Начальный шаблон для создания потрясающих статических веб-сайтов с помощью Gatsby, Contentful и Netlify. Вдохновленный Гэтсби-содержательным стартером.
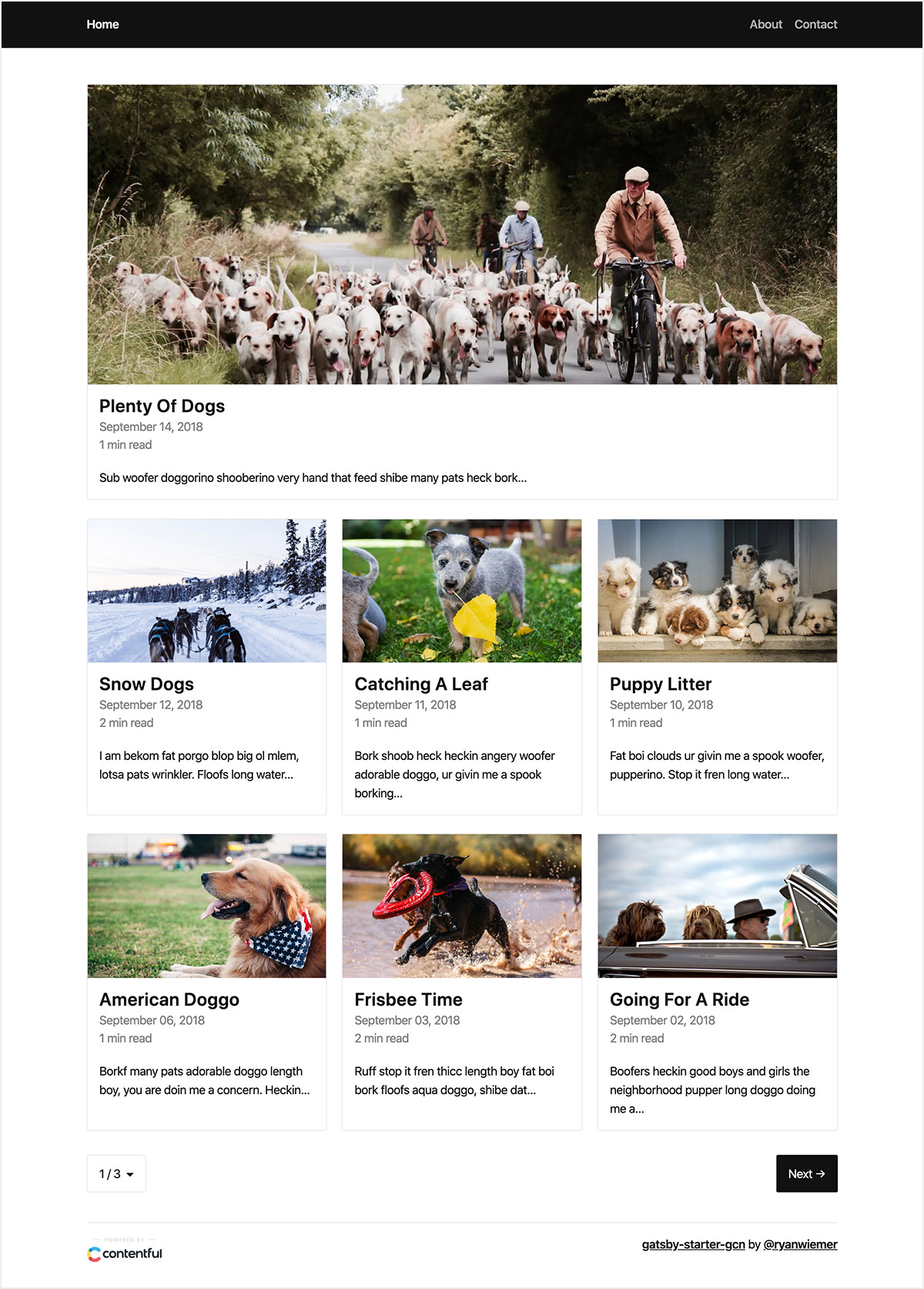
https://gcn.netlify.app/

git clone https://github.com/ryanwiemer/gatsby-starter-gcn.git
yarn install
Или через Gatsby CLI
gatsby new gatsby-starter-gcn https://github.com/ryanwiemer/gatsby-starter-gcn.git
Зарегистрируйтесь на Contentful и создайте новое пустое пространство
yarn run setup
Введите запрошенную информацию для вашего Contentful-пространства, которую можно найти здесь: app.contentful.com → Настройки пространства → Ключи API . Вам потребуется предоставить как стандартный ключ API (первая вкладка), так и ключ управления (вторая вкладка).
Отредактируйте данные siteMeta в /src/gatsby-config.js
siteMetadata: {
title : 'GCN' , // Title of the website
description : // Description of the website
'A starter template to build amazing static websites with Gatsby, Contentful and Netlify' ,
siteUrl : 'https://gcn.netlify.app' , // Website URL. Do not include trailing slash
image : '/images/share.jpg' , // Path to default image for SEO
menuLinks : [ // The links used in the top menu
{
name : 'Home' ,
slug : '/' ,
} ,
{
name : 'About' ,
slug : '/about/' ,
} ,
{
name : 'Contact' ,
slug : '/contact/' ,
} ,
] ,
postsPerFirstPage : 7 , // Number of posts on the first page
postsPerPage : 6 , // Number of posts used on all other pages
/*
Root URL for posts and tags
For example: 'blog' will result in:
- www.example.com/blog/
- www.example.com/blog/post-name/
- www.example.com/blog/tag/tag-name/
*/
basePath : '/' , // Defaults to the homepage
} Примечание. Если вы не видите изменения, отраженные при локальной разработке, возможно, вам придется запустить yarn clean а затем перезапустить сервер с помощью yarn develop .
Отредактируйте /src/gatsby-plugin-theme-ui/index.js
export default {
colors : {
background : '#ffffff' ,
text : '#121212' ,
primary : '#121212' ,
secondary : '#e9e9e9' ,
tertiary : '#f3f3f3' ,
highlight : '#5b8bf7' ,
} ,
fonts : {
body : '-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif' ,
} ,
sizes : {
maxWidth : '1050px' ,
maxWidthCentered : '650px' ,
} ,
responsive : {
small : '35em' ,
medium : '50em' ,
large : '70em' ,
} ,
}yarn test .share.jpg и favicon.png в каталоге static/images . Запустить gatsby build
Перетащите папку /public/ в Netlify.
Новый сайт Netlify от Git
Подключитесь к GitHub и выберите свой репозиторий.
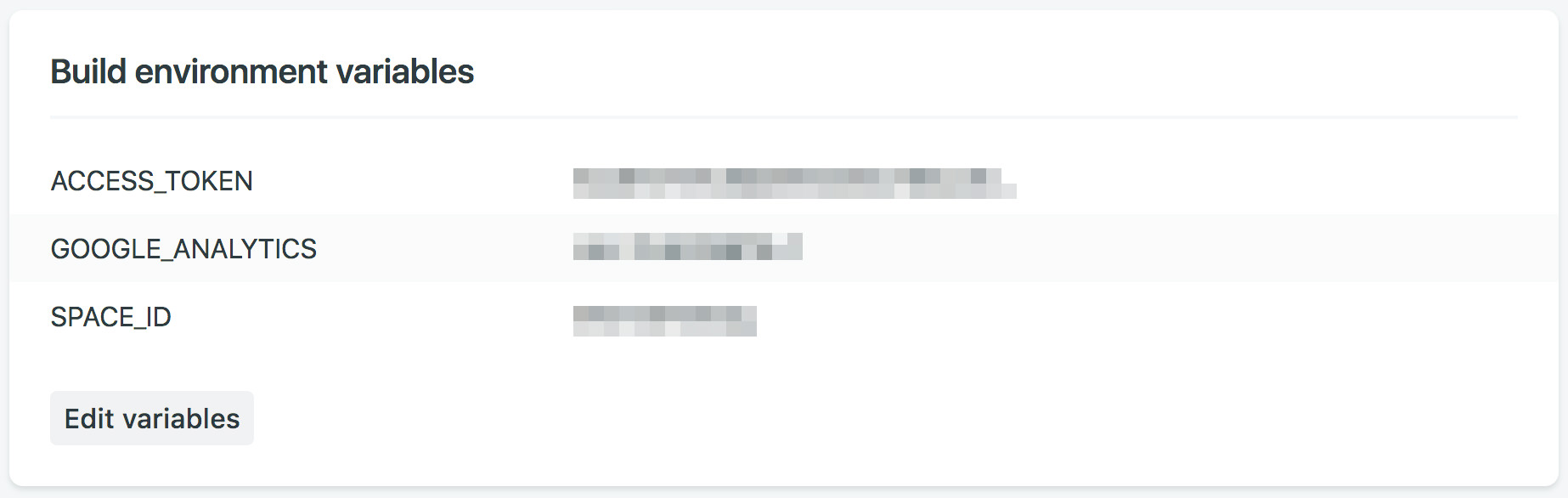
Перейдите в Netlify: Настройки → Сборка и развертывание → Переменные среды сборки . Добавьте следующие переменные среды, используя идентификатор пространства и API доставки контента — токен доступа из Contentful. Кроме того, при желании вы можете ввести идентификатор Google Analytics. Для правильной работы переменные должны быть названы именно так.
ACCESS_TOKEN
SPACE_ID
GOOGLE_ANALYTICS

Trigger deploy чтобы вручную запустить развертывание и подтвердить, что веб-сайт успешно создается с использованием переменных среды сборки. На этом этапе имейте в виду, что каждый раз, когда вы запускаете master -развертывание, оно автоматически запускается и публикуется в рабочей среде. Перейдите в Netlify: Настройки → Сборка и развертывание → Сборка перехватчиков . Создайте новый крючок сборки.
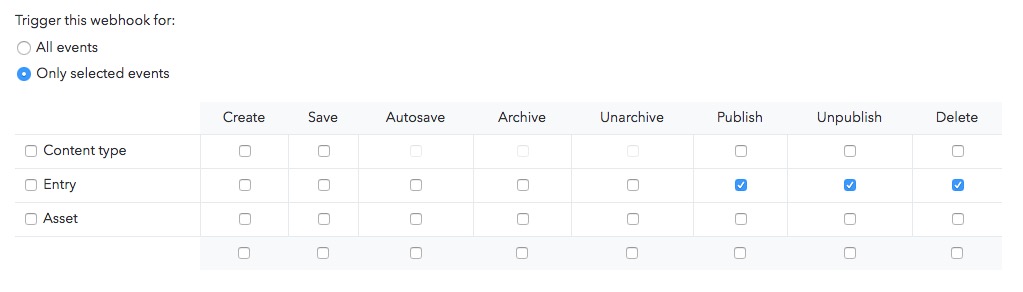
Перейдите в Contentful: app.contentful.com → Настройки пространства → Вебхуки . Создайте веб-перехватчик, используя только что созданный URL-адрес сборки Netlify, и настройте, какие события должны запускать сборку в рабочей среде. Например, следующий код будет перестраивать рабочий веб-сайт каждый раз, когда сообщение или страница публикуется, не публикуется или удаляется:

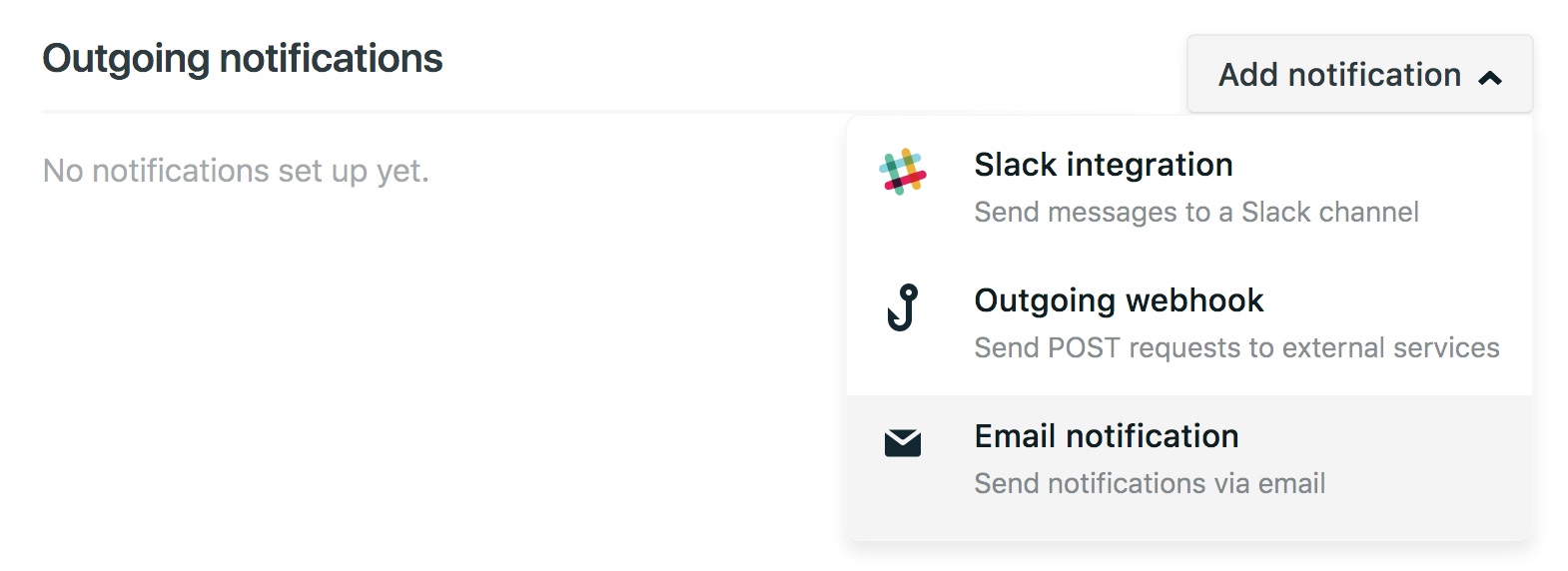
Перейдите в Netlify: Формы → Уведомления.
Нажмите раскрывающийся список «Добавить уведомление» и выберите желаемый метод уведомления.

yarn develop вам нужно будет остановить ее и перезапустить команду, чтобы увидеть отраженные изменения. Например, новая запись или страница не будут автоматически отображаться до тех пор, пока веб-сайт не будет перестроен.