Статический сайт портфолио разработчиков, показывающий репозитории пользователя на GitHub, сгруппированные по темам.
Продемонстрируйте свои репозитории GitHub как статически отображаемый сайт. Построен на основе API Jekyll и GitHub GraphQL.
Проект развернут и размещен на Netlify. Действия GitHub используются для ежедневного запуска сборки, чтобы гарантировать использование последней информации о репозитории.
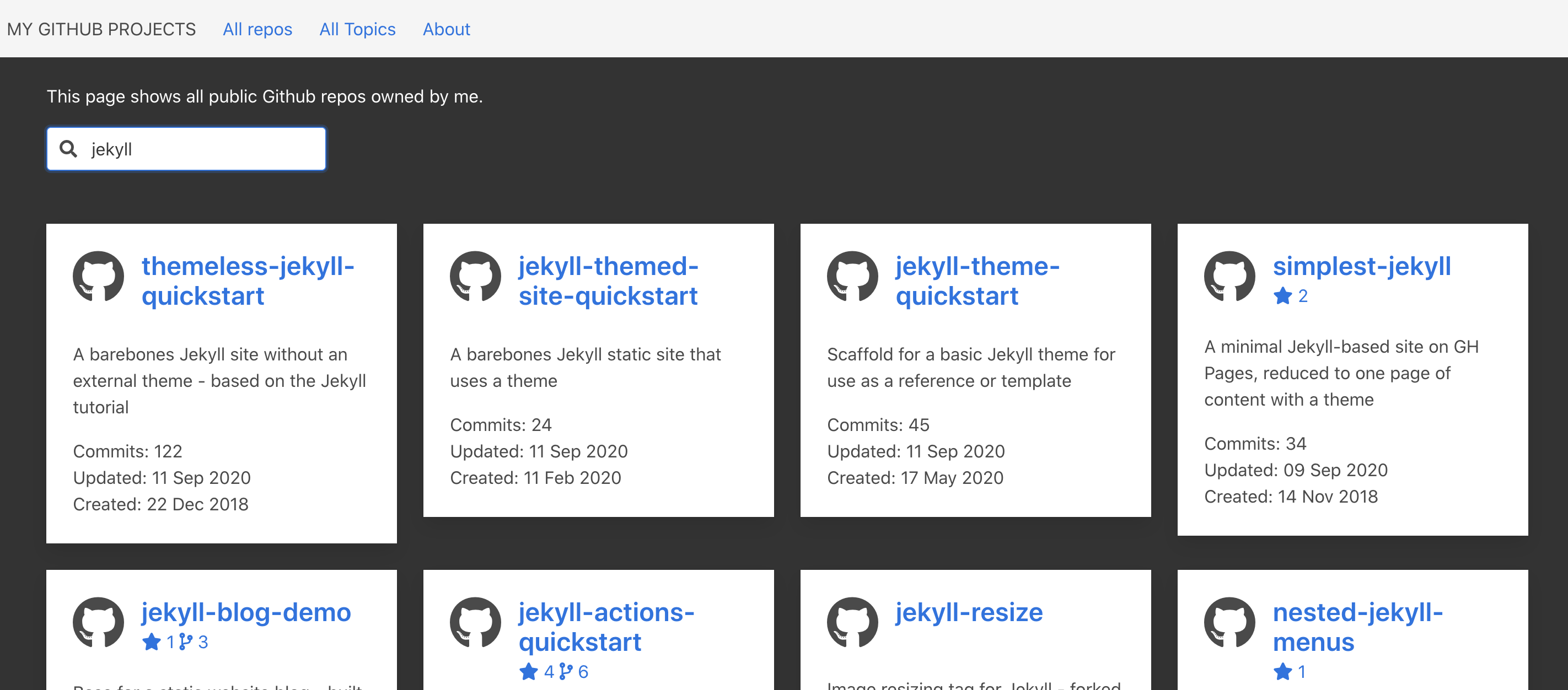
На этой странице показан список всех репозиториев пользователя. С дополнительным фильтром по имени.

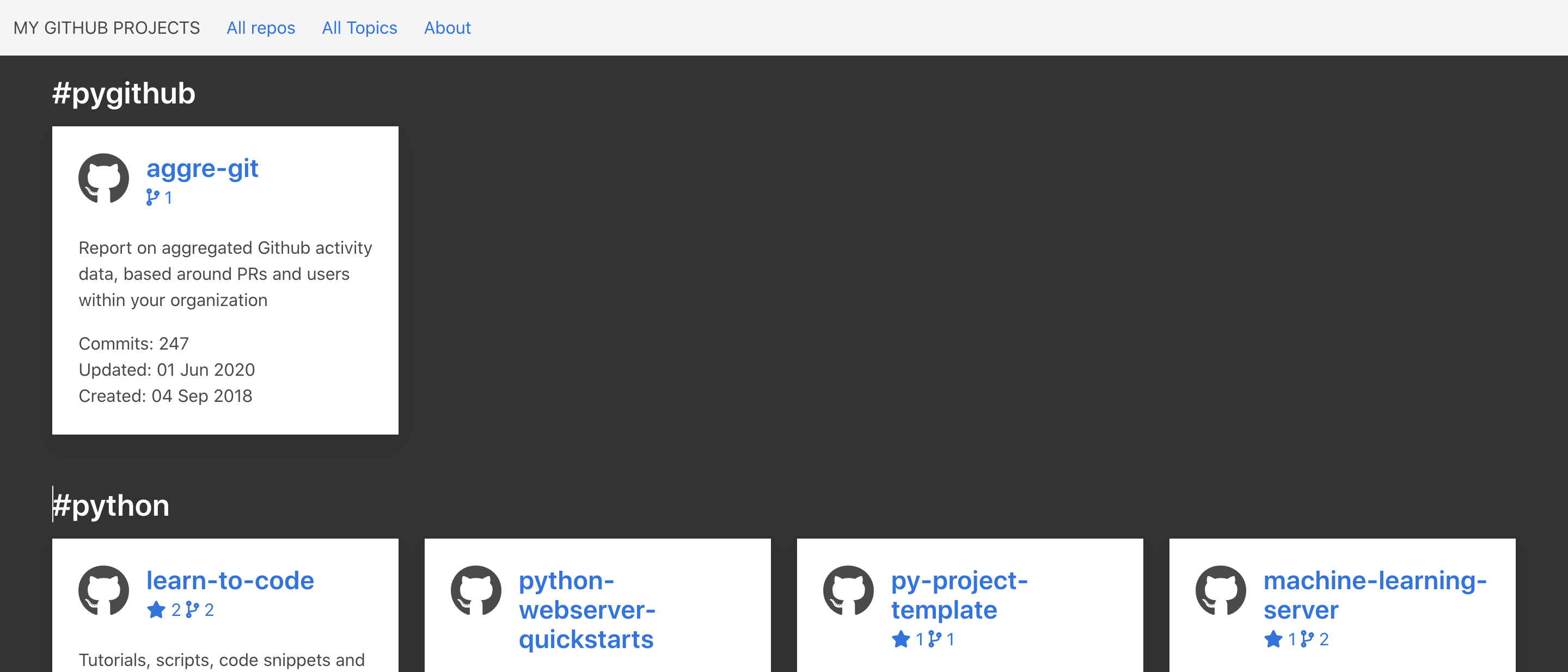
Показать все репозитории, сгруппированные по темам (например, #jekyll или #github-pages-site ).

Как повторно использовать этот репозиторий и сделать сайт-портфолио для себя.
Создайте форк этого репозитория в своей учетной записи GitHub.
Следуйте инструкциям в документации для локальной или удаленной настройки.
Вносите любые пользовательские обновления, такие как значения конфигурации и указывайте значки документов на ваш репозиторий.
Соблюдайте требования раздела «Лицензия» ниже.
В инструкциях по настройке вы создадите секретный токен GitHub для своей учетной записи. Запрос GitHub GraphQL затем получит данные для вас как для аутентифицирующего пользователя. Вам не нужно нигде указывать собственное имя пользователя GitHub.
Выпущено под руководством MIT @MichaelCurrin.
Смело используйте этот проект для собственного портфолио — как форк или новый проект. Пожалуйста, добавьте ссылку на это репо.
Если вы используете значительные части кода для другого проекта, вам потребуется копия исходного кода в вашем репозитории.