Wodle — генератор статических сайтов, использующий новые платформы и инструменты для современной веб-разработки. Он построен на основе Next.js и Tachyons. И вы можете легко превратить созданный статический сайт в полностью динамический сайт.
Потому что NextJS и функциональный CSS позволяют очень легко начать работу с блогом или статической страницей, поэтому это хорошая отправная точка для блоггеров и разработчиков, которые хотят изучить эти технологии.
Вы можете установить Wodle через npm:
npm install -g wodle
После установки Wodle вы можете использовать команду wodle . Чтобы создать новый сайт, вы можете запустить:
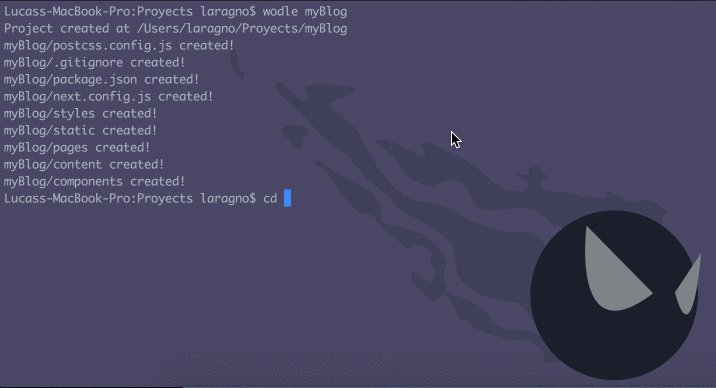
wodle myBlog

Это создаст новый сайт под названием myBlog в том же каталоге, где вы выполнили команду.
Чтобы начать работу с новым сайтом, вам просто нужно перейти на него, а затем установить зависимости:
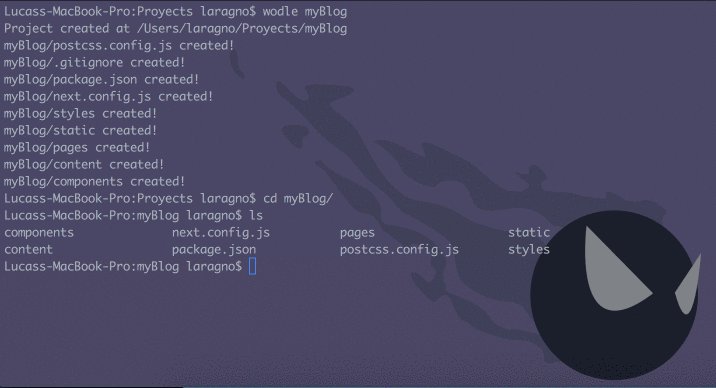
cd myBlog
yarn
Это позволит получить все зависимости, и как только все будет готово, вы сможете запустить сервер:
yarn dev
И перейдите по адресу localhost:3000/ , вы должны увидеть такой сайт:

Этот сервер будет прослушивать изменения в вашем приложении и перезагружать браузер.
Если вы хотите запустить свой сайт без горячей перезагрузки, вы можете запустить:
yarn start
Чтобы создать свой сайт, вы можете запустить:
yarn build
который создаст папку out/ с вашим статическим сайтом, готовым к публикации.
На вашем сайте будут разные папки:
Эта папка содержит файлы ваших страниц, и их имена соответствуют их маршрутам, поэтому, если вы хотите добавить новую страницу в /new-page вам нужно будет добавить в эту папку новый компонент с именем new-page.js . Для расширенной маршрутизации проверьте здесь.
В состав scaffold входят некоторые компоненты страницы, предварительно созданные в папке components .
В этой папке вы найдете все предварительно созданные компоненты сайта. Основными компонентами этого приложения являются:
Компонент боковой панели, который получает элементы и отображает Nav с их NavItems, содержимое этого компонента находится в файле content/sideBarOptions.js
Эти компоненты просто оборачивают все, что вы хотите отобразить в основном разделе (центре сайта).
Этот компонент отображает основную статью, как вы видите в индексе, и каждую конкретную статью. Демо-версия контента, который может быть обработан этим компонентом, находится в content/mainArticle .
Этот компонент отображает список статей, который вы увидите на каждой отдельной странице в меню боковой панели. Вы можете увидеть списки по content/ в файлах <something>Articles.js
среди прочего
Папка стилей предназначена для всех ваших CSS (сейчас почти пуста благодаря функциональному CSS и Tachyons).
Вы можете продолжить удаление страниц (удаление файлов из папки pages ), добавляя больше страниц, статей, опций по шаблонам на леске или просто изменить все по своему усмотрению! Вы можете прочитать отличные руководства на сайте Next.js и Tachyons, чтобы создать свой потрясающий веб-сайт или блог!
на основе предыдущих изображений chibicode.com и jspg