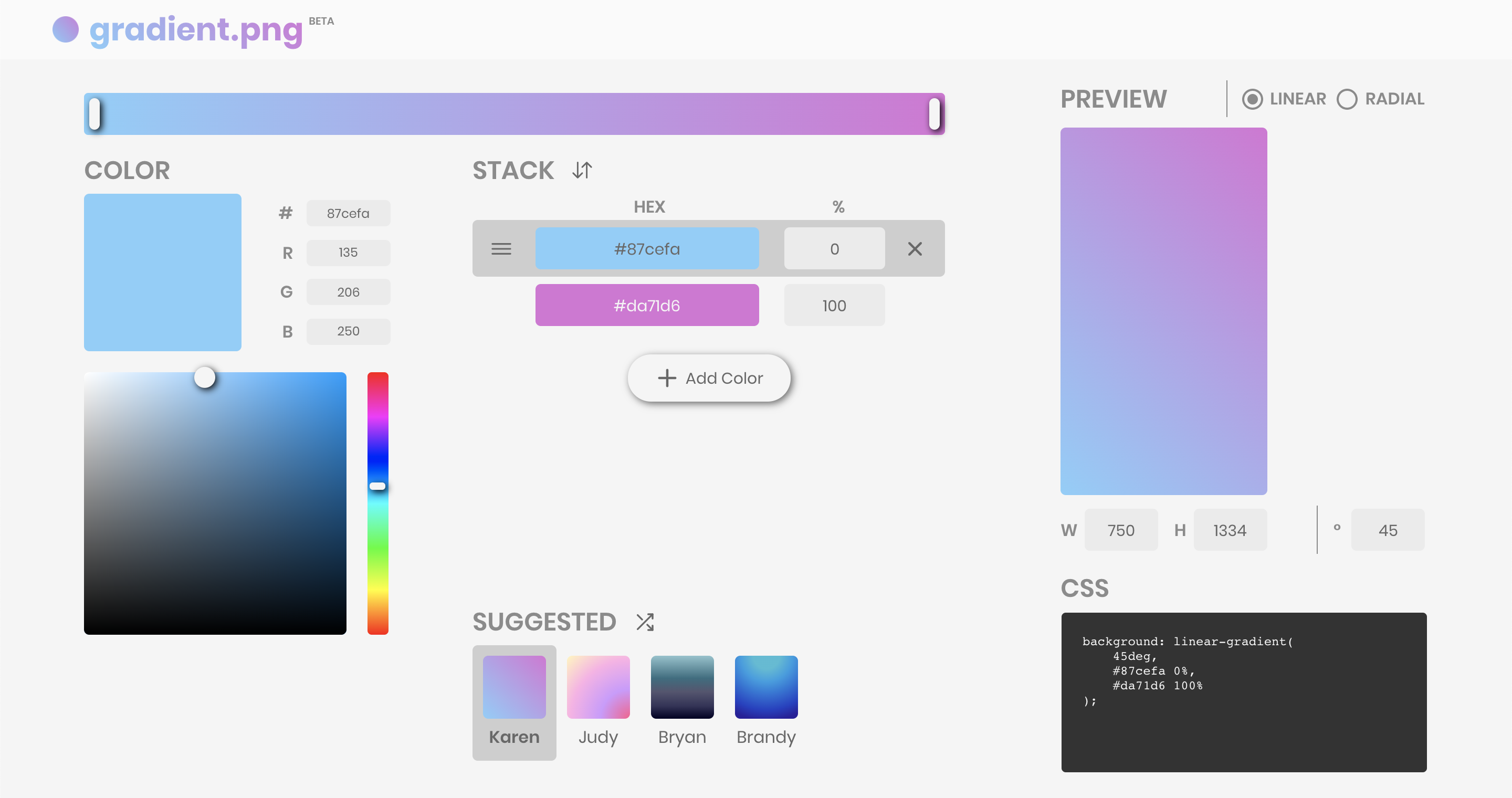
Gradient.png — это веб-приложение для создания собственных изображений.

Настраиваемые функции:
Загрузите изображение (для обоев) или скопируйте CSS (для элементов div)!
npm installnpm startМногие функции настройки фона требуют загрузки изображения — обложки/баннеров профиля в социальных сетях, темы Gmail, обоев вашего телефона/ноутбука. Градиенты — отличный вариант для таких случаев. Они красивые, но приглушенные и не отвлекающие.
CSS Gradient существует как настраиваемый генератор градиентного фона для веб-сайтов. В частности, они генерируют CSS, который можно указать для свойства background элемента div. Однако на этом сайте нет возможности экспортировать созданный градиент в виде изображения. Я решил использовать эту возможность как задачу по редизайну UI/UX в дополнение к добавлению функции экспорта изображений.
Целью было отточить свои навыки работы с React, привыкнуть к хорошим практикам веб-разработки, а также создать интуитивно понятный и отзывчивый пользовательский интерфейс и опыт.
Gradient.png использует следующие пакеты npm: