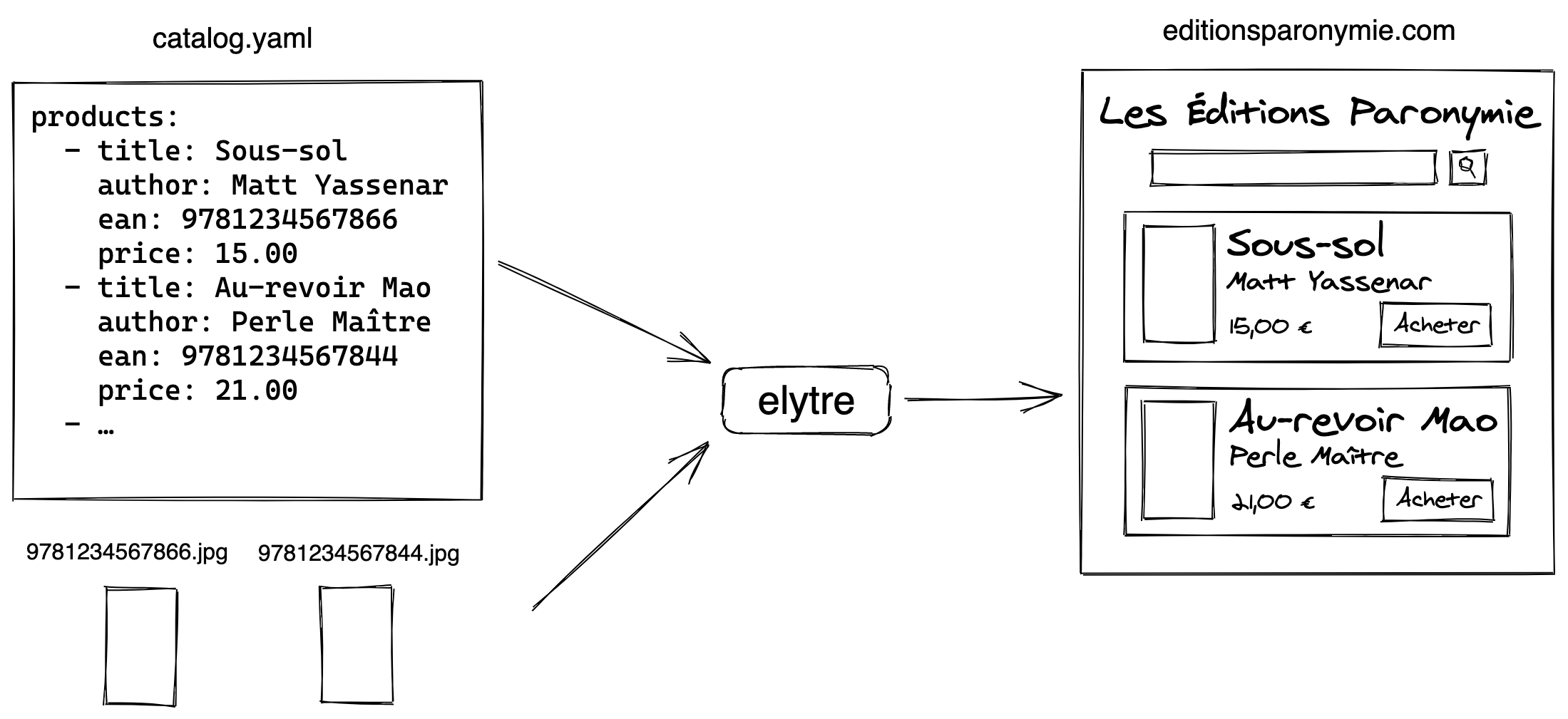
Elytre — это инструмент для создания бессерверного книжного интернет-магазина с поисковой системой из файла каталога.

Элитр все еще находится на ранней стадии разработки, и было бы неразумно использовать его в производстве на этом этапе. Ожидайте серьезных изменений, странных ошибок, неработающих тестов и отсутствующей документации до выхода версии 1.0 (надеюсь, в 2021 году).
Требования:
Узел v14.15+
Пряжа
Создайте пустой каталог для вашего проекта.
Инициализировать пряжу: yarn init
Добавьте надкрылья: yarn add --exact elytre
Добавьте в package.json сценарии start и build :
{ "scripts": {"start": "надкрылья start","build": "надкрылья build"
}
}Для успешного создания вашего сайта надкрылий в каталоге вашего проекта потребуется как минимум три файла:
файл site.yaml , содержащий информацию и конфигурацию вашего сайта (см. спецификацию файла конфигурации сайта ниже).
файл catalog.yaml описывающий каталог ваших книг (см. спецификацию файла каталога ниже).
таблица стилей styles.css для настройки внешнего вида вашего сайта (см. спецификацию файла таблицы стилей ниже).
При желании вы можете добавить в каталог вашего проекта:
public каталог, содержащий ресурсы, которые будут скопированы в каталог сборки и на которые можно ссылаться из файлов styles.css или site.yaml
каталог covers , содержащий изображения обложек. Имена файлов изображений должны соответствовать следующему шаблону: {ean}.jpg (например, 9781234567890.jpg ), а ean в имени файла изображения должен совпадать с ean продукта, описанного в каталоге.
каталог pages , содержащий пользовательские страницы в формате MDX. Имена файлов страниц должны соответствовать следующему шаблону: {slug}.mdx , где slug будет использоваться для URL-адреса пользовательской страницы. Файл about.mdx будет доступен по адресу /pages/about . MDX — это расширение формата уценки, которое поддерживает JSX и позволяет импортировать компоненты React.
Настройте конфигурацию своего сайта, добавив файл site.yaml в каталог вашего проекта.
# Название сайта, отображаемое в заголовке сайта и вкладке браузера: Les Éditions Paronymie# Базовый URL-адрес сайта без косой черты в конце: https://paronymie.elytre.app# Меню сайта: # Слотом меню может быть заголовок, навигация или нижний колонтитул заголовок: нижний колонтитул: … nav:# Меню содержит список записей с меткой (текст) и ссылкой (url)- метка: О ссылке: /pages/about- метка: контактная ссылка: /contact/
Настройте свой каталог продуктов, добавив файл catalog.yaml в каталог вашего проекта.
global: # глобальные свойства применяются ко всем продуктам
buyLink: https://www.librairiepartenaire.com/buy/:eanproducts: # Продукт
- ean: 9781234567890Название: Chaussons d'oursАвтор: Летиция Мани Соавторы:
- имя: Клод Монетроль: № исполнителя обложки или «Автор», или «Переводчик», или «Фотограф». Дата выпуска: 04.01.2021. Количество страниц: 641. Язык оригинала: en #, или «fr», или «de»backТекст обложки: | # Формат Markdown *« Lorem ipsum dolor sit amet, consectetur adipiscing elit. »* Vivamus pharetra и totortor nec cursus. Proin Accumsan Sagittis приставание. Suspendisse euismod dolor quis elit egestas vulputate. Maecenas et nisl nec dui ullamcorper aliquam nec at Erat. Praesent in nunc elit. Nam metus ante, ultrices sit amet lacinia non, feugiat vitae ligula. Mauris sollicitudin rutrum justo egestas dignissim. Класс aptent tacitisociasquadlitoratorentperconubianostra,perinceptoshimenaeos. Morbi euismod justo nec ipsum dapibus varius. Praesent ac velit. Phasellus metus eros, dignissim eu ex consectetur, aliquam rutrum Massa. Ut pharetra Tellus Tortor, eu dictum felis euismod ac. Nullam ut accumsan risus, сидеть amet consectetur leo. Nunc tristique posuere eros, сидите с приправой, которая не является следствием ЕС. Proin sollicitudin, lacus eleifend ullamcorper laoreet, turpis ante aliquet arcu, сидеть amet consectetur libero libero в скорби. Quisque sodales ipsum eget lectus cursus pharetra. Нам eu eleifend ipsum. дополнительные услуги:
- введите: youtube # Добавьте видео с YouTube на страницу продукта по ссылке: https://www.youtube.com/watch?v=dQw4w9WgXcQreviews:
- текст: Un très grand Talent de la Litérature poire. Автор: Mélodiesource: Librairie L'Arbre à Nèfles – ParissourceUrl: https://www.arbreanefles.com
# Другой продукт
- ean: 9781234567811титул: Sous-solавтор: Мэтт Ясенар Настройте внешний вид вашего сайта, добавив styles.css в каталог вашего проекта.
.ElytreSite { /* Это глобальная оболочка для всего вашего сайта. Здесь вы можете установить ширину страницы, поля и т. д. */}
.Header { /* Как отображается заголовок сайта */}
.Header .Menu { /* Как отображается меню заголовка */}
.Header .Menu .MenuEntry { /* Как отдельная запись отображается в меню заголовка */}
.Product { /* Как отображается товар */}
.Product .Product-cover-image { /* Как отображается изображение обложки продукта */}
.Product .Product-infos { /* Как отображается информация о продукте (название, автор, код) */}
.Product .Product-title { /* Как отображается название продукта */}
.ProductList { /* Как отображается список продуктов */}
.ProductList .Product { /* Как отображается товар в списке товаров */}
.HomeView .ProductList .Product { /* Как отображается товар в списке на главной странице */}
.ProductView .Product { /* Как отображается товар на одной странице товара */}
.Error404View .Error404View-title { /* Как заголовок отображается на странице с ошибкой 404 */}
.Error404View .Error404View-reason { /* Как отображаются причины, если они указаны на странице ошибки 404 */}
.Footer { /* Как отображается нижний колонтитул сайта */}
.Footer-powered-by { /* Текст «Powered by Elytre» в нижнем колонтитуле можно скрыть (не делайте этого!) или сделать здесь более незаметным */}$ сборка пряжи
Это создаст ваш веб-сайт для производства в каталоге build , готовый к развертыванию. Вы можете обслуживать этот каталог, используя любой веб-сервер или хост статического веб-сайта.
$ начало пряжи
Это запустит локальный веб-сервер для разработки. Откройте http://localhost:1854/, чтобы просмотреть его в браузере. Страница перезагрузится автоматически, если вы отредактируете файлы в каталоге вашего проекта.
Код Lint внутри этого репозитория:
$ пряжа ворс
Запустите тесты внутри этого репозитория с помощью:
$ тест пряжи
Надкрылья состоят из двух основных частей:
template/src : шаблон сайта React, который объединяется с файлами настройки пользователя для создания окончательного сайта элитра.
build/src : инструмент узла, который создает окончательный сайт надкрылий с использованием шаблона React и файла настройки пользователя.
Оба написаны на машинописном языке, и их необходимо транспилировать, прежде чем их можно будет использовать.
$ сборка пряжи
Файлы анализируются, тестируются и передаются перед публикацией пакета в npm.
Во время разработки файлы шаблонов можно просматривать и переносить по мере их изменения:
$ разработчик пряжи