Используйте этот репозиторий шаблонов, чтобы начать работу над собственным цифровым садом.
Я написал руководство, объясняющее, как его настроить: Настройка собственного цифрового сада с помощью Jekyll.
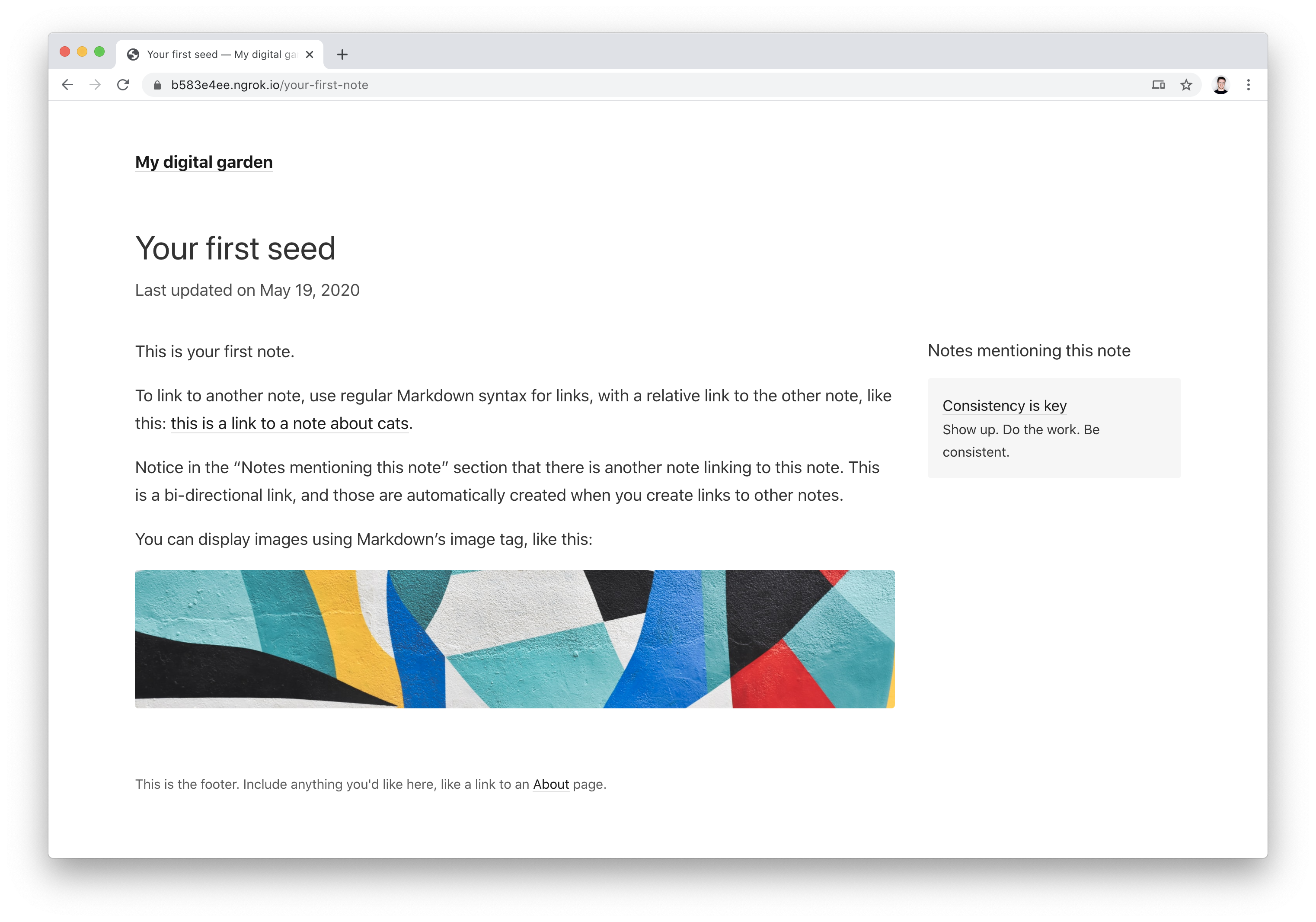
Предварительный просмотр шаблона здесь: https://digital-garden-jekyll-template.netlify.app/

Примечание
Обновление (январь 2023 г.) : кажется, что GitHub Pages теперь поддерживает пользовательские плагины благодаря GitHub Actions (см. соответствующее обсуждение).
GitHub Pages лишь частично поддерживает этот шаблон: для создания графика интерактивных заметок этот шаблон использует собственный плагин Jekyll для создания данных графика в notes_graph.json , а GitHub Pages не поддерживает пользовательские плагины Jekyll.
Если вы хотите использовать график со страницами GitHub, вы можете попробовать создать свой сад локально с помощью Jekyll, а затем отправить результат на страницы GitHub.
Альтернативно вы можете развернуть свой сад в Netlify, и он будет работать сразу после установки. Я написал руководство, объясняющее, как это настроить.
Если вам не нужен график, вы можете просто удалить его из этого макета, как описано здесь.
Исходный код доступен по лицензии MIT.