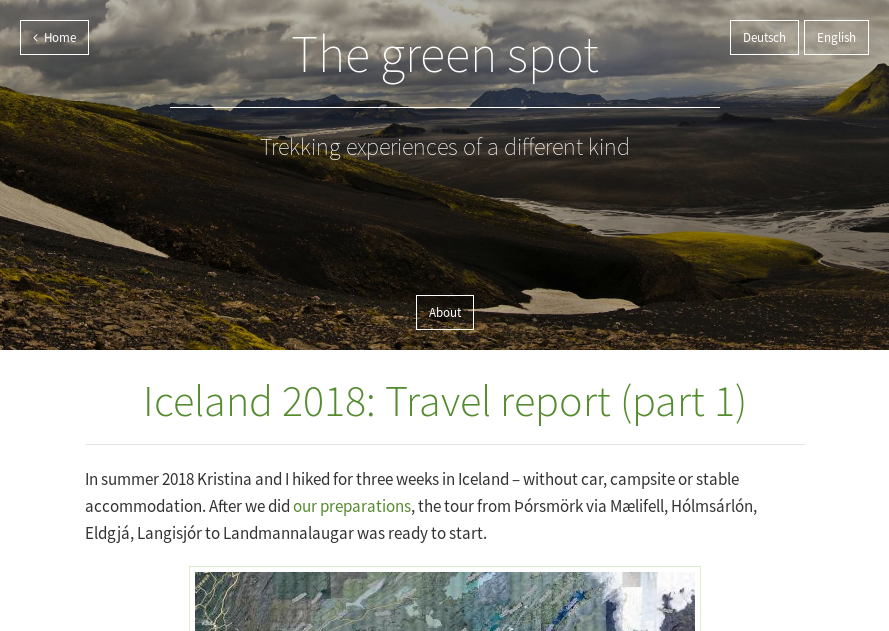
«Гамбург» — это простая и понятная тема блога Хьюго, основанная на теме «Вена» от Keichi.


Примечательные особенности, которые я бы сказал кому-то:
В каталоге вашего сайта Hugo запустите:
git clone https://github.com/hauke96/hugo-theme-hamburg.git themes/hamburg
Теперь тема должна находиться в themes/hamburg/ .
Вы можете указать следующие параметры в config.toml (или config.yaml / config.json ) вашего сайта, чтобы использовать функции этой темы:
baseurl = " http://your-site.com "
defaultContentLanguage = " en "
defaultContentLanguageInSubdir = " true "
title = " Your site title "
theme = " hamburg "
[ params ]
# Short subtitle/tagline. This is displayed in the header.
themecolor = " #hexcolor " # Defines the tab color in Chrome for Android.
# To load additional CSS styles
customCSS = [ ' hamburg.css ' ]
# Show this very user-friendly and absolutely not annoying GDPR notice at the bottom of the page
ShowGDPRNotice = true
subtitle = " The great example site of the hugo-hamburg-theme "
# Since 0.57.0 there's the concept of "main sections". The files for the section "posts" are in "./content/posts/".
mainSections = [ " posts " ]
[ languages ]
[ languages . en ]
languageCode = " en "
languageName = " English "
subtitle = " A simple subtitle "
# Copyright notice. This is displayer in the footer.
copyright = " © some license "
[ languages . en . menu ]
[[ languages . en . menu . main ]]
name = " About "
identifier = " about "
url = " pages/about "
[ languages . de ]
languageCode = " de "
languageName = " Deutsch "
subtitle = " Ein einfacher Untertitel "
copyright = " © eine Lizenz "
[ languages . de . menu ]
[[ languages . de . menu . main ]]
name = " Über "
identifier = " about "
url = " pages/about "viennaЕсть и другие параметры из оригинальной темы «Вена», которые я пока не использовал. Большинство из них могут больше не работать , поэтому нет никакой гарантии:
[ params ]
# Social accounts. Link to these accounts are displayed in the header and
# footer.
twitter = " Your Twitter username "
github = " Your GitHub username "
gitlab = " Your GitLab username "
linkedin = " Your LinkedIn username "
googleplus = " Your Google+ user id "
facebook = " Your Facebook username "
reddit = " Your Reddit username "
hackernews = " Your Hacker News username "
stackoverflow = " Your Stackoverflow user id (number) "
keybase = " Your keybase.io username "
instagram = " Your Instagram username "
# Disqus shortname
disqus = " Your disqus shortname "
# Google Analytics API key.
ga_api_key = " Your Google Analytics tracking id "
# Mixpanel API key.
mixpanel_api_key = " Your Mixpanel API key "Есть несколько параметров, которые вы можете установить в заголовке сообщения или страницы:
# The date will be at the bottom of the page at the "Posted on ..." label
date = " 2018-08-13T15:38:27+02:00 "
title = " Erster Eintrag "
draft = true
author = " hauke "
# The summary will be shown at the start page or other page/post lists
summary = " Dies ist nur ein Testbeitrag um die Website zu testen. "
# This will ensure that the date is not printed
noshowdate = true Есть несколько простых коротких кодов, которые упростят задачу.
Создает простую ссылку на страницу тега:
I like {{< linkTag veggy-food "yummi vegetarian food" >}}.
Включает изображения и открывает их в новой вкладке при нажатии:
{{< img "photo.png" "What a lovely picture" >}}
Создает ссылку на данное изображение
{{< imgUrl "photo.png" "link text" >}}
Масштабирует изображение до заданного размера и встраивает его, как это делает короткий код img .
{{< imgUrl "photo.png" "What a lovely picture" "500x" >}}
(Это изображение масштабировано до 500 пикселей по ширине, высота определяется автоматически)
Эта тема будет считывать информацию об авторе на основе языкового кода страницы.
Для поддержки нескольких авторов создайте файл data/<lang>/authors/name.toml (например, data/en/authors/hauke96.toml ). Этот файл содержит информацию об авторе:
name = " Your name "
avatar = " /images/avatar.jpg "
contact = " mailto:[email protected] "
bio = " Something about you " Для поддержки нескольких языков создайте несколько каталогов в каталоге data . Таким образом, для немецкого как второго языка ( languageCode будет de ) в приведенном выше примере также будет файл data/de/authors/hauke96.toml .
Вы можете использовать приведенную выше конфигурацию, например, с Google Analytics, или использовать для этого собственный фрагмент JavaScript.
Для пользовательского фрагмента JavaScript вам необходимо создать файл layouts/partials/tracking.html и поместить в него необходимый код. Файл (если он существует) будет встроен в нижний колонтитул рядом с другими механизмами отслеживания.
Я протестировал это с помощью аналитического программного обеспечения Matomo, которое предоставляет фрагменты JavaScript или изображений, которые я помещаю в файл tracking.html .