zoomment widget
v1.2.0
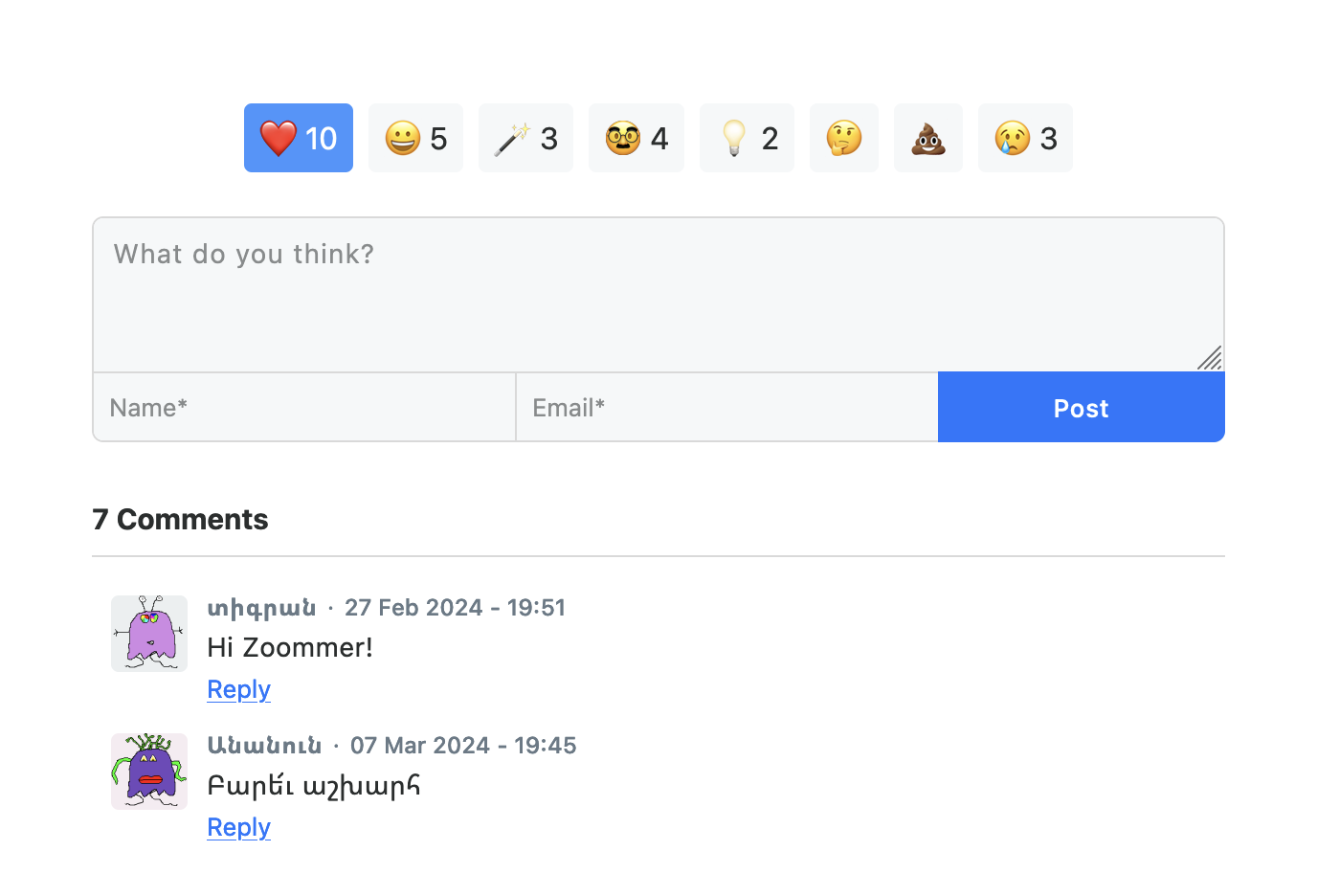
Комментарии и реакции для вашего сайта размером менее 500 КБ.?️?

Поместите следующий код в то место, где вы хотите загрузить Zoomment:
<!-- for the comment section -->
< div
id =" zoomment "
data-theme =" light "
data-language =" en "
data-emotions =" ❤️,?,?,?,,?,?,? "
> </ div >
<!-- the working script -->
< script src =" https://cdn.zoomment.com/zoomment.min.js " > </ script > Параметры можно передавать через атрибуты данных для раздела комментариев.
| Имя атрибута | Возможные значения |
|---|---|
| тема данных | светлый, темный, черный |
| язык данных | эн, хи, ги, ру, ж |
| данные-эмоции | перечислите смайлы, разделенные запятыми, оставьте пустым, если не нужно |
$ git clone https://github.com/zoomment/zoomment-widget.git
$ cd zoomment-widget
$ npm install
$ npm start
Откройте http://localhost:1234, чтобы просмотреть его в браузере.
$ npm run build