
Milou — это генератор статических сайтов, который помогает вам создавать красивые и информативные пресс-киты для демонстрации вашей компании и продуктов прессе. Это позволяет вам представить историю вашего бренда, пресс-релизы, медиа-активы и ключевых членов команды в структурированной и увлекательной форме.
Вам понадобится терминал и Node.js.
Установите Milou с помощью npm:
npm install -g milouСоздайте новый каталог, содержащий данные вашей компании:
mkdir mypresskit
cd mypresskit
milou new Корневой каталог вашего проекта содержит данные вашей компании. Вы должны представить свою компанию, заполнив сгенерированный файл data.yml в этом каталоге. Вы можете использовать этот пример заполненного файла data.yml компании в качестве справочного материала.
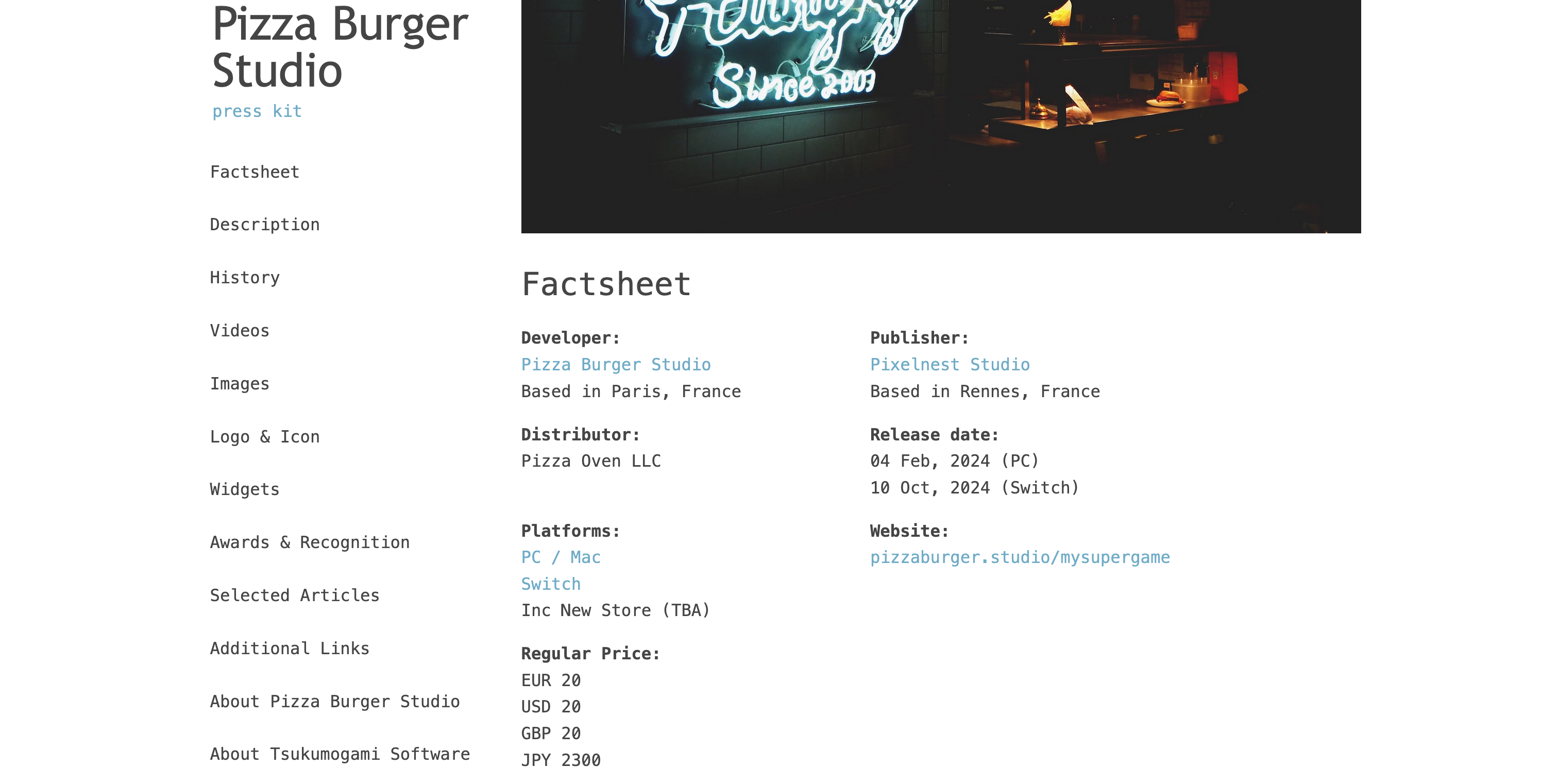
Вы должны поместить изображения вашей компании в подпапку images . Изображения с именем header.* (например, header.png или header.jpg ) будут использоваться в заголовке страницы. Файлы с префиксом logo (например, logo01.png или logo.jpg ) будут помещены в раздел логотипов на вашей странице. Любое другое изображение в этой папке будет включено в качестве изображения в созданный пресс-кит.
Чтобы включить собственный файл CSS, создайте файл с именем style.css в папке вашей компании. Он будет автоматически добавлен на каждую страницу.
Создайте новый подкаталог, содержащий продукт:
mkdir myproduct
cd mypresskit
milou new -t product Папки продуктов будут содержать данные вашего программного обеспечения, игр или любого другого продукта. Как и в случае с компаниями, записывайте свой контент в сгенерированный файл data.yml в этом каталоге. Вы можете использовать этот пример файла в качестве ссылки.
Изображения также должны быть включены в новую подпапку images .
Теперь ваш проект должен выглядеть так:
? data.yml
images/
? header.png
? logo.png
myproduct/
? data.yml
images/
? header.png
? logo.png
? screenshot1.png
? screenshot2.png
Теперь из корневого каталога вашего проекта вы можете создать статический сайт:
milou build .
Это приведет к выводу статического HTML, CSS и изображений в папке build . Теперь вы можете запустить веб-сервер для обслуживания вашего контента:
cd build
npx serve
Загрузите эту папку на любой хост статического сайта (страницы GitHub, Netlify, страницы CloudFlare и т. д.), чтобы сделать ваш пресс-кит доступным для всего мира.
milou new [options] <destination>
Create an empty `data.yml` file and its `images/` folder in the <destination> folder (current working directory by default).
There are two template types available: company (default) or product.
Options:
-V, --version output the version number
-t, --type [company] set the type of the new `data.yml` file (default: "company")
-h, --help display help for command
milou build [options] <entry point>
Generate a press kit based on information found in `data.yml` files.
Options:
-V, --version output the version number
-o, --output [destination] output the build folder to the [destination] (defaults to ./build) (default: "/Users/alicegg/Code/mypresskit/myproduct/build")
-w, --watch watch project for changes and re-generate if needed
-p, --port [8080] set the server port to [8080] (default: 8080)
-D, --clean-build-folder delete the build folder beforehand
-T, --ignore-thumbnails use original images in galleries instead of thumbnails (will increase pages size)
-h, --help display help for command
Milou был создан на основе presskit.html, созданного Pixelnest Studio.
Presskit.html был создан на основе presskit(), созданного Рами Исмаилом.