vConsole
v3.15.1
английский | 简体中文
Легкий, расширяемый инструмент разработчика интерфейса для мобильных веб-страниц.
vConsole не требует фреймворка, вы можете использовать его в Vue, React или любом другом фреймворке.
Теперь vConsole является официальным инструментом отладки мини-программ WeChat.
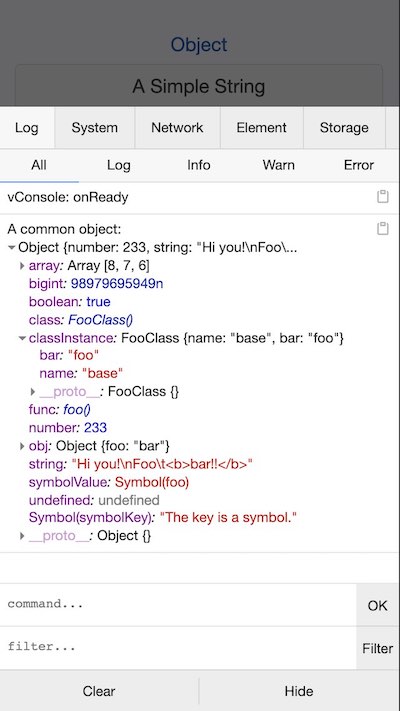
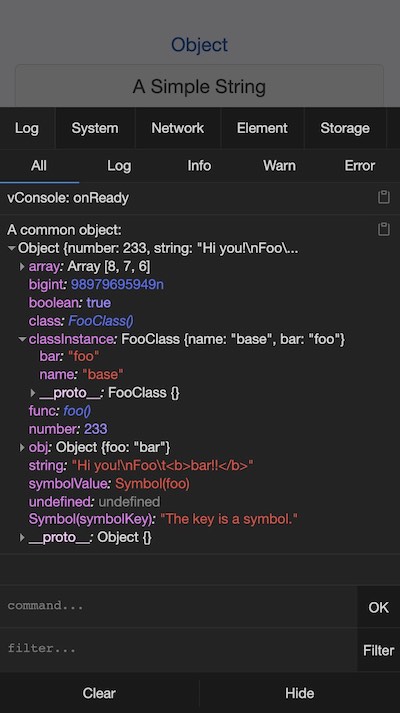
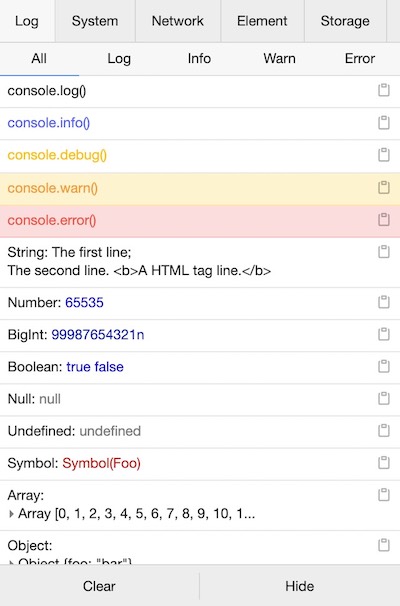
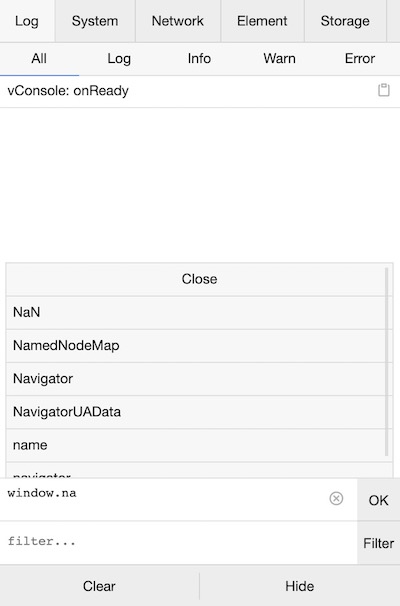
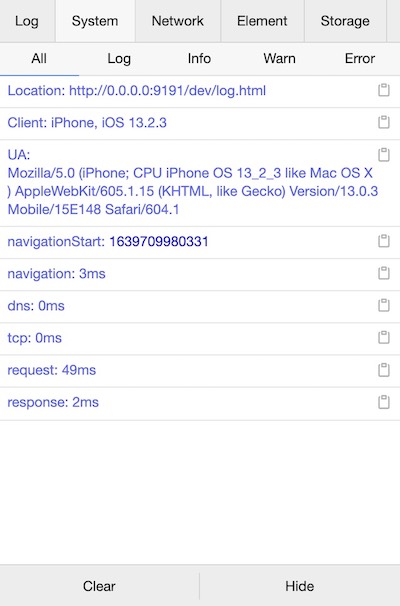
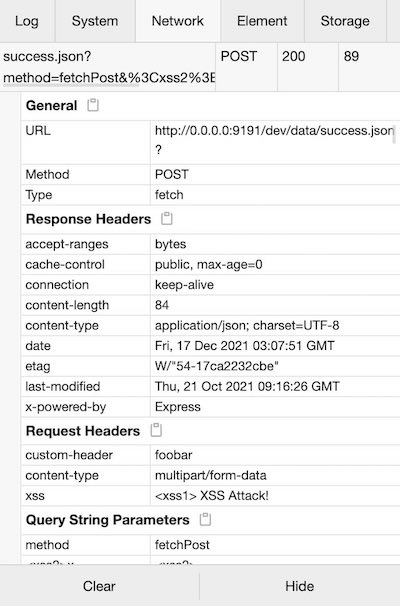
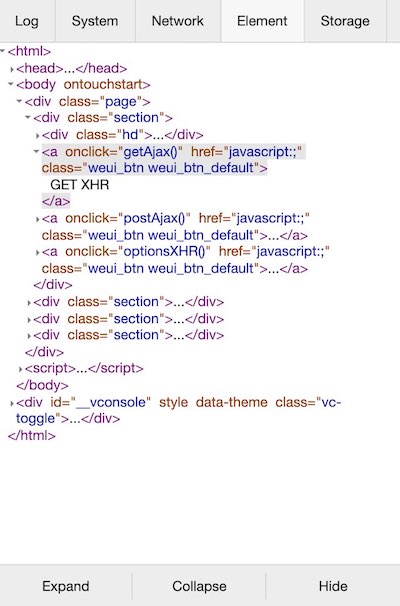
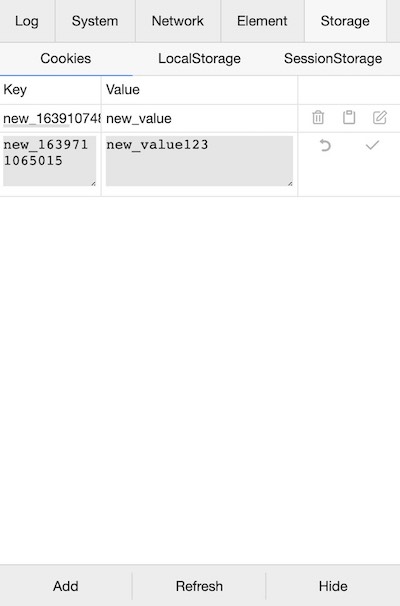
console.log|info|error|...XMLHttpRequest , Fetch , sendBeaconCookies , LocalStorage , SessionStorageПодробности смотрите на скриншотах ниже.
Последняя версия:
Подробные примечания к выпуску для каждой версии доступны в журнале изменений.
См. Учебное пособие для получения более подробной информации об использовании.
Для установки существует два основных способа добавления vConsole в проект:
$ npm install vconsole import VConsole from 'vconsole' ;
const vConsole = new VConsole ( ) ;
// or init with options
const vConsole = new VConsole ( { theme : 'dark' } ) ;
// call `console` methods as usual
console . log ( 'Hello world' ) ;
// remove it when you finish debugging
vConsole . destroy ( ) ; < script src =" https://unpkg.com/vconsole@latest/dist/vconsole.min.js " > </ script >
< script >
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window . VConsole ( ) ;
</ script >Доступный CDN:
http://wechatfe.github.io/vconsole/demo.html






console . log ( 'output to Log panel.' )
console . log ( '[system]' , 'output to System panel.' )


vКонсоль:
Пользовательский плагин:
Группа QQ: 497430533

Лицензия MIT