Мини-программа WeChat: музыкальный проигрыватель
- Ресурсы песен взяты из Baidu Music.
иллюстрировать
Этот проект был разработан с использованием метода кодирования es2017 благодаря лабрадору.
- После компиляции кода проекта dist необходимо выбрать эту папку для предварительного просмотра при создании нового проекта в IDE.
- каталог исходного кода проекта src, где можно использовать синтаксис es2017
скриншот
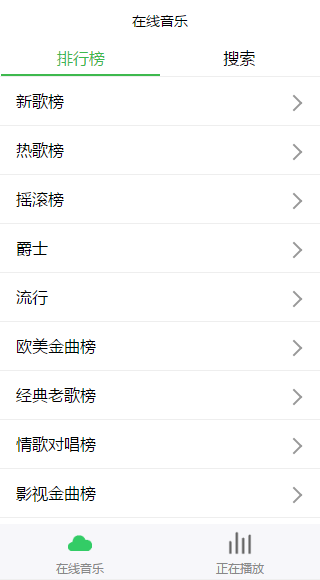
Список списков

список песен

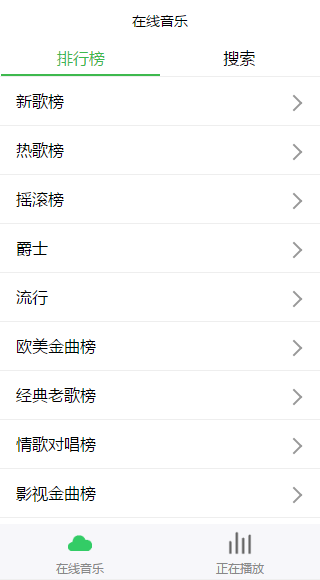
страница поиска

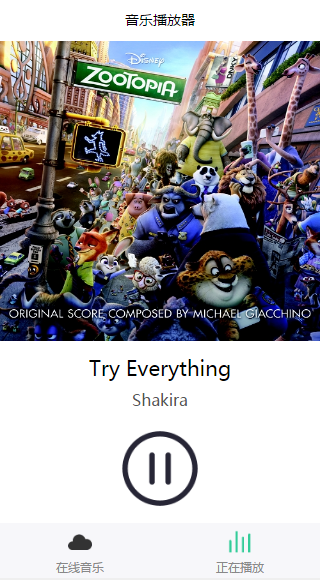
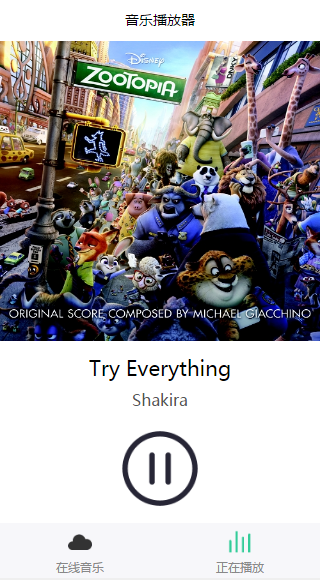
страница воспроизведения

Способ установки
- Клонировать этот проект
- Введите каталог для установки зависимых пакетов.
- Запустить службу
git clone https://github.com/eyasliu/wechat-app-music.git
cd wechat-app-music
npm install
npm start
Описание команды
// 开发阶段,监听src目录下文件变动情况,即使编译并复制到dist文件夹
npm start
Добавить код
Если вы хотите продолжить вносить код в этот проект, следуйте инструкциям ниже.
- Сначала прочтите статью: Используйте Labrador 0.3 для создания стандартного модульного апплета WeChat ES6/ES7.
- Клонируйте этот проект и установите зависимости
-
npm start запускает службу прослушивания разработки - Создайте новый проект в мини-программе IDE. На этом этапе в качестве каталога должна быть выбрана папка dist.
- Измените код в папке src. Никогда не редактируйте файл каталога dist напрямую.
TODO
- Интегрируйте Redux для управления статусом данных.
- Интегрированное серверное облако Dingo в режиме реального времени
- Список избранного, удалить из избранного
- Переключиться на предыдущую/следующую песню