Markdown css — это командный инструмент для преобразования стиля CSS во встроенный стиль уценки.
中文文档 演示
аполлон.css
океан.css
простой.css
стиль.css
типирование.css
сяолай.css
МаксОС
xcode-select --install
pip install markdown-cssLinux
apt-get install libxml2-dev libxslt1-dev python-dev
apt-get install python-lxml
pip install markdown-csspip install markdown-css
mkdir public
touch style.css
markdown -h
markdown-css markdown.html --style=style.css --out=publichttps://github.com/wecatch/markdown-css/tree/master/themes
git clone https://github.com/wecatch/markdown-css.git
cd themes
markdown-css markdown.html --style=simple.css --out=public
markdown-css поддерживает такой селектор CSS:
селектор элементов
p {
margin : 10 px 0 ;
}селектор нескольких элементов
h1 , p , h2 , pre {
color : # 333 ;
}все элементы
* {
font-size : 14 px
}псевдоселектор
h1 : before {
content : '#'
}селектор дочерних элементов
blockquote p {
color : # 888 ;
}Псевдоселектор нельзя использовать во встроенном стиле, эти селекторы записываются в тег <style>.
markdown-css 是一个命令行工具用来为无 CSS 的 html 文档添加 CSS, 渲染之后的 html可以直接粘贴在微信公众号使用。
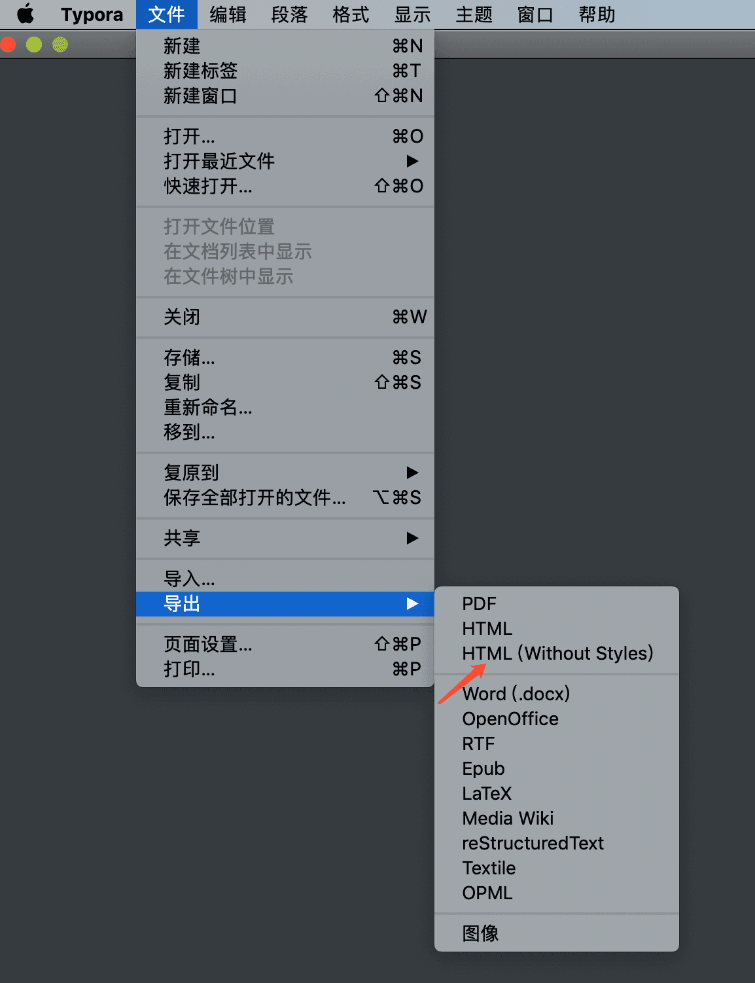
要使用 markdown-css ,通常你需要一款类似 typora 的编辑器,用 markdown 完成写作之后导出为不带任何 style 的 html文档:

然后再需要提供一个主题样式,仓库里已经有了一些主题样式可以使用, 用以下命令完成转换:
markdown-css markdown.html --style=style.css --out=public渲染之后的文档会导出在同目录下的 public 中,用 Chrome浏览器打开渲染之后的同名文档,复制粘贴到微信公众号编辑器即可。
Пример: 由于微信公众号对 ul 和 ol 进行了转换, markdown-css针对这两种标签进行了特殊处理,并且提供了 render 参数来选择是否要特殊处理 ul 和ol,默认情况为是,可以根据自己的需要不特殊处理 ul 和 ol,只要 render 不等于 wechat 即可。