Робот Node.js для WeChat.
Система автоматического ответа открытого информационного интерфейса, предоставляемая публичной платформой WeChat.
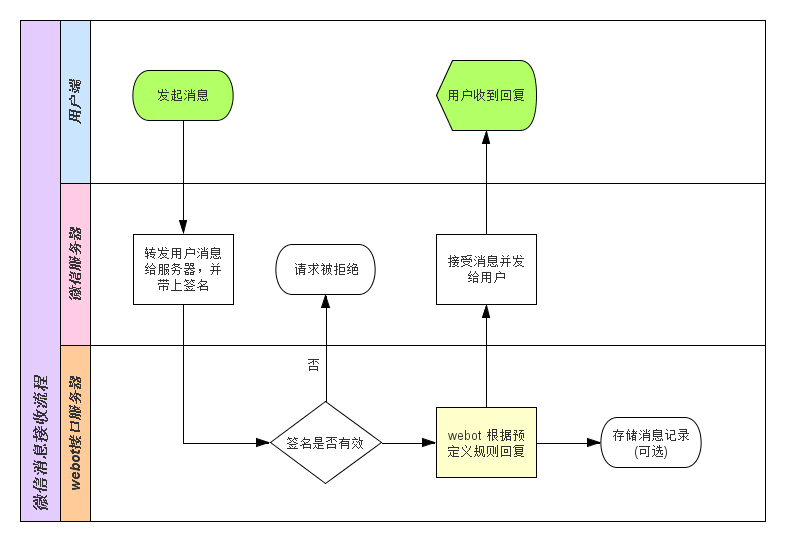
weixin-robot — это высокоуровневая оболочка для webot и wechat-mp. webot отвечает за определение правил ответа, wechat-mp отвечает за связь с сервером WeChat.
Функции:
Добавьте учетную запись WeChat и опробуйте эффект:
Дополнительный список роботов WeChat, использующих этот проект
var express = require ( 'express' ) ;
var webot = require ( 'weixin-robot' ) ;
var app = express ( ) ;
// 指定回复消息
webot . set ( 'hi' , '你好' ) ;
webot . set ( 'subscribe' , {
pattern : function ( info ) {
return info . is ( 'event' ) && info . param . event === 'subscribe' ;
} ,
handler : function ( info ) {
return '欢迎订阅微信机器人' ;
}
} ) ;
webot . set ( 'test' , {
pattern : / ^test / i ,
handler : function ( info , next ) {
next ( null , 'roger that!' )
}
} )
// 你可以获取已定义的 rule
//
// webot.get('subscribe') ->
//
// {
// name: 'subscribe',
// pattern: function(info) {
// return info.is('event') && info.param.event === 'subscribe';
// },
// handler: function(info) {
// return '欢迎订阅微信机器人';
// }
// }
//
// 接管消息请求
webot . watch ( app , { token : 'your1weixin2token' , path : '/wechat' } ) ;
// 如果需要多个实例(即为多个微信账号提供不同回复):
var webot2 = new webot . Webot ( ) ;
webot2 . set ( {
'/hi/i' : 'Hello' ,
'/who (are|r) (you|u)/i' : 'I'm a robot.'
} ) ;
webot2 . watch ( app , {
token : 'token2' ,
path : '/wechat_en' , // 这个path不能为之前已经监听过的path的子目录
} ) ;
// 启动 Web 服务
// 微信后台只允许 80 端口
app . listen ( 80 ) ;
// 如果你不想让 node 应用直接监听 80 端口
// 可以尝试用 nginx 或 apache 自己做一层 proxy
// app.listen(process.env.PORT);
// app.enable('trust proxy');Затем вы можете ввести адрес своего интерфейса и токен в фоновом режиме общедоступной платформы WeChat или использовать webot-cli для отладки сообщений.
Если все прошло хорошо и вы создали собственного робота, добро пожаловать на вики-страницу этого проекта для добавления учетной записи.
Предоставить исполняемый файл webot для отправки тестовых сообщений. Установите webot-cli с помощью npm :
npm install webot-cli -g
webot-cli предоставляет функцию обработки пользовательских меню WeChat. После установки выполните:
webot help menu
0.5.0 — переход на более оптимизированный модуль wechat-mp.
Примечание. Теперь, если вы хотите включить поддержку сеансов, webot.watch должен быть перед app.use(connect.session())

> Определения конкретных правил см. в документации по веб-роботу.
Основной API:
Информационный объект, полученный обработчиком правила веб-бота, содержит содержимое сообщения запроса и поддержку сеанса.
info wexin-robot упаковывает содержимое запроса WeChat в значение, которое больше соответствует правилам именования js, и сохраняет дополнительные параметры в объекте info.param в соответствии с MsgType . Это обеспечивает стандартизацию info объектов и упрощает использование одного и того же робота на разных платформах.
Вы можете получить объект параметра, соответствующий официальному документу WeChat, через info.raw .
Таблица сравнения исходных параметров запроса и информационных атрибутов:
官方参数名 定义 info对象属性 备注
-------------------------------------------------------------------------------------------------------
ToUserName 开发者微信号 info.sp sp means "service provider"
FromUserName 发送方帐号(一个OpenID) info.uid
CreateTime 消息创建时间 (整型)
MsgId 消息id info.id
MsgType 消息类型 info.type
-------------------------------------------------------------------------------------------------------
Content 文本消息内容 info.text MsgType == text
-------------------------------------------------------------------------------------------------------
PicUrl 图片链接 info.param.picUrl MsgType == image
-------------------------------------------------------------------------------------------------------
Location_X 地理位置纬度(lat) info.param.lat MsgType == location
Location_Y 地理位置经度(lng) info.param.lng
Scale 地图缩放大小 info.param.scale
Label 地点名 info.param.label 可能为空
-------------------------------------------------------------------------------------------------------
Title 消息标题 info.param.title MsgType == link
Description 消息描述 info.param.description
Url 消息链接 info.param.url
-------------------------------------------------------------------------------------------------------
Event 事件类型 info.param.event MsgType == event
subscribe(订阅)、
unsubscribe(取消订阅)、
CLICK(自定义菜单点击事件)
LOCATION(上报地理位置事件)
EventKey 事件KEY值,与自定义菜单接 info.param.eventKey
口中KEY值对应
--------------------------------------------------------------------------------------------------------
MediaId 媒体文件的 id info.param.mediaId MsgType == voice / video
Recognition 语音识别的文本 info.param.recognition MsgType == voice
ThumbMediaId 视频消息缩略图的媒体id info.param.thumbMediaId MsgType == video
Format 音频文件的格式 info.param.format
Уведомление:
Location_X и Location_Y географической информации.info.text , но info.type другой.Например, сообщение о местоположении (MsgType === 'location') будет преобразовано в:
{
uid : 'the_FromUserName' ,
sp : 'the_ToUserName' ,
id : 'the_MsgId' ,
type : 'location' ,
param : {
lat : 'the_Location_X' ,
lng : 'the_Location_Y' ,
scale : 'the_Scale' ,
label : 'the_Label'
}
}В большинстве случаев вам не нужно напрямую присваивать значение info.reply .
Вам нужно только указать содержимое ответного сообщения в возвращаемом значении rule.handler или callbak. Промежуточное программное обеспечение Express, поставляемое с webot.watch , автоматически присвоит значение info.reply , упакует его в XML и отправит в службу. Сервер WeChat.
Типы данных, поддерживаемые info.reply :
info . reply = '收到你的消息了,谢谢' title 消息标题
url 消息网址
description 消息描述
picUrl 消息图片网址
info . reply = {
title : '消息标题' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
}
// or
info . reply = [ {
title : '消息1' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} , {
title : '消息2' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} ] title 标题
description 描述
musicUrl 音乐链接
hqMusicUrl 高质量音乐链接,wifi 环境下会优先使用该链接播放音乐
Вам нужно указать в reply.type значение 'music' :
info . reply = {
type : 'music' ,
title : 'Music 101' ,
musicUrl : 'http://....x.mp3' ,
hqMusicUrl : 'http://....x.m4a'
}Получайте удовольствие от общения в WeChat и наслаждайтесь ролью робота!
Если вы не хотите отвечать на сообщение, вы можете установить info.noReply = true
// 比如对于语音类型的消息不回复
webot . set ( 'ignore' , {
pattern : function ( info ) {
return info . is ( 'voice' ) ;
} ,
handler : function ( info ) {
info . noReply = true ;
return ;
}
} ) ; (Лицензия MIT)
Настоящим бесплатно любому лицу, получившему копию данного программного обеспечения и связанных с ним файлов документации («Программное обеспечение»), предоставляется разрешение на работу с Программным обеспечением без ограничений, включая, помимо прочего, права на использование, копирование, изменение, объединение. публиковать, распространять, сублицензировать и/или продавать копии Программного обеспечения, а также разрешать лицам, которым предоставлено Программное обеспечение, делать это при соблюдении следующих условий:
Вышеупомянутое уведомление об авторских правах и данное уведомление о разрешении должны быть включены во все копии или существенные части Программного обеспечения.
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, ГАРАНТИЯМИ КОММЕРЧЕСКОЙ ЦЕННОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕНАРУШЕНИЯ ПРАВ, АВТОРЫ ИЛИ ОБЛАДАТЕЛИ АВТОРСКИХ ПРАВ НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ НЕ НЕСУТ ОТВЕТСТВЕННОСТИ. ПРЕТЕНЗИЯ, ВОЗМЕЩЕНИЕ УБЫТКА ИЛИ ДРУГОЕ ОТВЕТСТВЕННОСТЬ ПО КОНТРАКТУ, ДЕЙСТВИЯМ ИЛИ ДРУГИМ ОБРАЗУ, ВОЗНИКАЮЩАЯ ИЗ, ИЗ ИЛИ В СВЯЗИ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ ИЛИ ИСПОЛЬЗОВАНИЕМ ИЛИ ДРУГИМИ ДЕЛАМИ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ.