Weapp (微信小程序) — официальная оболочка API, целью которой является предоставление модного, дружественного и гибкого API программирования.

Обещанный асинхронный API
Ярлыки для API wx.request
Улучшения официальных API
RESTful http-клиент
# via Github
npm i xixilive/weapp-next --save-dev
# via npm
npm i weapp-next --save-dev
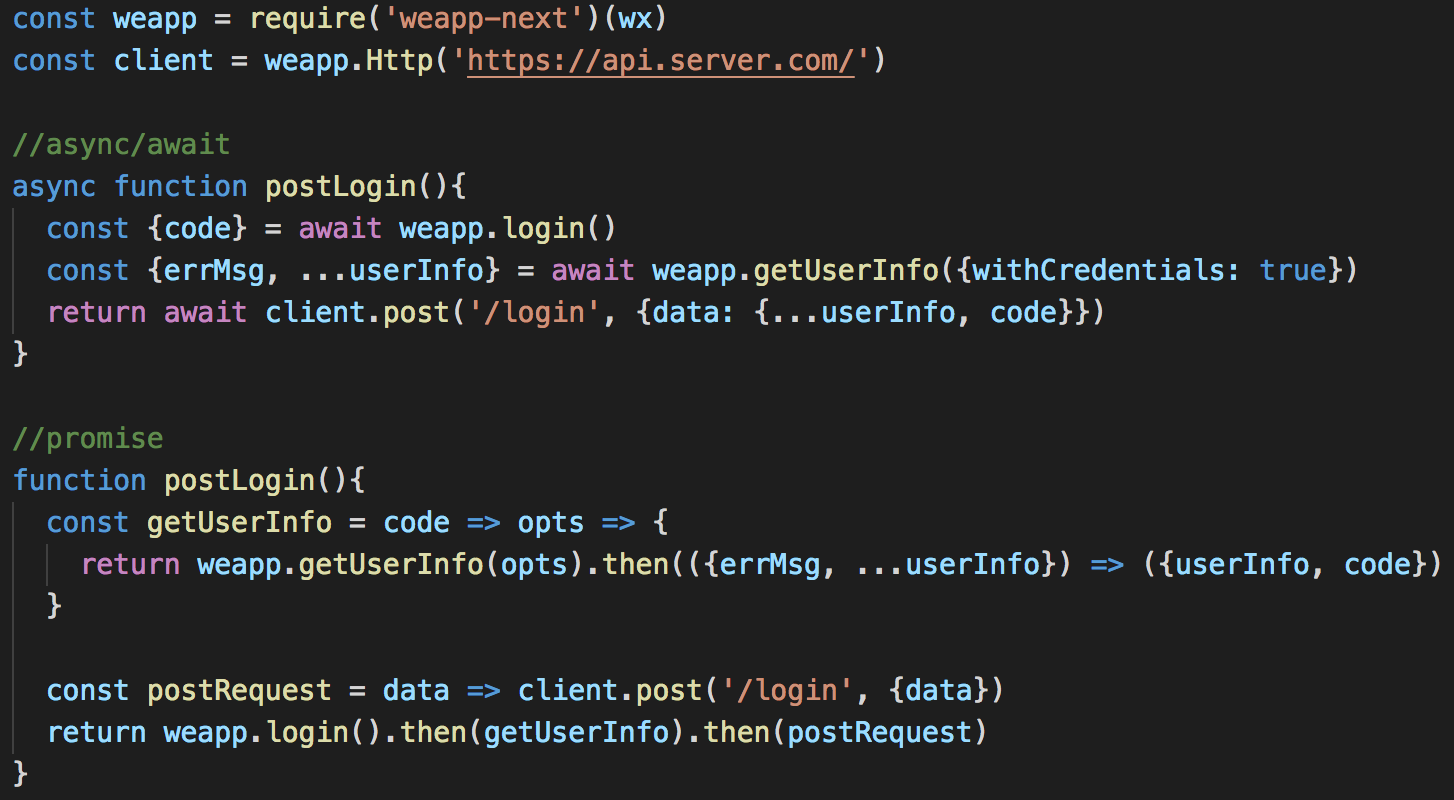
const weapp = require ( 'weapp-next' ) ( wx )
const client = weapp . Http ( 'https://api.server.com/' )
//async/await
async function postLogin ( ) {
const { code } = await weapp . login ( )
const { errMsg , ... userInfo } = await weapp . getUserInfo ( { withCredentials : true } )
return await client . post ( '/login' , { data : { ... userInfo , code } } )
}
//promise
function postLogin ( ) {
const getUserInfo = code => opts => {
return weapp . getUserInfo ( opts ) . then ( ( { errMsg , ... userInfo } ) => ( { userInfo , code } )
}
const postRequest = data => client . post ( '/login' , { data } )
return weapp . login ( ) . then ( getUserInfo ) . then ( postRequest )
} weapp-next использует систему модулей UMD, вы можете загрузить ее в формате Commonjs или AMD.
import weapp from 'weapp-next'
// get wrapped wx Object
const { request , Http } = weapp ( wx )
// use request API
request ( { url : 'https://test.com' , method : 'GET' } ) . then ( response => console . log )
// use shortcuts of request API, such as get, post, put, etc.
request . get ( 'https://test.com' ) . then ( response => console . log )
// use Http client
const http = Http ( 'https://server.com/api' )
http . get ( '/path' ) . then ( response => console . log )
// or
const weapp = require ( 'weapp-next' ) ( wx )Обертывает почти все официальные API, см. Обернутые методы.
Создайте ярлыки HTTP-запросов в соответствии с объявленными глаголами мини-программы wechat (RFC 2616). в частности, глагол PATCH может быть полезен для строгого RESTful-иста, и поэтому он также определен.
weapp.requestОн разрешает ответ, который принимает код состояния в диапазоне [200, 300), и отклоняет ответ, выходящий за пределы этого диапазона.
Разрешенный ответ и отклоненная причина/ошибка — это объект ответа из собственного wx.request .
import weapp from 'weapp-next'
const { request } = weapp ( wx )
request ( { url , method : 'GET' } )
. then ( response => {
// response is the response object from wx.request
} )
. catch ( error => {
// error is the response object from wx.request
} )
request . get ( url : String [ , init : Function ] )
request . post ( url : String , body : String / Object , [ , init : Function ] )
request . put ( url : String , body : String / Object , [ , init : Function ] )
request . patch ( url : String , body : String / Object , [ , init : Function ] )
request . delete ( url : String [ , init : Function ] )
request . head ( url : String [ , init : Function ] )
request . options ( url : String [ , init : Function ] )
request . trace ( url : String [ , init : Function ] )
request . connect ( url : String [ , init : Function ] ) Необязательный аргумент init — это функция без аргументов для интерполяции параметров запроса, которая ожидает возврата значения объекта по контракту. вы можете переопределить любые параметры запроса возвращаемым объектом, кроме url и method .
// logic of init function
const config = { ... }
return { ... config , ... init ( ) , url , method }weapp.requireAuth (DPRECIATED)ОЦЕНЕНО
Вот промежуточное программное обеспечение Express для сценария входа в приложение, цель которого — упростить интеграцию входа в приложение и логики getUserInfo. экспресс-weapp-аутентификация
import weapp from 'weapp-next'
const http = weapp ( wx ) . Http ( 'https://api.server.com/' )
http . get ( '/status' , { version : '1' } ) // /status?version=1
http . post ( '/status' , { data : { } } ) Журнал изменений