$ npm install react-native-puti-pay --save
//or
$ yarn add react-native-puti-pay//react-native version > 0.60+
$ cd ios && pod install
//or
$ react-native link react-native-puti-payLibraries ➜ Add Files to [your project's name]node_modules ➜ react-native-puti-pay и добавьте RNPutiPay.xcodeprojlibRNPutiPay.a на Build Phases вашего проекта ➜ Link Binary With LibrariesCmd+R )< Откройте android/app/src/main/java/[...]/MainActivity.java
import com.puti.paylib.PayReactPackage; к импорту в верхней части файлаnew PayReactPackage() в список, возвращаемый методом getPackages() . Добавьте следующие строки в android/settings.gradle :
include ':react-native-puti-pay'
project(':react-native-puti-pay').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-puti-pay/android')
Вставьте следующие строки в блок зависимостей в android/app/build.gradle :
compile project(':react-native-puti-pay')
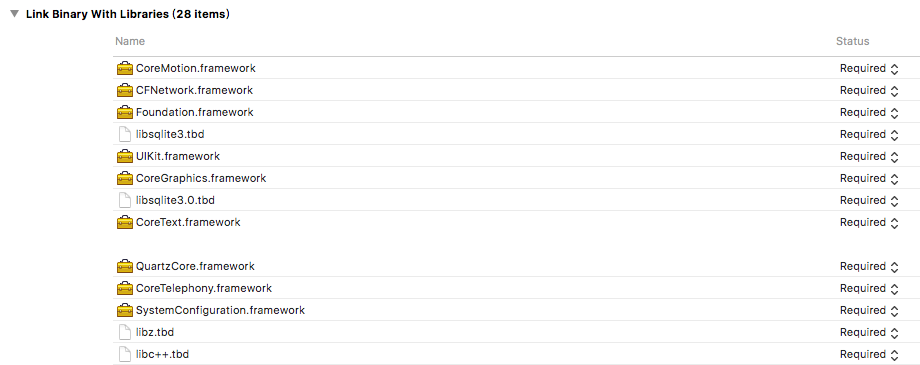
(使用pod管理则不需要这一步)TARGET -> Фазы сборки -> Связанный двоичный файл с библиотеками 添加以下系统库
Загрузите info.plist中加入应用白名单,右键info.plist选择исходный код打开(plist具体设置在Настройки сборки -> Упаковка -> Info.plist File可获取plist路径):
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 支付宝 URL Scheme 白名单-->
<string>alipay</string>
<!-- 微信 URL Scheme 白名单-->
<string>wechat</string>
<string>weixin</string>
</array>
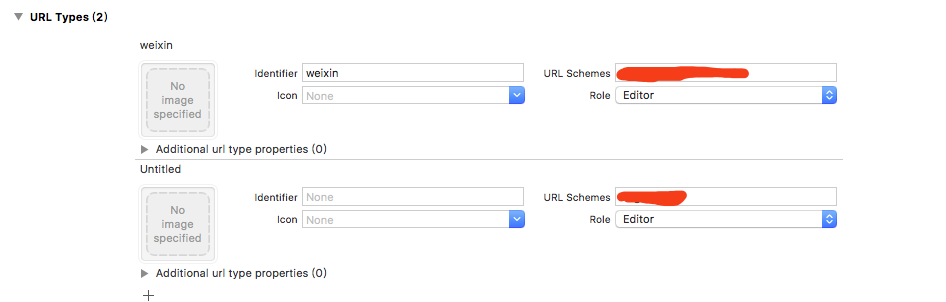
Схема URL-адреса URL-схема是通过系统找到并跳转对应app的设置,通过向项目中的info.plist文件中加入URL типы可使用第三方平台所注册的appkey信息向系统注册你的app,当跳转到第三方应用支付后,可直接跳转回你的app。微信填写微信ID,支付宝也建议添加ap+加支付宝应用id的形式以免冲突。

Доступ к AppDelegate.m доступен на сайте AppDelegate.m.
#import <React/RCTLinkingManager.h>
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
return [RCTLinkingManager application:application openURL:url
sourceApplication:sourceApplication annotation:annotation];
}
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey, id> *)options
{
return [RCTLinkingManager application:application openURL:url options:options];
}
Используйте wxapi для WXAPI, чтобы использовать WXPayEntryActivity для активности, com.puti.paylib и XWXPayEntryActivity .
// wxapi/WXPayEntryActivity.jave
package com.自己包名.wxapi;
import com.puti.paylib.XWXPayEntryActivity;
public class WXPayEntryActivity extends XWXPayEntryActivity {
}
并配置Android Manifest XML
<activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true" />
Используйте ReactPackage, создайте JSModules и создайте JSModules.
Доступен пакет PayReactPackage, который можно использовать в следующих случаях.
@Override
public List<Class<? extends JavaScriptModule>> createJSModules() {
return Collections.emptyList();
}
import XPay from 'react-native-puti-pay'
//设置微信ID
XPay . setWxId ( id )
//设置 支付宝URL Schemes
XPay . setAlipayScheme ( scheme )
//支付宝开启沙箱模式 仅限安卓
XPay . setAlipaySandbox ( isSandBox )
//支付宝支付
//orderInfo是后台拼接好的支付参数
XPay . alipay ( orderInfo , ( res ) => console . log ( res ) )
//微信支付
//这些参数都是由后台生成的
let params = {
partnerId : partnerId ,
prepayId : prepayId ,
packageValue : packageValue ,
nonceStr : nonceStr ,
timeStamp : timeStamp ,
sign : sign ,
}
XPay . wxPay ( params , ( res ) => console . log ( res ) ) 示例此项目已经集成好, 可以参照上面支付例子, 如果调用支付跳转到了微信支付宝, 不管支付成不成功也跳转回来并有相应的回调则说明已经集成成功了, 若支付失败就是所传入参数的问题(你可以强势甩锅给后端开发人员了)由于之前项目原因,只需要微信支付宝支付,所有就写了这个插件,此项目比较适用于只需要微信支付宝支付功能,或者微信支付宝分享登录等功能已由其它第三方聚合平台(友盟)等完成。如需单独集成,建议微信使用react-native-wechat, 支付宝使用react-native-yunpeng-alipay.一下列出一些集成微信支付宝支付经常遇到的坑。
安卓微信支付时跳转到微信了然后闪退这是不熟悉安卓人员经常遇到的坑,这是安卓的签名机制问题,安卓签名跟微信后台应用配置的签名不匹配,微信判定应用非法直接退出.如果出现这个问题,修改签名并且清理微信的数据(微信有缓存, 需要直接清理数据, 或者卸载重装, 或者换台手机)要想一劳永逸避免这个问题 参考此配置项将debug签名以及release签名同步
debug {
signingConfig signingConfigs.release
}
release {
signingConfig signingConfigs.release
}
iOS-версия приложения для мобильных устройств ios использует URL-схему URL-адреса для iOS. XPay.setWxId() , XPay.setAlipayScheme() использовать SDK в формате SDK. химия, 传给微信支付宝, 支付成功后才能正确跳转回应用, 也才有返回商家按钮所有要是没有此功能,请再对照文档检查一遍