taro icons
v0.3
Мини-библиотека иконок программ на основе Таро

npm install taro-icons --save Импортируйте нужный scss файл библиотеки значков в app.js , например MaterialIcons :
// app.js
// 请根据需要选择导入的 scss,这里全部导入
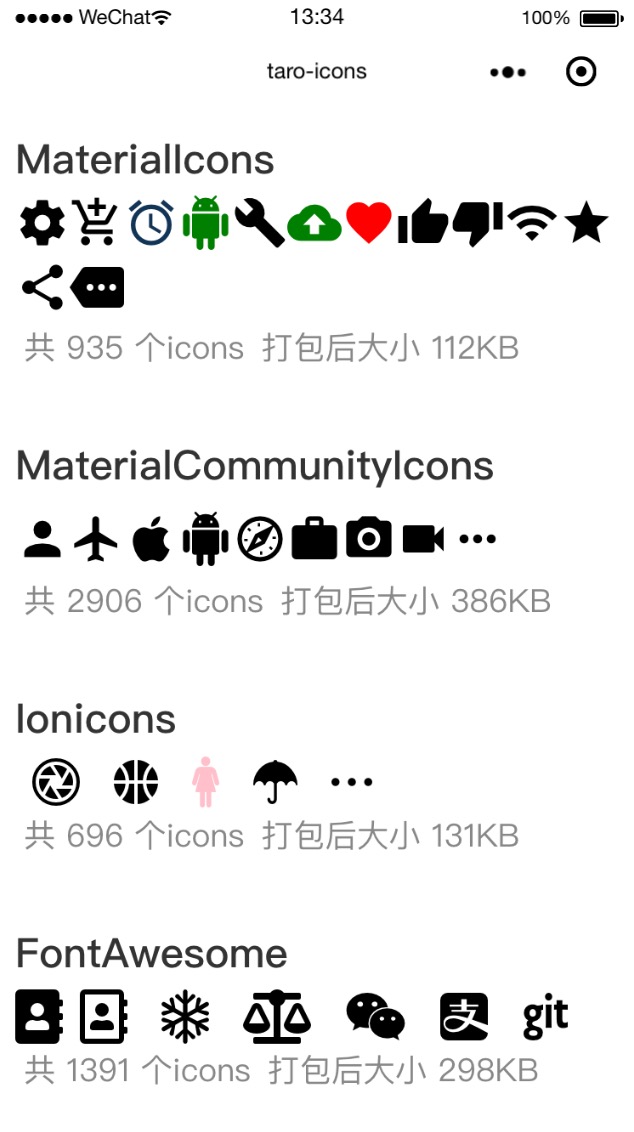
import 'taro-icons/scss/MaterialCommunityIcons.scss' // 495KB
import 'taro-icons/scss/MaterialIcons.scss' // 112KB
import 'taro-icons/scss/Ionicons.scss' // 134KB
import 'taro-icons/scss/FontAwesome.scss' // 322KB Затем введите component , соответствующий d, где нужен значок:
import {
MaterialIcons ,
MaterialCommunityIcons ,
Ionicons ,
FontAwesome ,
} from 'taro-icons' ;
...
< MaterialIcons name = 'settings' size = { 24 } color = '#000000' />
< MaterialCommunityIcons name = 'account' size = { 32 } color = '#000000' / >
< Ionicons name = 'ios-woman' size = { 32 } color = 'pink' />
< FontAwesome family = 'brands' name = 'weixin' size = { 32 } / > name является обязательным и его можно найти на соответствующем веб-сайте. Подробную информацию об использовании см. в example .
| свойство | иллюстрировать | тип | значение по умолчанию |
|---|---|---|---|
| имя | Имя значка, который необходимо отобразить, можно найти на соответствующем веб-сайте библиотеки значков. | Нить | |
| размер | Размер значка (пикселей) | Число | двадцать четыре |
| цвет | цвет значка | Нить | #000000 |
| семья | Уникальные свойства FontAwesome (сплошные, обычные, брендовые) | Нить | твердый |
В微信开发者工具выберите «Настройки» -> «Настройки проекта» -> «Отладка базовой библиотеки» и установите версию 2.2.3 или выше, прежде чем значок сможет отображаться нормально.