Этот проект не поддерживается. Вы можете проверить нашу новую версию редактора Low-Code в staringos/mtbird.
Этот проект больше не будет поддерживаться. Вы можете ознакомиться с нашей новой версией редактора low-code с открытым исходным кодом staringos/mtbird.

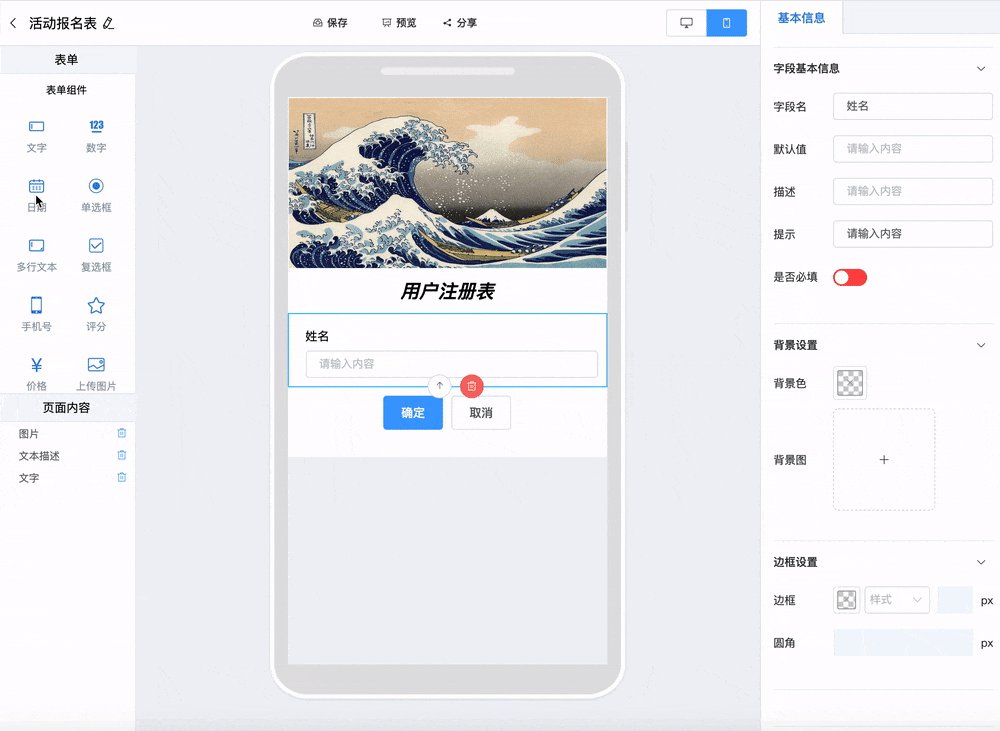
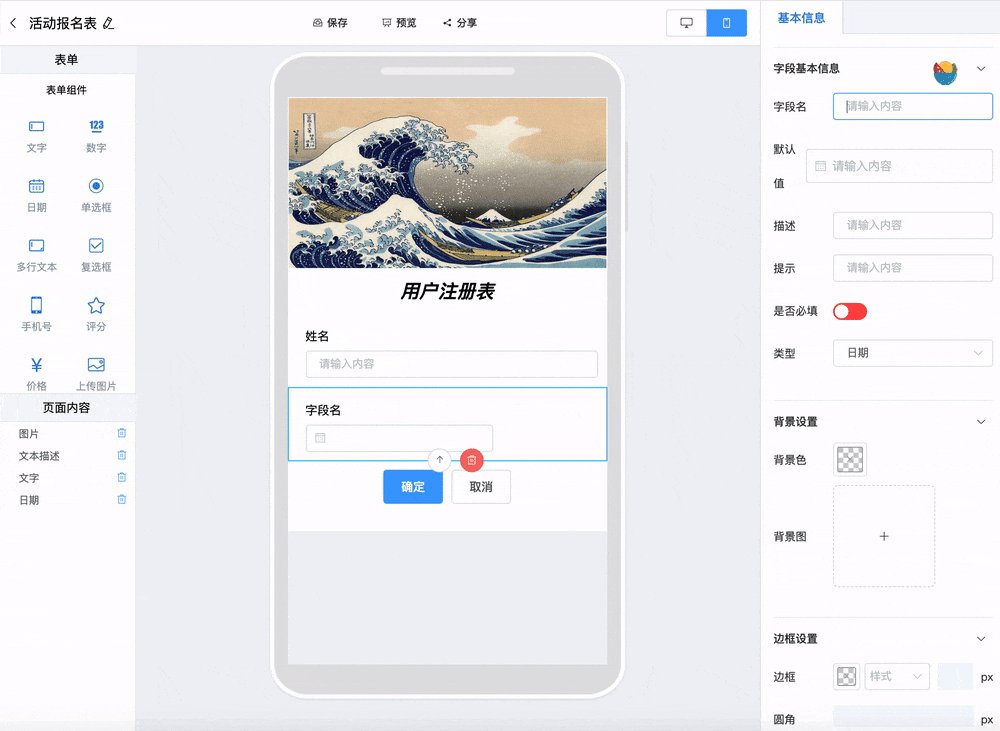
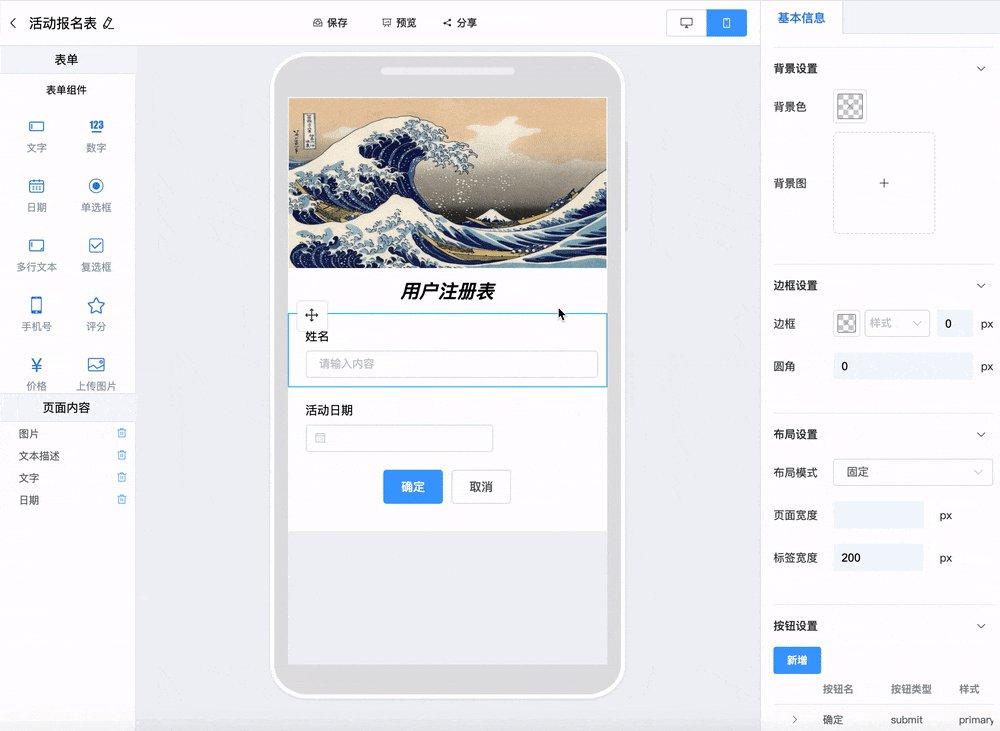
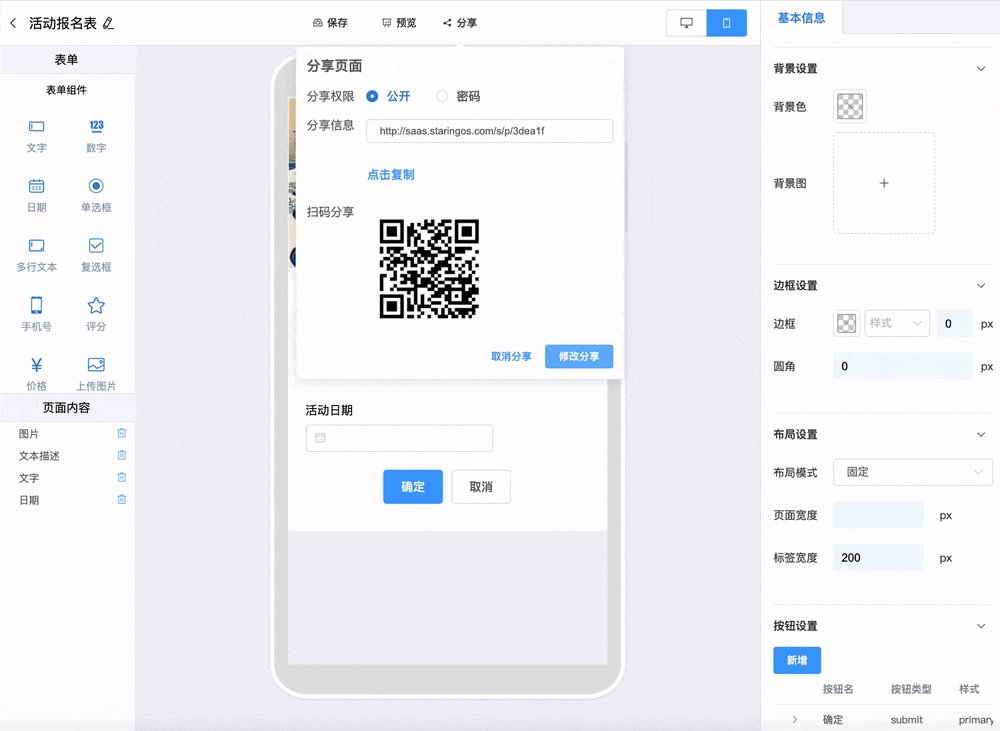
Легкий редактор без кода для website , H5 page и Form . Создайте свое приложение без кода!
[Китайский документ]
[Пример]

Зависимости:
Рекомендую: создайте пример проекта для начала или импортируйте его вручную:
yarn add @tefact/editorimport "@tefact/editor/lib/index.css"@tefact в транспорт вашего веб-пакета. webpack.config.js или nuxt.config.js
{
"build" : {
"transpile" : [
/@tefact/*/
],
}
}< template >
< Editor
:value = " target "
:editorSetting = " editorSetting "
></ Editor >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Editor , { getDefaultFeature } from " @tefact/editor " ;
export default Vue . extends ({
data() {
return {
target: getDefaultFeature ( " page " ),
editorSetting: {}
}
},
components: {
Editor
}
})
</ script >Цель — это объект, который мы редактируем. Это может быть страница H5/страница формы или страница веб-сайта. Это структура данных JSON, описывающая, как выглядит страница формы.
Вы можете использовать getDefaultFeature в @tefact/editor для создания целевых данных по умолчанию и сохранить их где-нибудь, чтобы их можно было использовать непосредственно в @tefact/feature-form или @tefact/feature-page
@tefact/editor — это представление редактирования для страницы или формы функции.
@tefact/feature-page — это компонент представления для тех target у которых есть featureType = page . Чтобы просмотреть страницу, вы можете сделать:
< template >
< Page :value = " target " ></ Page >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Page , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Page
}
})
</ script > Как и page , @tefact/feature-form используется для предварительного просмотра или отображения цели, имеющей featureType = form , вы можете сделать:
< template >
< Form :value = " target " ></ Form >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Form , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Form
}
})
</ script >PR и проблемы приветствуются, не стесняйтесь задавать вопросы или отправлять свой код.
ВКЛАД
Сканируйте с помощью wechat, присоединяйтесь к нашей группе.
