Легкость
100% БЕСПЛАТНЫЙ шаблон панели администратора на базе React, позволяющий значительно быстрее создавать многофункциональные пользовательские интерфейсы. Для разработчиков любого уровня. Открытый исходный код и поддерживается командой Altence.

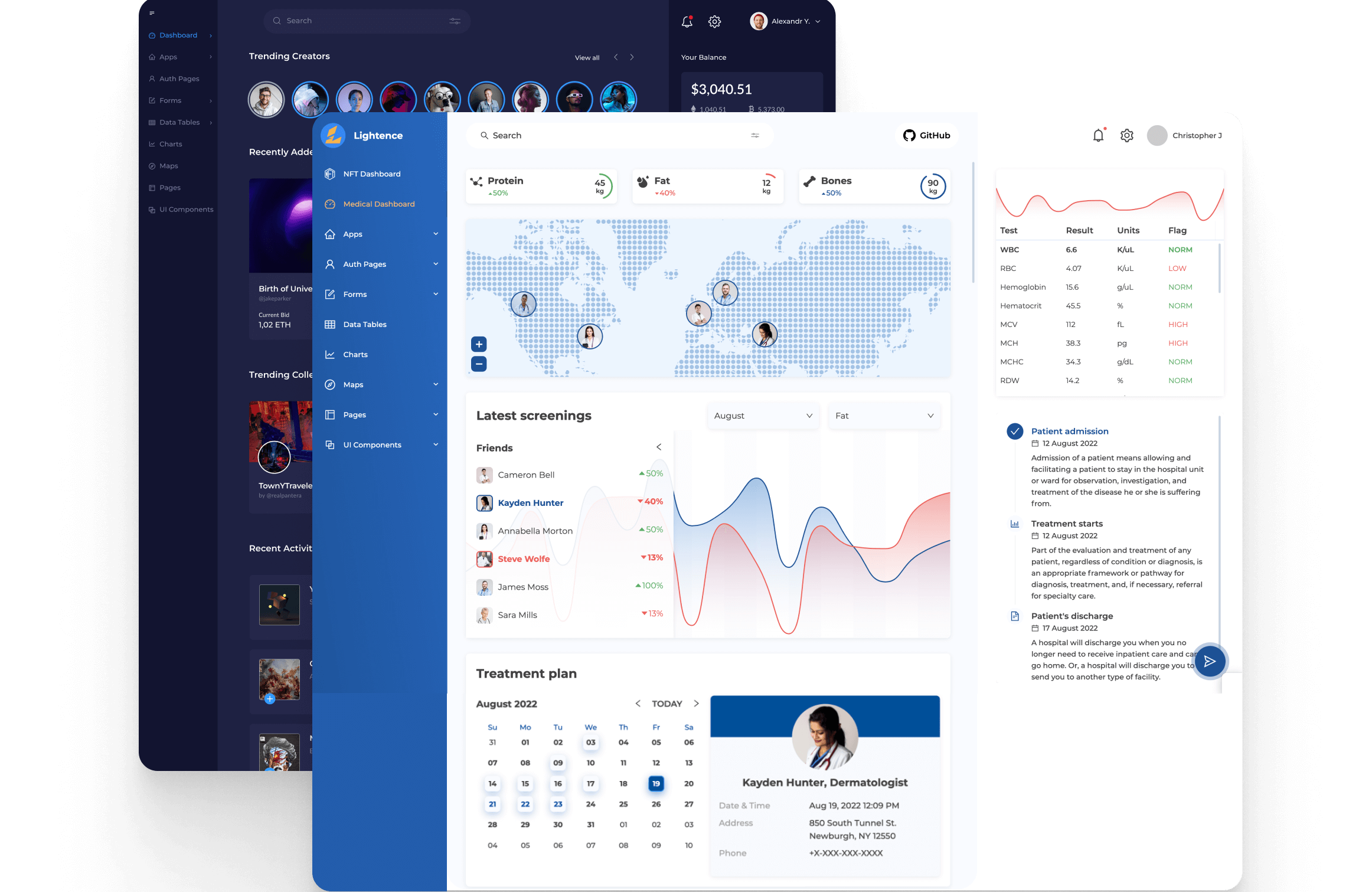
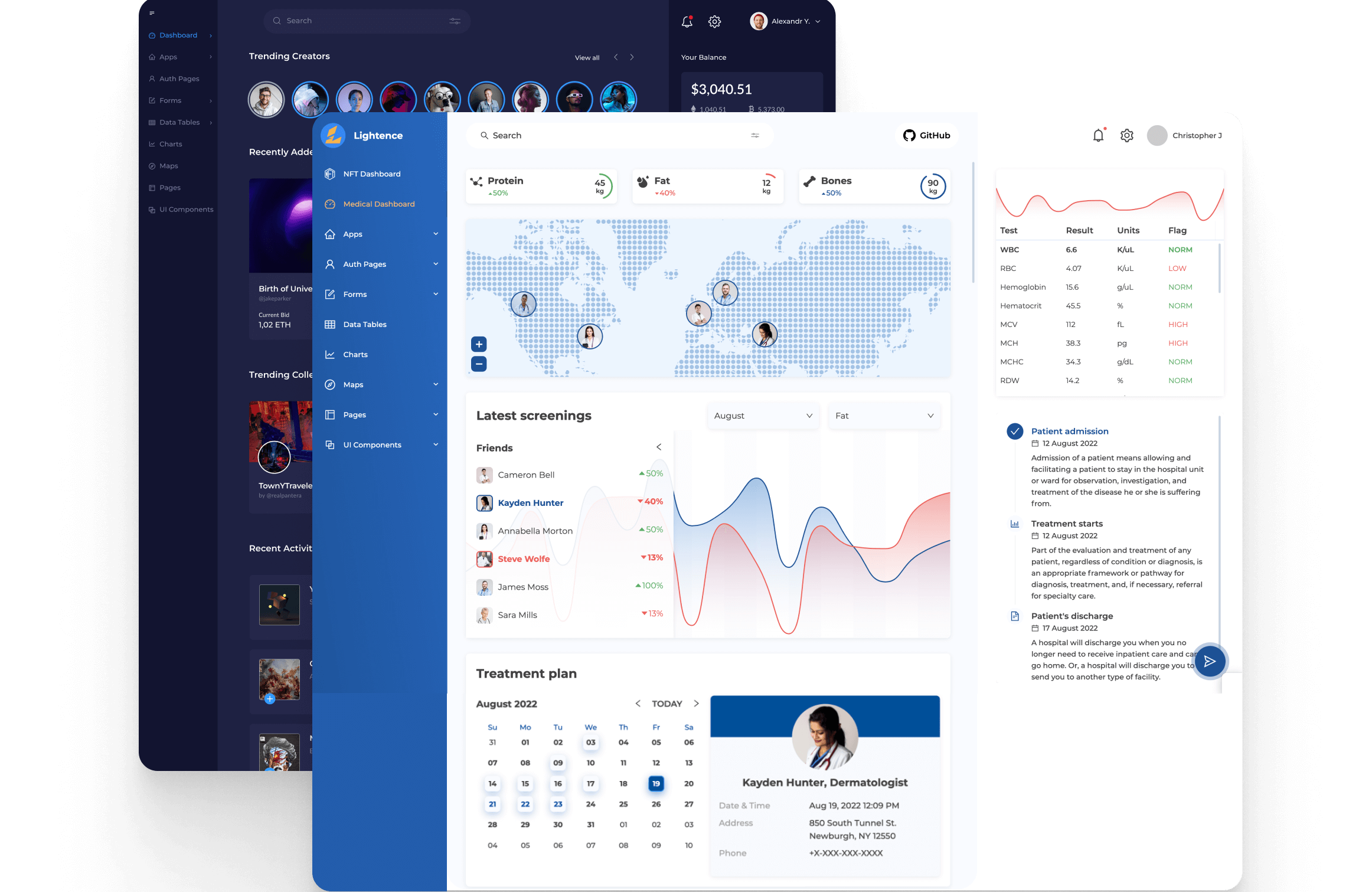
Демо
Посмотрите живую демонстрацию.
Ключевые особенности
- Данное решение позволяет сократить затраты на разработку MVP до 40%
- ? Шаблон панели администратора Lightence основан на богатой библиотеке Ant Design.
- ? 100% бесплатно: начните использовать его для своих проектов прямо сейчас. Никаких скрытых платежей, никаких испытаний, ничего
- ? Медицинская панель включает в себя: настраиваемую медицинскую панель для приложений, управляемых данными.
- Поддерживается любой бэкэнд: панель мониторинга поддерживает любой бэкэнд, просто обновляя API.
- Современный и отлично подходит для проектов завтрашнего дня: создан с помощью React, Redux и Ant Design; Bootstrap и jQuery на 100 % бесплатны.
- ?? Интернационализация: встроенная поддержка интернационализации.
- Mobile first: оптимизировано для сокращения использования данных на мобильных устройствах.
- Отзывчивый и адаптивный: поддерживает экраны мобильных устройств, планшетов и настольных компьютеров.
- ☎️ Поддерживает PWA, чтобы получить все преимущества собственных мобильных приложений.
- ? Темы: используйте встроенные светлые и темные темы или реализуйте собственную тему с помощью всего лишь строк кода.
- ? Дневной и ночной режим: темная тема активируется автоматически.
- ?️ Оптимизированный размер пакета: используйте новейшие функции инструментов для создания, чтобы уменьшить окончательный размер пакета.
Под капотом
- ? Более 60 готовых к использованию настраиваемых компонентов пользовательского интерфейса.
- ? Полный набор бизнес-процессов: вход в систему, регистрация, забытый пароль, потоки профиля.
- ? Пользовательские страницы: ошибка 400, ошибка 500, профиль.
- ?️ Встроенные приложения: Лента новостей.
- ? Полностью машинописный
- ✅ Чистый код: наслаждайтесь признанным во всем мире стилем кода с нашими собственными улучшениями.
- ? Надежная архитектура: в соответствии с лучшими архитектурными практиками
- ? Лицензия MIT
Установка
Требования
- Версия Node.js >= 16.0.0
- пряжа
- мерзавец
Чтобы использовать последнюю версию, скопируйте и вставьте в свой терминал следующие шаги.
git clone https://github.com/altence/lightence-ant-design-react-template.git my-awesome-project && cd my-awesome-project
Режим разработки
yarn install && yarn start
Режим производства
yarn install && yarn build
Как проанализировать размер пакета
yarn install && yarn build --stats
А затем используйте webpack-bundle-analyzer, чтобы открыть build/bundle-stats.json .
Где получить помощь
Вклад
Давайте создавать отличные продукты вместе! Мы поощряем и приветствуем сотрудничество и любой вклад. Изучите документацию о том, как правильно вносить свой вклад.
Хотите стать популярным?
Если вы используете Lightence при разработке своего приложения, сообщите нам об этом, и мы продемонстрируем вашу работу, чтобы повысить осведомленность о вашем продукте.
Компоненты по заказу
Поскольку наша система администрирования с медицинской панелью управления полностью настраиваема, мы понимаем, что вам может потребоваться больше компонентов, чем имеется в настоящее время. Если в составе Lightence вы не нашли необходимый компонент, свяжитесь с нами для его заказа.
Как вы можете поздравить нас
- Создавайте свои революционные продукты с помощью Lightence
- Отметьте наш репозиторий на GitHub
- ? Создавайте запросы, сообщайте об ошибках, предлагайте новые функции.
- ☄️ Распространяйте информацию и делитесь ссылками на Lightence в социальных сетях.
- Следуйте за нами в Twitter и LinkedIn
Нужна помощь разработчиков?
В Altence мы всегда готовы выслушать ваши отзывы или дать совет, если это необходимо. Мы также можем стать вашим партнером в разработке, если вам понадобится помощь в ваших проектах. Напишите нам (по электронной почте), и мы свяжемся с вами в ближайшее время.