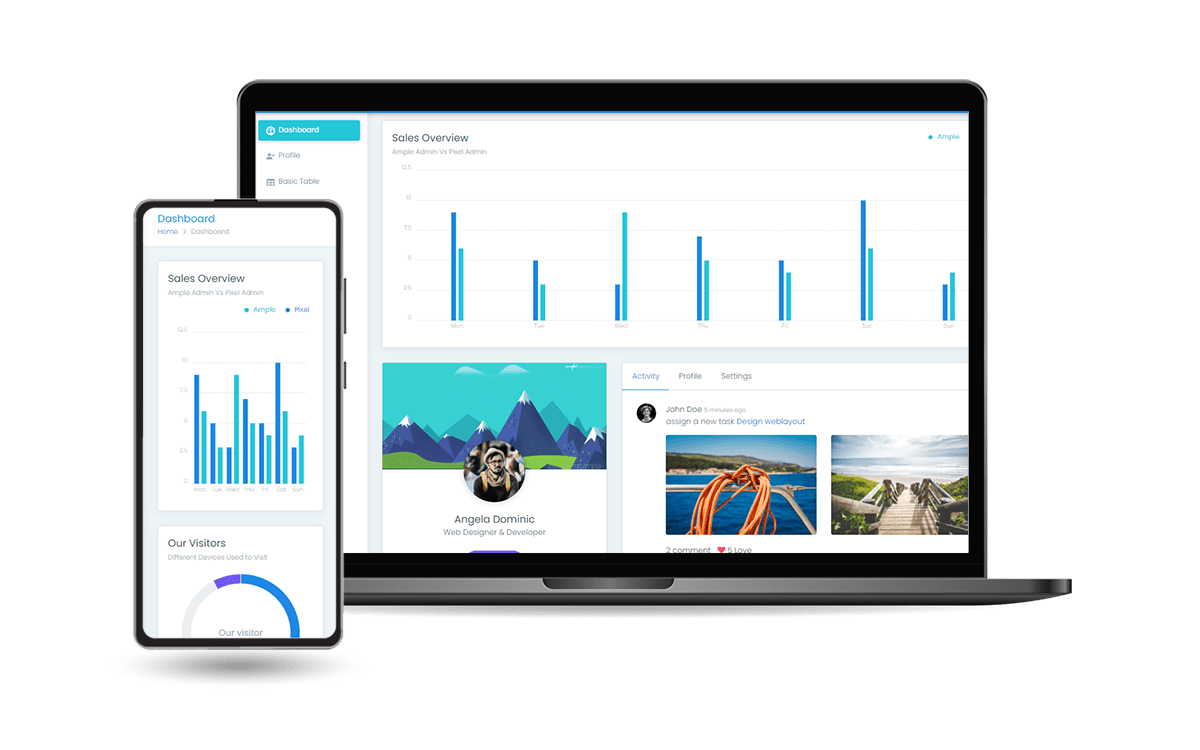
Панель мониторинга Django с открытым исходным кодом, кодированная базовыми модулями, базой данных, ORM и сценариями развертывания поверх MaterialPro Bootstrap Lite, современного дизайна панели управления Bootstrap. MaterialPro Bootstrap Lite от WrapPixel — один из лучших шаблонов Bootstrap для панелей администратора и панелей управления. Этот мощный и компетентный шаблон администратора Bootstrap 4 основан на HTML и построен с использованием платформы CSS.
Создано с помощью App Generator, отметка времени:
2022-09-18 07:49
Up-to-date dependenciesSQLite Database , собственный ORM Django.Session-Based authentication , проверка формDeployment : Docker , Gunicorn/Nginx, HEROKU.
DockerШаг 1 — Загрузите код из репозитория GH (с помощью
GIT)
$ git clone https://github.com/app-generator/django-materialpro-lite.git
$ cd django-materialpro-liteШаг 2. Запустите приложение в
Docker
$ docker-compose up --build Посетите http://localhost:5085 в своем браузере. Приложение должно быть запущено и работать.
$ # Get the code
$ git clone https://github.com/app-generator/django-materialpro-lite.git
$ cd django-materialpro-lite
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .envScriptsactivate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Примечание. Чтобы использовать приложение, зайдите на страницу регистрации и создайте нового пользователя. После аутентификации приложение разблокирует личные страницы.
Проект закодирован с использованием простой и интуитивно понятной структуры, представленной ниже:
< PROJECT ROOT >
|
| -- core/ # Implements app configuration
| | -- settings.py # Defines Global Settings
| | -- wsgi.py # Start the app in production
| | -- urls.py # Define URLs served by all apps/nodes
|
| -- apps/
| |
| | -- home/ # A simple app that serve HTML files
| | | -- views.py # Serve HTML pages for authenticated users
| | | -- urls.py # Define some super simple routes
| |
| | -- authentication/ # Handles auth routes (login and register)
| | | -- urls.py # Define authentication routes
| | | -- views.py # Handles login and registration
| | | -- forms.py # Define auth forms (login and register)
| |
| | -- static/
| | | -- < css, JS, images > # CSS files, Javascripts files
| |
| | -- templates/ # Templates used to render pages
| | -- includes/ # HTML chunks and components
| | | -- navigation.html # Top menu component
| | | -- sidebar.html # Sidebar component
| | | -- footer.html # App Footer
| | | -- scripts.html # Scripts common to all pages
| |
| | -- layouts/ # Master pages
| | | -- base-fullscreen.html # Used by Authentication pages
| | | -- base.html # Used by common pages
| |
| | -- accounts/ # Authentication pages
| | | -- login.html # Login page
| | | -- register.html # Register page
| |
| | -- home/ # UI Kit Pages
| | -- index.html # Index page
| | -- 404-page.html # 404 page
| | -- * .html # All other pages
|
| -- requirements.txt # Development modules - SQLite storage
|
| -- .env # Inject Configuration via Environment
| -- manage.py # Start the app - Django default start script
|
| -- ************************************************************************Бутстрап-поток
manage.py использует core/settings.py в качестве основного файла конфигурации.core/settings.py загружает магию приложения из файла .envDjango Material Lite — предоставлено генератором приложений AppSeed .