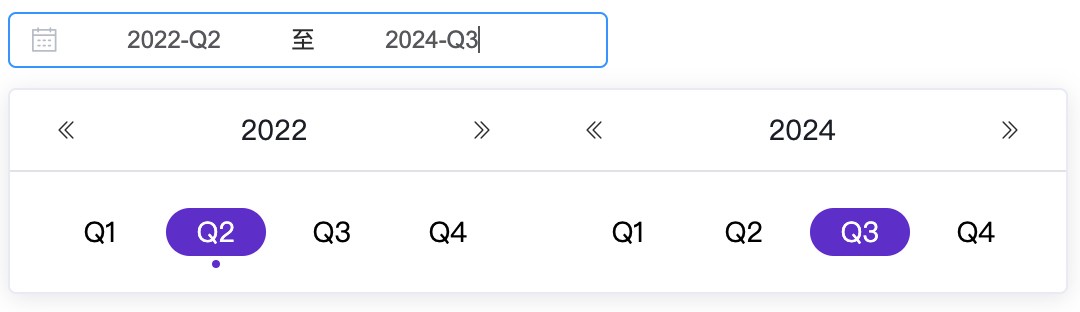
Селектор сезонного диапазона на основе Vue2 и ElementUI.

В element-ui нет переключателя диапазона сезонов, а библиотека пользовательского интерфейса с открытым исходным кодом ByteDance arco.design поддерживает только Vue3. Однако старый проект — Vue2, поэтому я могу сделать это только сам.
Используются сторонние библиотеки
Vue2.js https://cn.vuejs.org/v2/guide/
элемент-ui https://element.eleme.cn/#/zh-CN/comComponent/installation
моменты http://momentjs.cn/
Онлайн-демо: https://mouday.github.io/mo-quarter-picker/dist/
Используйте пример исходного кода: https://github.com/mouday/mo-quarter-picker/blob/master/src/App.vue.
https://cdn.jsdelivr.net/npm/mo-quarter-picker/
<!-- 样式文件 -->
< link href =" https://mouday.github.io/mo-quarter-picker/lib/mo-quarter-picker.min.css " rel =" stylesheet " >
<!-- 核心文件 -->
< script src =" https://mouday.github.io/mo-quarter-picker/lib/mo-quarter-picker.min.js " > </ script >Привет, мир
<!DOCTYPE html >
< html lang =" en " >
< head >
< meta charset =" utf-8 " />
< title > mo-quarter-picker </ title >
<!-- element-ui样式 -->
< link
href =" https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.8/theme-chalk/index.min.css "
rel =" stylesheet "
/>
</ head >
< body >
< h1 >
季节范围选择器:mo-quarter-picker
</ h1 >
< div id =" app " >
< mo-quarter-picker
:value.sync =" value "
@on-change =" handleChange "
> </ mo-quarter-picker >
</ div >
<!-- 引入依赖 -->
< script src =" https://cdn.bootcss.com/vue/2.6.10/vue.min.js " > </ script >
< script src =" https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.8/index.min.js " > </ script >
< script src =" https://cdn.bootcdn.net/ajax/libs/moment.js/2.29.2/moment.min.js " > </ script >
< script src =" https://mouday.github.io/mo-quarter-picker/dist/mo-quarter-picker.min.js " > </ script >
< script >
const app = new Vue ( {
el : "#app" ,
data ( ) {
return {
value : null
} ;
} ,
methods : {
handleChange ( value ) {
console . log ( value ) ;
}
}
} ) ;
</ script >
</ body >
</ html > npm i mo-quarter-picker -S
main.js
import Vue from "vue" ;
import App from "./App.vue" ;
import ElementUI from "element-ui" ;
import "element-ui/lib/theme-chalk/index.css" ;
import MoQuarterPicker from "mo-quarter-picker" ;
Vue . use ( ElementUI ) ;
Vue . use ( MoQuarterPicker ) ;
new Vue ( {
el : "#app" ,
render : h => h ( App )
} ) ; | параметр | иллюстрировать | тип | Необязательное значение | значение по умолчанию |
|---|---|---|---|---|
| ценить | текущая стоимость | Множество | null, например: ['2022-07-01', '2024-06-30'] поддерживает sync | нулевой |
| название события | иллюстрировать | параметры обратного вызова |
|---|---|---|
| при смене | Срабатывает, когда пользователь изменяет выбранное значение | данные |
данные параметра обратного вызова при изменении:
[
{
end_date : "2022-09-30"
label : "Q3"
quarter : 3
start_date : "2022-07-01"
value : "2022-3"
year : 2022
} ,
{
end_date : "2024-06-30"
label : "Q2"
quarter : 2
start_date : "2022-04-01"
value : "2023-2"
year : 2023
}
]Пользовательский цвет
:root {
--primary-color : #6833cf ;
}
// 季节选择器
// 选中季节的背景色
.quarter-picker__item--active .quarter-picker__item__label ,
.quarter-picker__item :hover .quarter-picker__item__label {
background-color : var ( --primary-color ) !important ;
}
// 当前季节下的小圆点
.quarter-picker__item__today :after {
background-color : var ( --primary-color ) !important ;
}
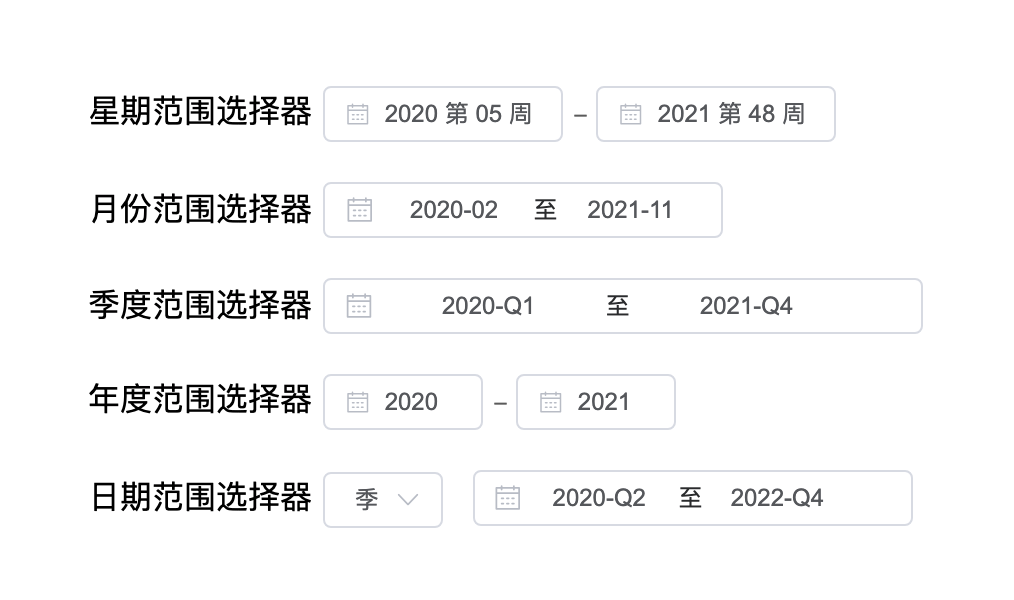
Добавлены переключатели диапазона недель, месяцев, кварталов и лет.
Добавить новые компоненты
mo-date-range-picker
mo-week-range-picker
mo-month-range-picker
mo-year-range-pickerИзменить имя компонента
mo-quarter-picker = > mo-quarter-range-pickerПример:
<!-- 月份 -->
< mo-month-range-picker
:value.sync =" value "
@on-change =" handleChange "
>
</ mo-month-range-picker >
<!-- 星期 -->
< mo-week-range-picker
:value.sync =" value "
@on-change =" handleChange " >
</ mo-week-range-picker >
<!-- 年度 -->
< mo-year-range-picker
:value.sync =" value "
@on-change =" handleChange " >
</ mo-year-range-picker >
<!-- 日期范围选择器 -->
< mo-date-range-picker
:type.sync =" type "
:week-value.sync =" week_value "
:month-value.sync =" month_value "
:quarter-value.sync =" quarter_value "
:year-value.sync =" year_value "
@on-value-change =" handleValueChange "
@on-type-change =" handleTypeChange "
> </ mo-date-range-picker >