element china area data
6

npm install element-china-area-data -SОнлайн-пример
import {
provinceAndCityData ,
pcTextArr ,
regionData ,
pcaTextArr ,
codeToText ,
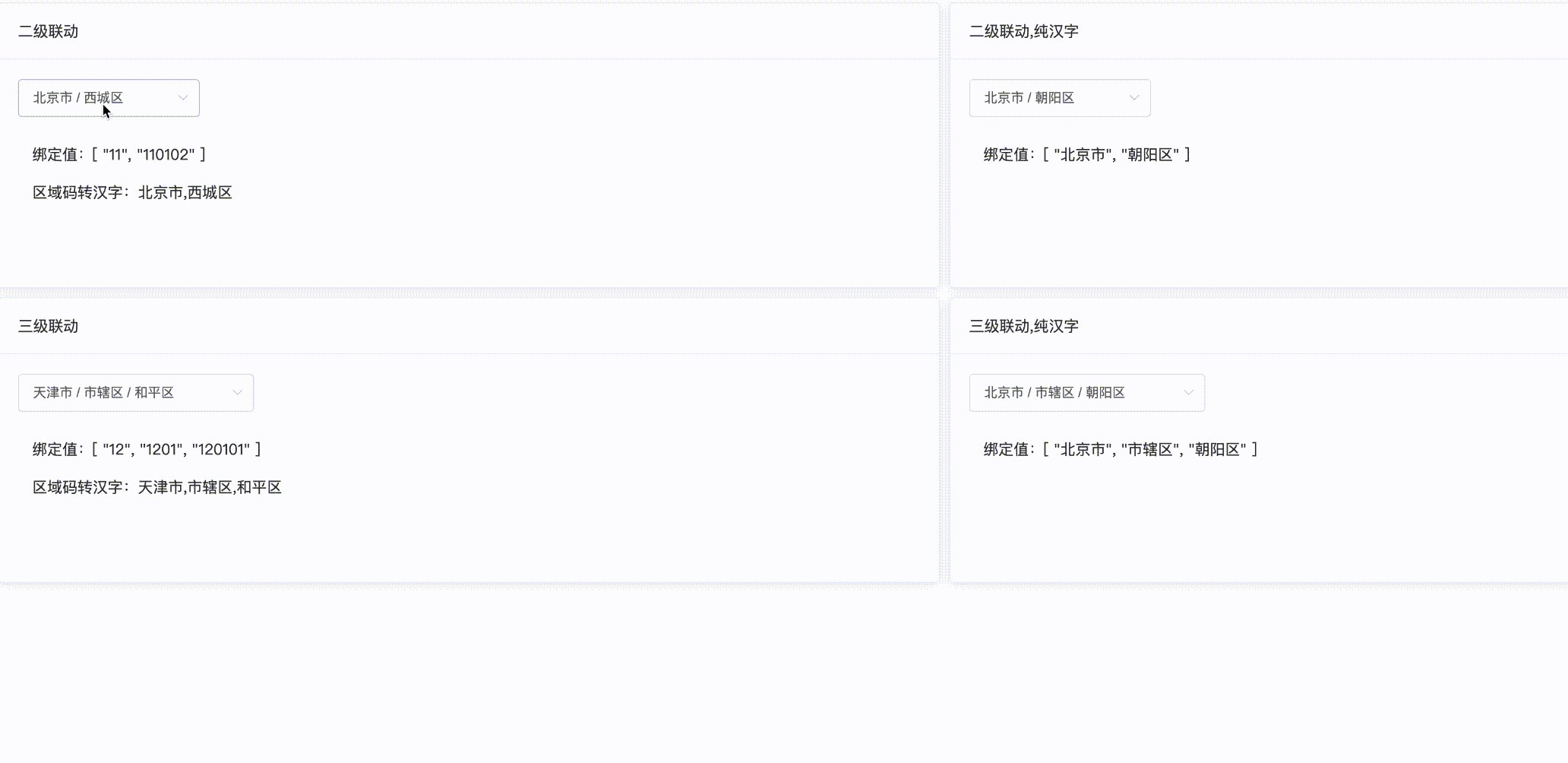
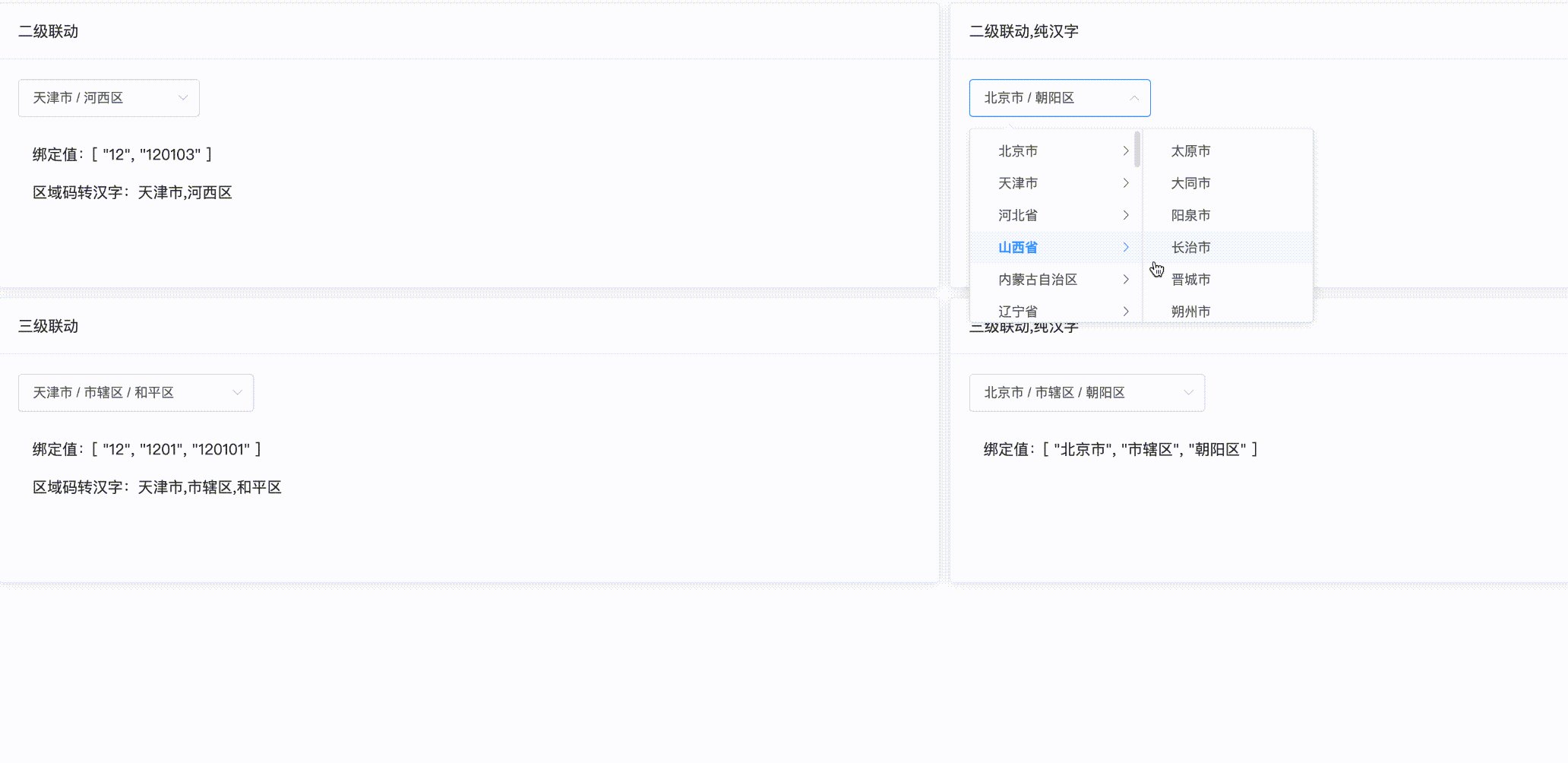
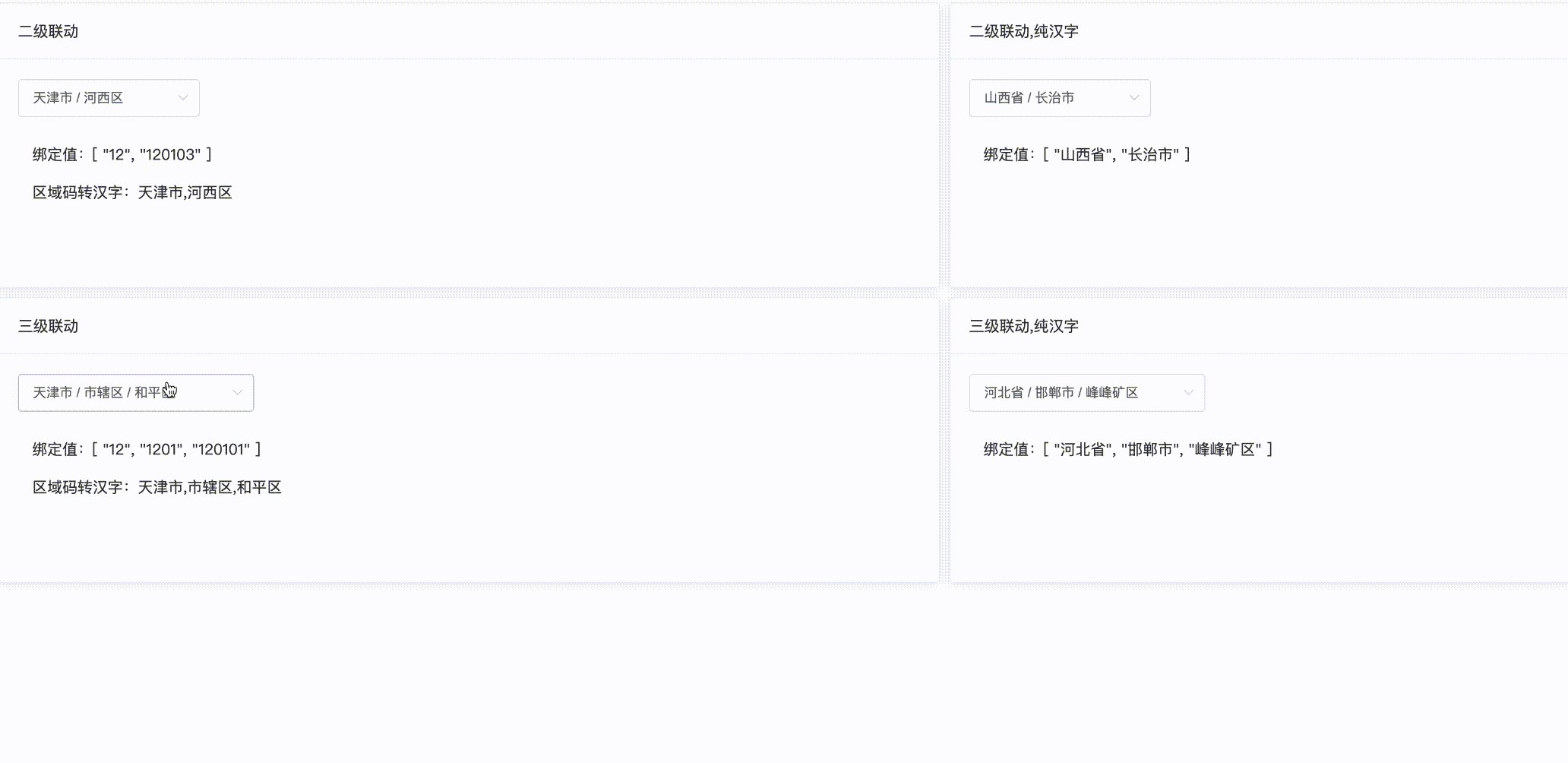
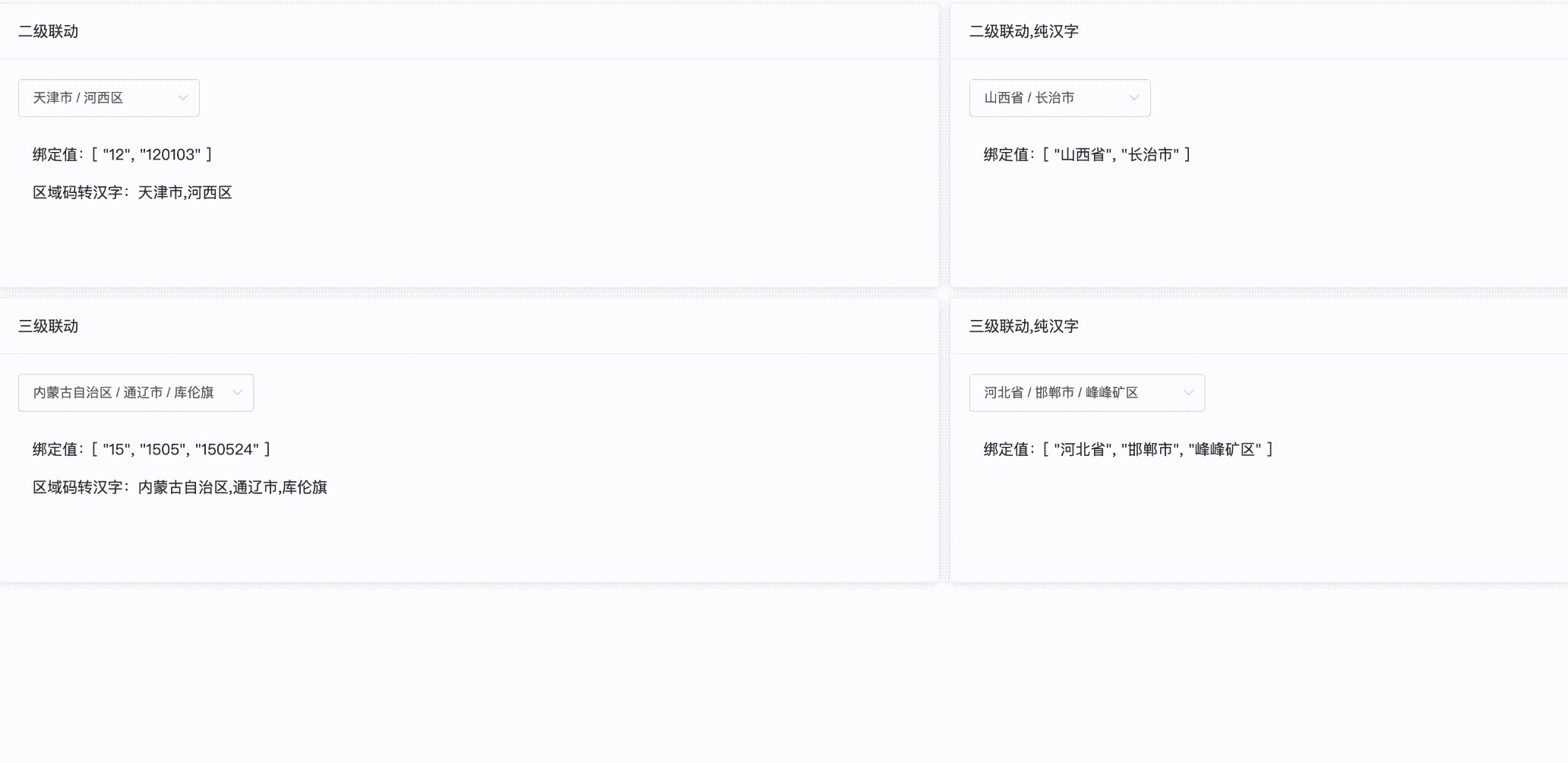
} from "element-china-area-data" ;provinceAndCityData Данные вторичной связи провинции и города, китайские иероглифы + кодregionData данные трехуровневой связи провинций и муниципалитетовpcTextArr данные о связи провинций и городов, чисто китайские иероглифыpcaTextArr данные о связи провинций и городов, чисто китайские иероглифыcodeToText — это большой объект, атрибут — это код города, а значение атрибута — китайские иероглифы. Например: codeToText['110000'] выводит北京市.Связь второго уровня провинций и муниципалитетов:
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "provinceAndCityData"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { provinceAndCityData } from 'element-china-area-data'
export default {
data ( ) {
return {
provinceAndCityData ,
selectedOptions : [ ]
}
} ,
}
< / script>Связь второго уровня провинции и города, чисто китайские иероглифы:
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "pcTextArr"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { pcTextArr } from 'element-china-area-data'
export default {
data ( ) {
return {
pcTextArr ,
selectedOptions : [ ]
}
} ,
}
< / script>Трехуровневая связь между провинциями и муниципалитетами
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "regionData"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { regionData } from 'element-china-area-data'
export default {
data ( ) {
return {
regionData ,
selectedOptions : [ ]
}
} ,
}
< / script>Трехуровневая связь между провинциями и муниципалитетами, чисто китайские иероглифы
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "pcaTextArr"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { pcaTextArr } from 'element-china-area-data'
export default {
data ( ) {
return {
pcaTextArr ,
selectedOptions : [ ]
}
} ,
}
< / script> < script src =" https://unpkg.com/[email protected]/dist/element-china-area-data.iife.js " > </ script >
< script >
new Vue ( {
el : "#app" ,
data : function ( ) {
return {
codeToText : elementChinaAreaData . codeToText ,
provinceAndCityData : elementChinaAreaData . provinceAndCityData ,
pcTextArr : elementChinaAreaData . pcTextArr ,
regionData : elementChinaAreaData . regionData ,
pcaTextArr : elementChinaAreaData . pcaTextArr ,
selectedOptions1 : [ "11" , "110101" ] ,
selectedOptions2 : [ "12" , "1201" , "120101" ] ,
selectedOptions3 : [ "北京市" , "朝阳区" ] ,
selectedOptions4 : [ "北京市" , "市辖区" , "朝阳区" ] ,
} ;
} ,
} ) ;
</ script > Адрес документа
Административное деление Китая