Введение
Эта система в основном состоит из трех частей: внешний проект на стороне преподавателя, внешний проект на стороне ученика и проект внутреннего интерфейса (версия 2018 года).
Среда разработки macOS 10.13.4 nodejs 8.9.3 Mongodb 3.4.2
стек технологий
Бэкенд: nodejs + экспресс
Интерфейс: vue2.0 + Element-ui + Mint-UI + vuex + vue-router + axios + es6/7
База данных: mongodb + мангуст.
Запускать локально
1. Запустите службу mongodb и подключитесь к базе данных.
2. Введите каталог проекта.
- Войдите в каталог сервера и запустите сервер: узел bin/www.
- Войдите в каталог учителя или ученика и запустите интерфейс: npm run dev.
- Доступ со стороны учителя: http://localhost:8080
- Доступ для студентов: http://localhost:8082.
Демонстрация системы
Нажмите на демонстрационное видео системы помощи в обучении в классе, продолжительность 03:08.
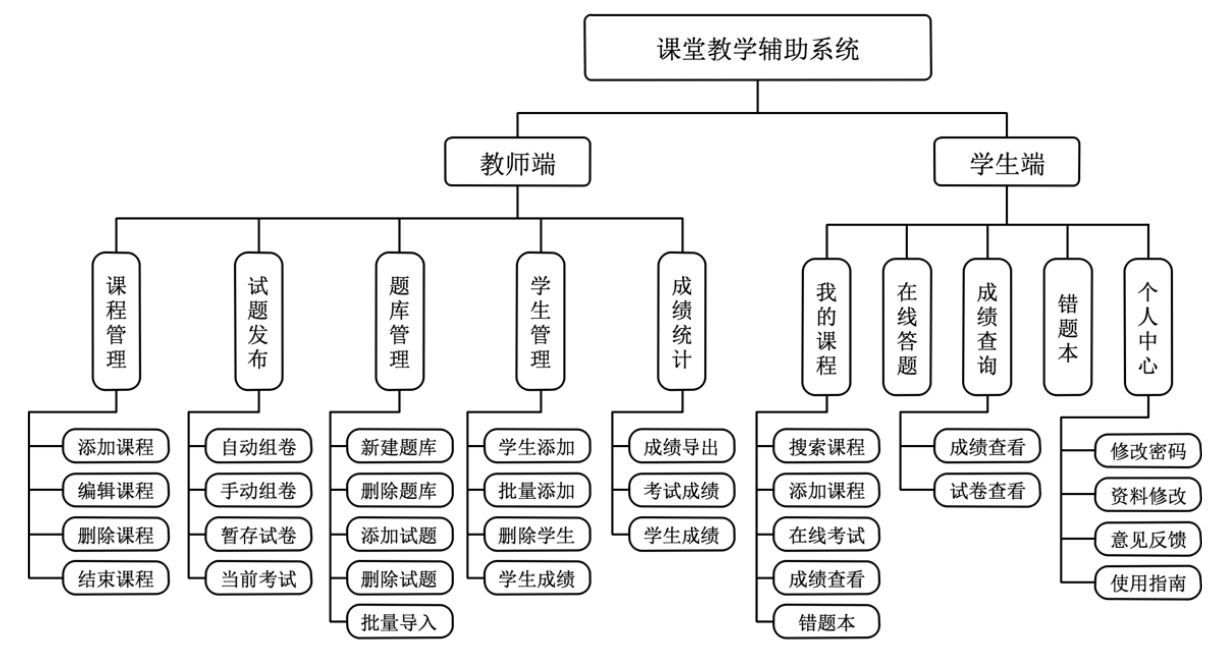
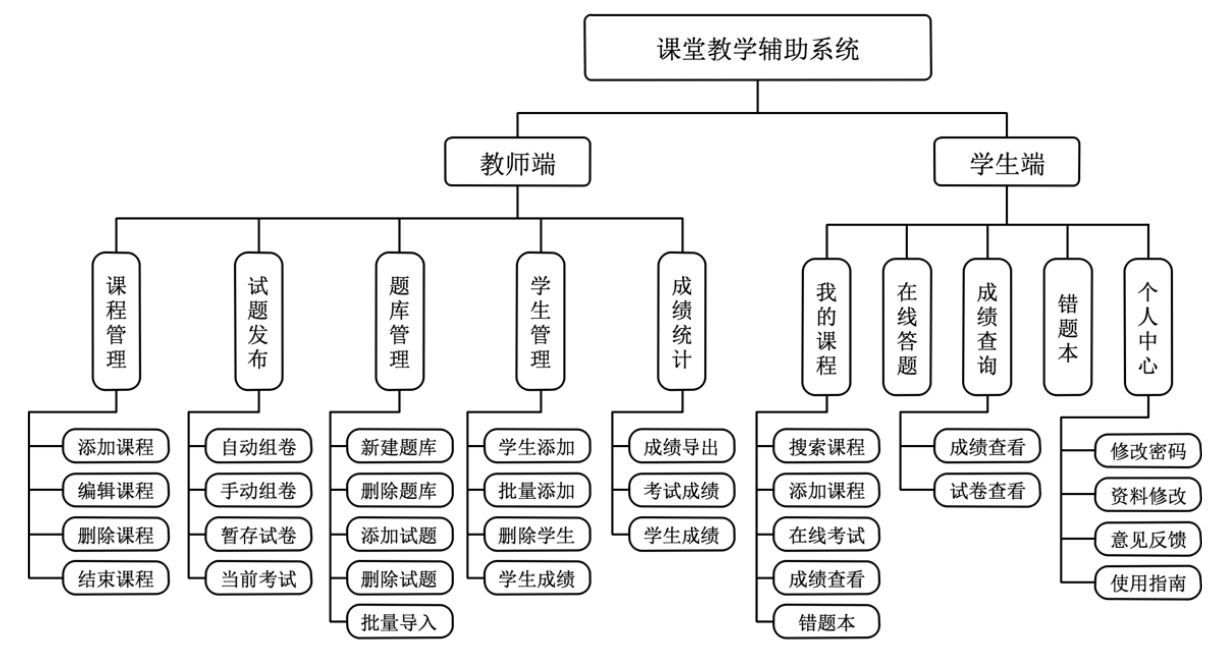
Список функций

Примечания по разработке
Подробную информацию см. в разделе «Система помощи в обучении в классе — замечания по разработке». Логика текущей структуры кода проекта имеет определенные недостатки. Для более четкой структуры проекта обратитесь к структуре проекта Vue.
Ссылки
Проект с открытым исходным кодом: Система управления серверной частью на основе vue + element-ui. Создание большого одностраничного приложения с 45 страницами на основе vue2 + vuex.
Заметки в блоге:
- Модуль node.js --formidable — Блог CSDN
- Подробное объяснение того, как Node.js использует js-xlsx для обработки файлов Excel.
- Примеры объяснения генетического алгоритма — система автоматической проверки на основе генетического алгоритма [Практика] — artwl — Blog Park
- Применение генетического алгоритма для автоматического формирования томов-Блог CSDN
- node.js-formidable реализует загрузку и скачивание файлов — переднее колесо — SegmentFault Sifu
- Промежуточное ПО в nodejs — Multer — блог CSDN
- Простая функция импорта и экспорта vue+element-ui - Личная статья - SegmentFault Sifu
- Рука об руку я покажу вам, как использовать vue для игры в серверную часть 2 (разрешения на вход в систему) — блог CSDN
- Чтение и запись узлов Исследование и практика файлов Excel Aotu.io «Aotu Lab» |
- Мастер разделения внешнего и внутреннего интерфейса — модель MVVM — DOM Brother — Blog Park
- Проектирование безопасности системы веб-приложений
- Путь к преодолению ловушек Vue (8) — Использование Echarts для создания диаграмм — WiseWrong — Blog Park
- Развертывание проекта nodejs в облаке Alibaba
Примечание 1. Поскольку этот проект является дипломным, в целях защиты личных прав и интересов соответствующий код серверной части пока не разглашается.
Примечание 2. Этот проект предназначен только для учебных целей. Все значки, изображения и другие авторские права, используемые в проекте, принадлежат дизайнеру.