
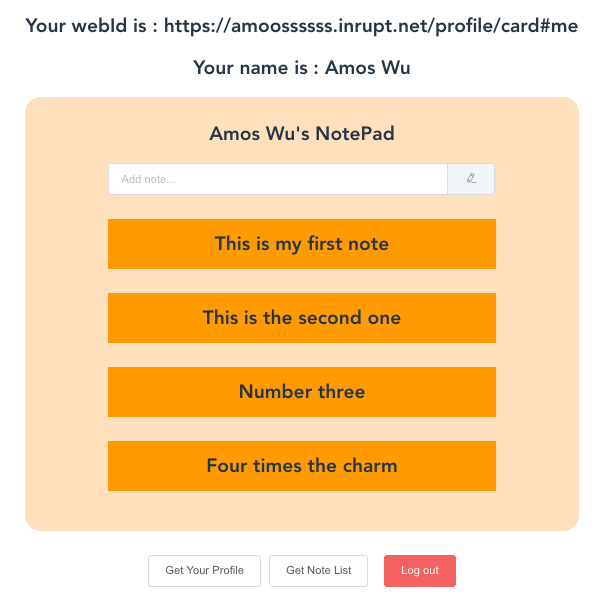
Это пример приложения Solid с использованием Vue.js.
При просмотре этого проекта я рекомендую следовать руководству для разработчиков.
Не стесняйтесь обращаться ко мне для получения дополнительной информации.
Вам понадобится Node.js версии 6.0 или выше, установленный в вашей системе.
Для работы с этим примером вам также понадобится Pod и webId, зарегистрируйтесь здесь с помощью inrupt.
Получите код, клонировав этот репозиторий с помощью git.
> git clone https://github.com/amoossssss/solid_example_vue
... или загрузив исходный код в виде zip-архива.
После загрузки откройте терминал в каталоге проекта и продолжите:
npm install
npm run serve
Теперь сайт будет работать на порту 8080:
http://локальный хост:8080
npm run build
npm run lint
Я впервые изучаю и пишу приложение Solid.
Я чувствую разочарование, следуя руководству, предоставленному Solid.
Он подробный и по существу, однако большинство примеров CodeSandBox не могут работать на моей машине.
Для понимания кода, предоставленного их командой, также требуются базовые знания React и Redux.
Этот пример написан на Vue.js, и я сделал его максимально простым.
Никакого Vuex и только один компонент.
То есть все на одной странице.
Я надеюсь, что это позволит разработчикам всех уровней легче понять руководство.
Большинство функций в этом проекте взяты из руководства «Написание твердого приложения».
Пожалуйста, поставьте звездочку , если вы считаете этот проект полезным.
Любые предложения и улучшения приветствуются!