Быстро создайте корпоративное приложение с помощью vue-cli и element-ui за считанные секунды.
Этот проект представляет собой не только плагин vue-cli, но и предустановку vue-cli. Веселиться!
?? английский | ?? 简体中文
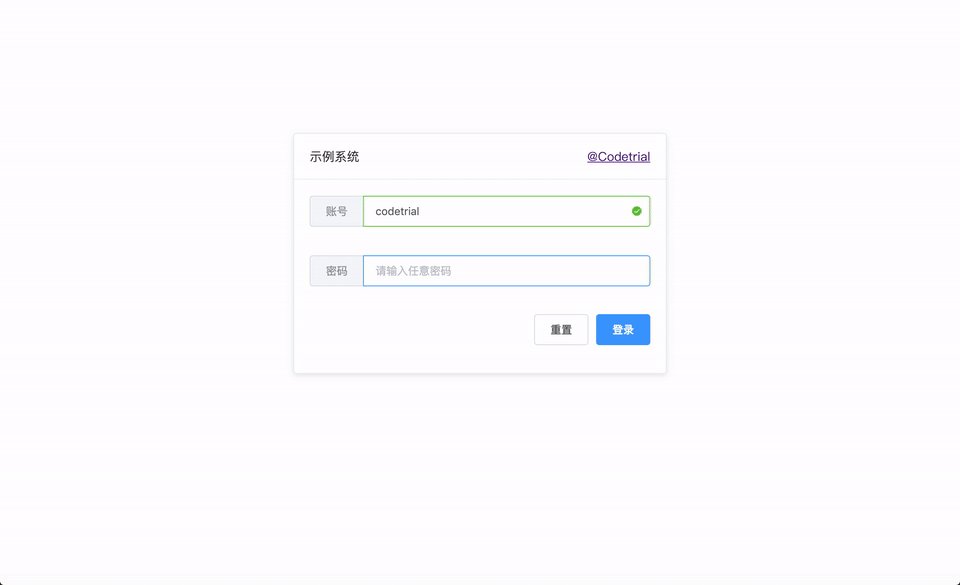
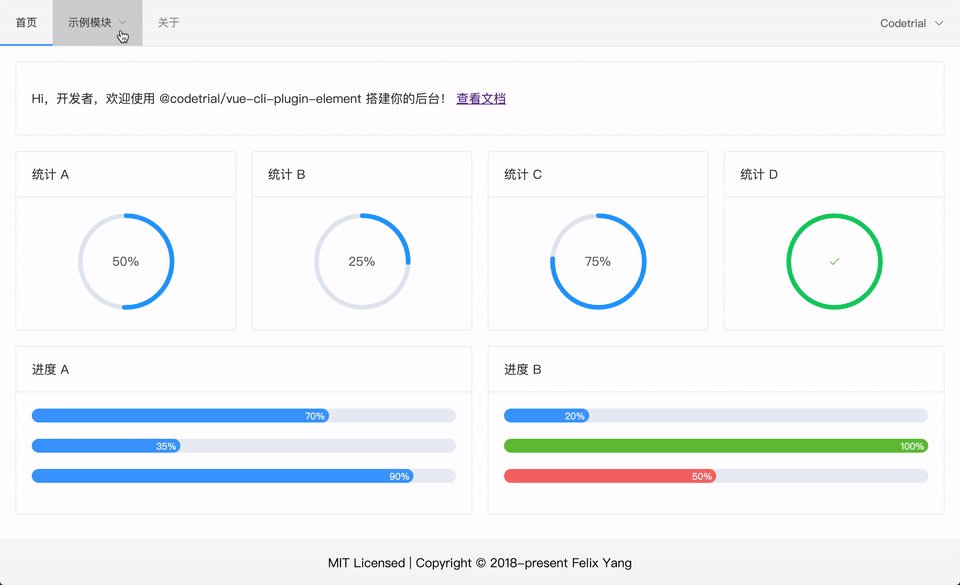
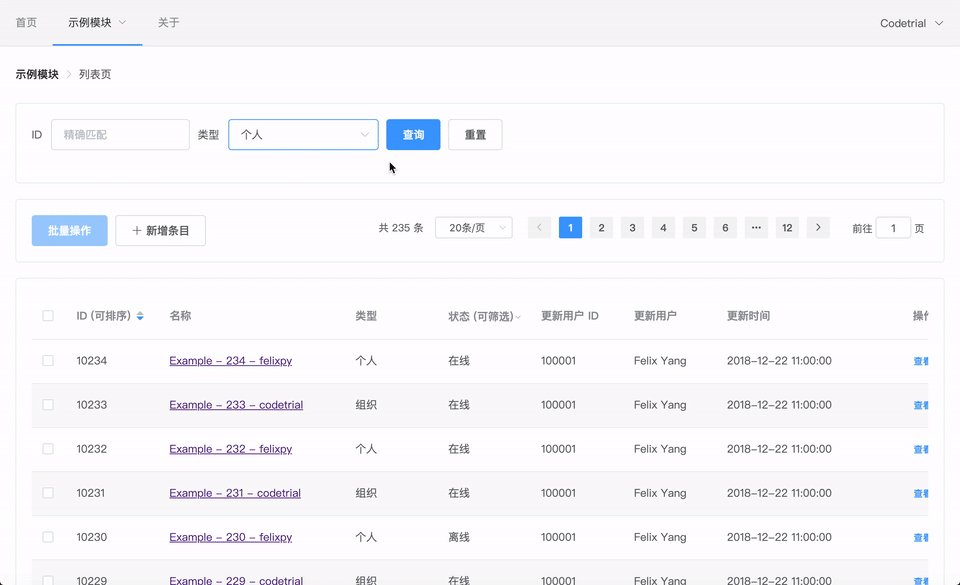
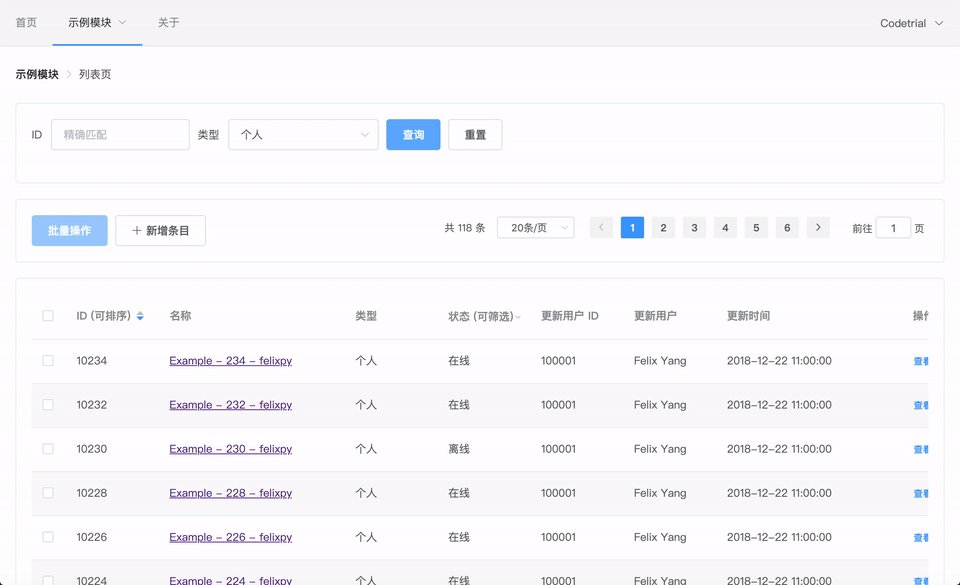
Полный пример проекта: ⚡ @codetrial/element-admin.
Живой просмотр: ? элемент-admin.now.sh

Прежде чем начать, вам необходимо установить Vue CLI 3:
npm install -g @vue/cli
# OR
yarn global add @vue/cliВы можете создать свой проект напрямую с помощью пресета, который уже включает в себя такие конфигурации, как ESLint и другие плагины.
vue create --preset codetrial/vue-cli-plugin-element your-awesome-projectЕсли вы не хотите использовать пресет, вы можете вручную создать пустой проект через vue-cli.
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-projectЗатем добавьте плагин в свой проект через vue.
vue add @codetrial/elementПолная документация: codetrial.github.io/element-admin.
Ждём ваших запросов на вытягивание.
Массачусетский технологический институт
Copyright (c) 2018 – настоящее время, Феликс Янг