ng-form стремится создать самый мощный компонент динамической формы Vue с открытым исходным кодом.
НГ-ФОРМ-ЭЛЕМЕНТПЛЮС

иллюстрировать
В настоящее время включена версия 2.0, и конфигурация в основном совместима с версией 1.x. Различия заключаются в следующем:
- В версии 1.x дата настраивается с помощью атрибутов, чтобы определить, возможен ли выбор диапазона. В версии 2.x она разделена на два компонента.
- Версия 2.x по умолчанию использует глобальную сетку. После импорта конфигурации 1.x каждый компонент по умолчанию занимает 24 ячейки.
Онлайн-пример https://jjxliu306.github.io/ng-form-elementplus/dist
адрес версии element-ui https://gitee.com/jjxliu306/ng-form-element
адрес версии iview https://gitee.com/jjxliu306/ng-form-iview
Серверные службы
Функция внутреннего анализа и проверки ngtool https://gitee.com/jjxliu306/ngtool
Документация (постоянно обновляется)
http://www.ng-form.cn
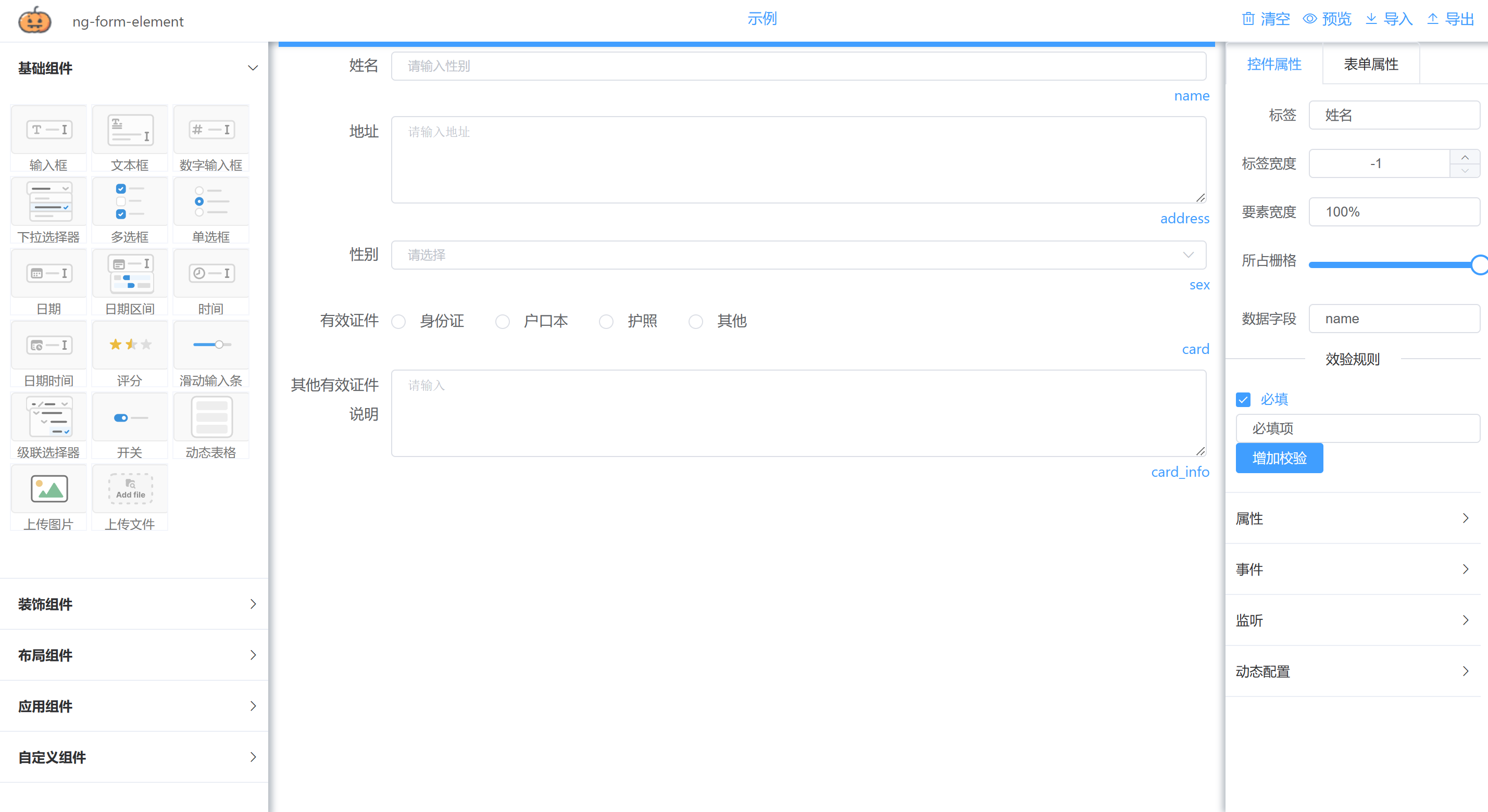
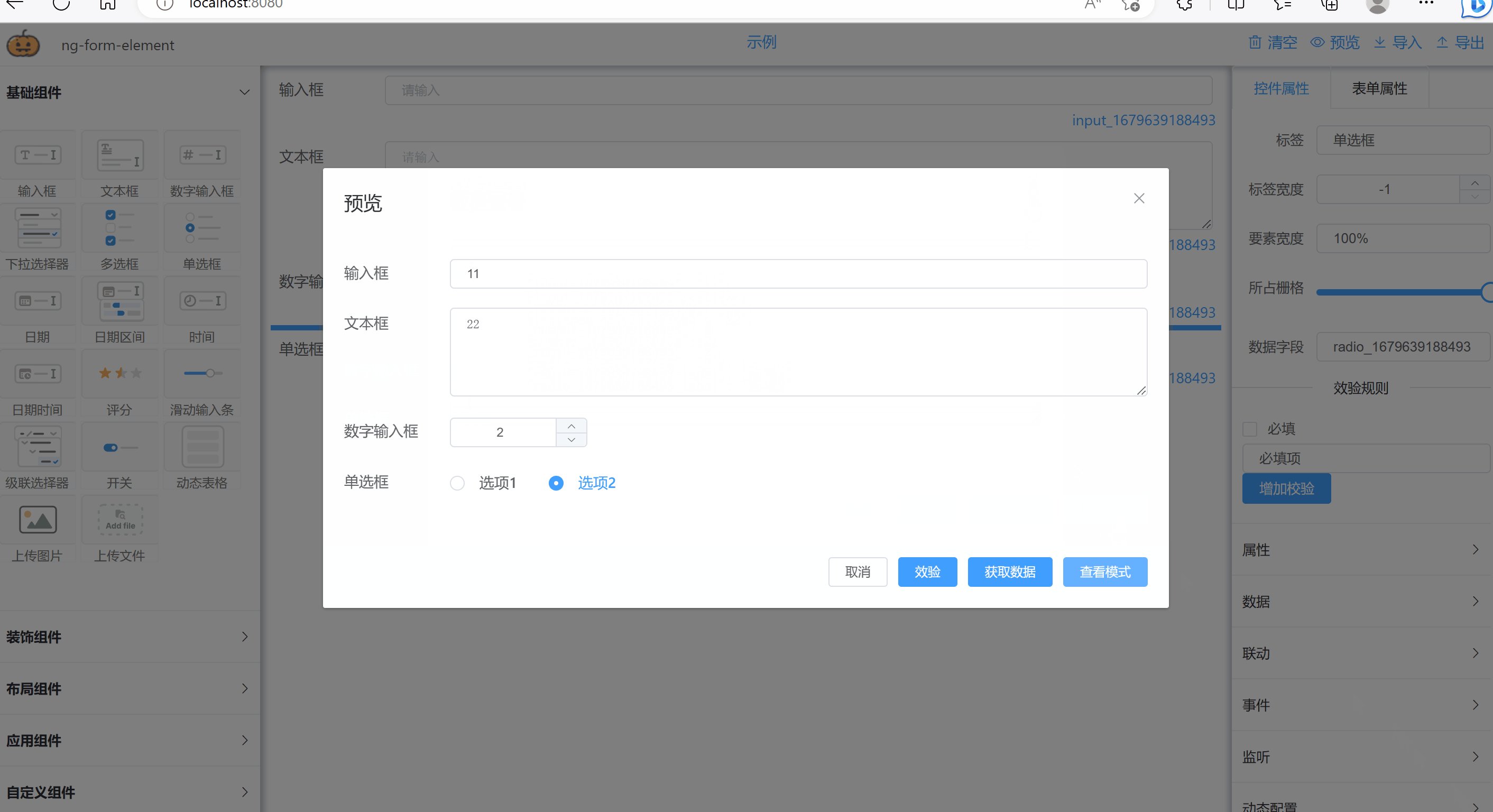
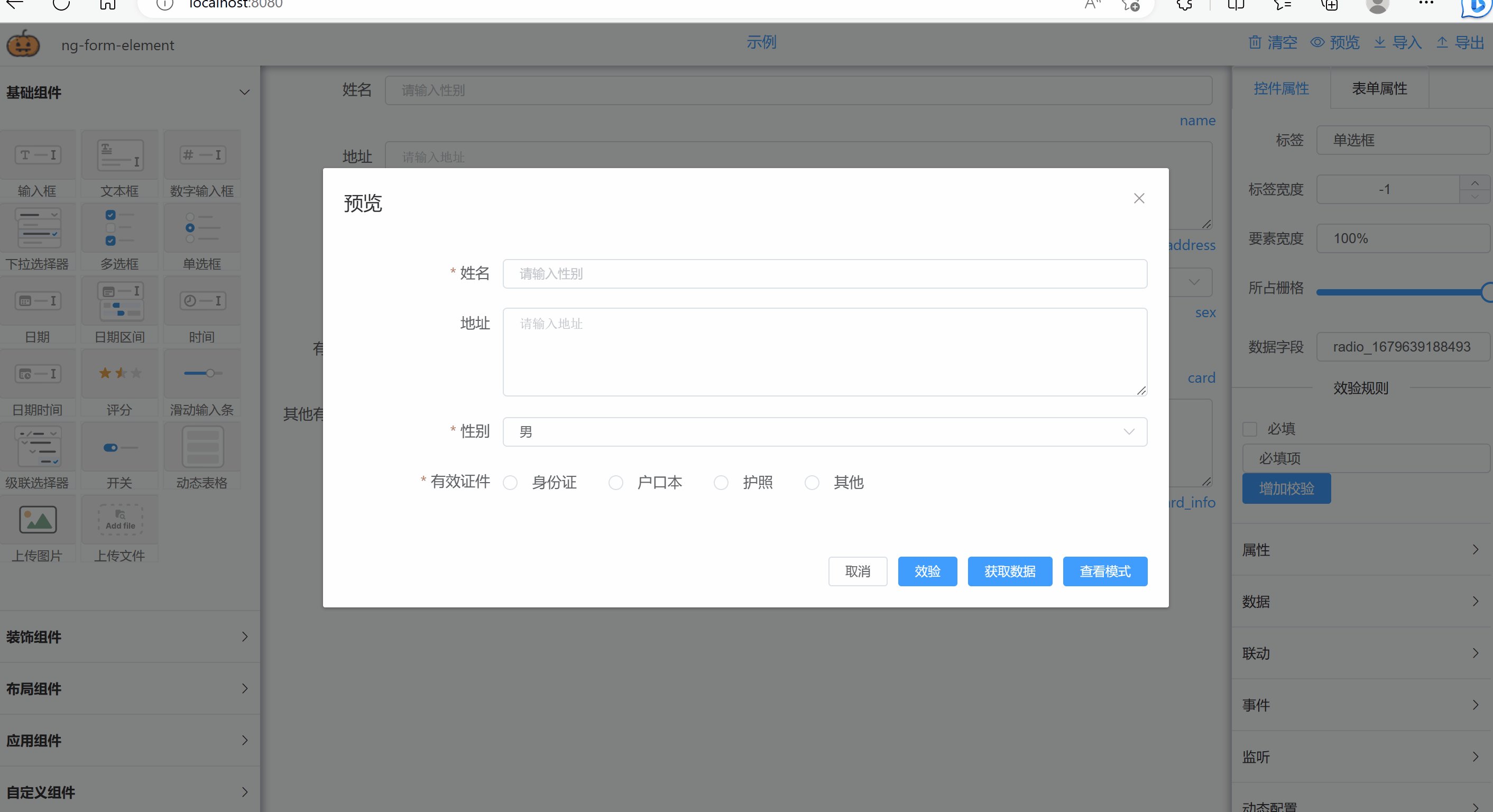
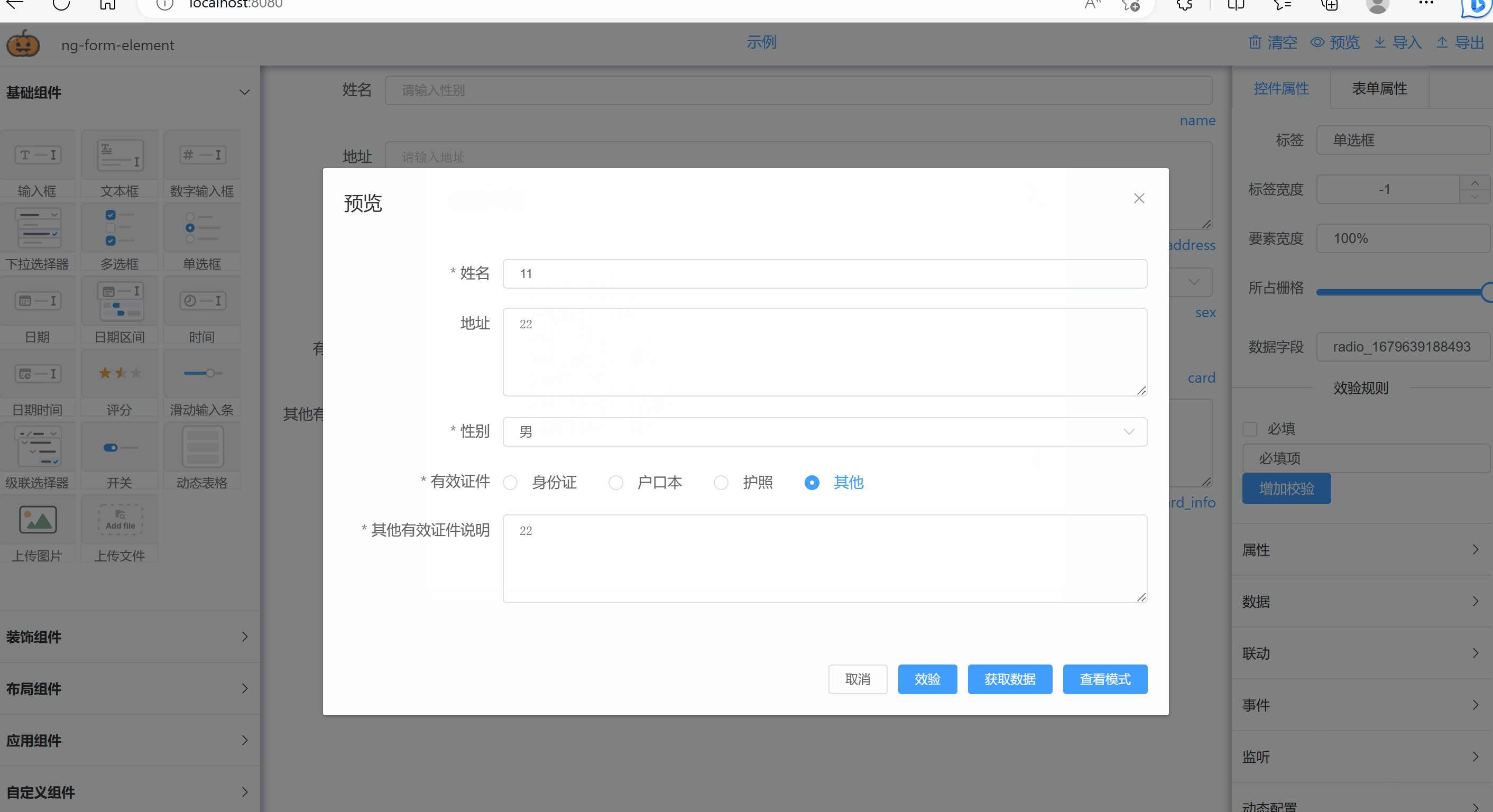
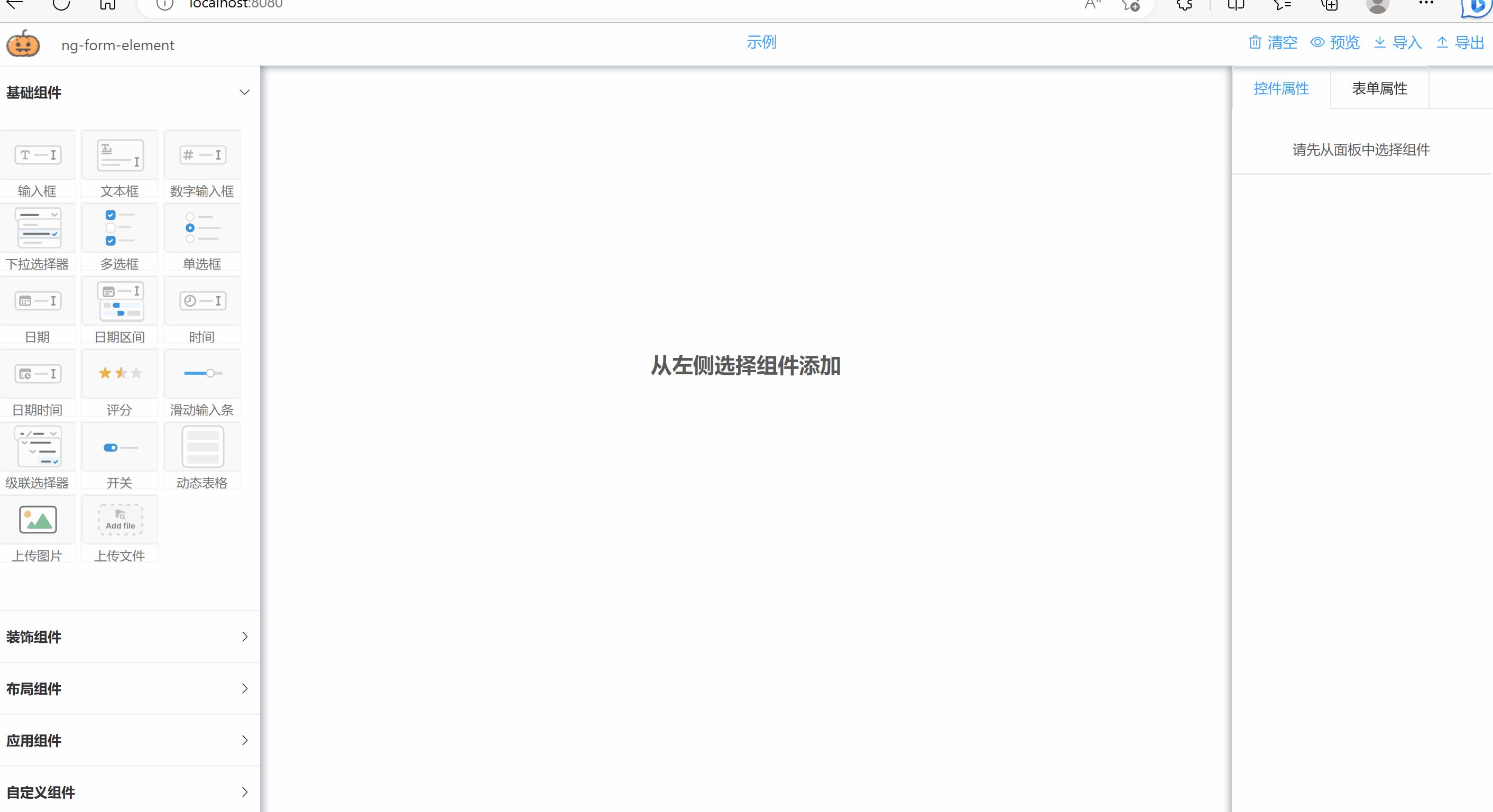
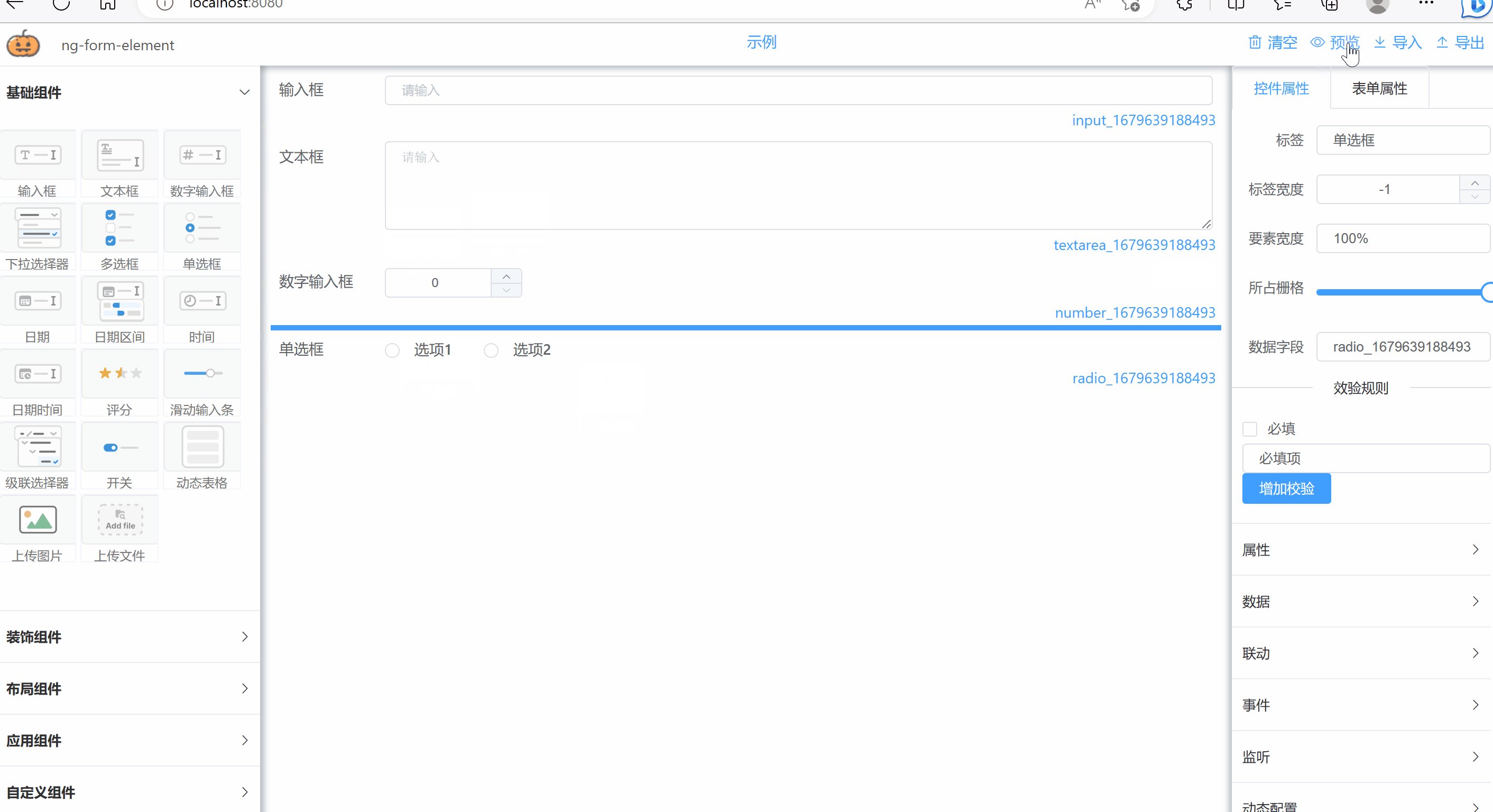
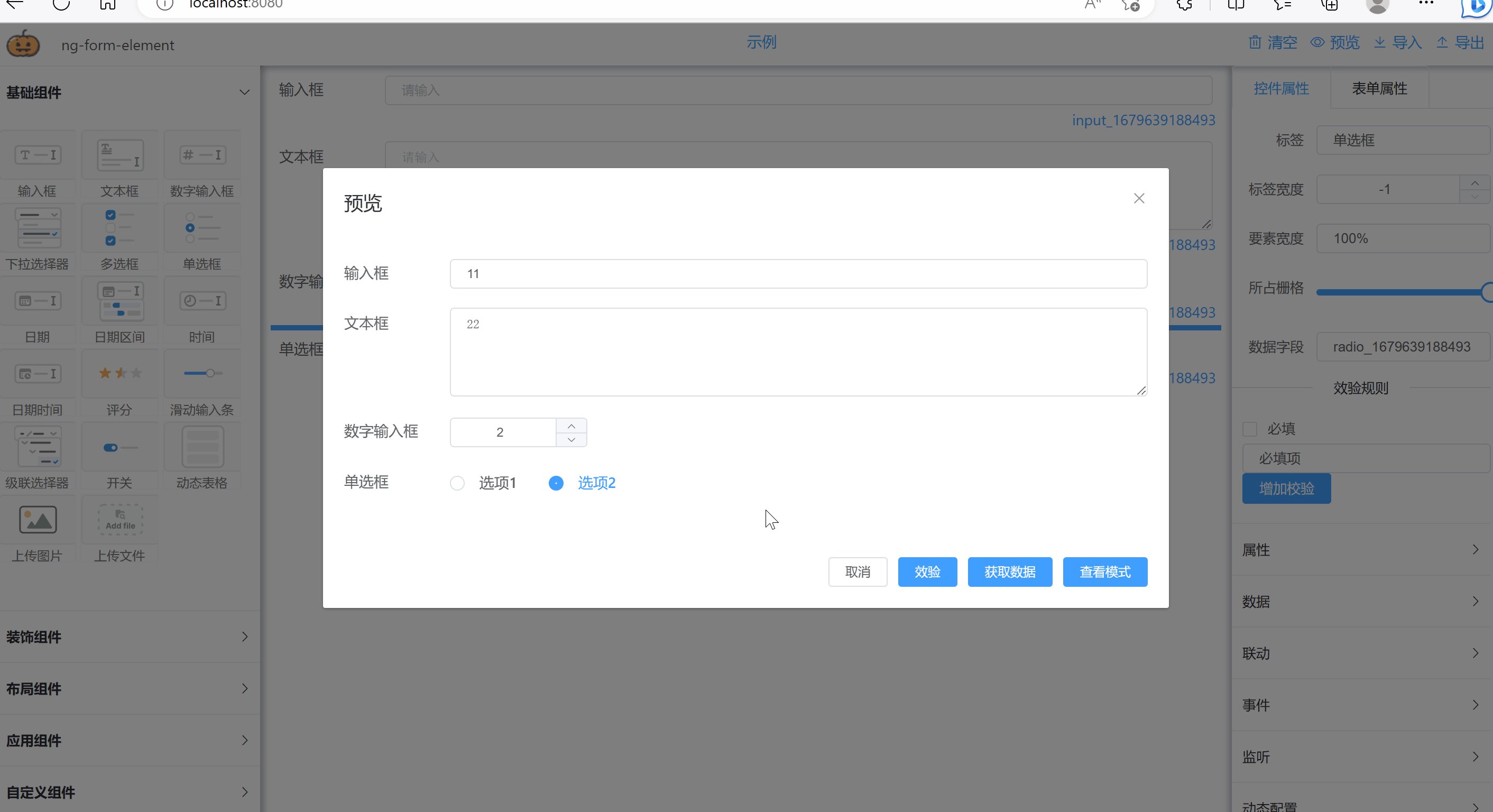
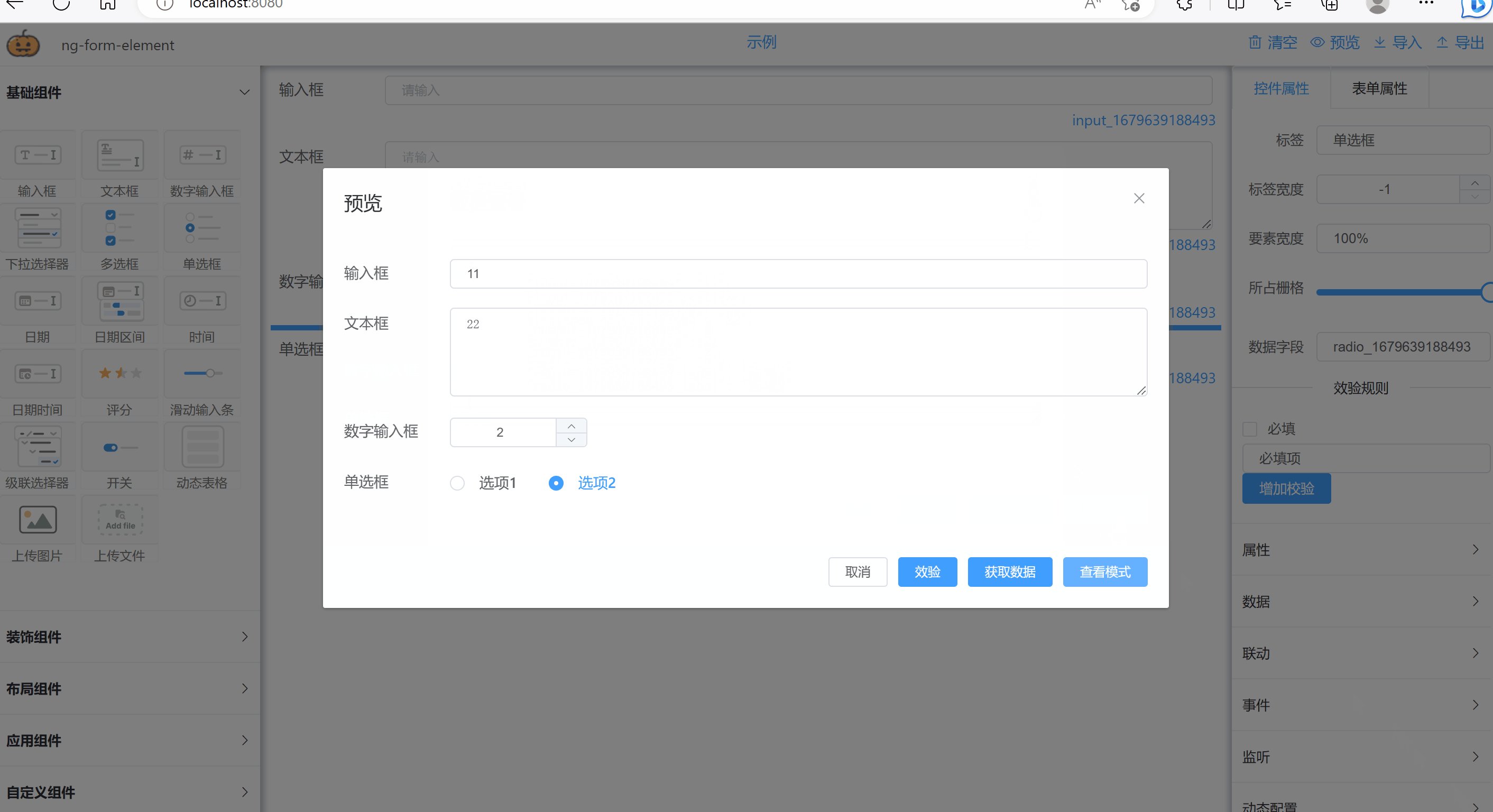
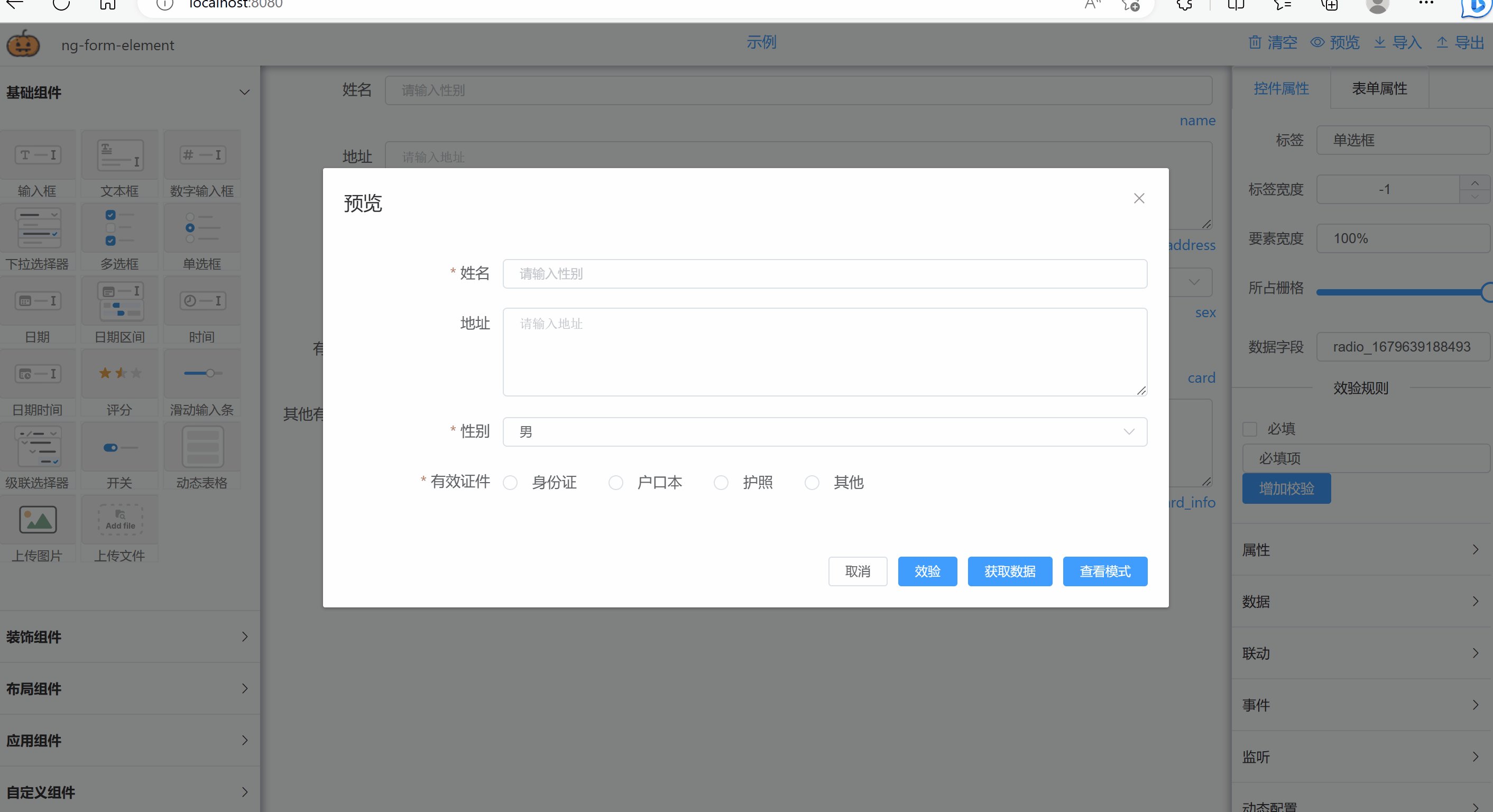
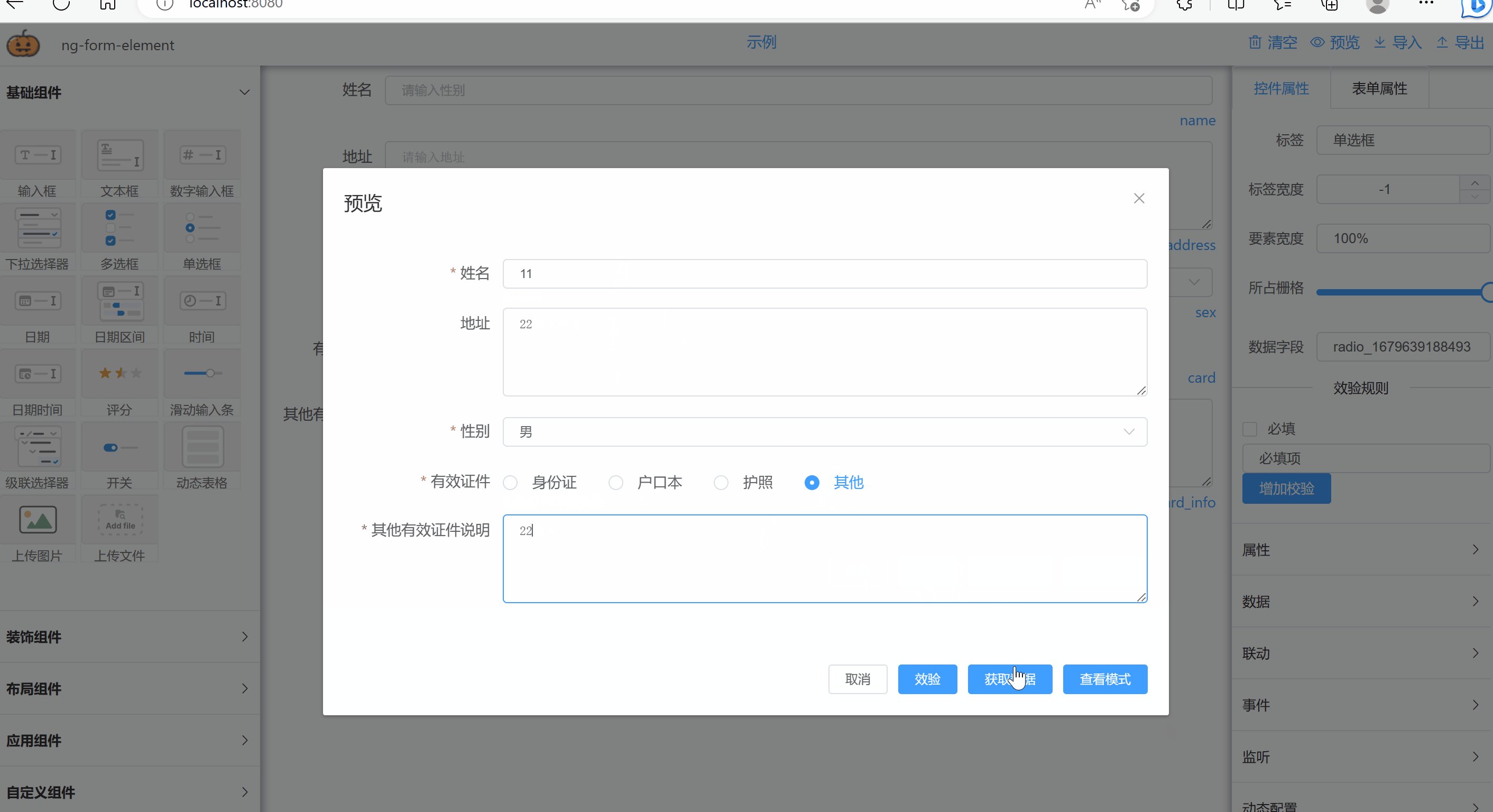
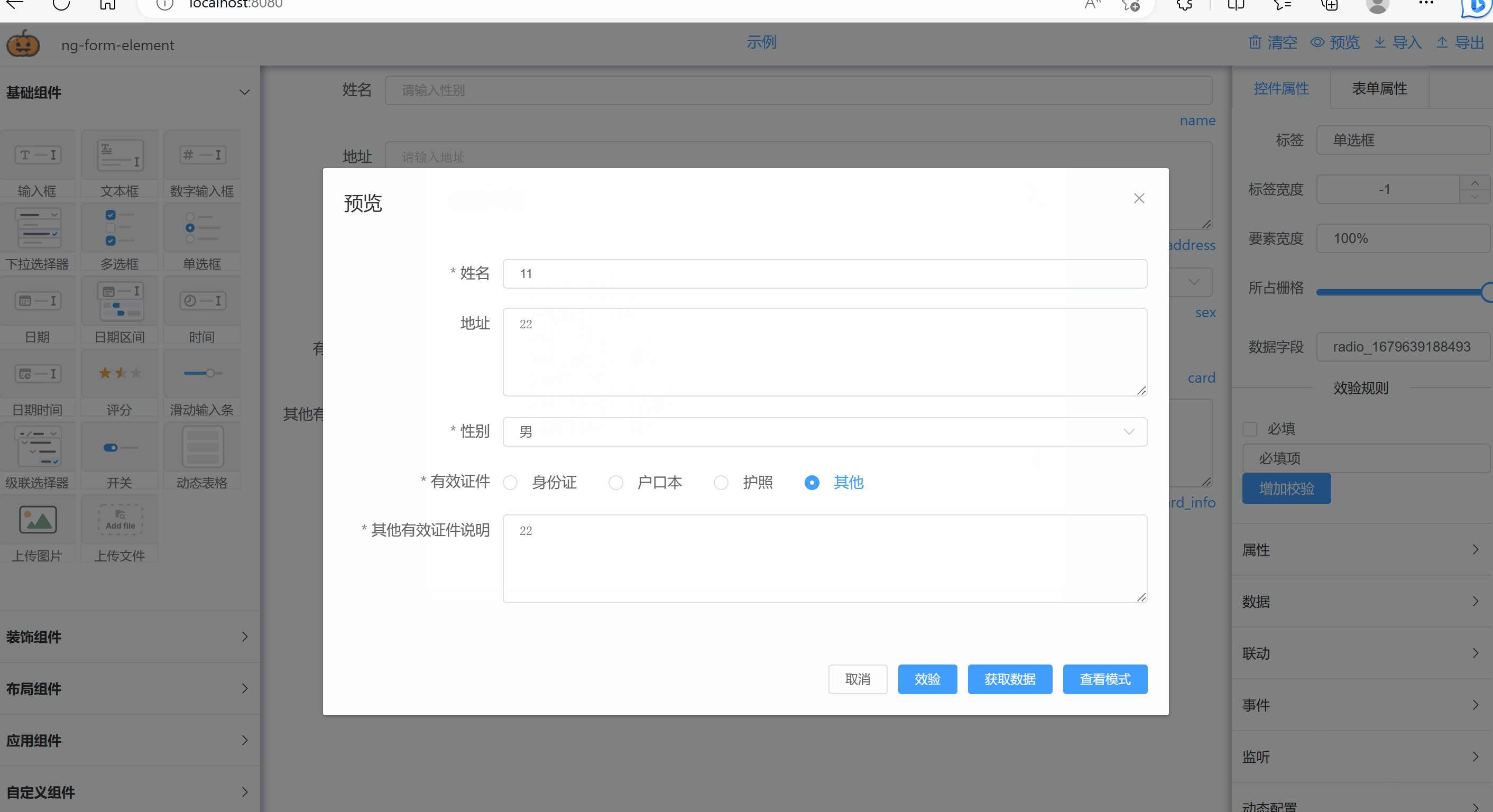
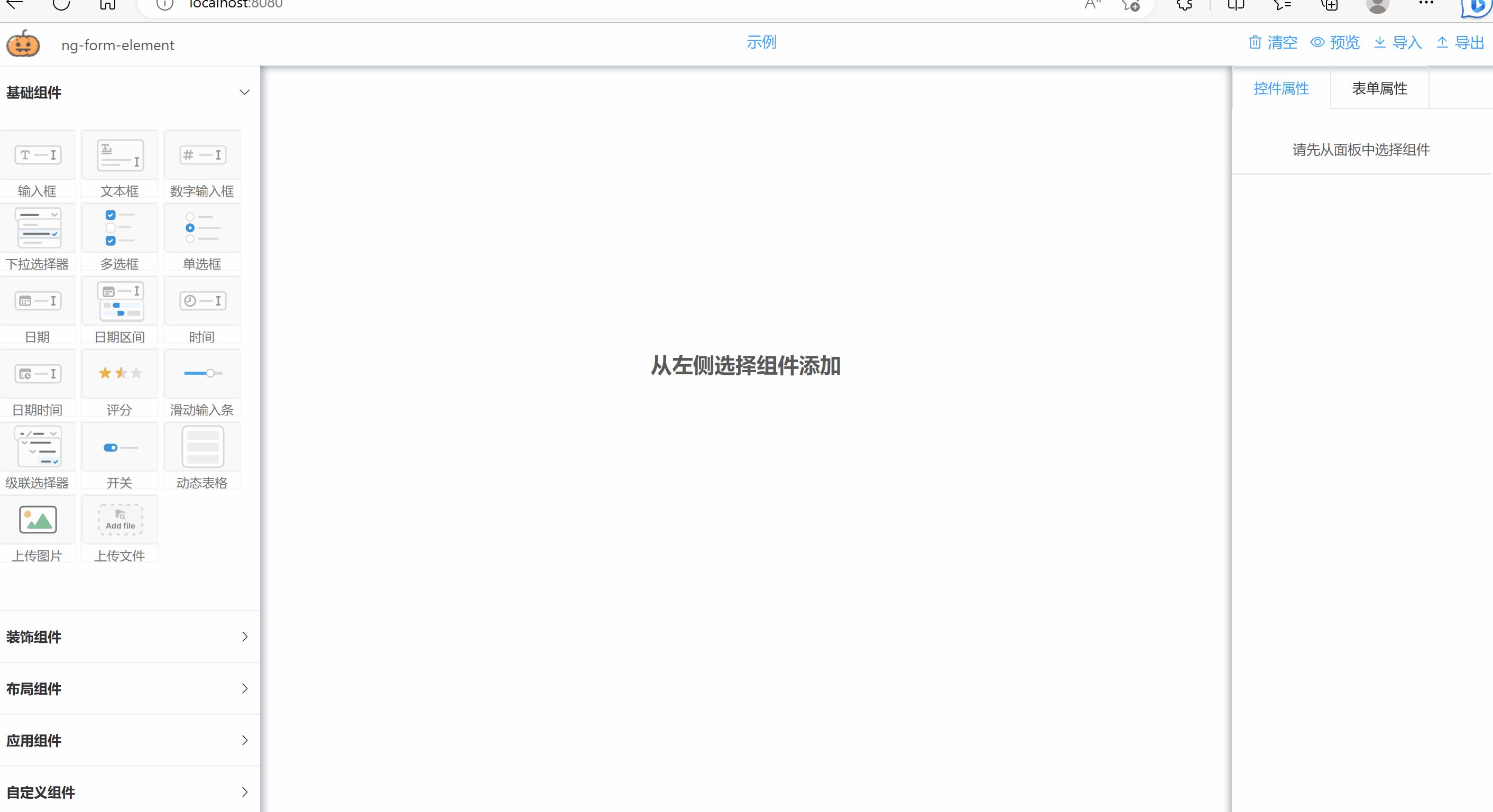
##Пример базовой формы 
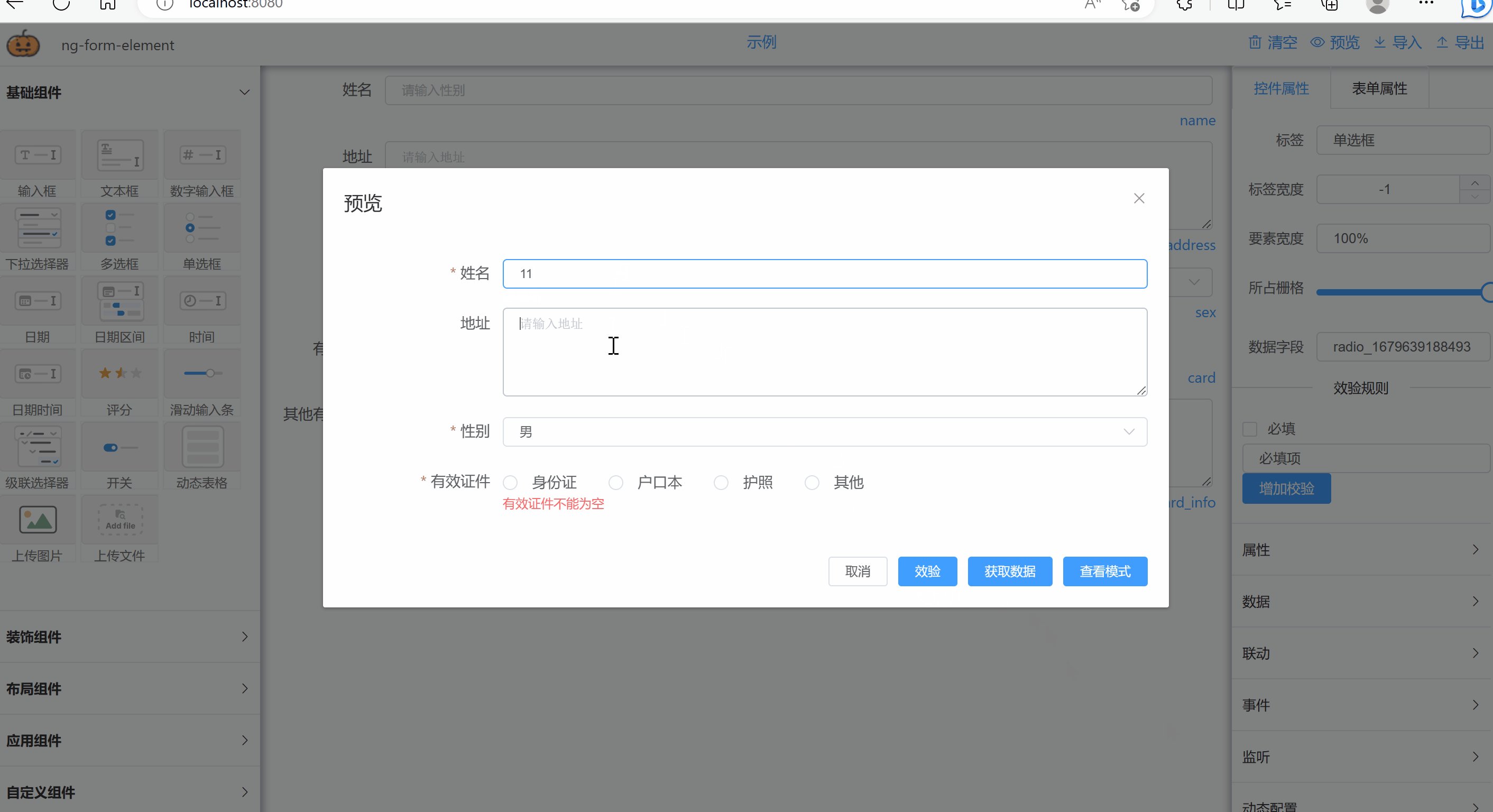
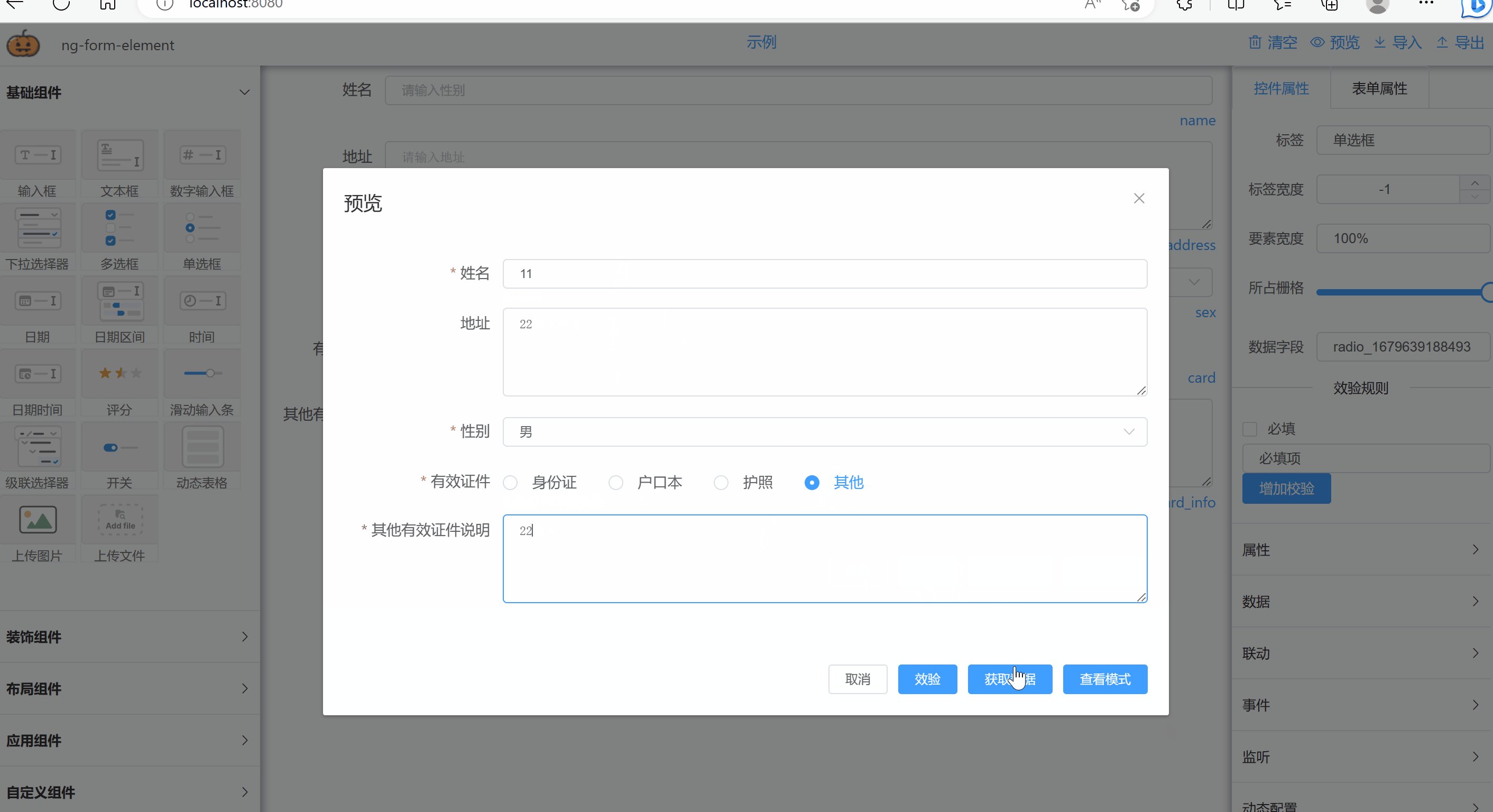
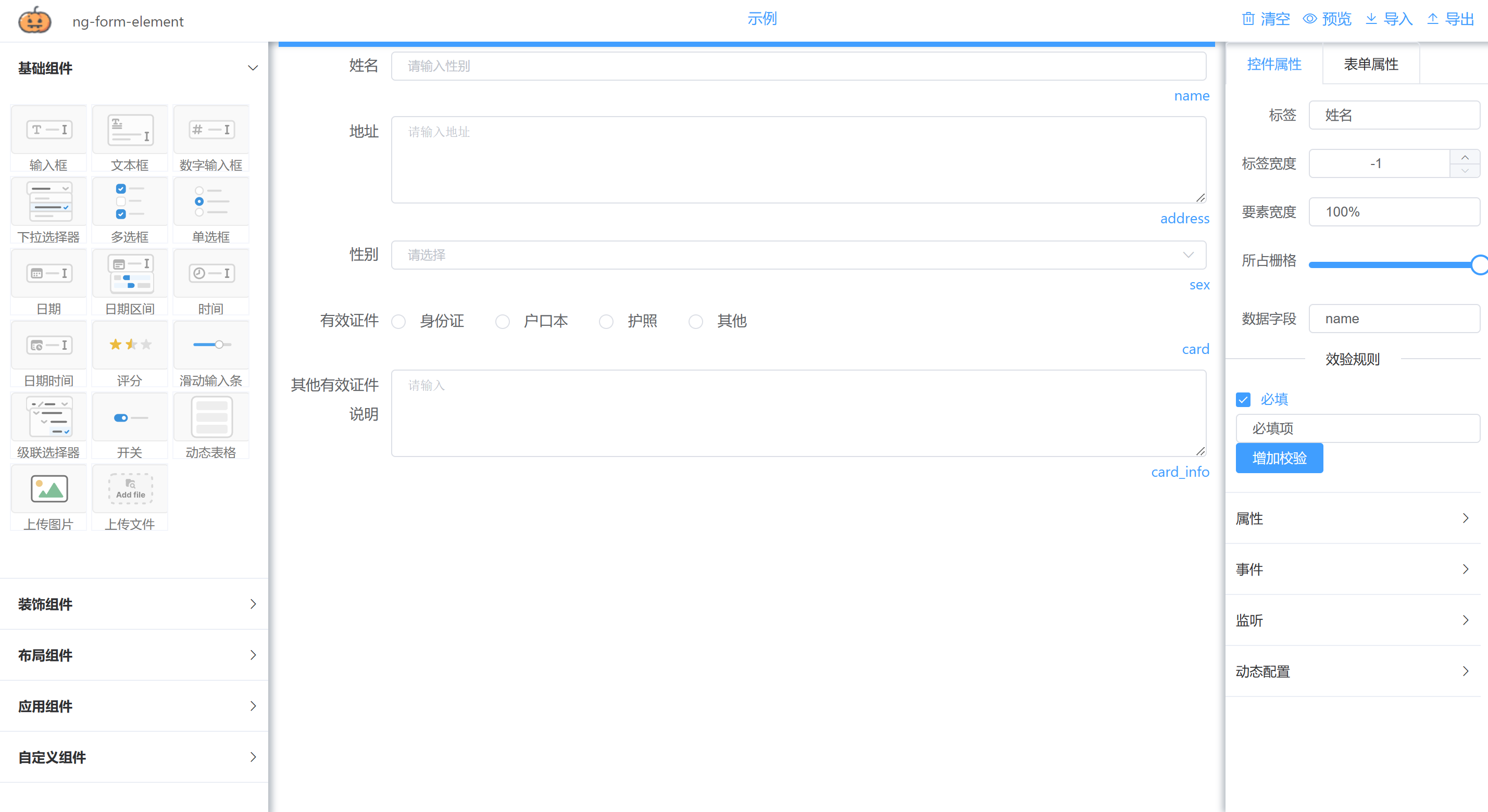
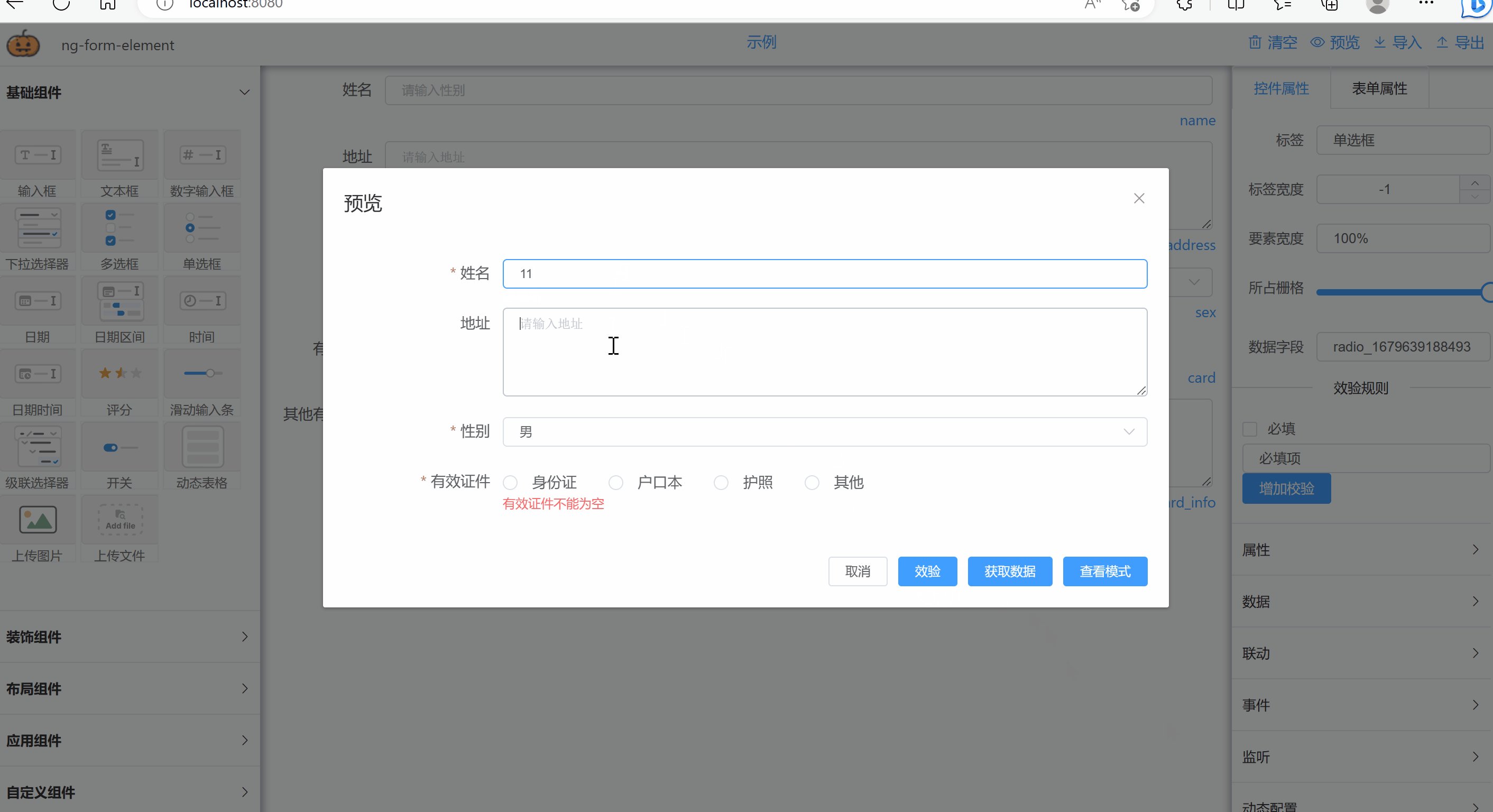
Проверка формы и динамическое отображение компонентов 
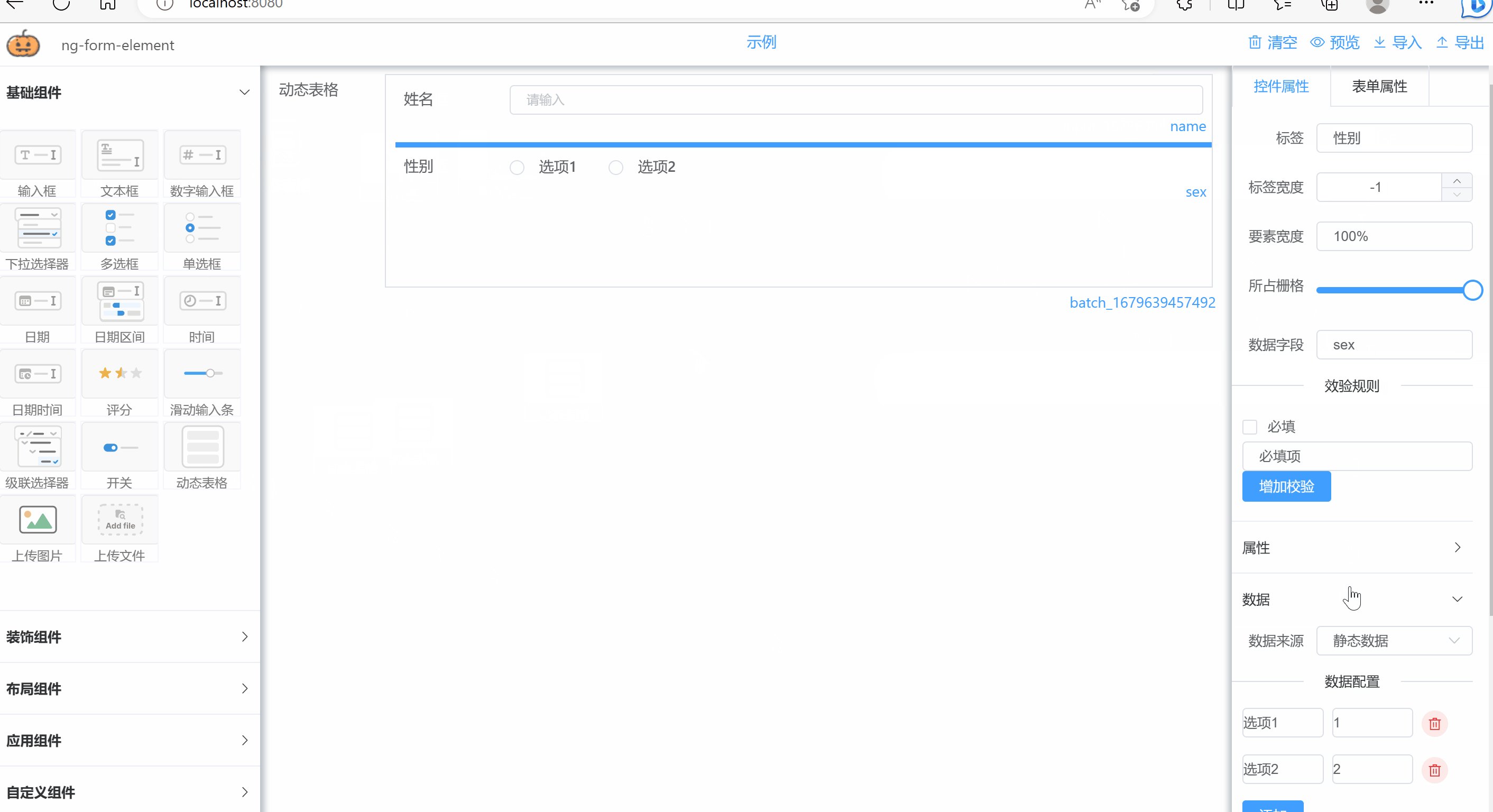
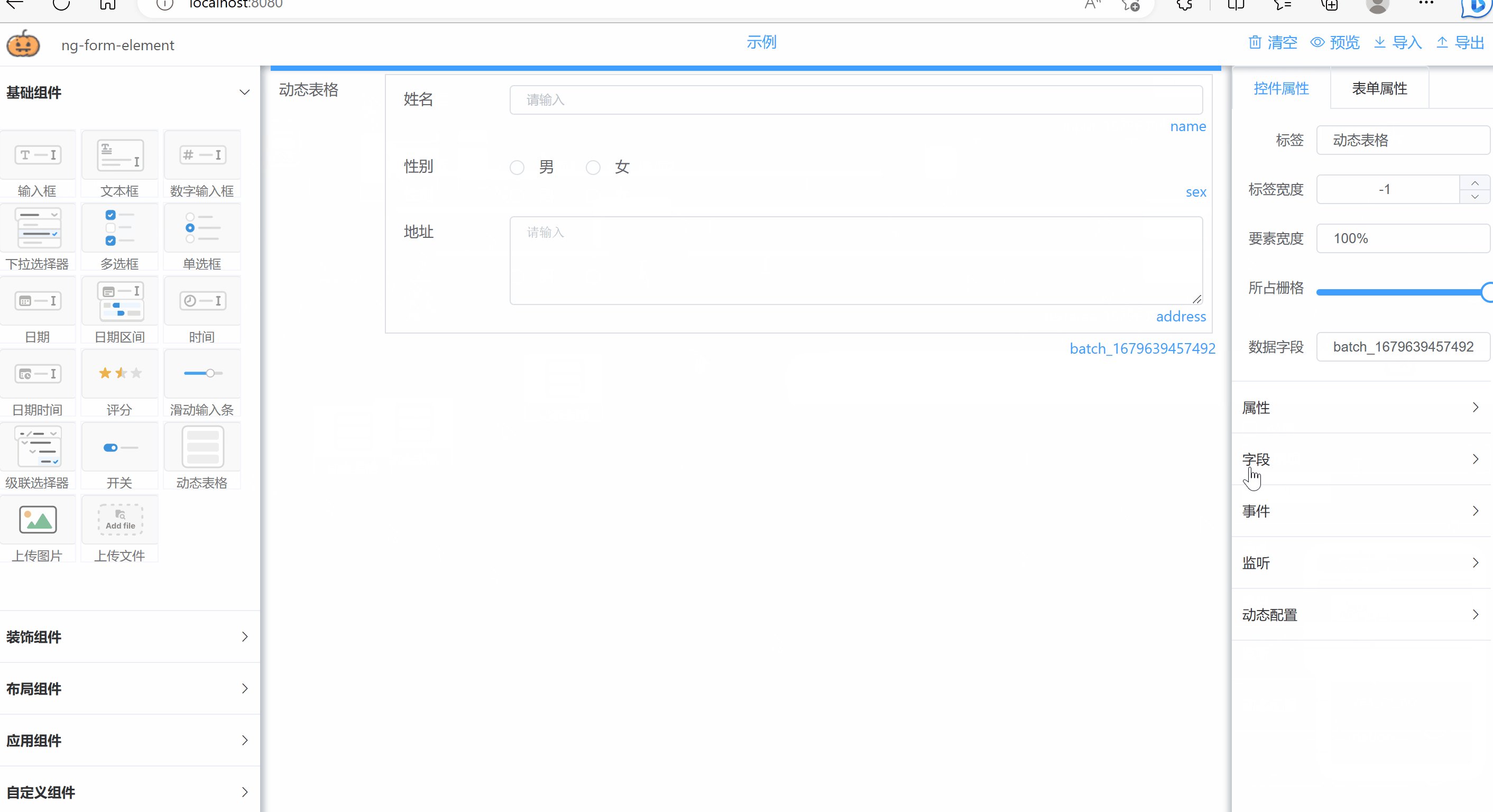
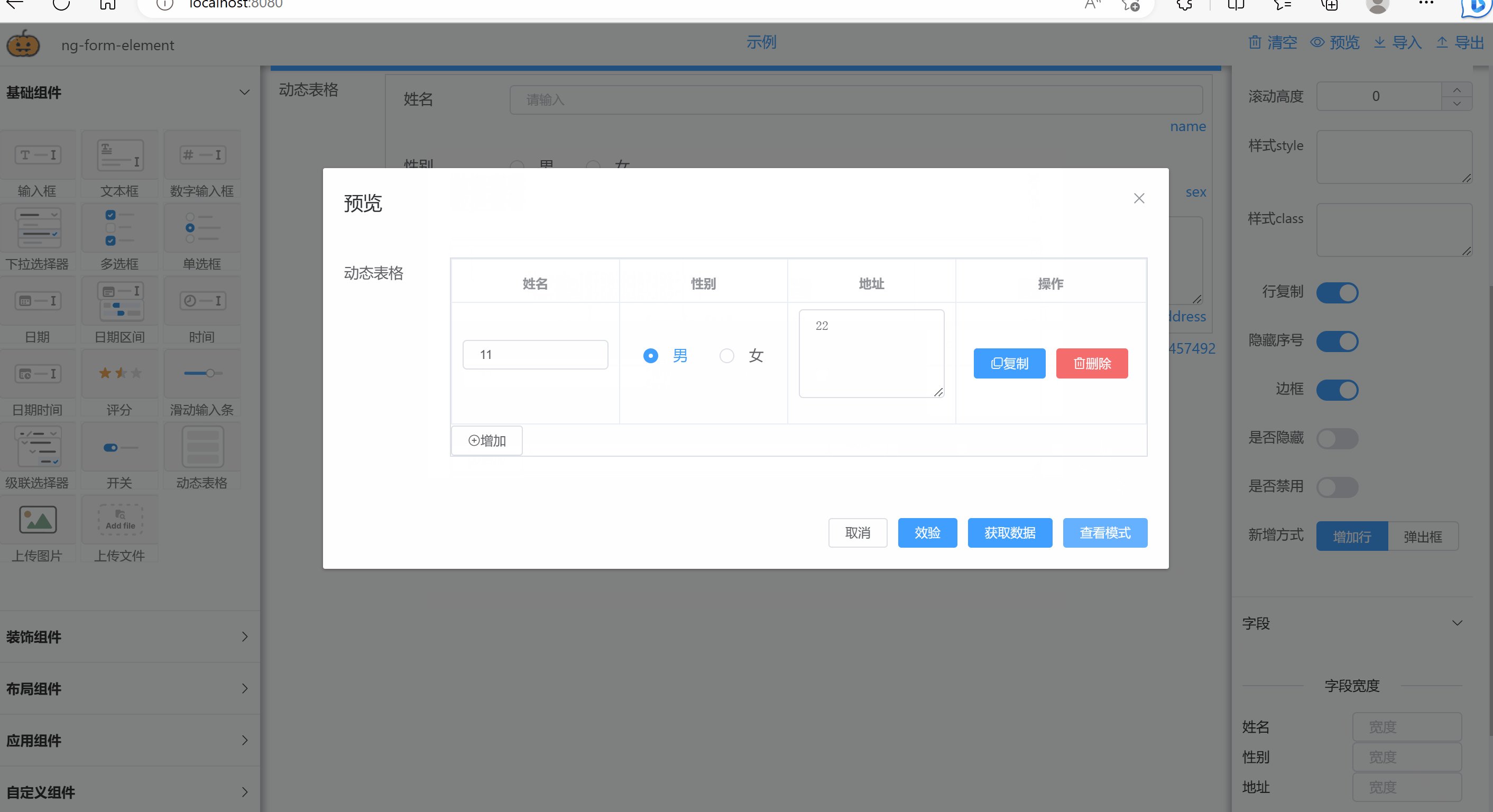
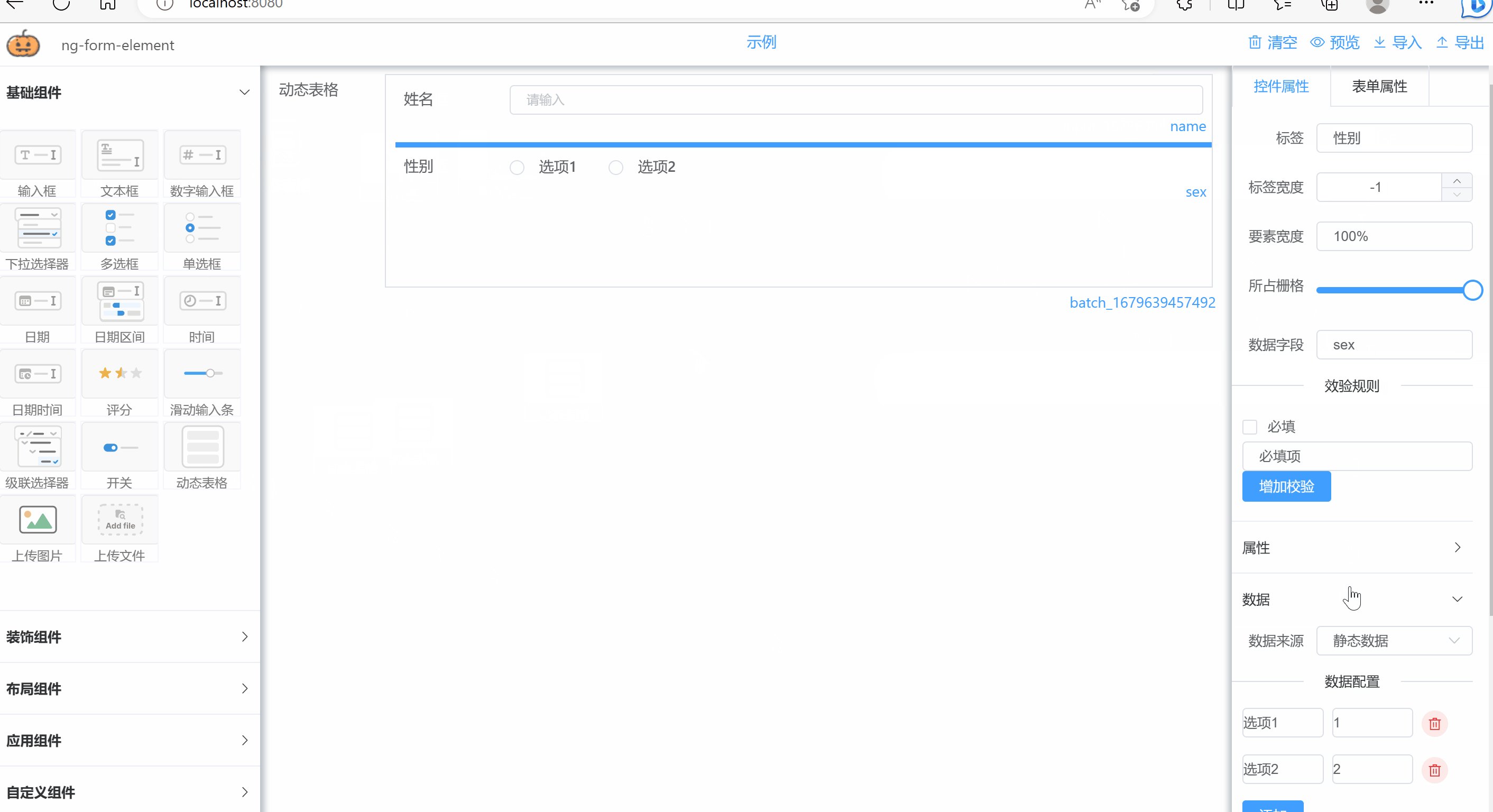
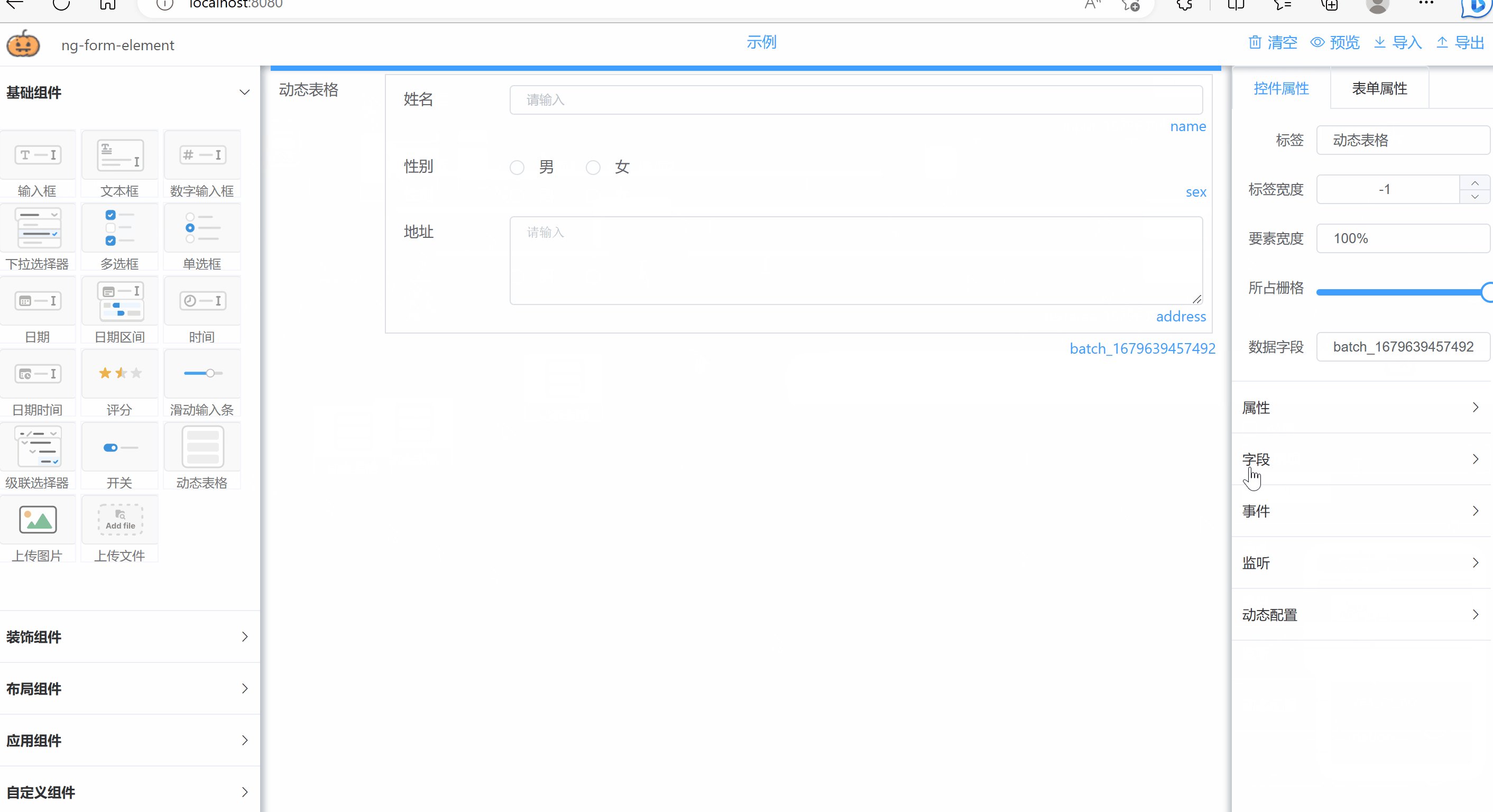
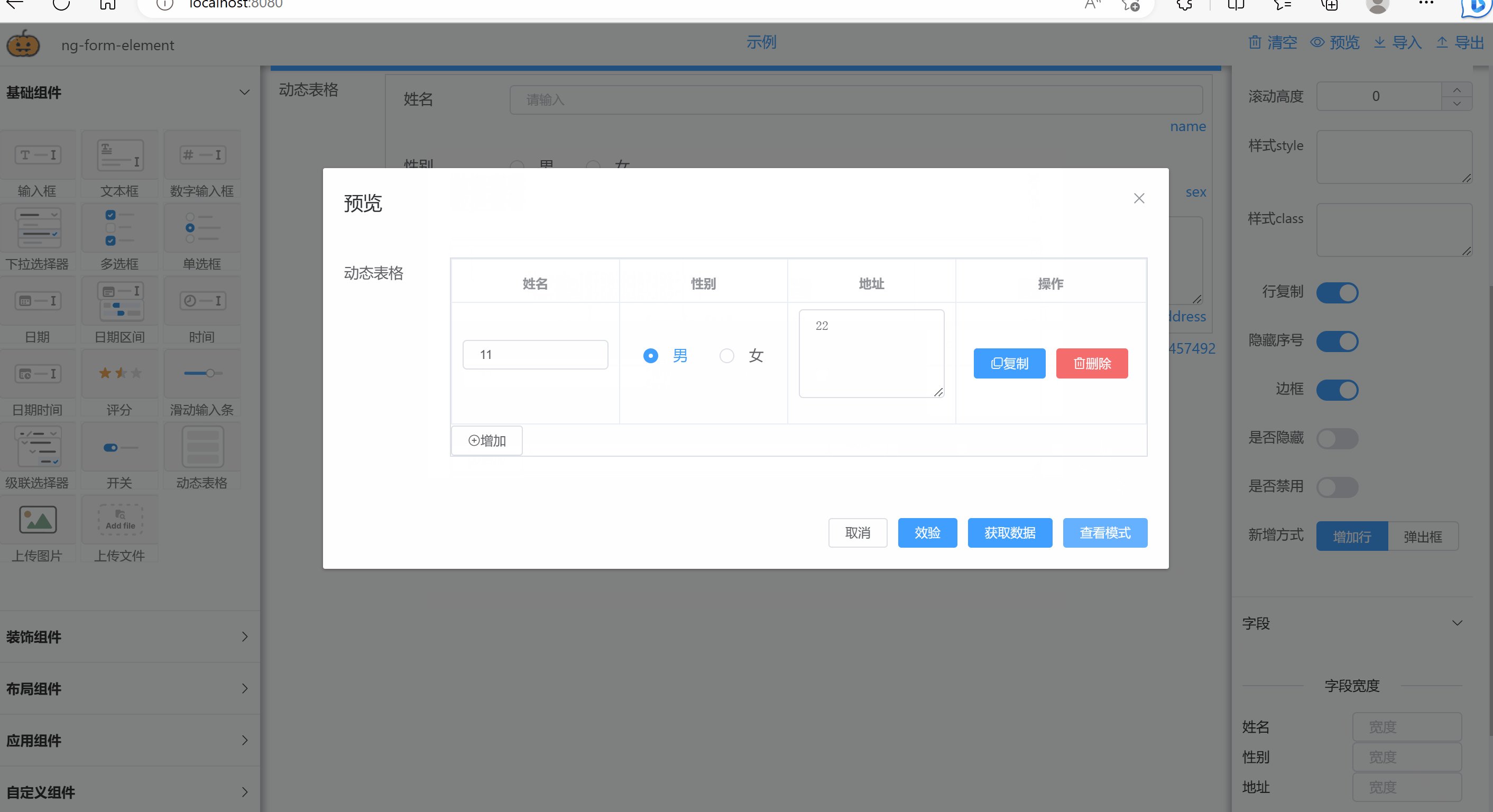
динамическая таблица 
Введение
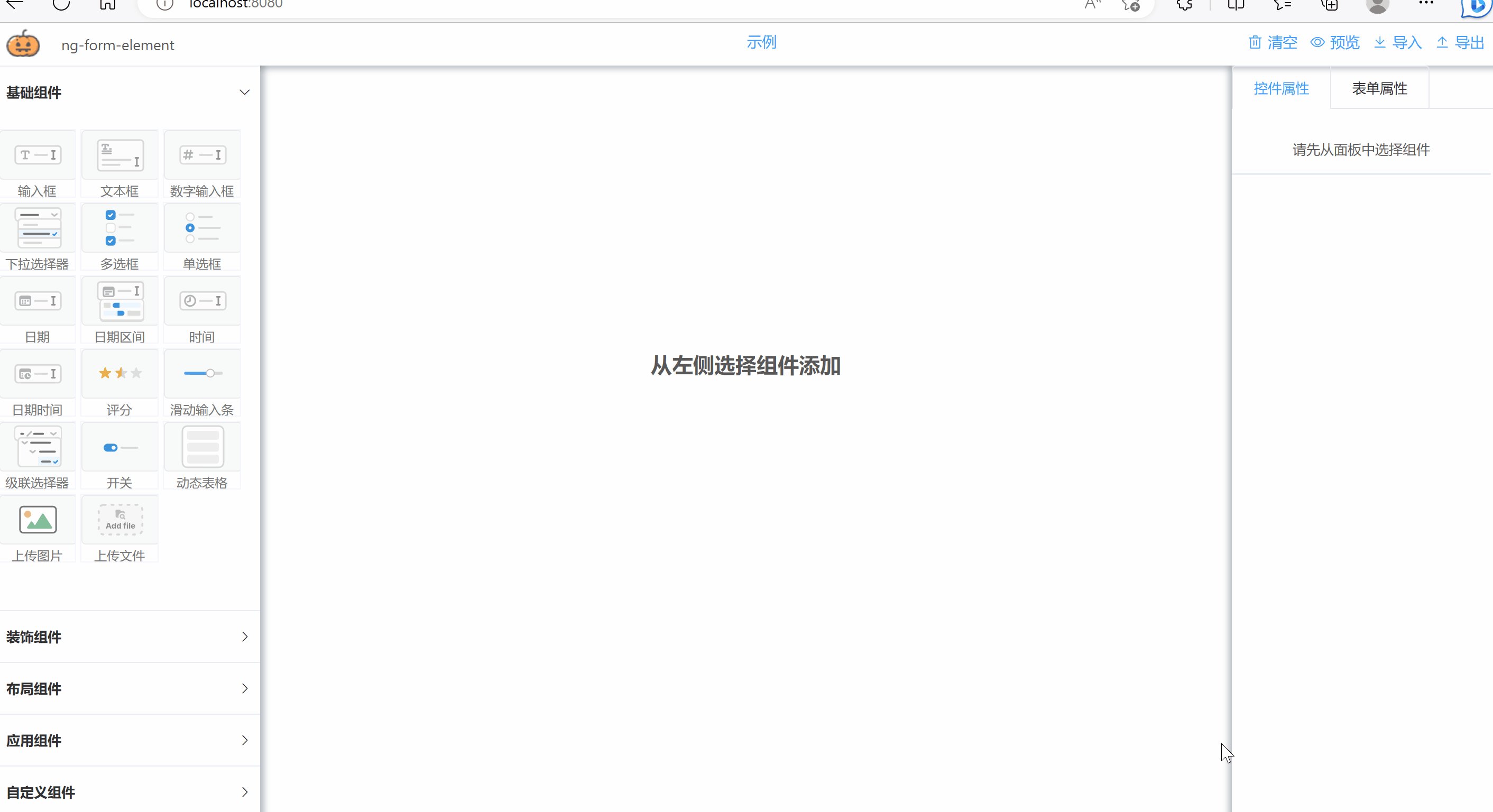
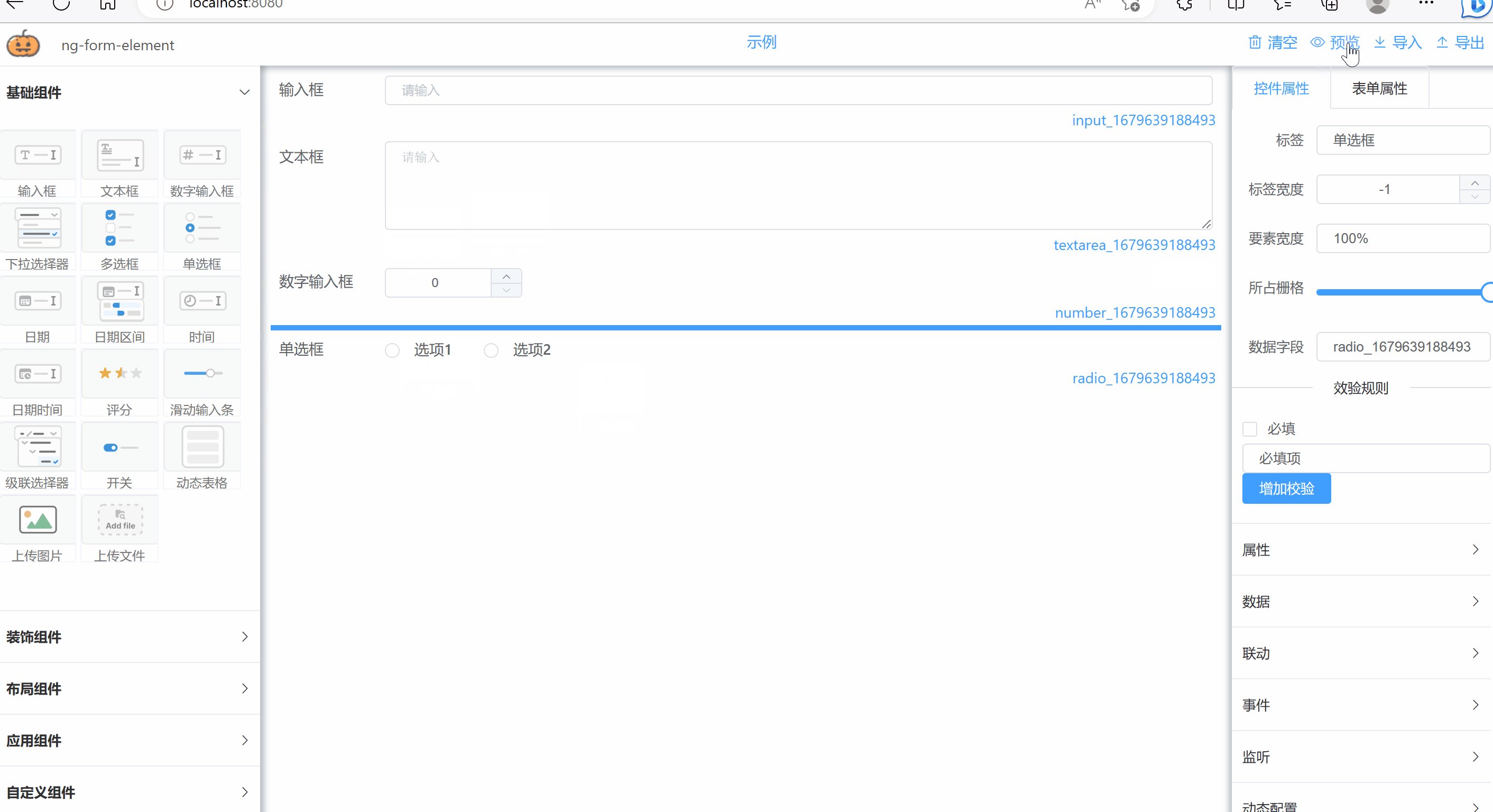
Конструктор форм на основе vue и element-plus. Быстро создавайте страницу формы путем перетаскивания. Форму можно экспортировать в формат JSON, а формы, нарисованные другими, можно восстановить с помощью импорта JSON.
Отличия от других форм с открытым исходным кодом
- Каждый компонент может быть скрыт и отображен динамически и обеспечивает различные проверки правил в дополнение к «обязательным», поддерживая проверку выражений и регулярную проверку.
- Значения привязки скрытых компонентов можно настроить так, чтобы они не выводились, что уменьшает размер выходных данных.
- Обеспечивает вызовы триггеров после выбора для выборочных элементов управления (переключатель, выбор, флажок) и поддерживает выражения. Поддерживает функцию связи данных для выборочного управления, с помощью которой можно выполнить многоуровневую связь.
- Динамические формы предоставляют отдельные всплывающие окна для заполнения и редактирования.
- Разнообразные методы компоновки, включая сетку, таблицу и другие методы компоновки.
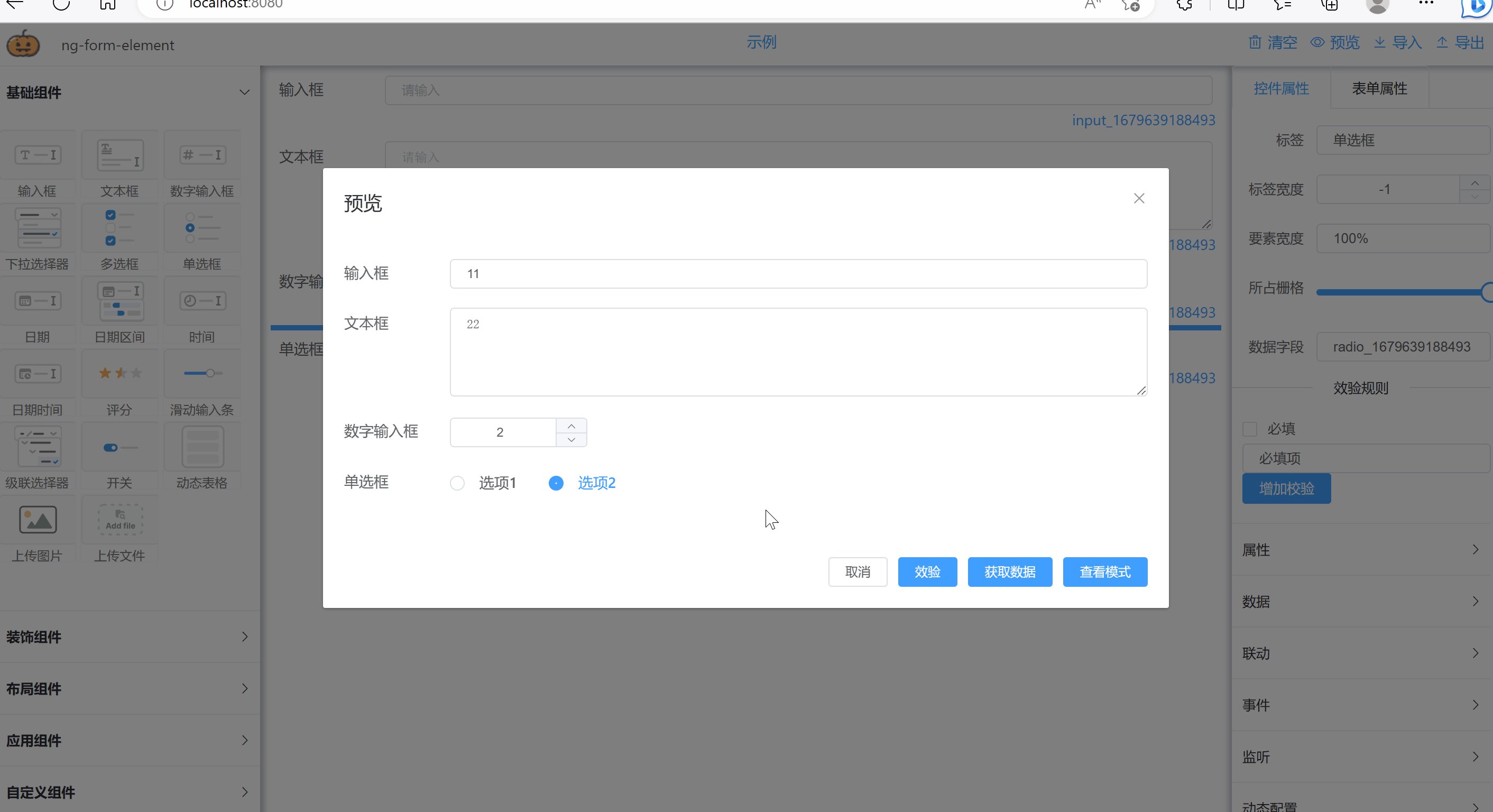
- Поддерживает режим предварительного просмотра формы, все содержимое формы некомпонентизировано, отображается весь текст.
- После выбора выборочного элемента управления (переключатель, выбор, флажок) соответствующая метка будет сохранена отдельно для удобства отображения.
компоненты
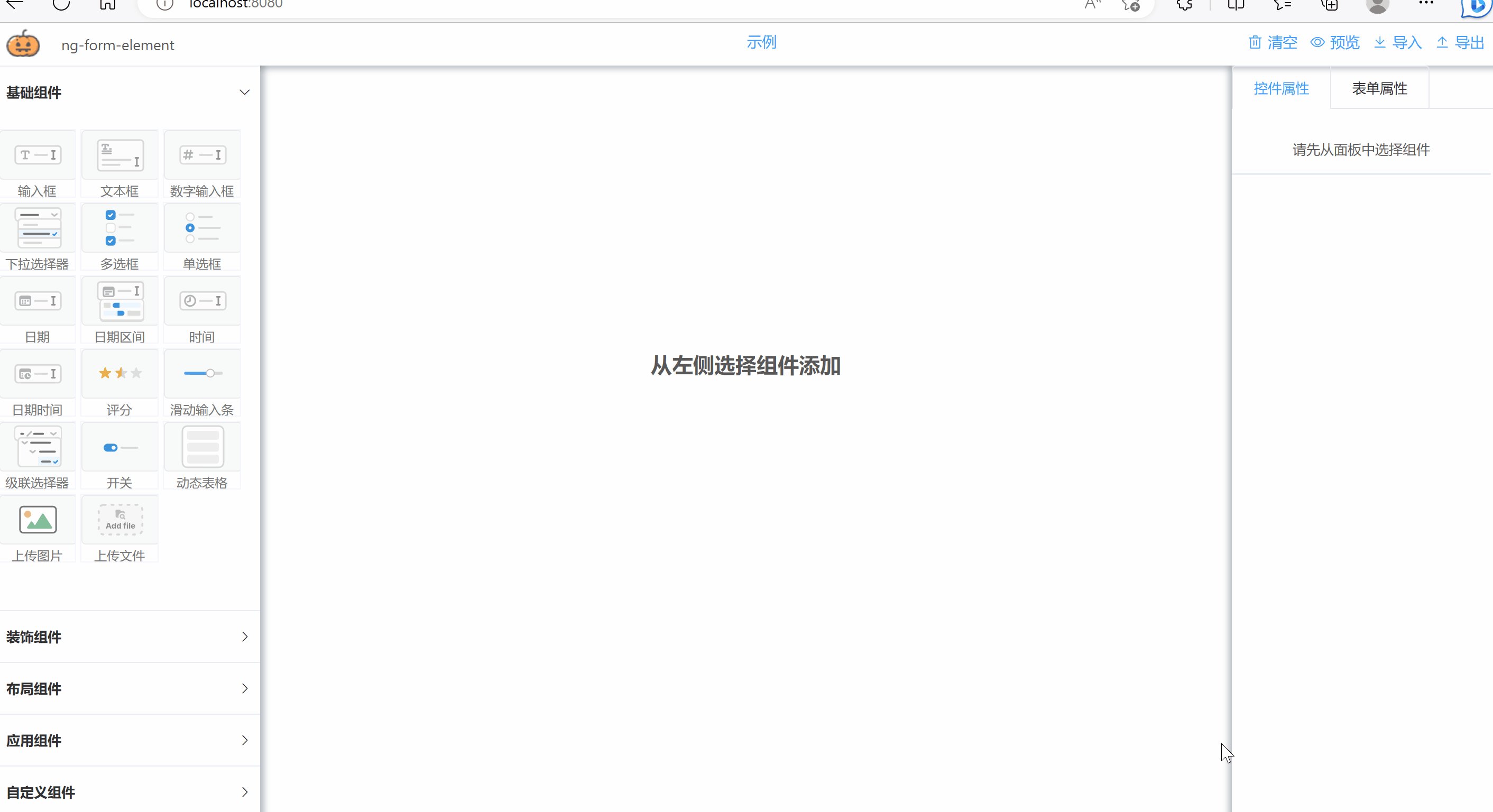
- Дизайнер форм ng-form-design (быстро проектируйте страницы форм на основе визуальных операций и генерируйте конфигурацию в формате JSON или страниц)
- ng-form-build построитель форм (быстро построить страницу формы на основе полученных в дизайнере json-данных конфигурации, добавить атрибут readonly и отобразить форму предварительного просмотра)
Установить
npm install --save ng-form-elementplus
Цитировать
// 导入组件库
import NgFormElementPlus from 'ng-form-elementplus'
import 'ng-form-elementplus/lib/style.css'
зарегистрироваться
const app = createApp(App)
// 注册组件库
app.use(NgFormElementPlus)
Ссылка на страницу
<div id="app">
<ng-form-design />
</div>
общаться
Нажмите на ссылку, чтобы присоединиться к групповому чату QQ, где вы можете напрямую задавать вопросы и сообщать об ошибках [группа связи: 152592057]