Личный блог, в котором используется Spring Boot 2.x во внутреннем интерфейсе, nuxtJs во внешнем интерфейсе и vue во внешнем интерфейсе.
Связь
https://gitee.com/windsnowli/w-blog-apihttps://gitee.com/windsnowli/vue-ssr-bloghttps://gitee.com/windsnowli/vue-admin-bloghttps://github.com/WindSnowLi/w-blog-apihttps://github.com/WindSnowLi/vue-ssr-bloghttps://github.com/WindSnowLi/vue-admin-blog Простой проект личного блога разделен на три части:前台,后台и api .
API: Бэкэнд основан на SpringBoot . В основном полагается на Mybatis , Mybatis-Redis , Redis , fastjson , DruidDataSource , Lombok , java-jwt , aliyun-sdk-oss , knife4j и т. д. База данных использует MySQL8.0+
Стойка регистрации: Основной стиль стойки регистрации взят из шаблона BizBlog в Интернете. Не знаю, откуда он взялся. Он был переписан в проект nuxtJs на основе оригинала.
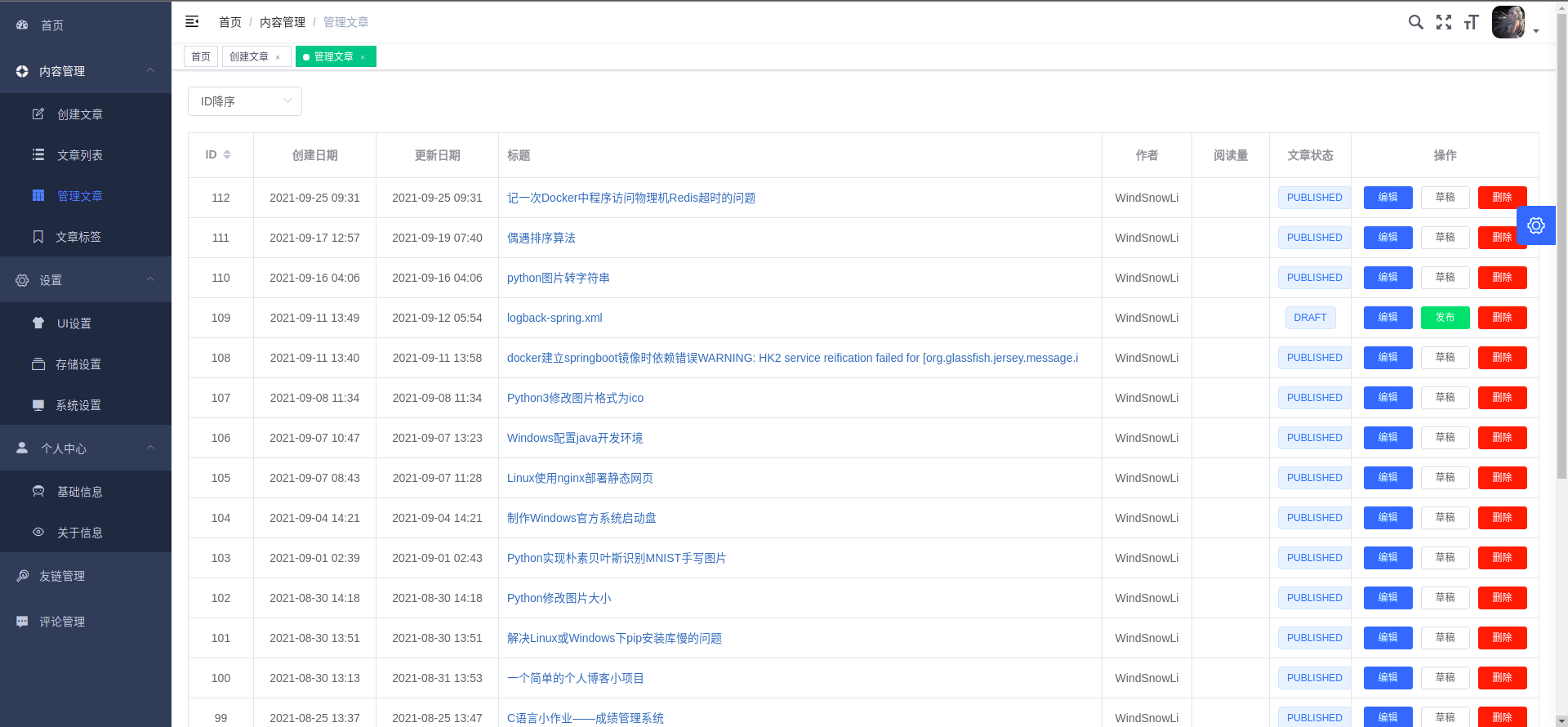
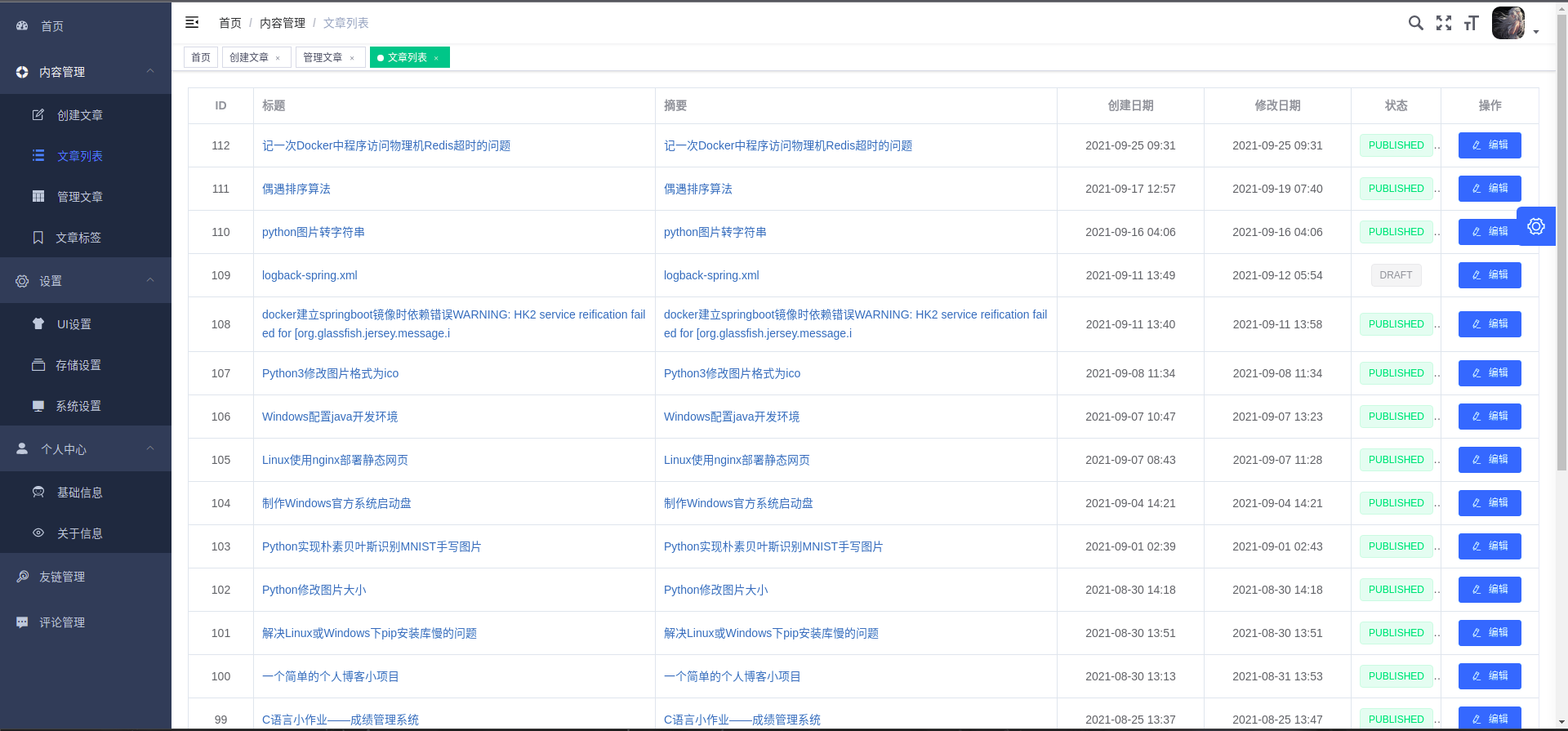
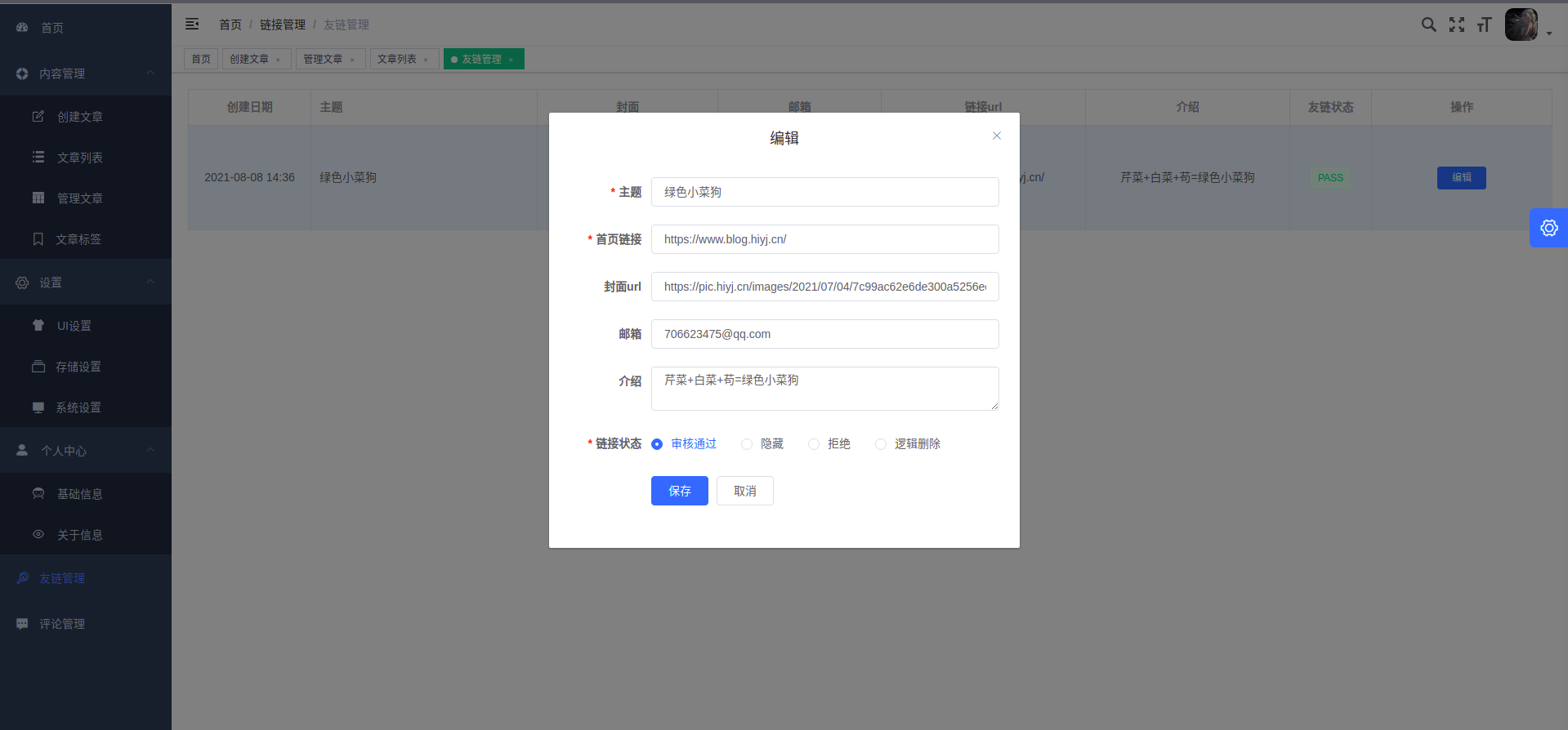
Бэкенд: vue-element-admin, используемый в пользовательском интерфейсе бэкэнда, в основном используется напрямую. Если вы хотите настроить его самостоятельно, сила не позволяет этого.
Пример: Зеленый корм – Cai Dog.
git clone https://gitee.com/WindSnowLi/w-blog-api.git или git clone https://github.com/WindSnowLi/w-blog-api.git чтобы клонировать проект локально
mvn clean install dependency:tree
Создайте базу данных и установите для нее кодировку UTF8 ( utf8mb4 ).
Изменить настройки среды
application-dev.yml и производственной среде application-prod.yml ;Redis , в redis.properties ;knife4j активируется только в среде разработки. mvn clean package -Dmaven.test.skip=true пропускает тесты и генерирует пакеты jar
java -jar 生成的包名.jar используется для запуска среды конфигурации разработки. База данных будет автоматически инициализирована во время первого запуска (производственная среда может указать файл конфигурации для загрузки --spring.profiles.active="prod" )
Посетите http://127.0.0.1:9000/doc.html чтобы просмотреть документацию api .
Рекомендуется использовать IDEA для открытия папки проекта, чтобы автоматически обрабатывать зависимости и облегчить работу.
git clone https://gitee.com/WindSnowLi/vue-ssr-blog.git или git clone https://github.com/WindSnowLi/vue-ssr-blog.git клонируйте проект на локальный компьютерnpm installhost в файле config/sitemap.xml можно изменить для создания карты доступа.nuxt.config.js можно изменить.BASE_URL в script в файле package.json , чтобы указать адрес внутреннего api .npm run buildnpm start локально git clone https://gitee.com/WindSnowLi/vue-admin-blog.git или git clone https://github.com/WindSnowLi/vue-admin-blog.git клонируйте проект на локальный компьютерnpm installnpm run dev использует интерфейс предварительного просмотра смоделированных данныхVUE_APP_BASE_API в файле .env.production на адрес внутреннего apinpm run build:prod компиляцияdist можно разместить на http -сервере (вы можете использовать npm для установки http-server ) для доступа.git clone https://gitee.com/WindSnowLi/w-blog.git или git clone https://github.com/WindSnowLi/w-blog.git клонировать репозиторий w-blog на локальныйcd w-blog , чтобы переключиться в корневой каталог w-blogsh ./step-1-clone.sh клонировать репозиторий w-blog-api , vue-ssr-blog , vue-admin-blog в корневой каталогw-blog-apiapplication-dev.yml и производственной среде application-prod.yml ;Redis , в redis.properties ;knife4j активируется только в среде разработки.redis可自行安装или указать соответствующие настройки docker-compose.ymlvue-ssr-bloghost в файле config/sitemap.xml можно изменить для создания карты доступа.nuxt.config.js можно изменить.BASE_URL в script в файле package.json , чтобы указать адрес внутреннего api .vue-admin-blogVUE_APP_BASE_API в файле .env.production на адрес внутреннего apish ./step-2-build.sh устанавливает зависимости и генерирует связанные файлы.docker-compose.ymldocker-compose up -d создать docker镜像и запустить 







Массачусетский технологический институт
Авторские права (c) 2021 WindSnowLi