el table horizontal scroll
v1.3.1
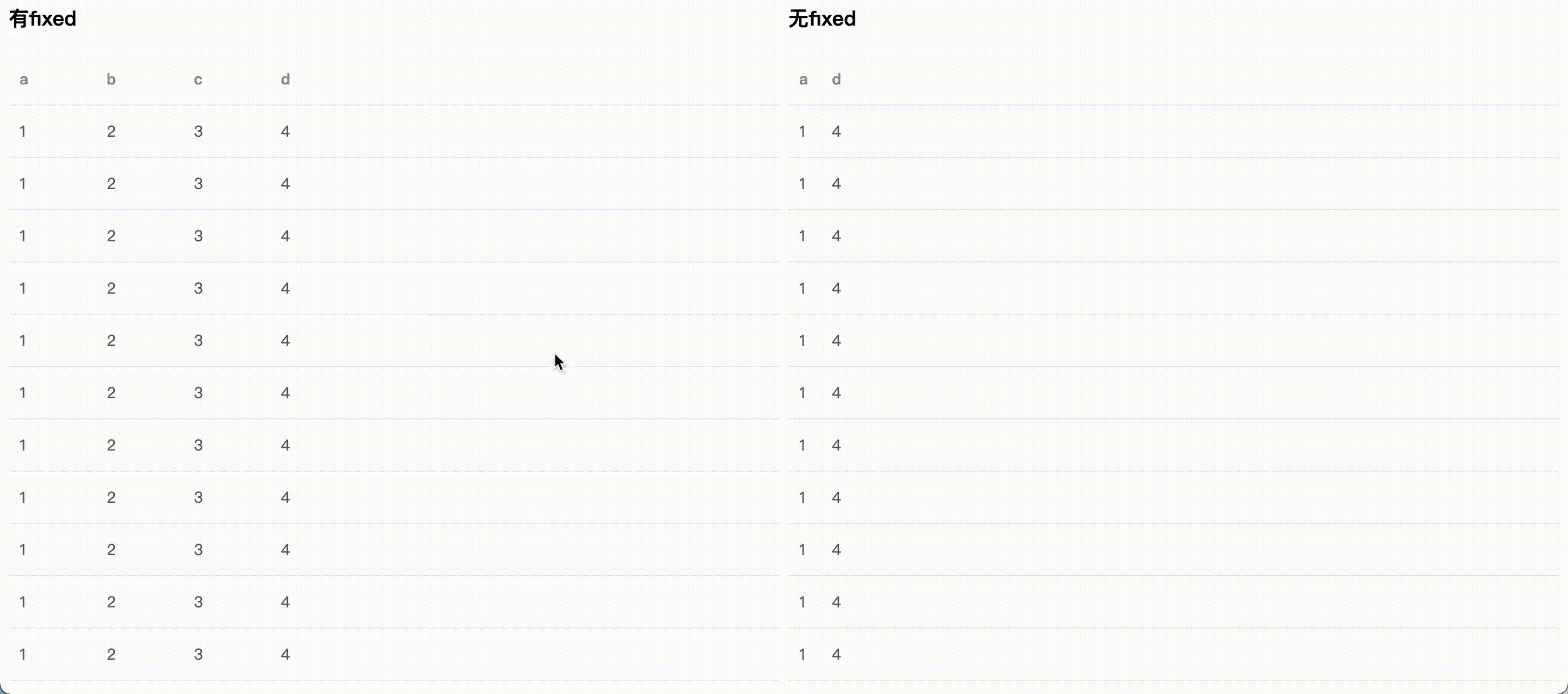
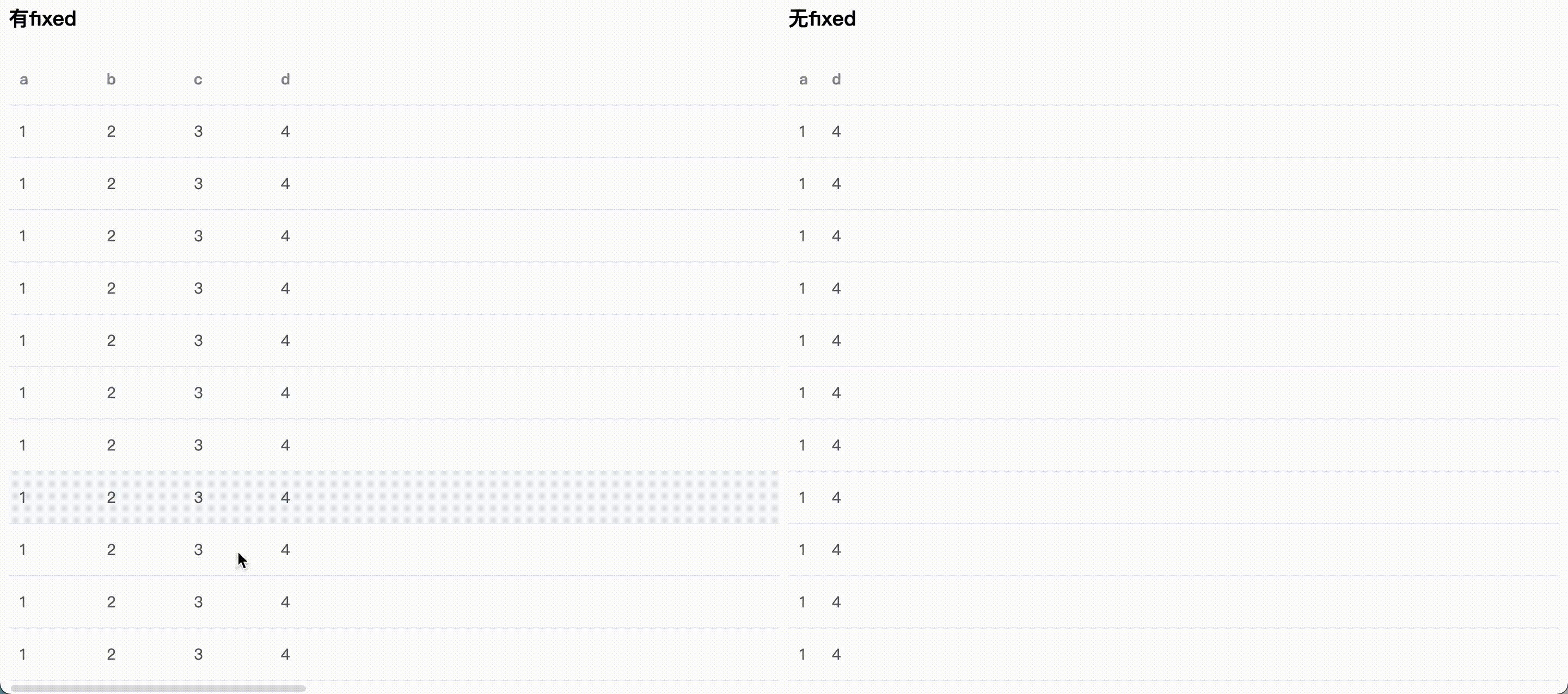
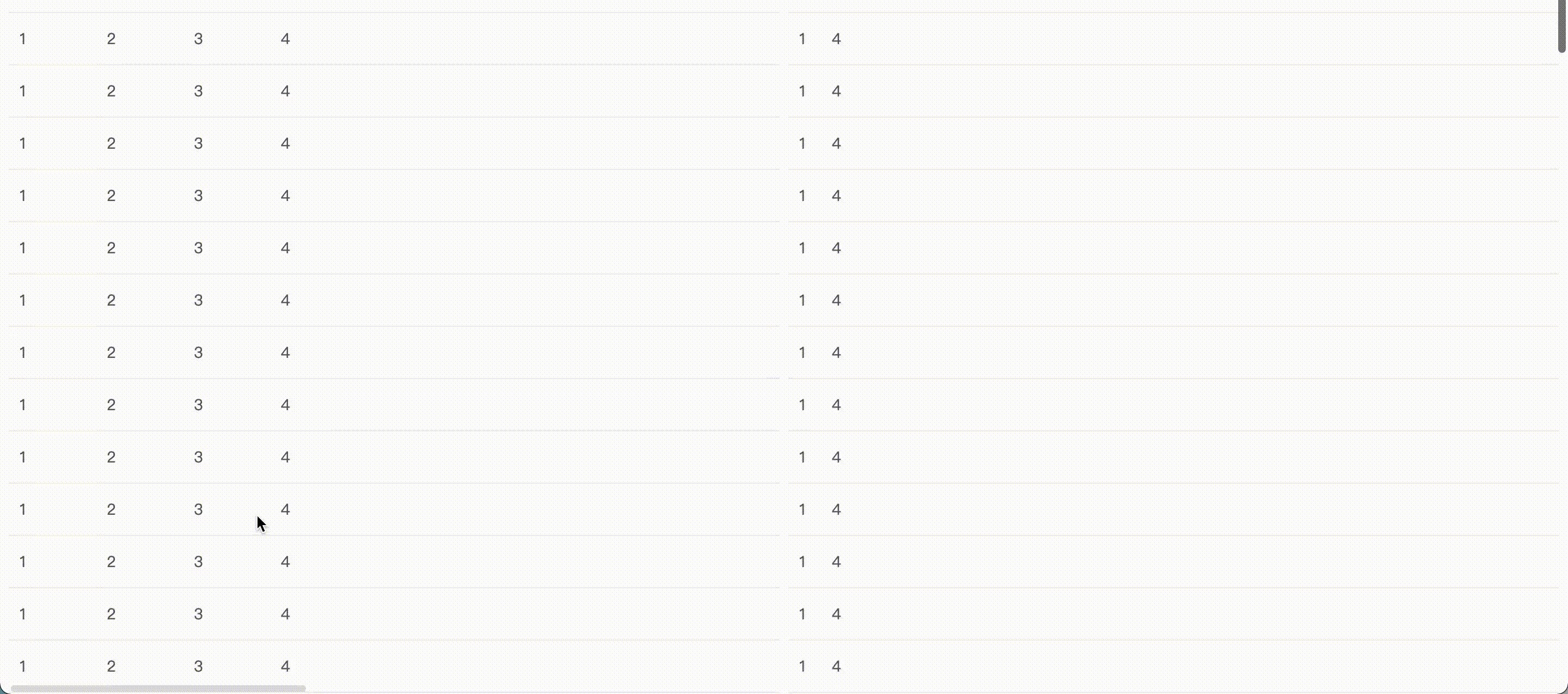
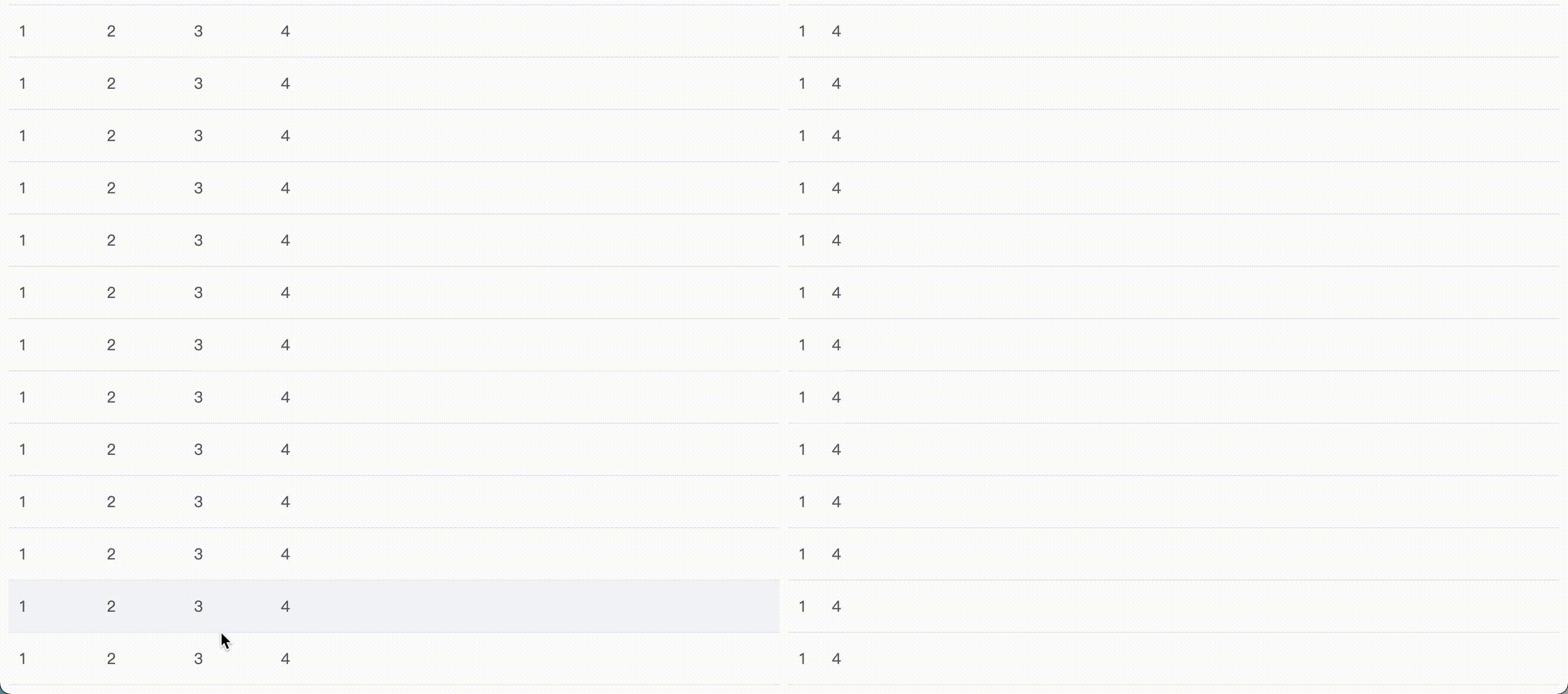
пусть el-table показывает горизонтальную полосу прокрутки внизу
поддержка vue2 и vue3
中文文档

npm install el-table-horizontal-scroll
import horizontalScroll from 'el-table-horizontal-scroll'
# vue2
Vue.use(horizontalScroll)
# vue3
app.use(horizontalScroll)
или
import horizontalScroll from 'el-table-horizontal-scroll'
export default {
directives: {
horizontalScroll
}
}
<el-table
:data="data"
v-horizontal-scroll
>
<el-table-column
fixed="left"
label="a"
prop="a"
></el-table-column>
<el-table-column
label="b"
prop="b"
></el-table-column>
<el-table-column
label="c"
prop="c"
></el-table-column>
<el-table-column
label="d"
prop="d"
width="1600"
></el-table-column>
</el-table>
вы можете использовать always , hover или hidden
по умолчанию — hover , панель будет отображаться при наведении курсора мыши на таблицу.
или вы можете изменить его на «Всегда» и сделать так, чтобы панель всегда отображалась
пример
<el-table
:data="data"
v-horizontal-scroll="'always'"
>
<el-table-column
fixed="left"
label="a"
prop="a"
></el-table-column>
<el-table-column
label="b"
prop="b"
></el-table-column>
<el-table-column
label="c"
prop="c"
></el-table-column>
<el-table-column
label="d"
prop="d"
width="1600"
></el-table-column>
</el-table>
.el-table-horizontal-scrollbarl
вручную добавить стиль в этот класс
если вы думаете, что скроллер при наведении слишком мал, вы можете добавить это в стиль
. el-table-horizontal-scrollbar : hover {
transform : scaleY ( 1.5 );
filter : brightness ( 0.1 );
transform : scaleY ( 1.75 ) translateY ( -10 % );
}