Решение системы управления фоном на основе Vue.js 2.x Series+ Element UI. Онлайн -адрес
Английский документ
Я использовал библиотеку компонентов Vue + Element в компании, чтобы сделать систему управления фоном. Подобно загрузке картинок, богатый текстовый редактор, диаграммы и т. Д. Очень распространена в системе управления фонами, вам необходимо процитировать другие компоненты для завершения. От поиска компонентов, до процесса использования компонентов, я столкнулся с множеством проблем и накопил ценный опыт. Поэтому я суммировал опыт разработки этой системы управления фоном в это решение системы управления фоном.
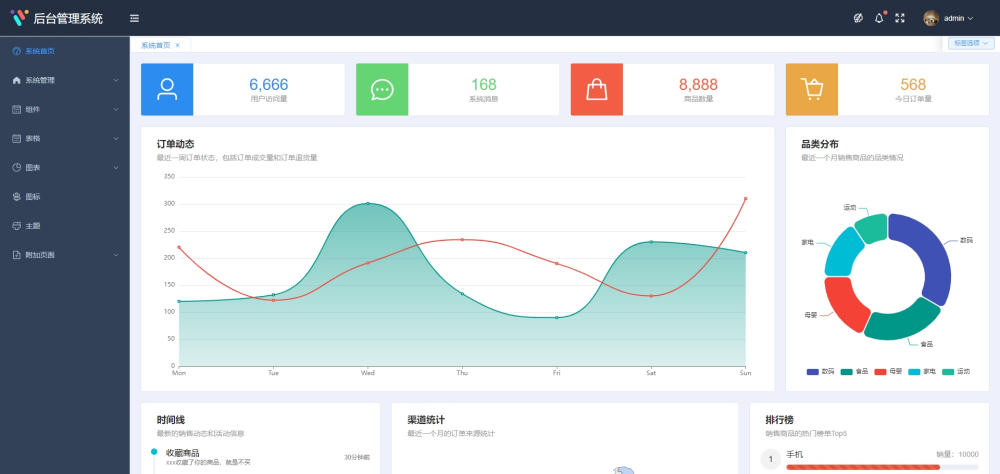
Эта схема, как многофункциональный шаблон фоновой структуры, подходит для большинства систем веб -управления. Основываясь на Vue.js, используйте каркасы Vue-Cli, чтобы быстро генерировать каталог проектов и процитировать библиотеку компонентов пользовательского интерфейса Element, чтобы облегчить разработку быстрых и простых и красивых компонентов. Отдельный стиль цвета, поддерживает ручной переключение цвета темы и удобен для использования пользовательских цветов темы.
|-- build // webpack配置文件
|-- config // 项目打包路径
|-- src // 源码目录
| |-- components // 组件
| |-- common // 公共组件
| |-- Header.vue // 公共头部
| |-- Home.vue // 公共路由入口
| |-- Sidebar.vue // 公共左边栏
| |-- page // 主要路由页面
| |-- BaseCharts.vue // 基础图表
| |-- BaseForm.vue // 基础表单
| |-- BaseTable.vue // 基础表格
| |-- Login.vue // 登录
| |-- Markdown.vue // markdown组件
| |-- Readme.vue // 自述组件
| |-- Upload.vue // 图片上传
| |-- VueEditor.vue // 富文本编辑器
| |-- VueTable.vue // vue表格组件
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 代码编写规格
|-- .gitignore // 忽略的文件
|-- index.html // 入口html文件
|-- package.json // 项目及工具的依赖配置文件
|-- README.md // 说明
git clone https://github.com/lin-xin/manage-system.git // 把模板下载到本地
cd manage-system // 进入模板目录
npm install // 安装项目依赖,等待安装完成之后
// 开启服务器,浏览器访问 http://localhost:8080
npm run dev
// 执行构建命令,生成的dist文件夹放在服务器下即可访问
npm run build
Vue.js инкапсулирует компонент диаграммы Schart.js. Посетите адрес: Vue-Schart
< template >
< div >
< schart : canvasId = " canvasId "
: type = "type"
: width = "width"
: height = "height"
: data = "data"
: options = "options"
> </ schart >
</ div >
</ template >
< script >
import Schart from 'vue-schart' ; // 导入Schart组件
export default {
data : function ( ) {
return {
canvasId : 'myCanvas' , // canvas的id
type : 'bar' , // 图表类型
width : 500 ,
height : 400 ,
data : [
{ name : '2014' , value : 1342 } ,
{ name : '2015' , value : 2123 } ,
{ name : '2016' , value : 1654 } ,
{ name : '2017' , value : 1795 } ,
] ,
options : { // 图表可选参数
title : 'Total sales of stores in recent years'
}
}
} ,
components : {
Schart
}
}
< / script>Библиотека компонентов настольных компьютеров на основе Vue.js2.0. Адрес доступа: элемент
Компонент сервера Vue.js для динамических форм создания. Посетите адрес: Vue-Datasource
На основе Quill, богатого текстового редактора, подходящего для VUE2. Посетите адрес: Vue-Quill-Editor
Компонент редактора Markdown Vue.js. Адрес доступа: Vue-Simplemde
Легкий плагин загрузки VUE поддерживает резку. Посетите адрес: VUE-CORE-IMAGE-UPLOAND
Возьмите каштан, я не хочу использовать компонент Vue-Datasource, тогда мне нужно сделать четыре шага.
Шаг 1: Удалите маршрут компонента и найдите маршрут для введения компонента реорганизации в каталоге SRC/Router/Index.js и удалите следующий код.
{
path : '/vuetable' ,
component : resolve => require ( [ '../components/page/VueTable.vue' ] , resolve ) // vue-datasource组件
} ,Шаг 2: Удалить файл, который вводит компонент. В каталоге SRC/Components/Page/Delete файл vuetable.vue.
Шаг 3: Удалить вход на страницу. В каталоге src/components/common/sidebar.vue найдите вход и удалите следующий код.
< el-menu-item index =" vuetable " > Vue表格组件</ el-menu-item >Шаг 4: удалите этот компонент. Выполнить следующую команду:
npm un vue-datasource -S
Заканчивать.
Шаг 1: Откройте файл src/main.js, найдите место для представления стиля элемента и замените его на светло -зеленую тему.
import 'element-ui/lib/theme-default/index.css' ; // 默认主题
// import '../static/css/theme-green/index.css'; // 浅绿色主题Шаг 2: Откройте файл src/app.vue, найдите место, где вводится этикетка стиля, и переключитесь на светло -зеленую тему.
@ import "../static/css/main.css" ;
@ import "../static/css/color-dark.css" ; /*深色主题*/
/*@import "../static/css/theme-green/color-green.css"; !*浅绿色主题*!*/Шаг 3: Откройте файлы src/components/common/sidebar.vue, найдите тег El-Menu, удалите тему = "Dark".