ng-form стремится создать самый мощный компонент динамической формы Vue с открытым исходным кодом.
НГ-ФОРМ-ЭЛЕМЕНТ

иллюстрировать Начиная с версии 2.1.0, он поддерживает интернационализацию и имеет два встроенных языка: упрощенный китайский и английский.
Онлайн-пример
https://jjxliu306.github.io/ng-form-element/dist/index.html
адрес версии iview https://gitee.com/jjxliu306/ng-form-iview
Адрес версии element-plus (версия VUE3) https://gitee.com/jjxliu306/ng-form-elementplus
Серверные службы
Функция внутреннего анализа и проверки ngtool https://gitee.com/jjxliu306/ngtool
Документация (постоянно обновляется)
http://www.ng-form.cn
##Пример мобильного терминала, компонент uniapp ng-form https://ext.dcloud.net.cn/plugin?id=20207
Пример интеграции
Вариант интеграции внешнего и внутреннего интерфейса на основе Springboot + vue
Бэкэнд Springboot: https://gitee.com/jjxliu306/ng-server
Внешний интерфейс: https://gitee.com/jjxliu306/ng-ui
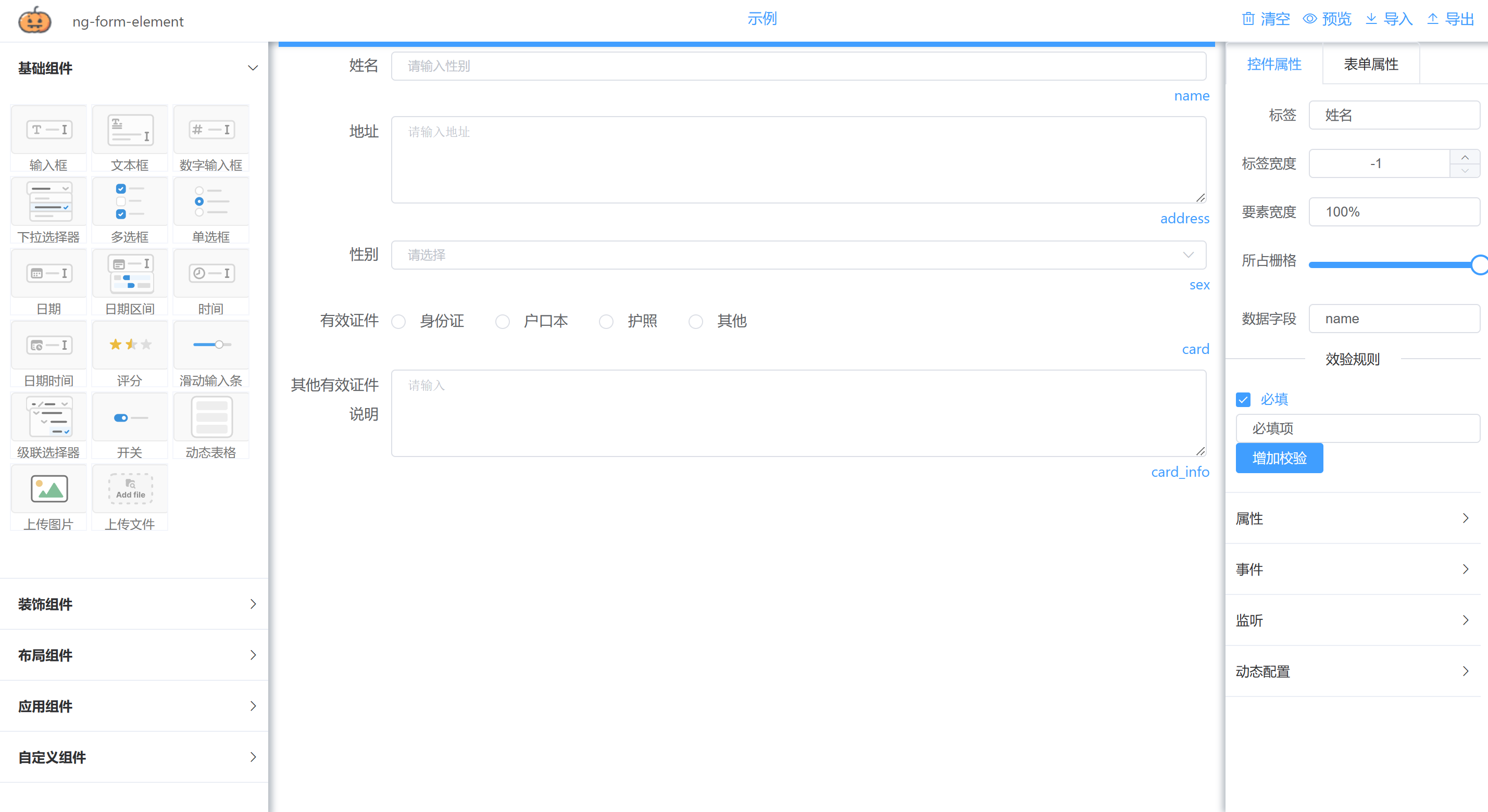
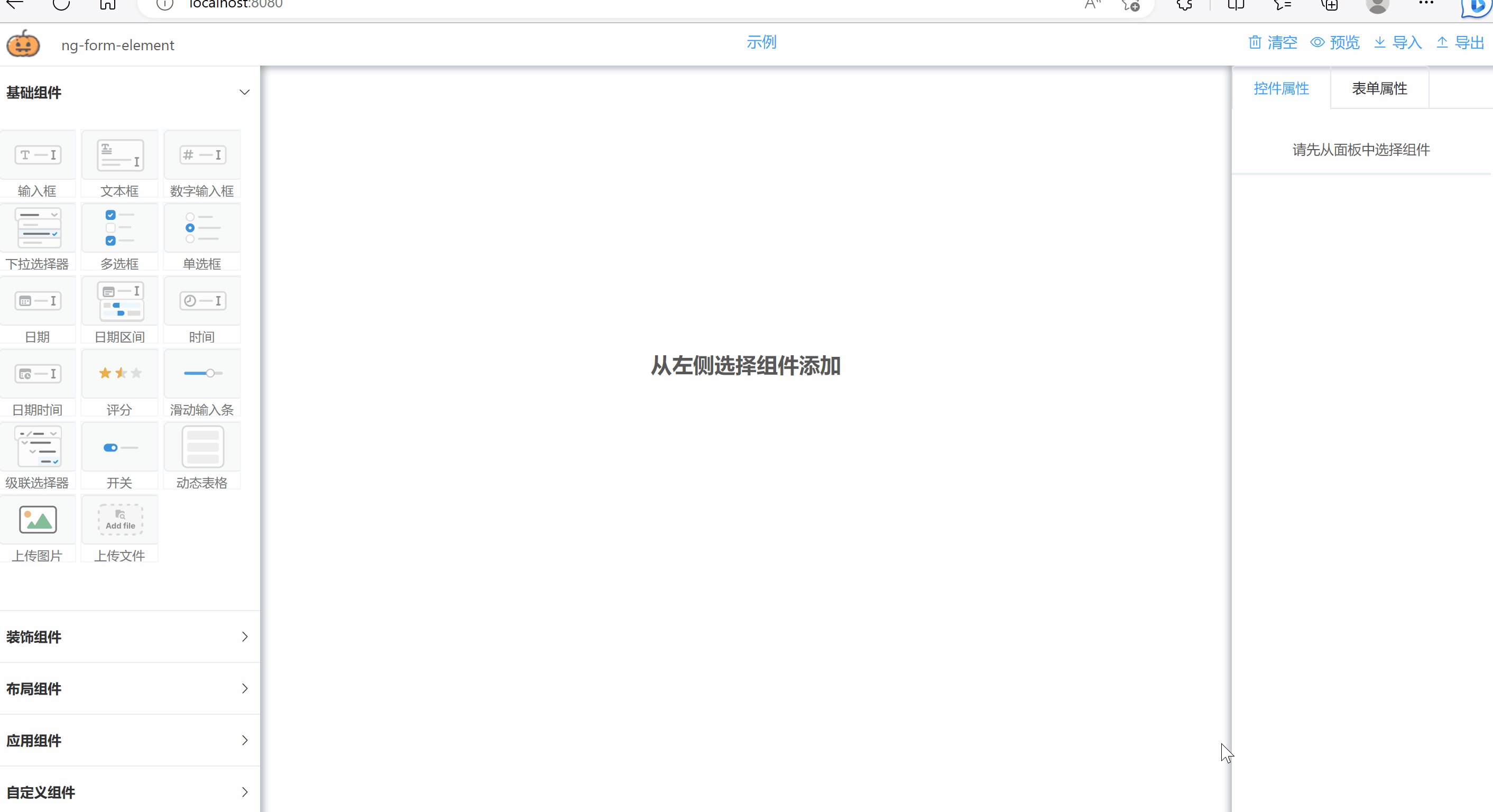
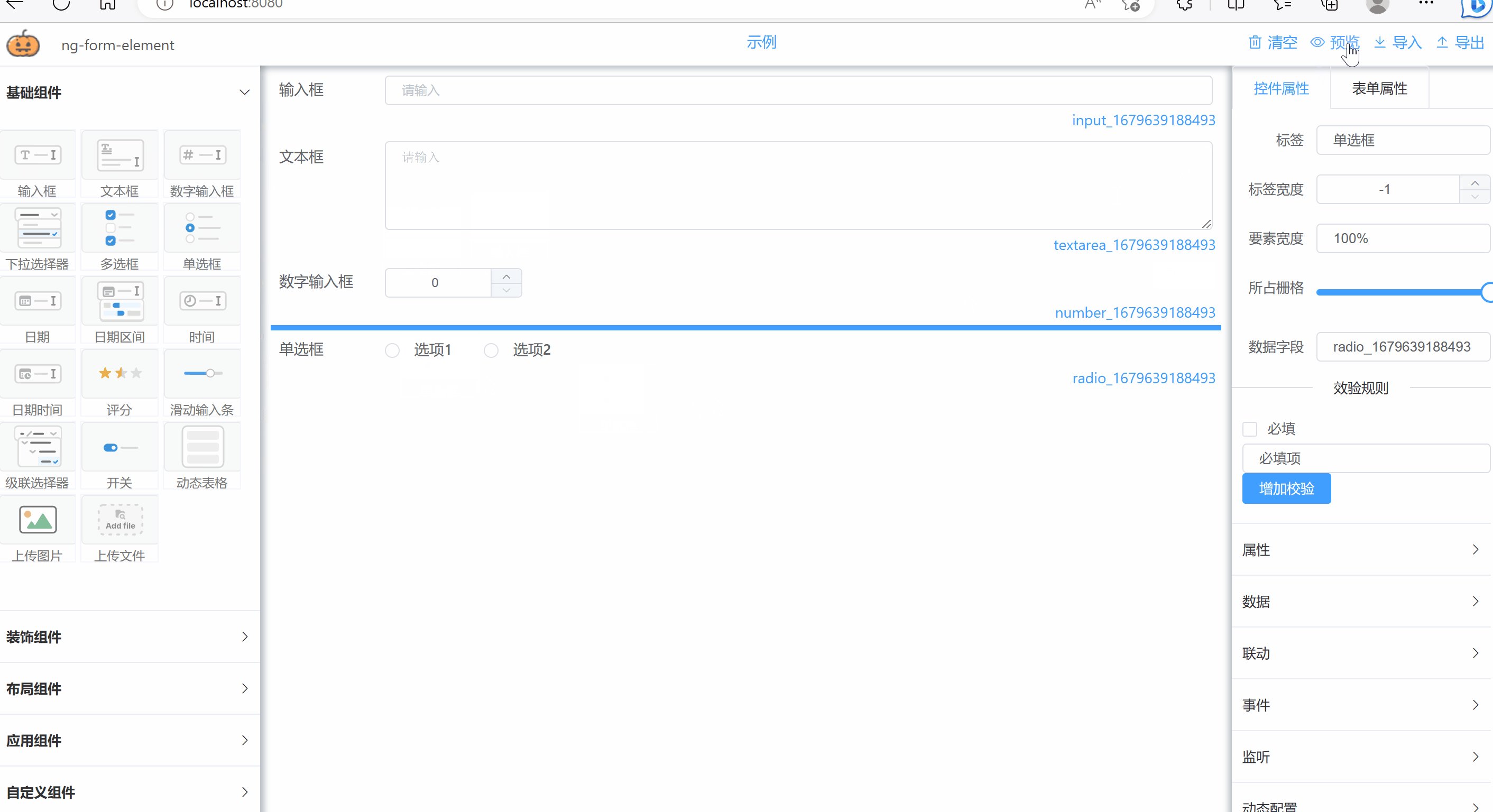
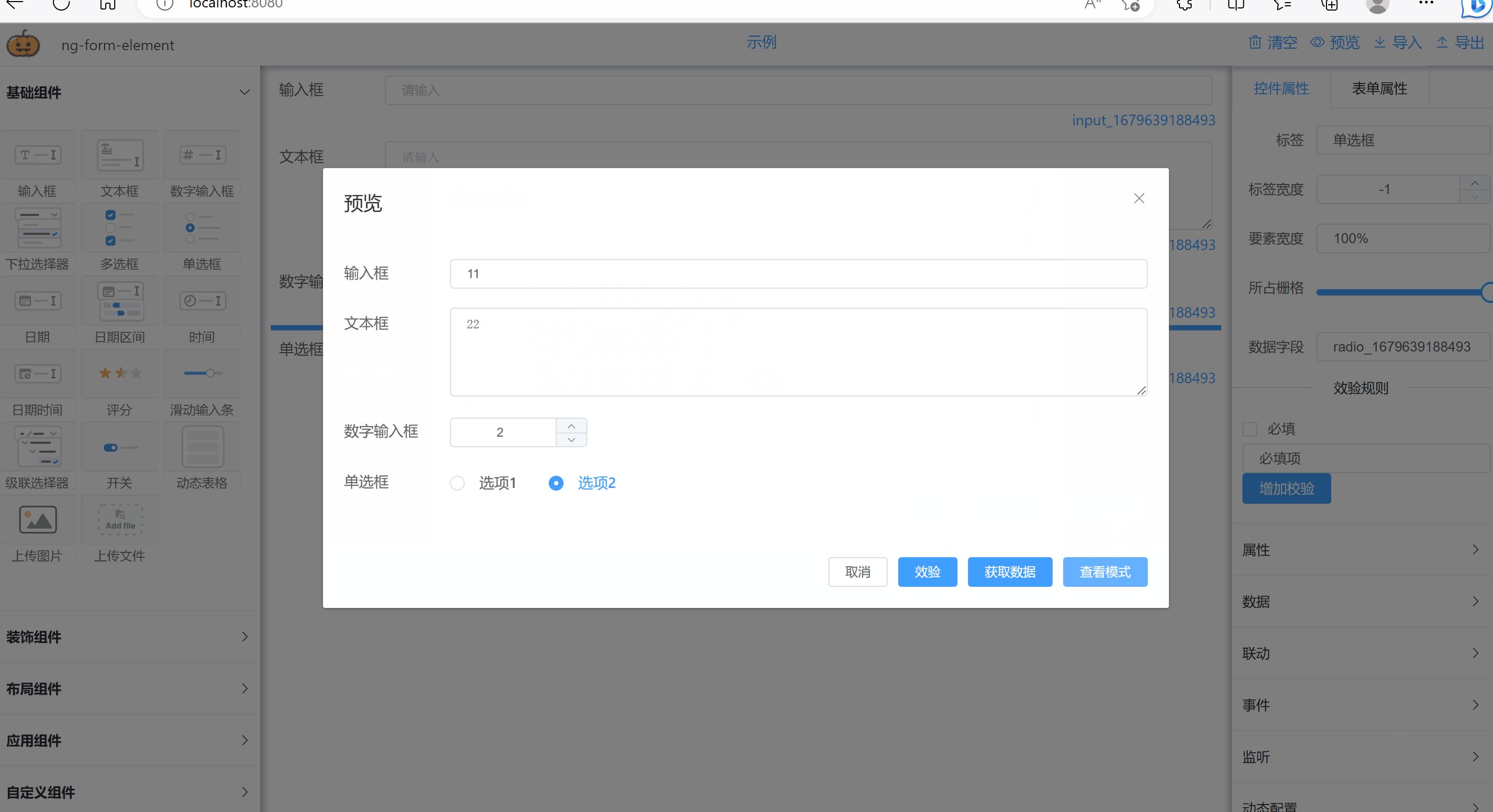
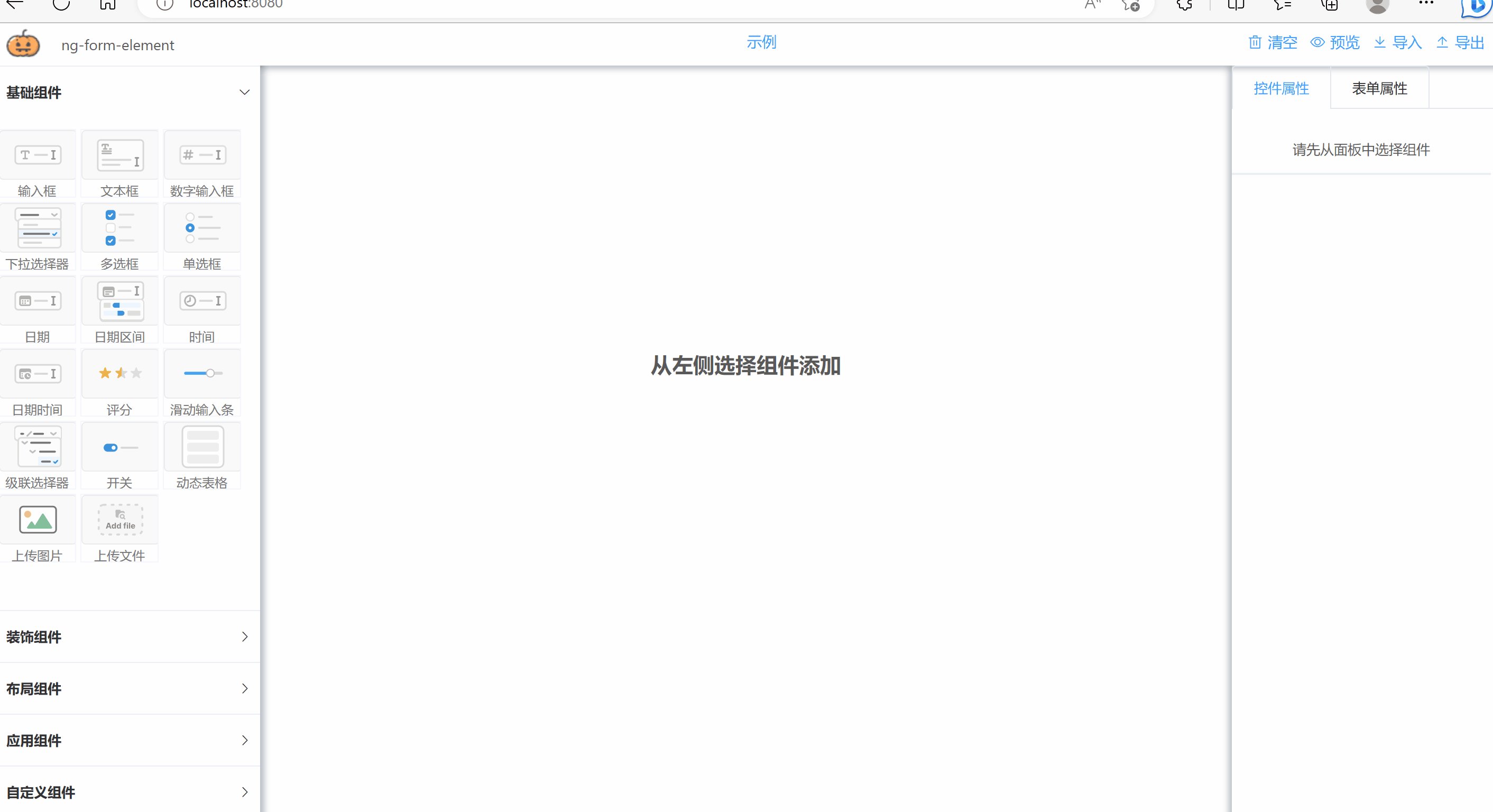
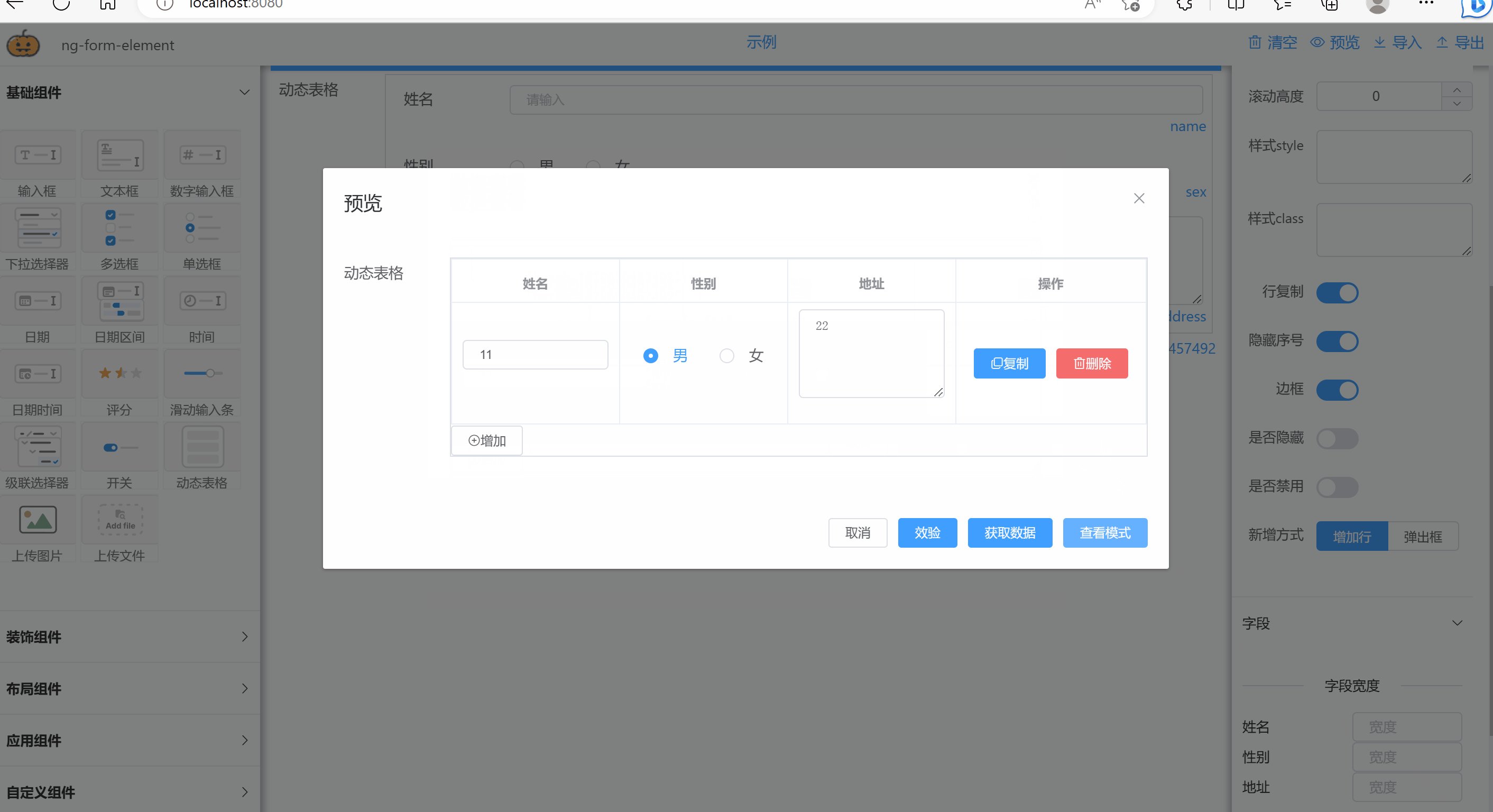
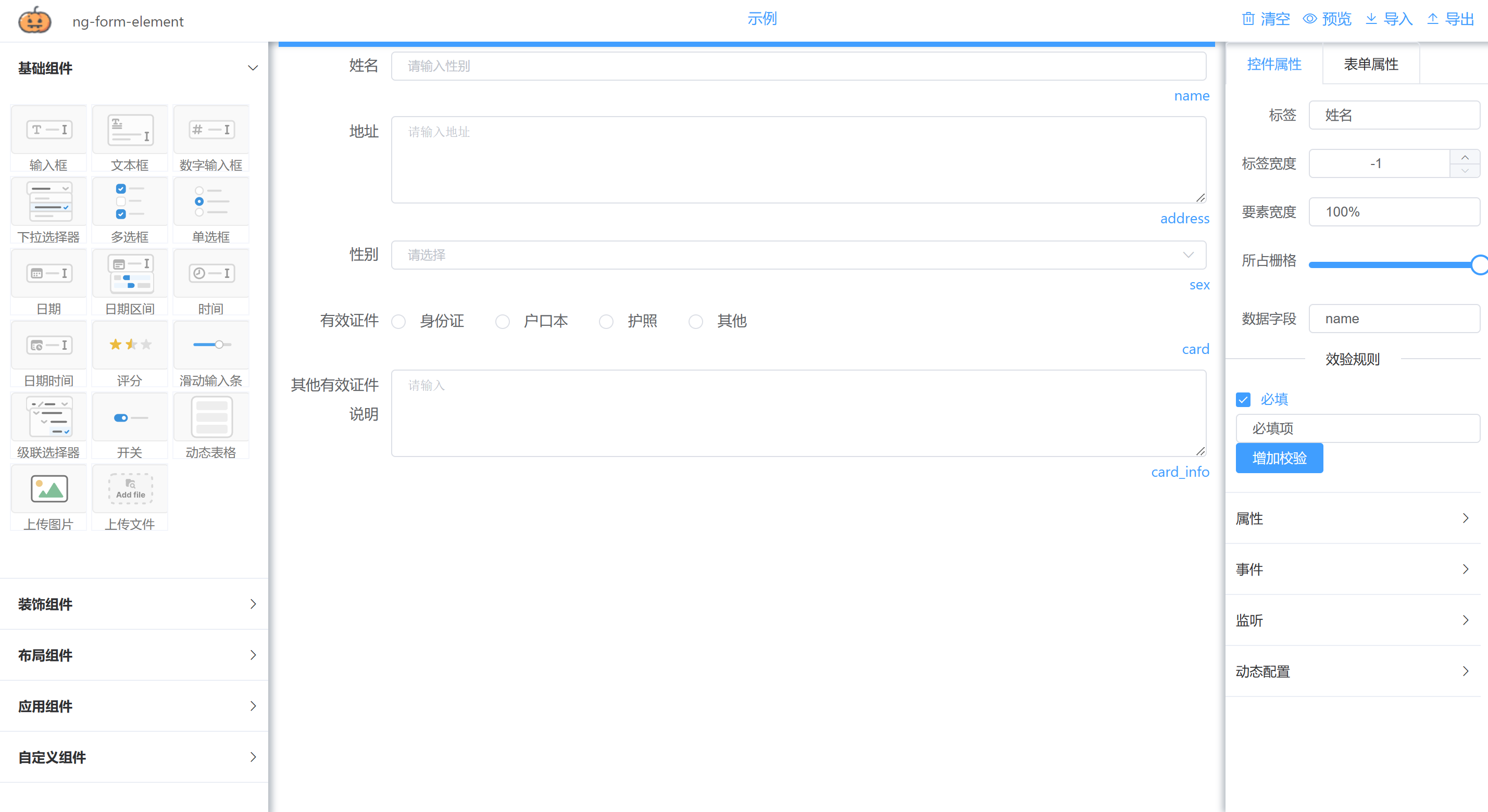
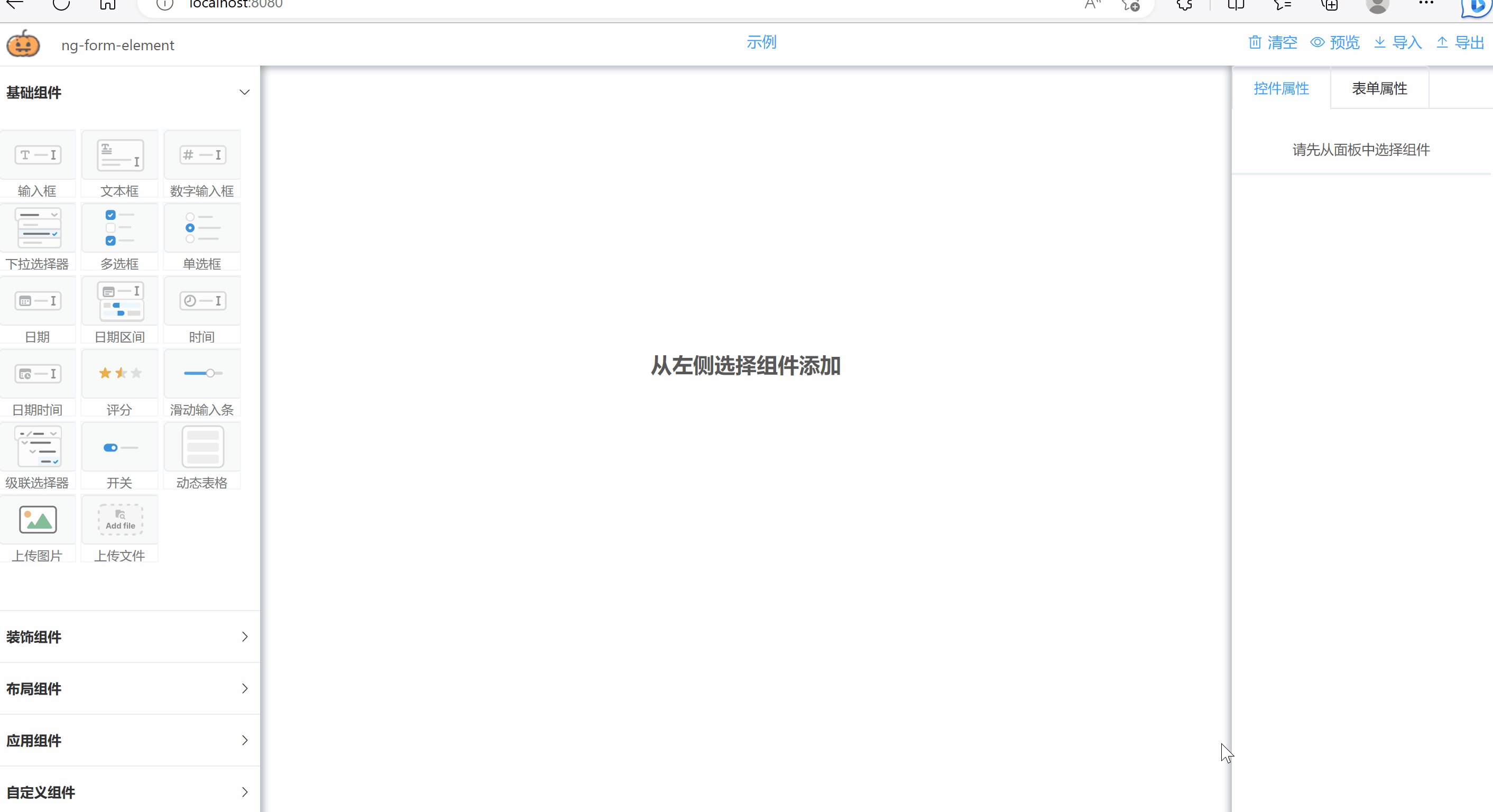
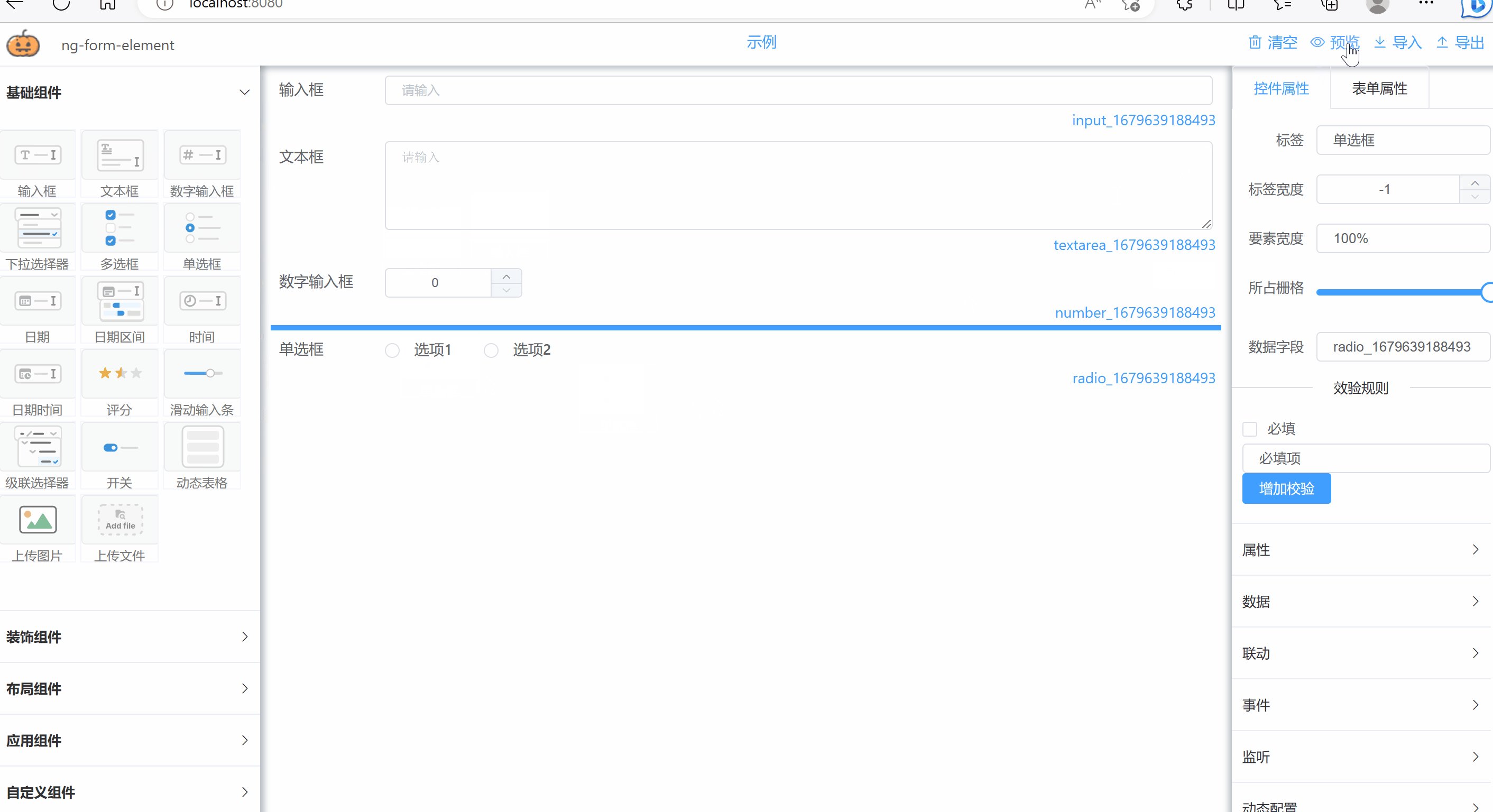
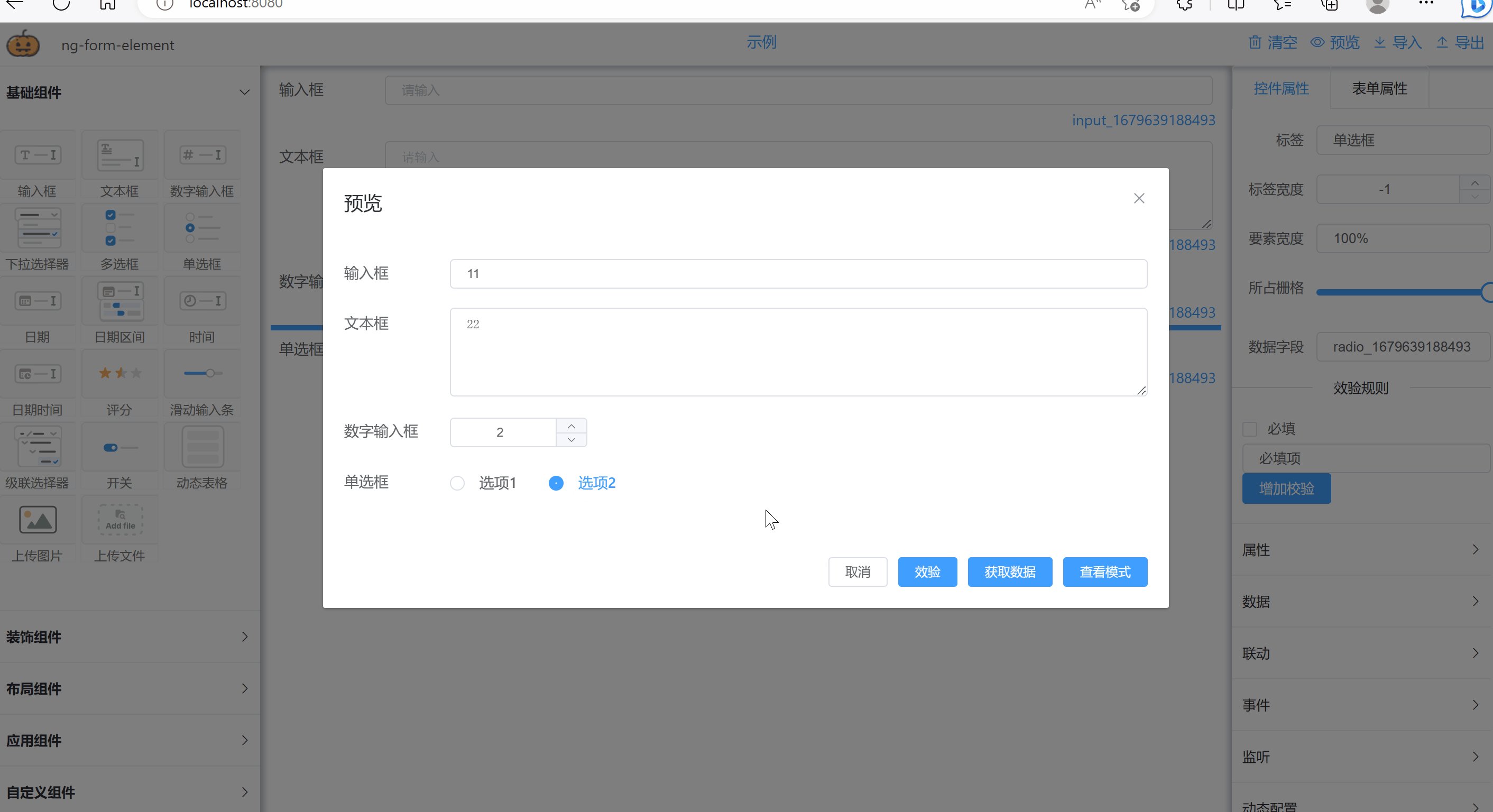
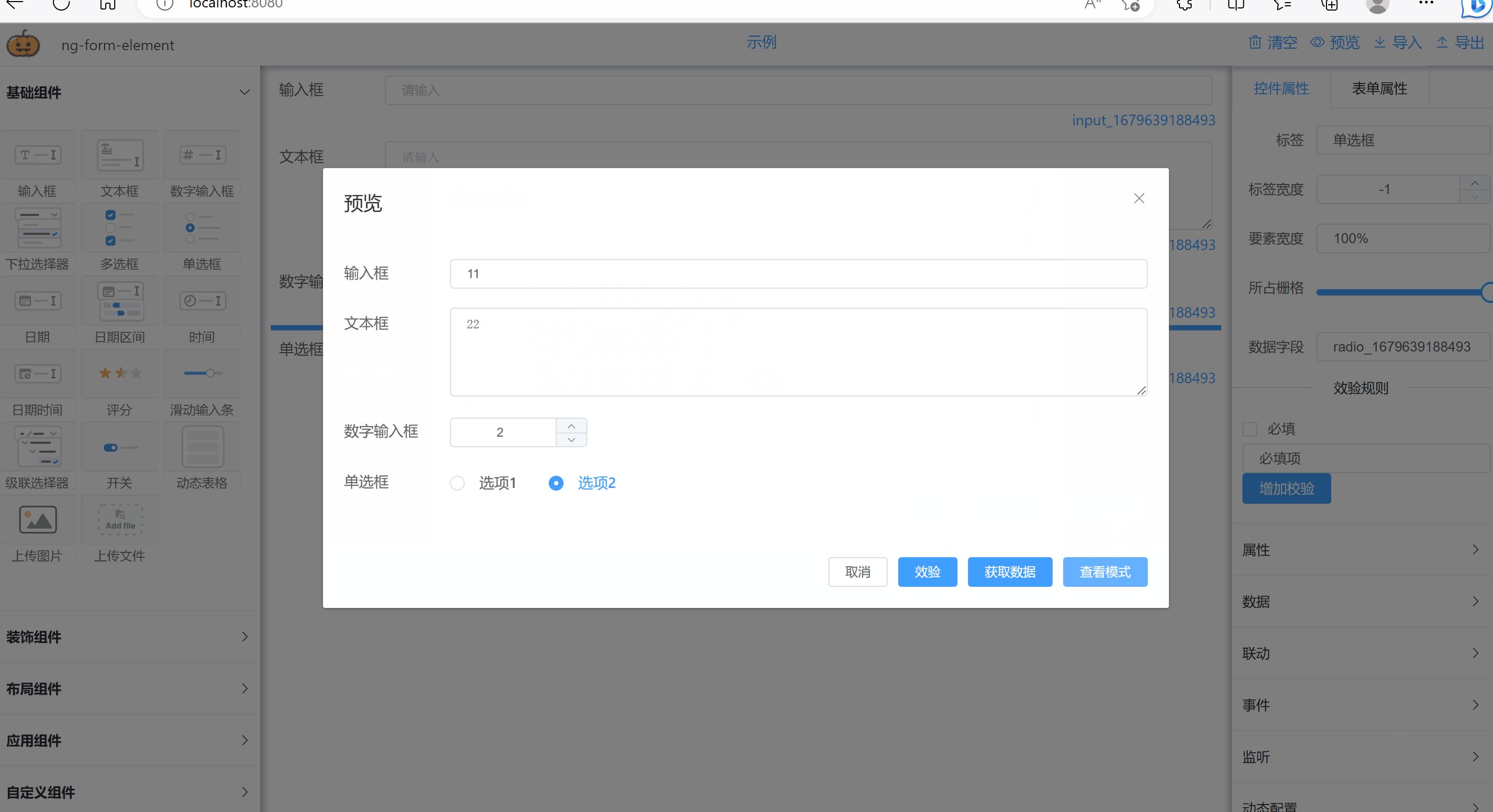
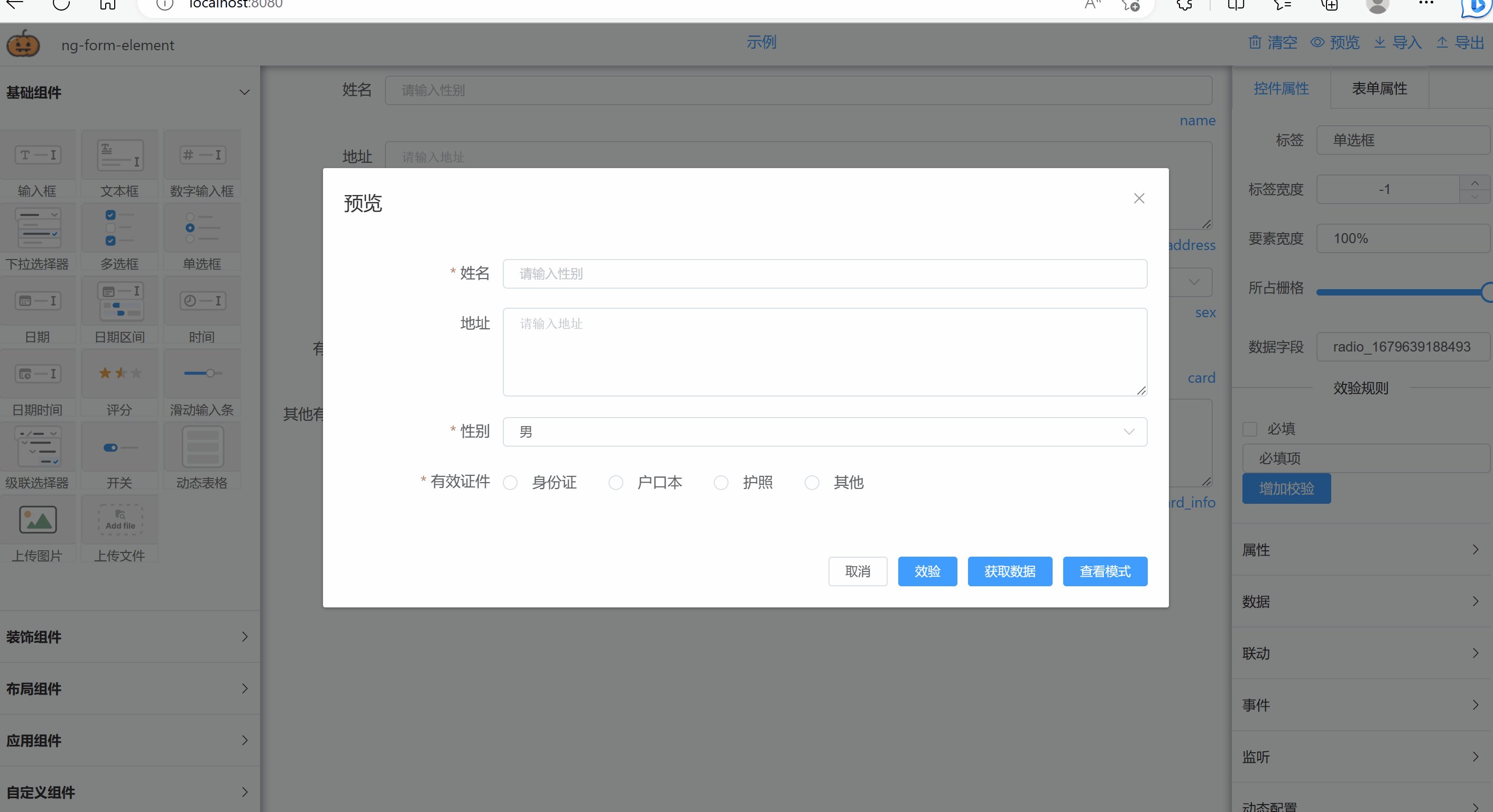
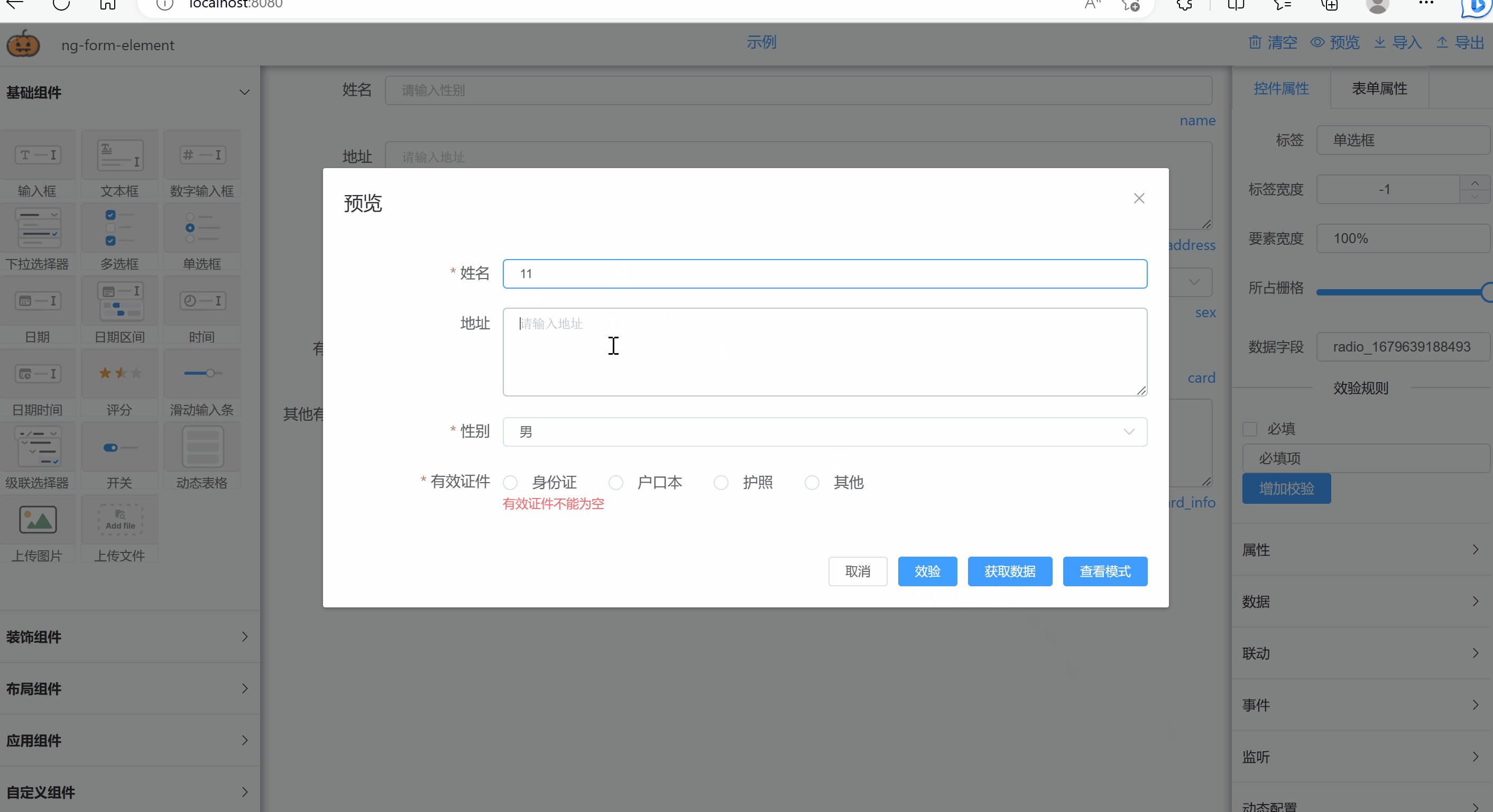
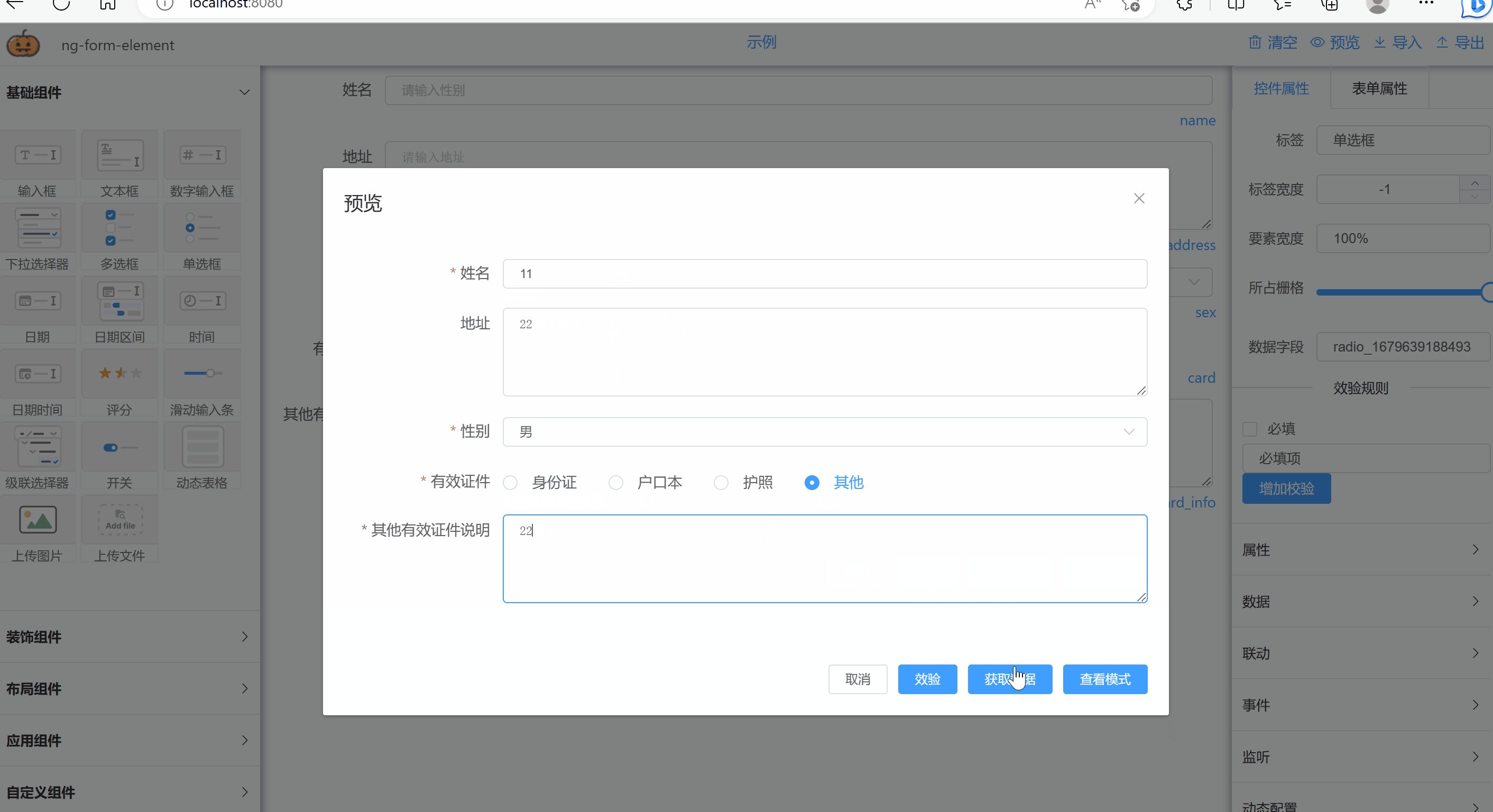
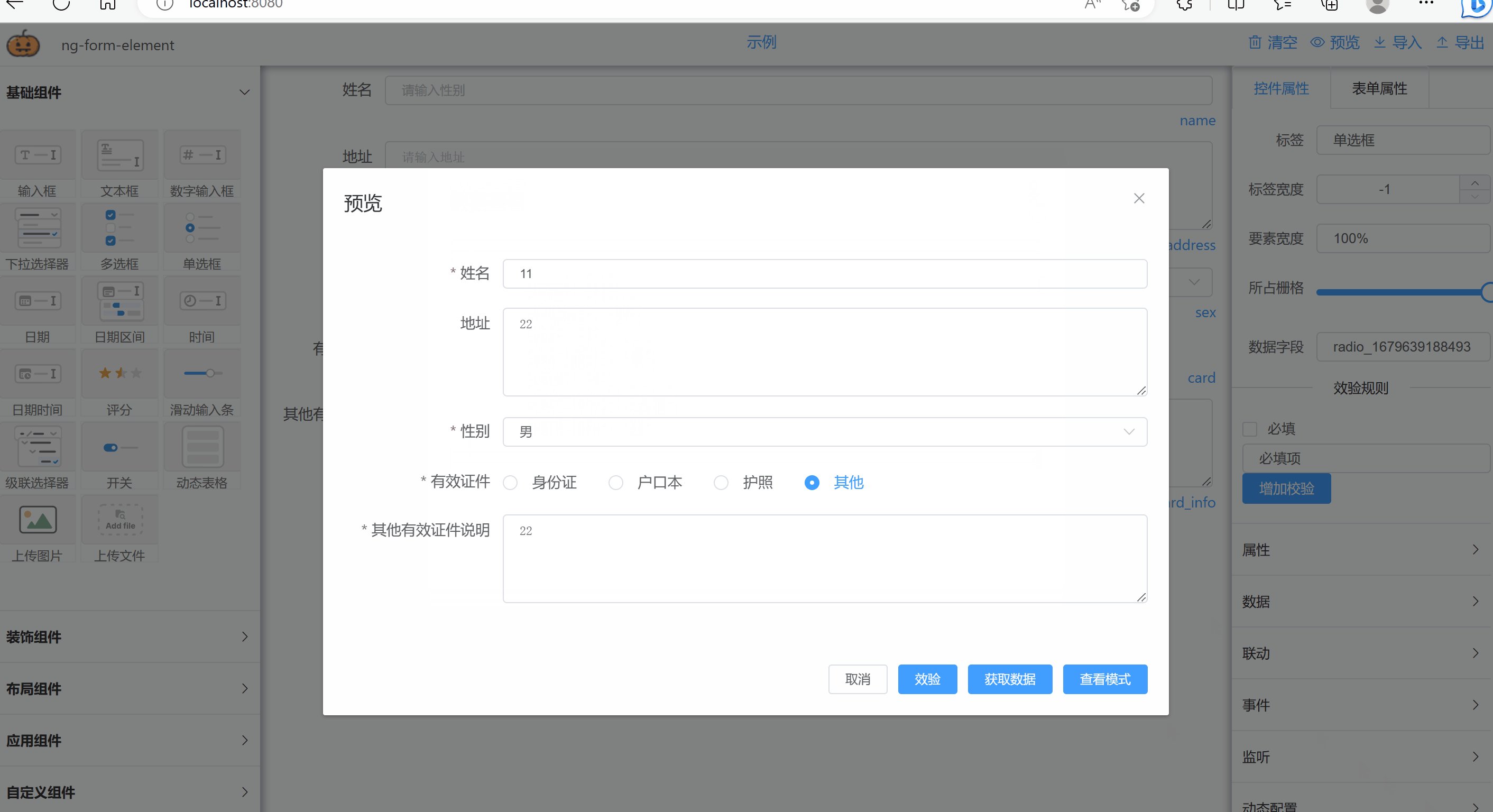
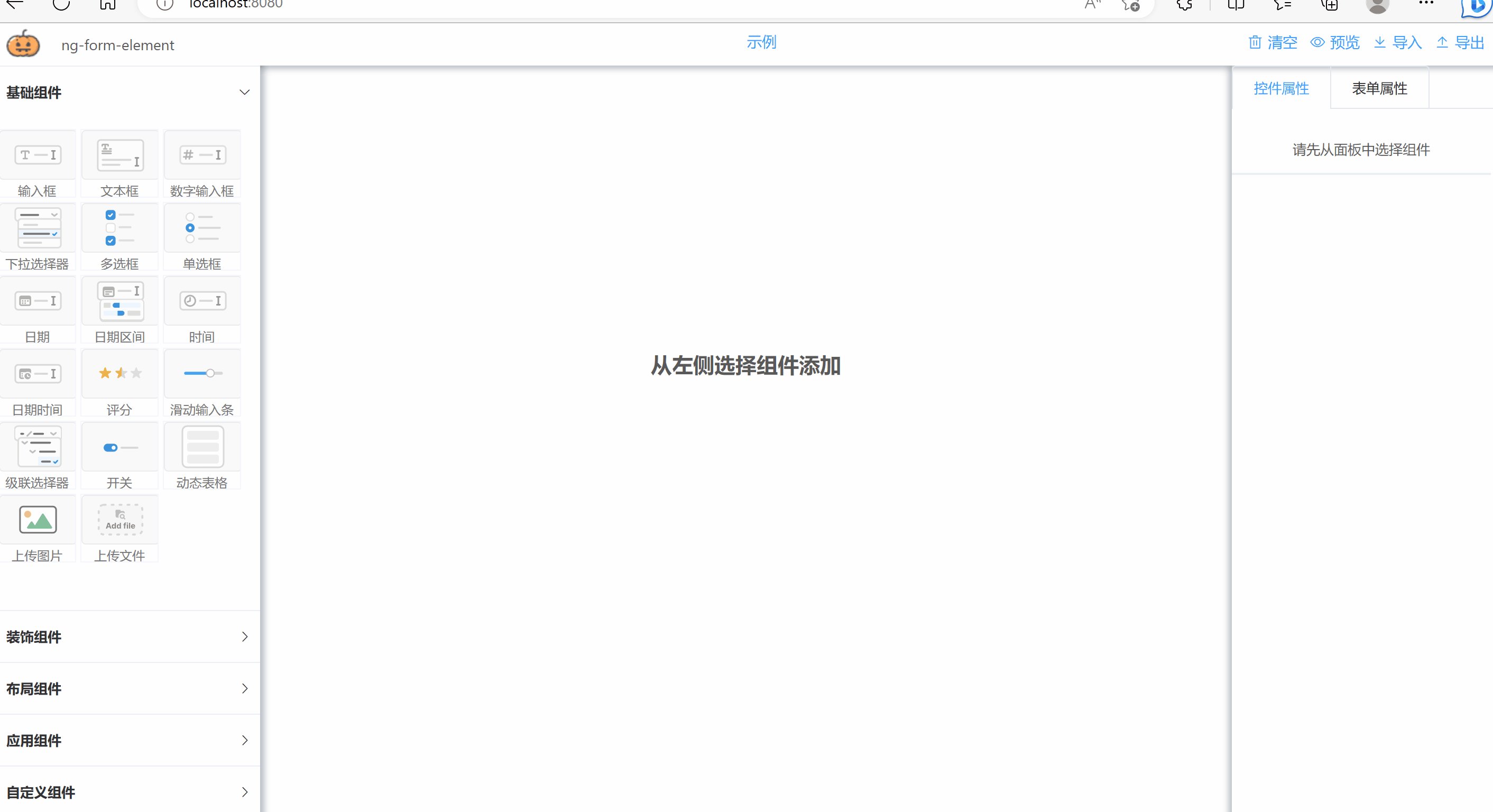
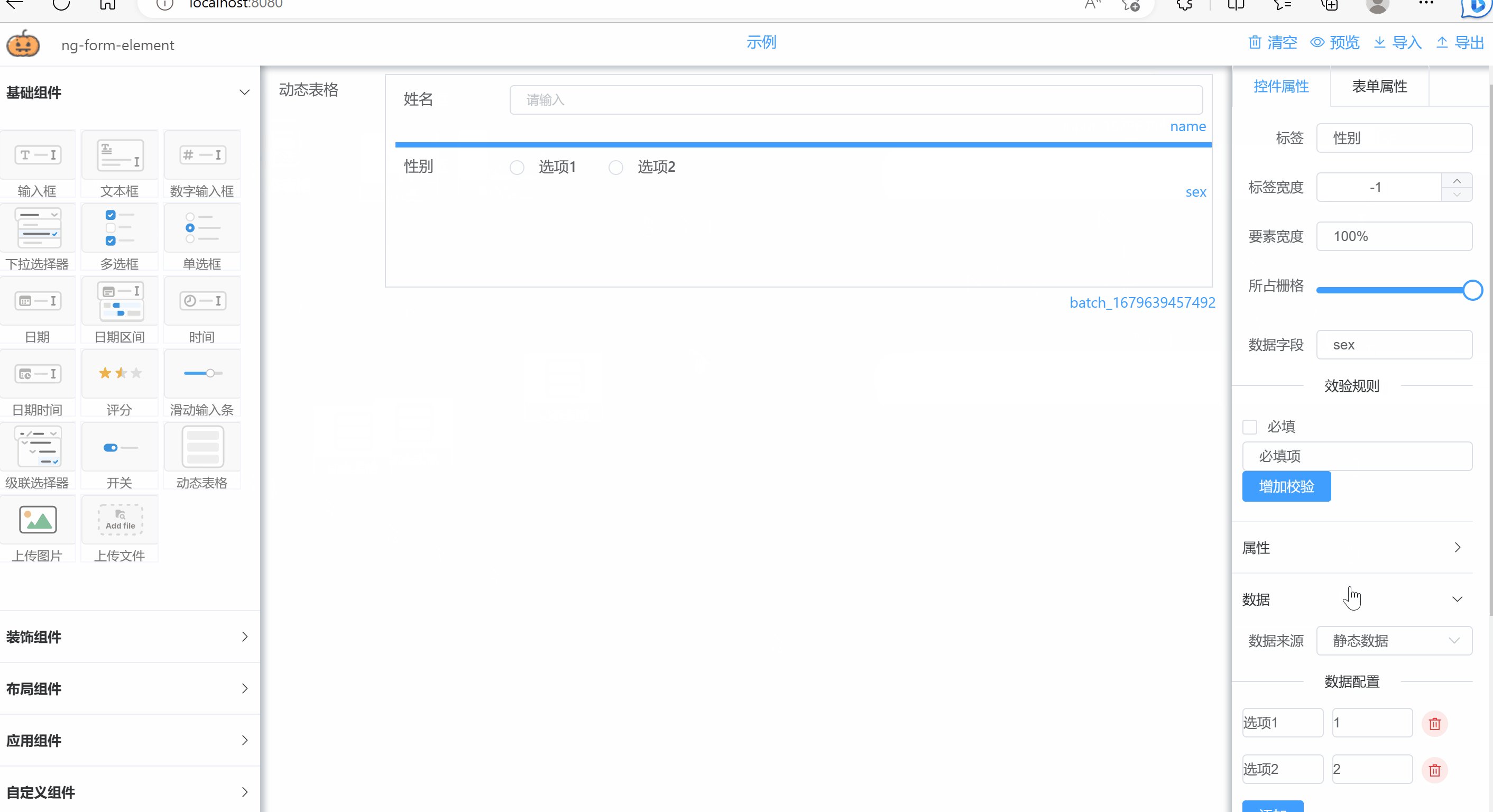
Пример
основная форма 
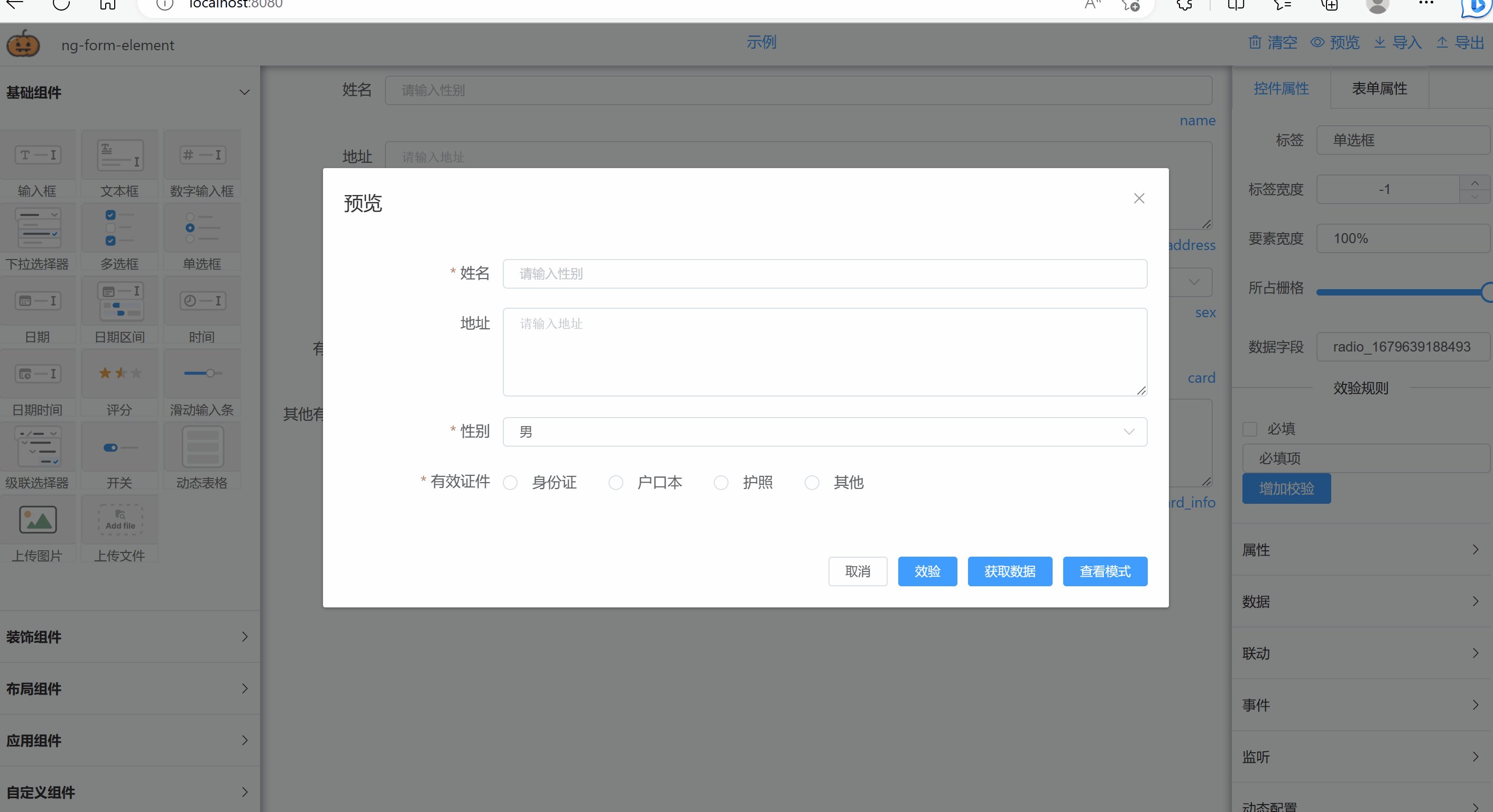
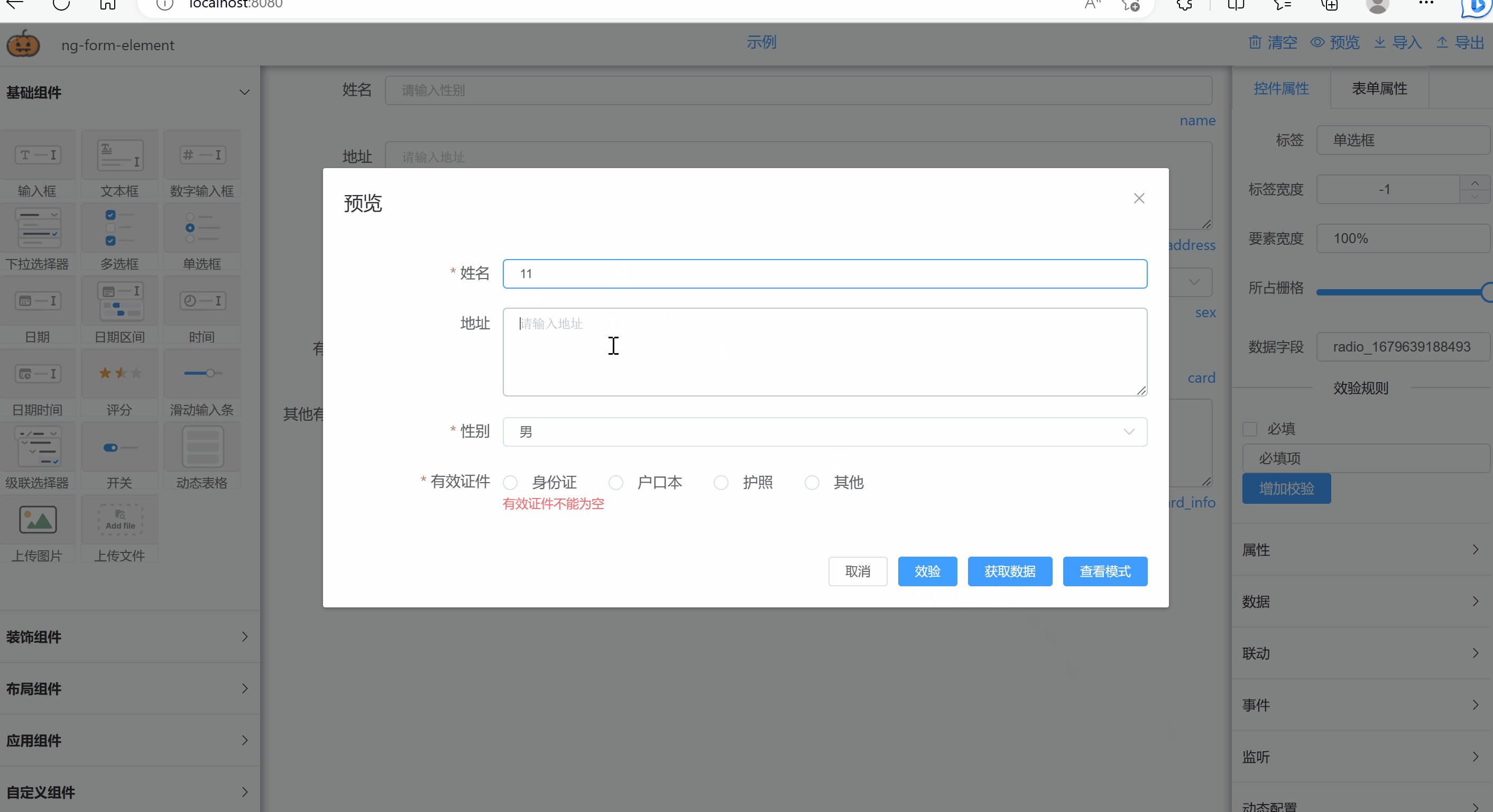
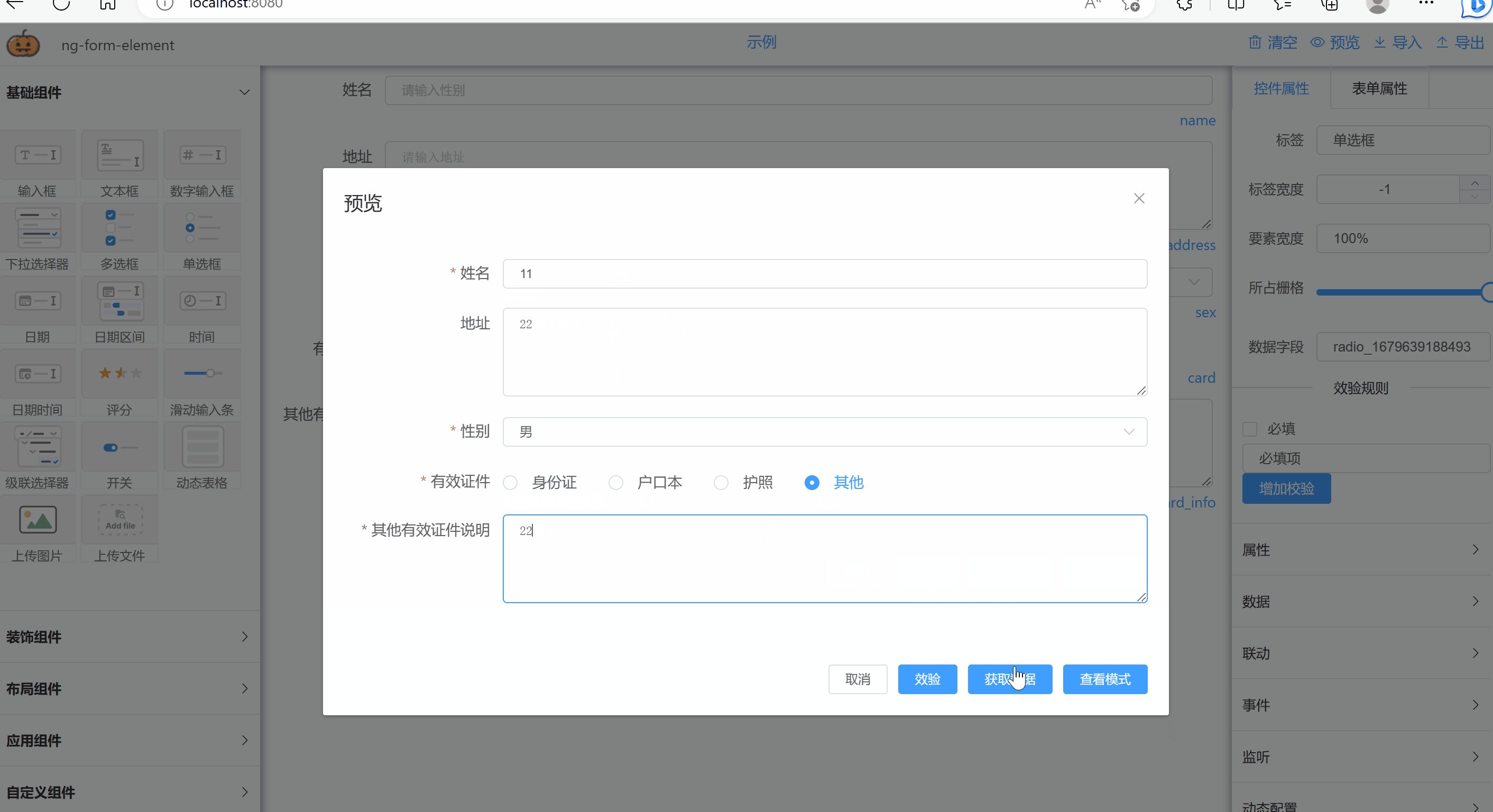
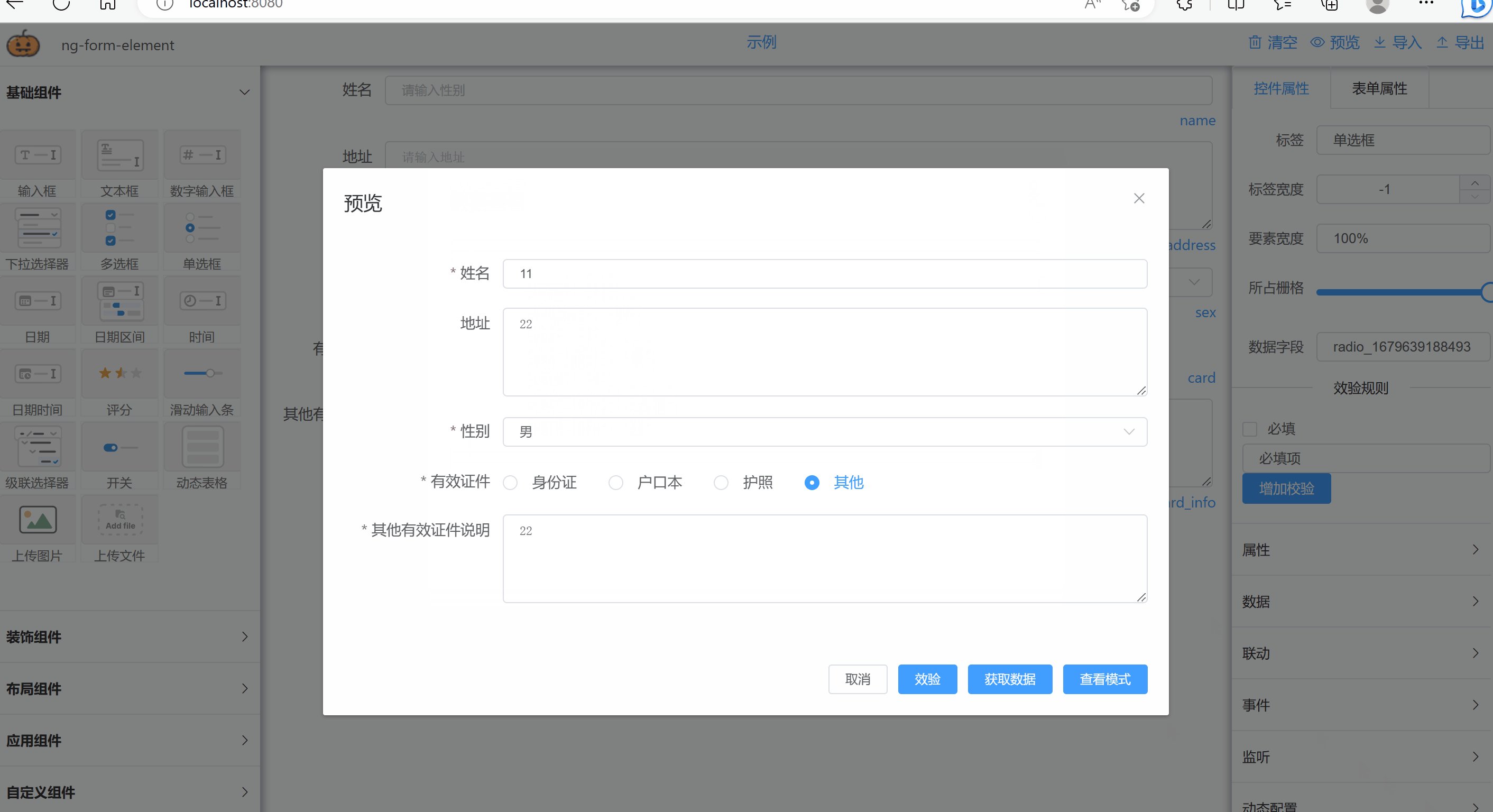
Проверка формы и динамическое отображение компонентов 
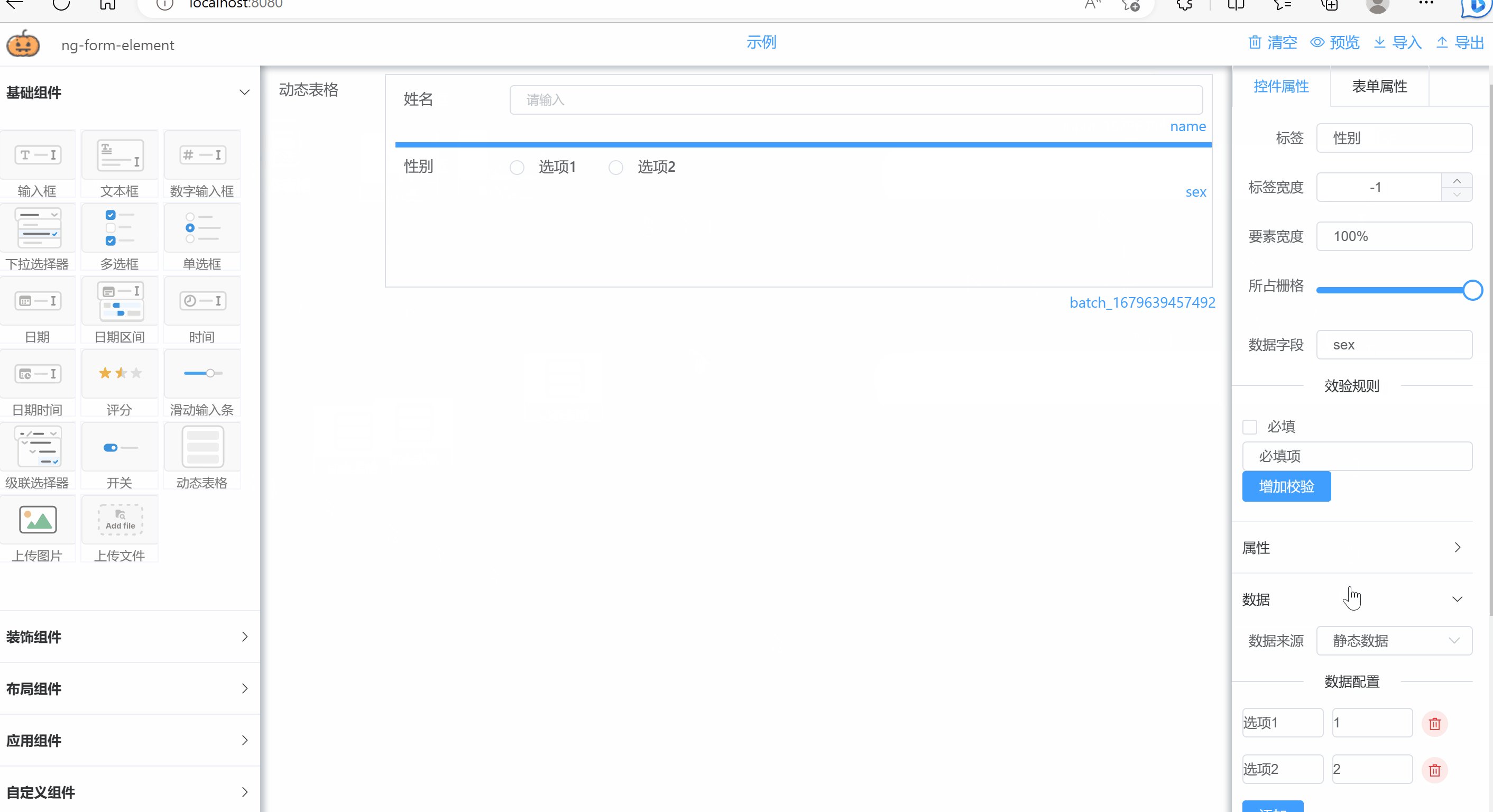
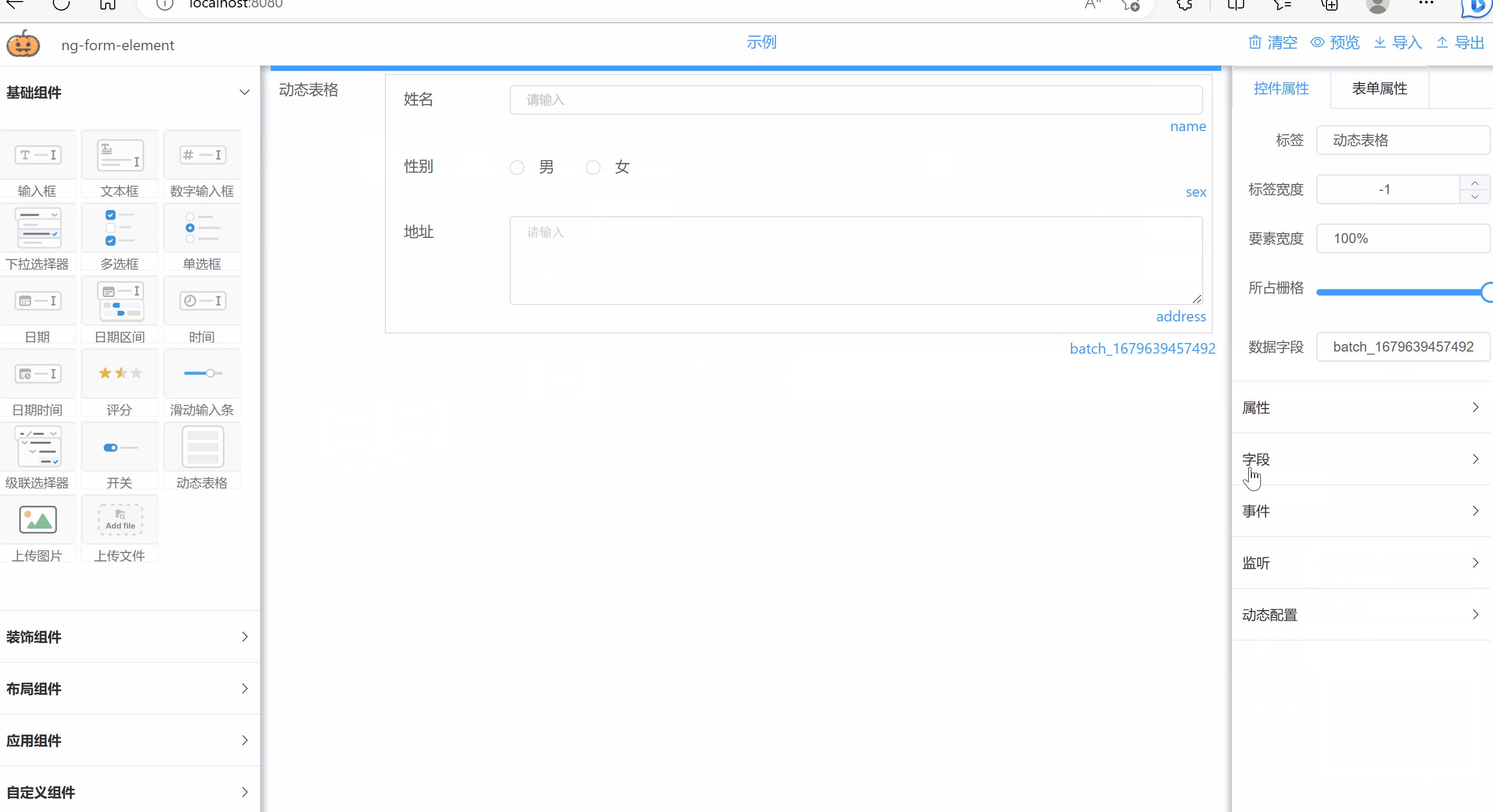
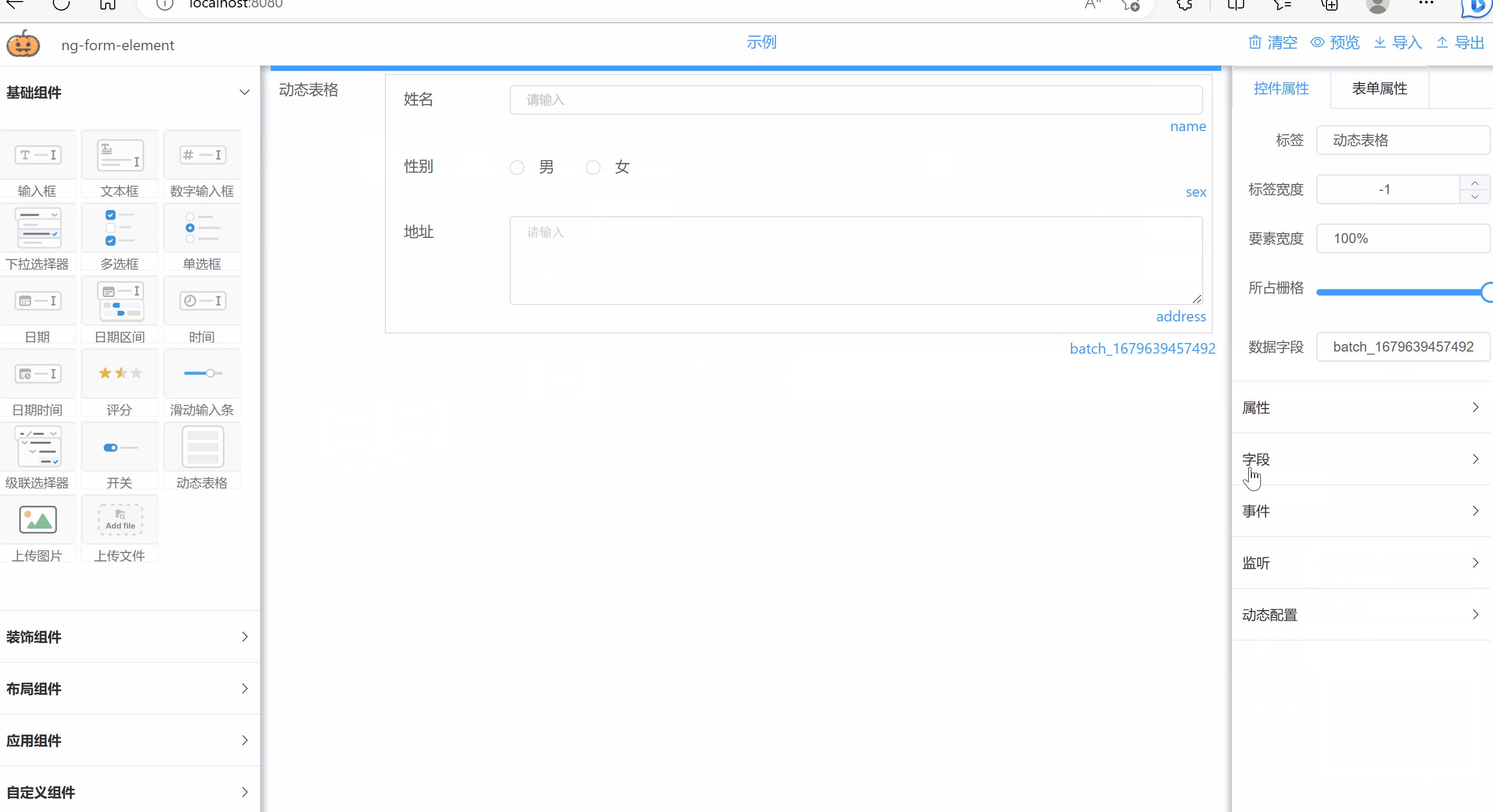
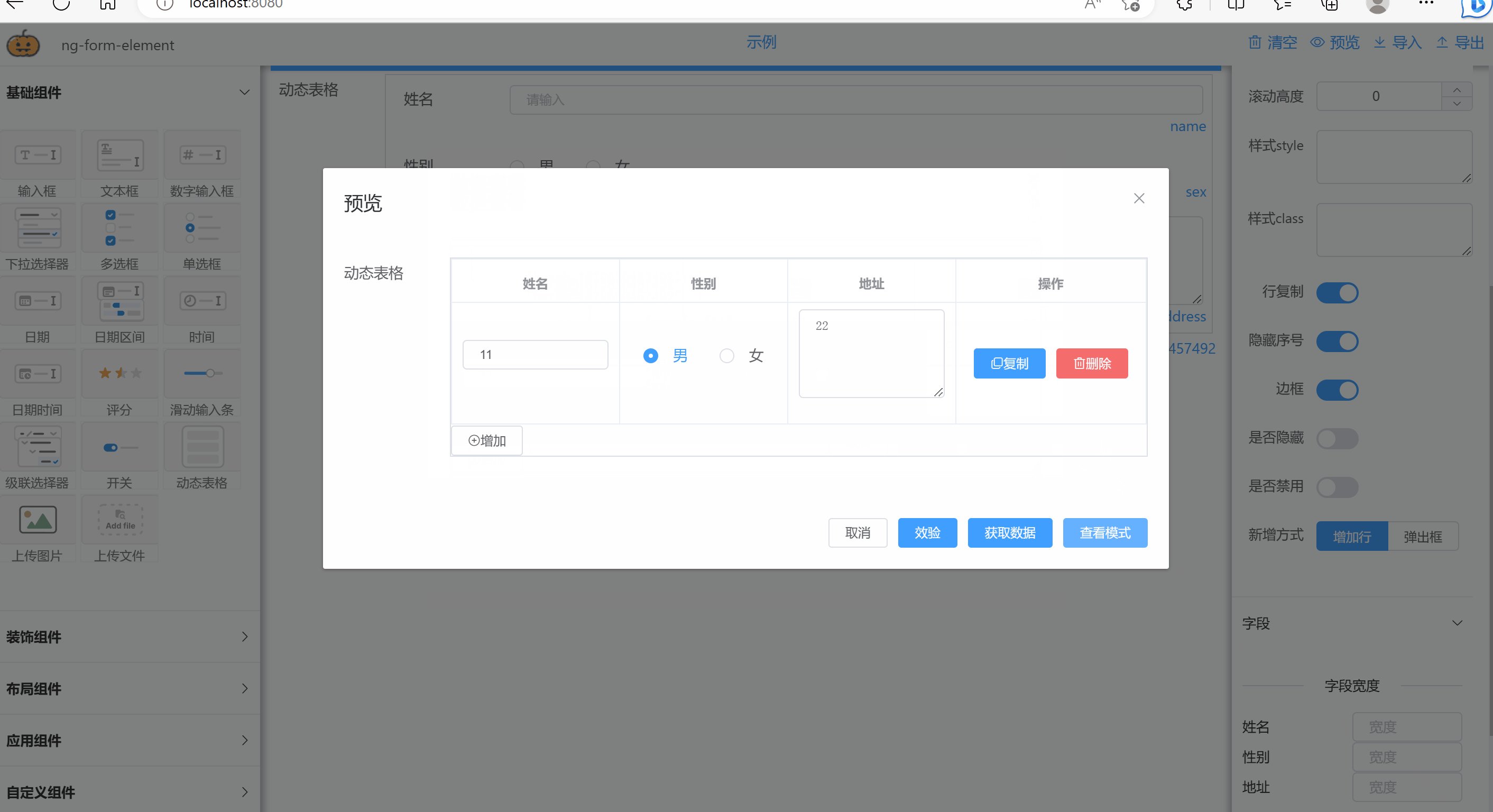
Динамическая таблица 
Введение
Дизайнер форм на основе vue и element-ui. Быстро создавайте страницу формы путем перетаскивания. Форму можно экспортировать в формат JSON, а формы, нарисованные другими, можно восстановить с помощью импорта JSON.
Отличия от других форм с открытым исходным кодом
- Каждый компонент может быть скрыт и отображен динамически и обеспечивает различные проверки правил в дополнение к «обязательным», поддерживая проверку выражений и регулярную проверку.
- Значения привязки скрытых компонентов можно настроить так, чтобы они не выводились, что уменьшает размер выходных данных.
- Обеспечивает вызовы триггеров после выбора для выборочных элементов управления (переключатель, выбор, флажок) и поддерживает выражения. Поддерживает функцию связи данных для выборочного управления, с помощью которой можно выполнить многоуровневую связь.
- Динамические формы предоставляют отдельные всплывающие окна для заполнения и редактирования.
- Разнообразные методы компоновки, включая сетку, таблицу и другие методы компоновки.
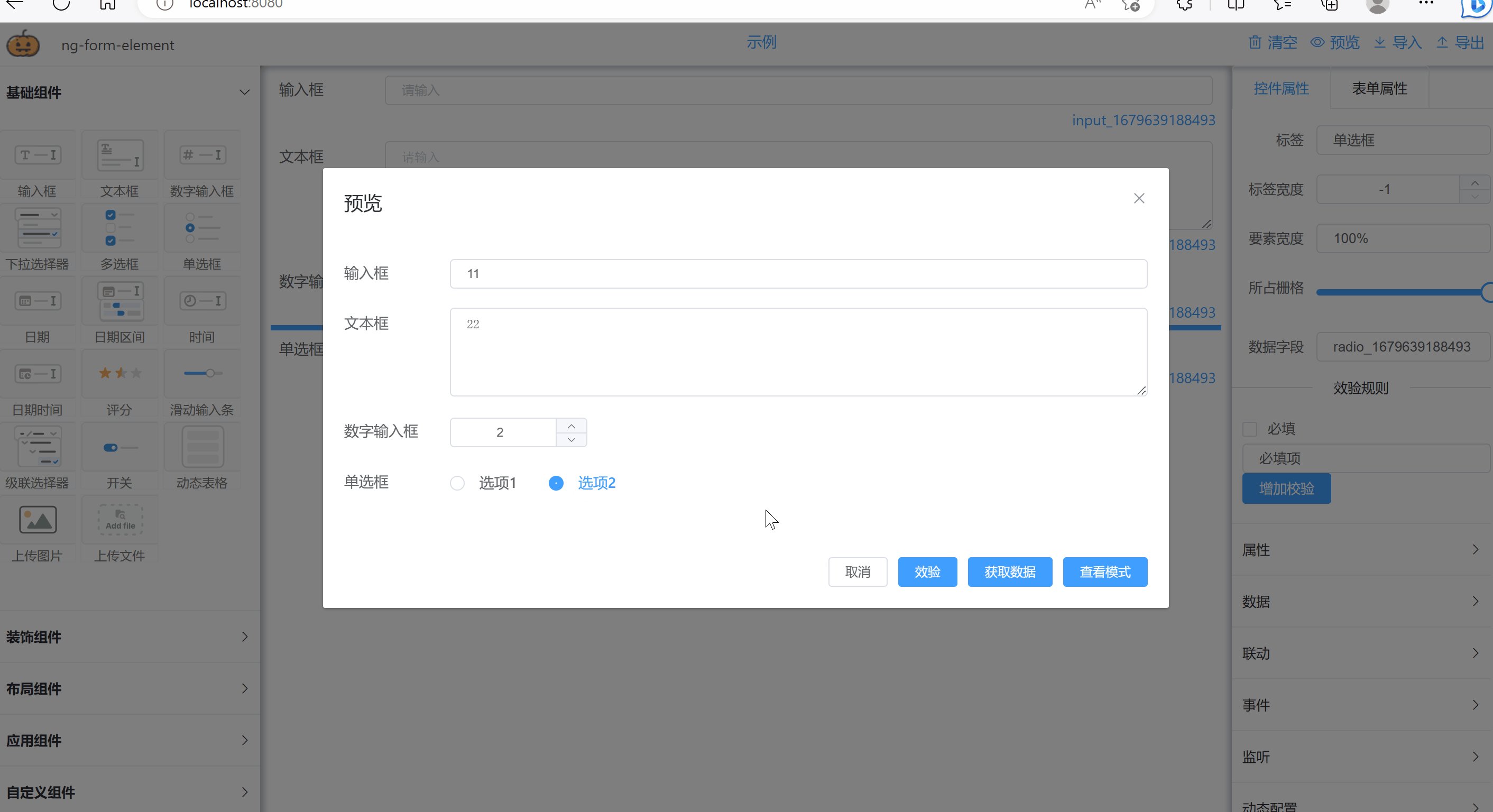
- Поддерживает режим предварительного просмотра формы, все содержимое формы некомпонентизировано, отображается весь текст.
- После выбора выборочного элемента управления (переключатель, выбор, флажок) соответствующая метка будет сохранена отдельно для удобства отображения.
компоненты
- Дизайнер форм ng-form-design (быстро проектируйте страницы форм на основе визуальных операций и генерируйте конфигурацию в формате JSON или страниц)
- ng-form-build построитель форм (быстро построить страницу формы на основе полученных в дизайнере json-данных конфигурации, добавить атрибут readonly и отобразить форму предварительного просмотра)
Установить
Для версий 2.2.0+ и выше используйте каркас vue-cli3 или выше.
npm install --save ng-form-element
Цитировать
// 导入组件库
import NgFormElement from 'ng-form-element'
import 'ng-form-element/lib/ng-form-element.css'
зарегистрироваться
// 注册组件库
Vue.use(NgFormElement)
Ссылка на страницу
<div id="app">
<ng-form-design />
</div>
общаться
Нажмите на ссылку, чтобы присоединиться к групповому чату QQ, где вы можете напрямую задавать вопросы и сообщать об ошибках [группа связи: 152592057]