символ_я
Настройка проекта
Компилирует и выполняет горячую перезагрузку для разработки.
Компилирует и минифицирует для производства
Линты и исправления файлов
особенность
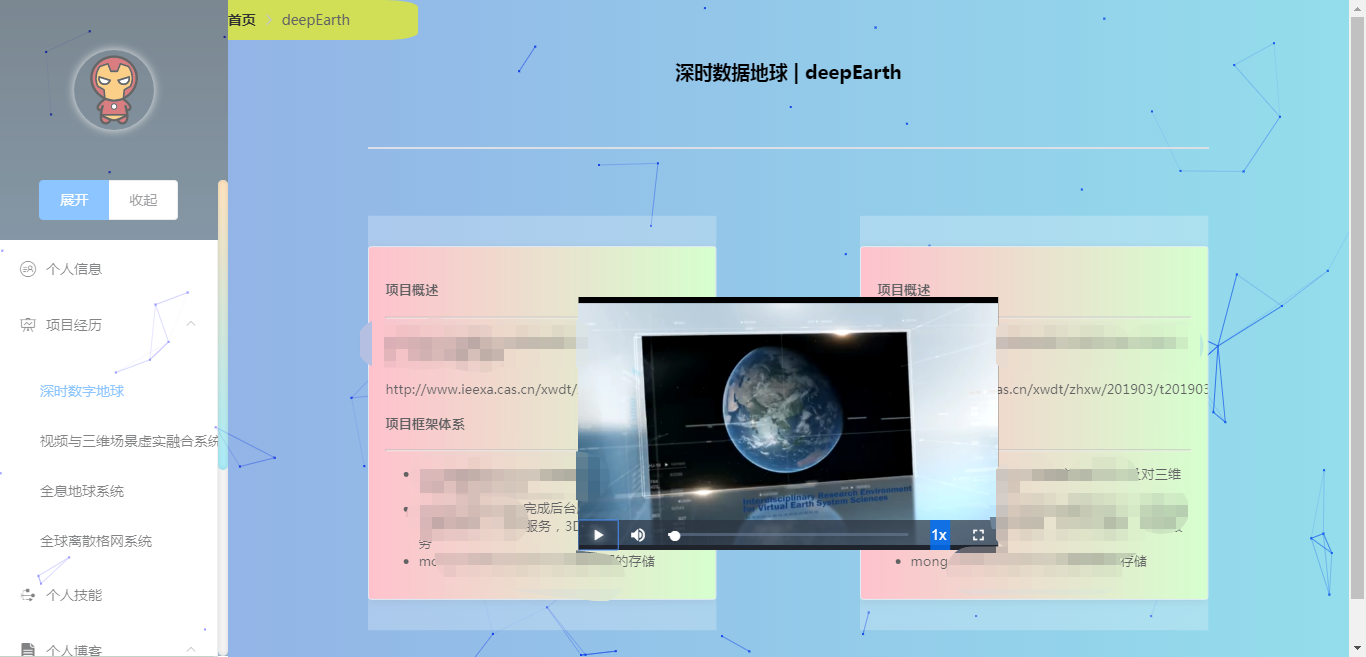
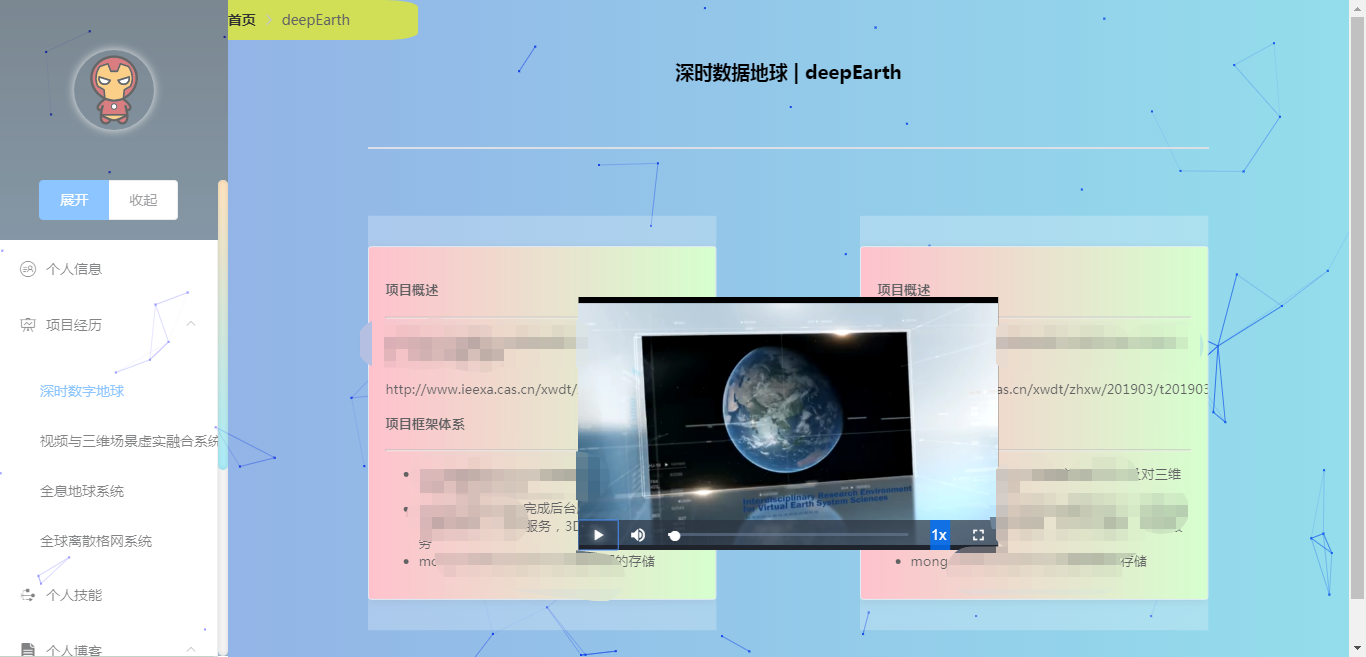
- Интерфейс относительно красивый, и вы можете настроить информацию в своем резюме, включая личную информацию, школьный опыт, опыт работы в проектах и информацию о личных навыках.
- Информация о проекте хранится в базе данных mongodb, большие файлы хранятся с использованием gltf, а программа фонового обслуживания создается с помощью Express. Адрес проекта: https://github.com/Longbao521/symbolMeServer.
- Проект содержит несколько анимаций, включая библиотеку animate.css и пользовательские анимации для справки.
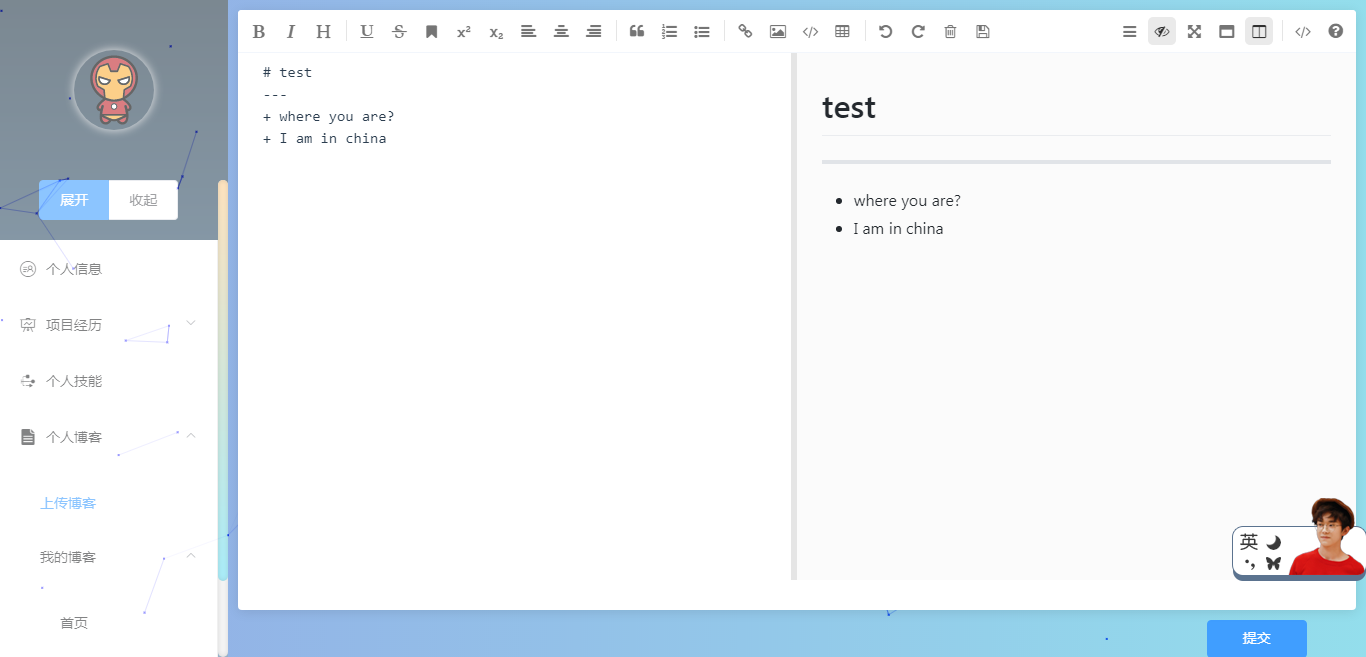
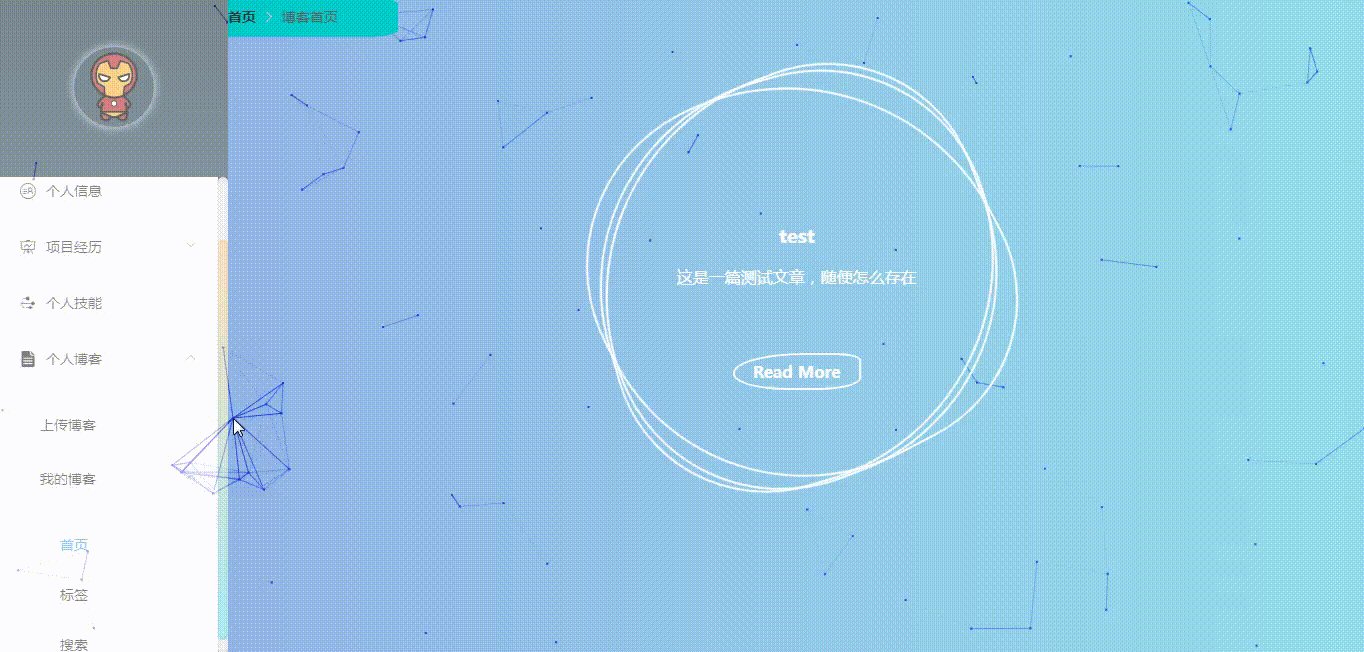
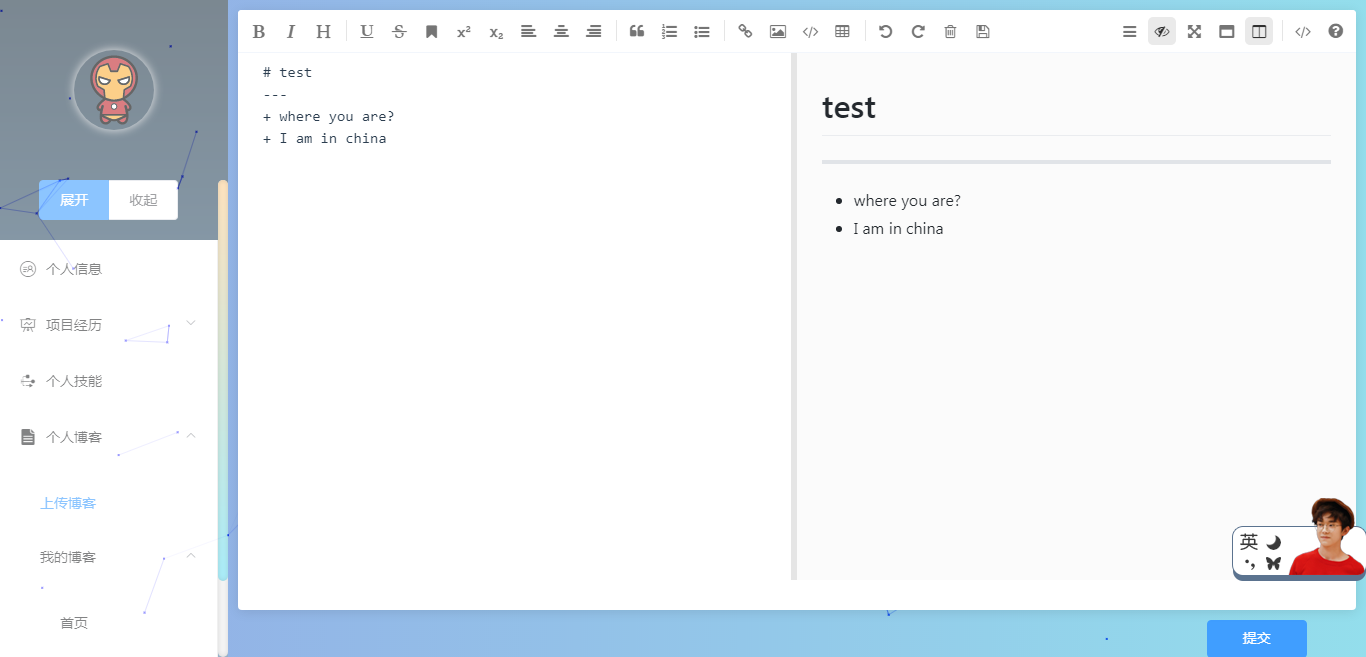
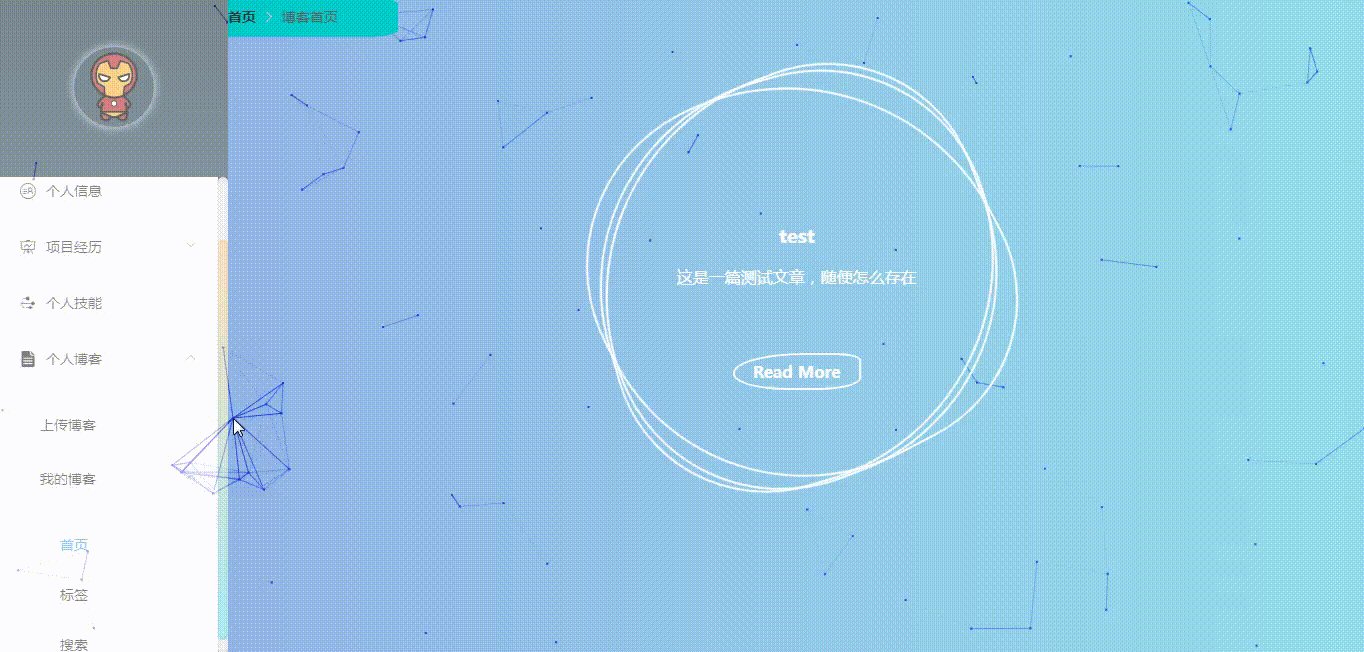
- Проект поддерживает язык уценки, поддерживает функцию предварительного просмотра блога и функцию загрузки. Загруженный блог сохраняется в базе данных и обновляется в режиме реального времени на главной странице вашего блога, что позволяет каждому записывать то, что он узнал.
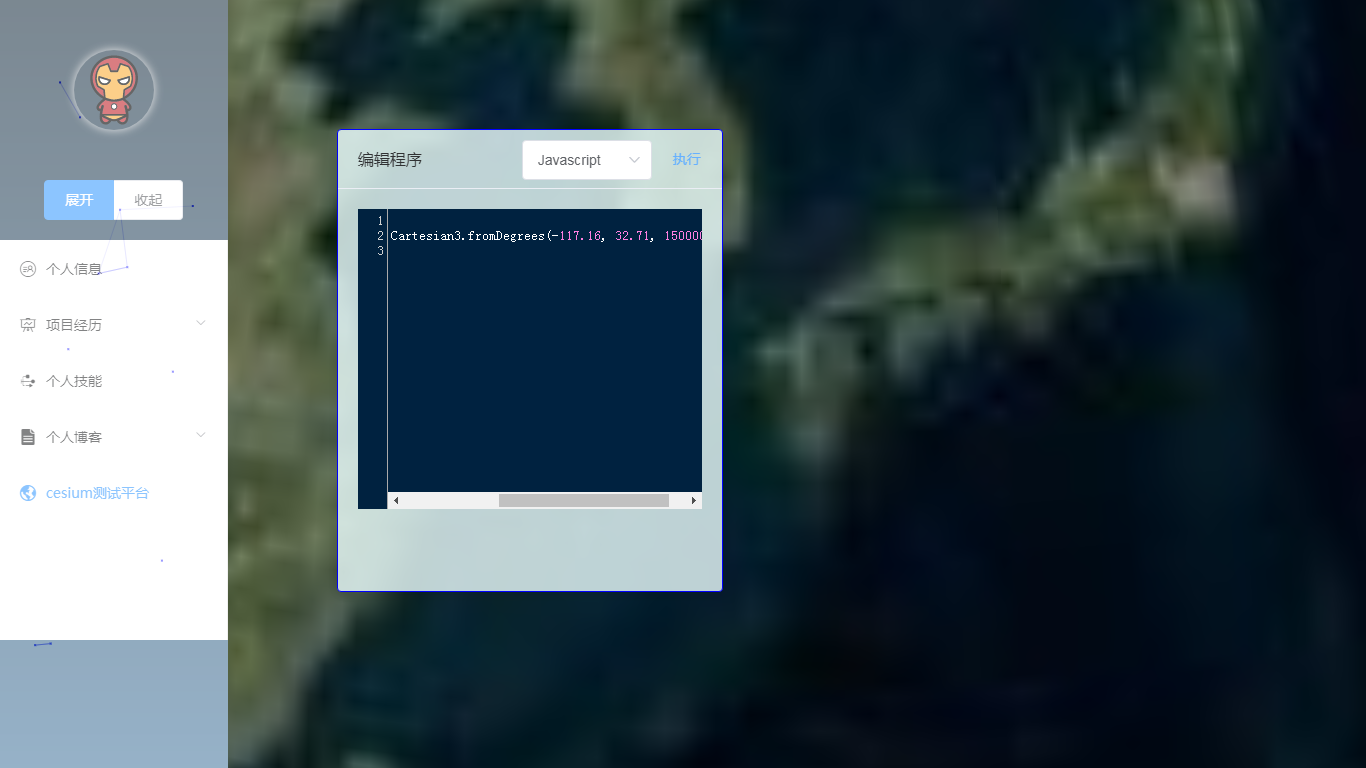
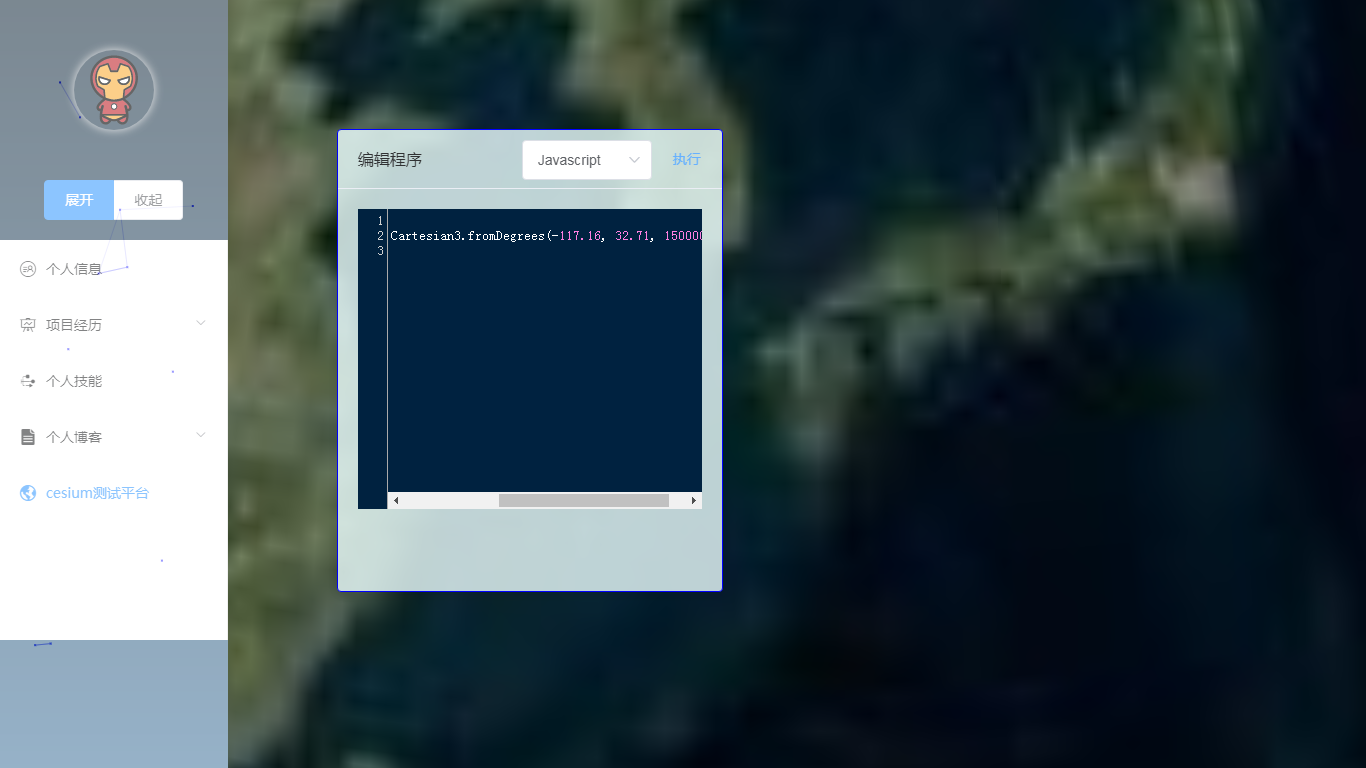
- Поддерживает цезий, вы можете редактировать тестовый код онлайн и запускать его.
- В проекте используются некоторые инструменты, обычно используемые в проектах vue, такие как scaffolding vue-cli для сборки проектов, element-ui для создания базовых стилей компонентов и т. д.
- Проект будет поддерживаться и улучшаться, будут запущены мини-версия программы (mpVue, адрес проекта: https://github.com/Longbao521/mpvue) и десктопная версия (Electron). По возможности продолжу обучение. Flutter и разрабатывайте кроссплатформенные приложения. Оставайтесь с нами.
- Код проекта строго соответствует спецификации ESLint.
- Большая часть макета проекта использует гибкий макет.
стек технологий
Vue, Vue-CLI, Axios, LESS, Element-UI, Animate, ESLint
Возникшие проблемы
- Проблема с селектором стиля тегов в v-html. Если тег, записанный в шаблоне, может определять стиль в области стиля, но тег в v-html не может определить соответствующий стиль в этой области, есть несколько решений:
- Удалите область действия стиля и определите стиль метки в глобальной таблице стилей. Это не рекомендуется, поскольку это повлияет на стили элементов в различных компонентах.
- Используйте глубокий селектор /deep/(LESS, SCSS) или >>>(CSS).
- В обновленном жизненном цикле js динамически настраивает стили.
- Как привязать разные функции к каждой кнопке в цикле v-for Почему мы не можем добавить функцию к данным?
- Добавьте функцию маршрутизации класса в методы. Каждый элемент в v-for содержит поле метода, определяющее запускаемую функцию. На этом этапе вы можете указать @click в качестве функции маршрутизации и передать поле метода, которое будет использоваться. с помощью функции маршрутизации. Запустите соответствующую функцию, чтобы реализовать привязку между слоем представления и слоем модели.
- Установите стили для подкомпонентов в vue Это очень похоже на первый вопрос. Я думаю, что vue обрабатывает контент в v-html, динамически создавая для него подкомпонент. Принцип очень прост. Родительский компонент не может изменять стиль элементов в файле. подкомпонент. Это когда мы используем Element -UI часто встречается при использовании сторонних библиотек . Решение следующее:
- Удалите область действия стиля и определите стиль метки в глобальной таблице стилей. Это не рекомендуется, поскольку это повлияет на стили элементов в различных компонентах.
- Используйте глубокий селектор /deep/(LESS, SCSS) или >>>(CSS).
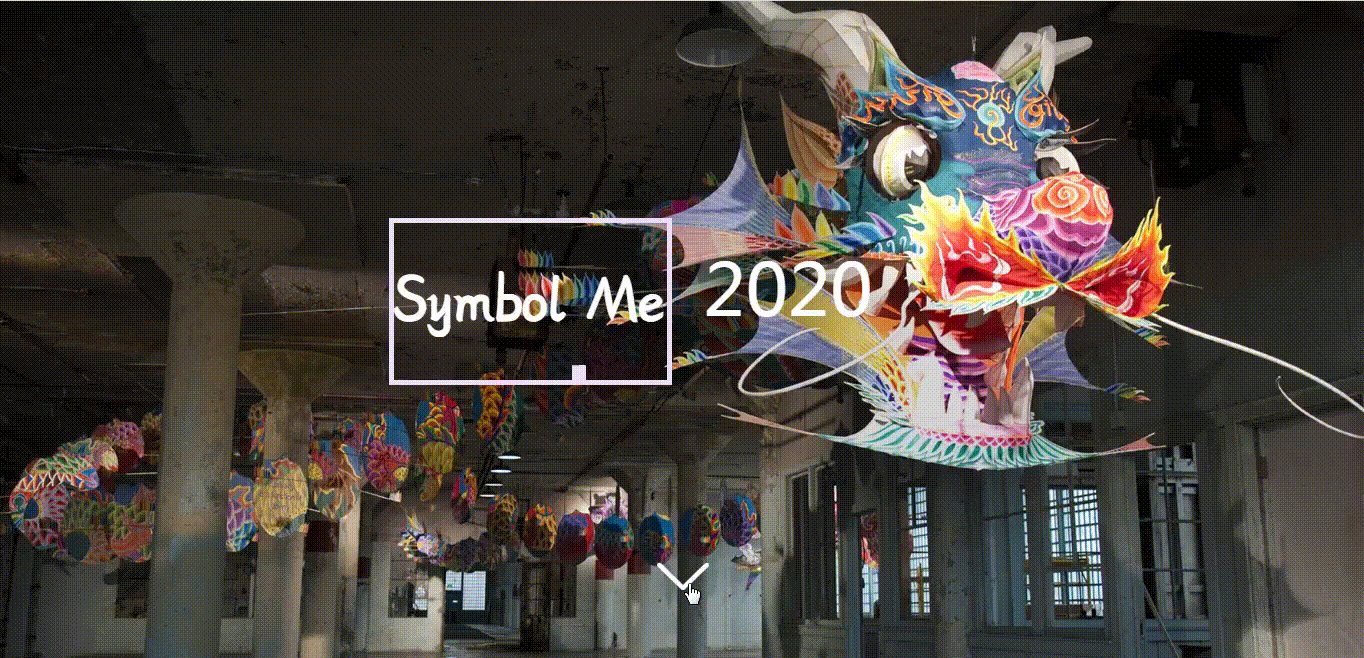
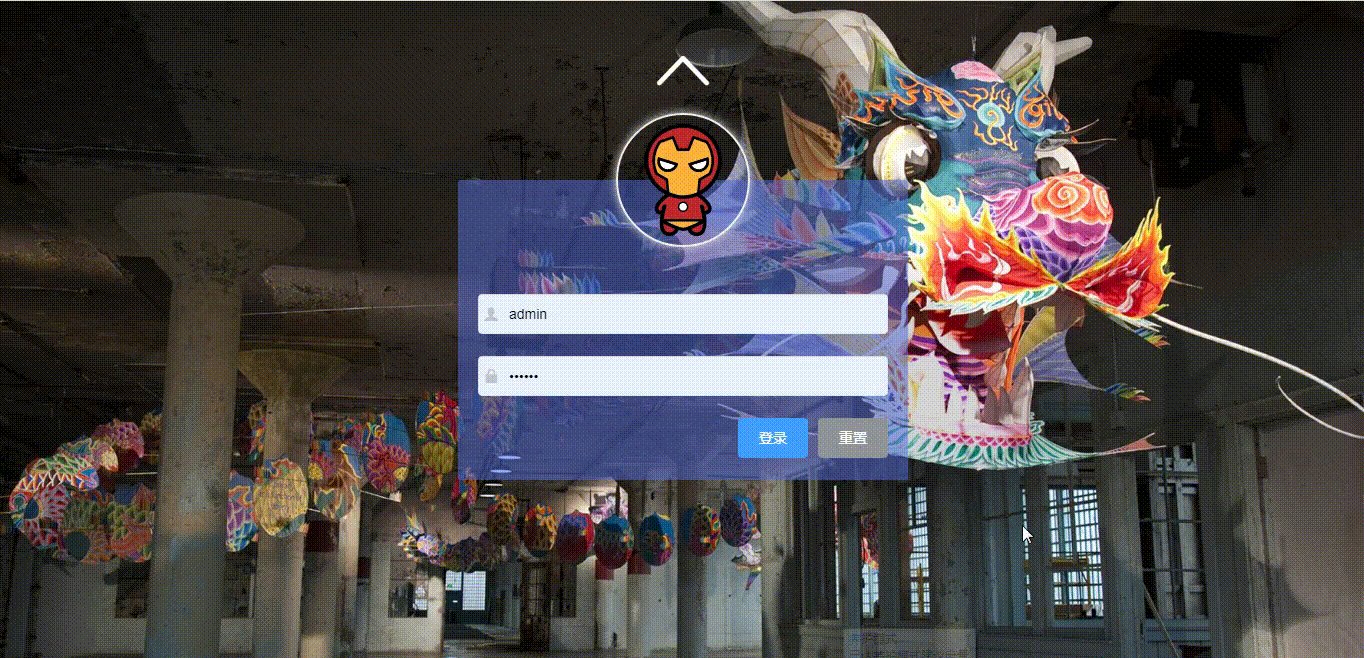
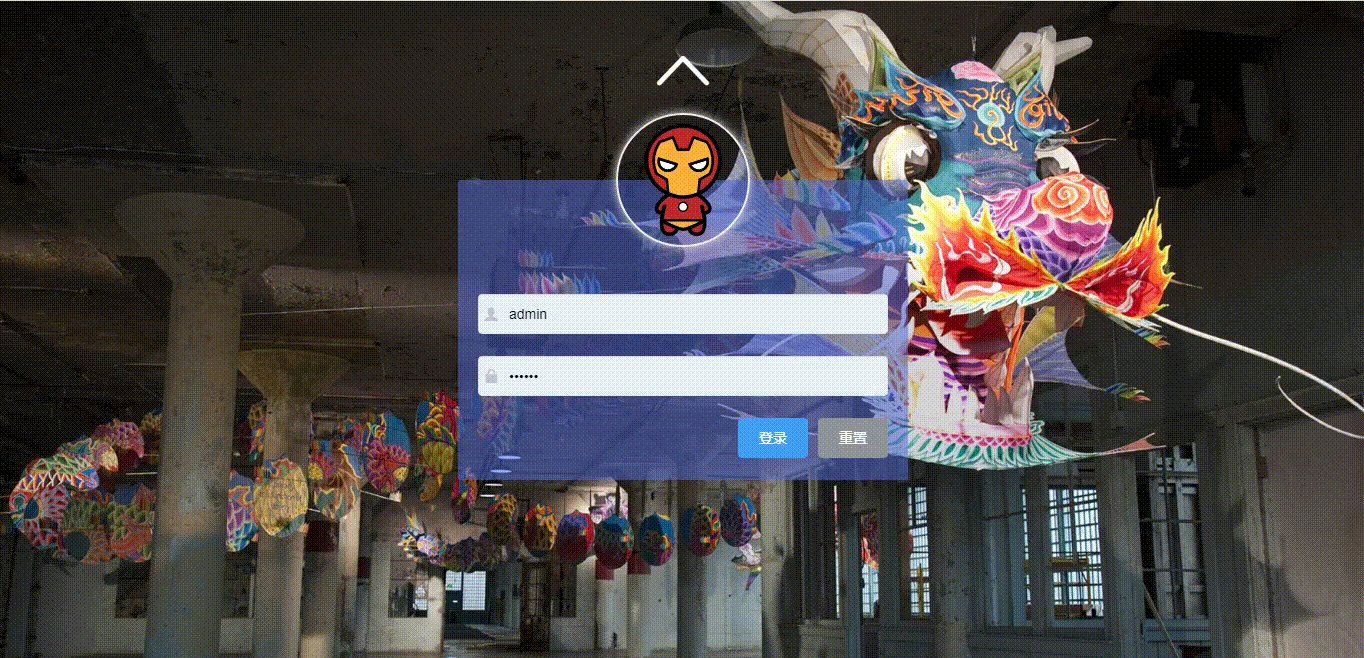
Отображение эффекта проекта:








Следующие шаги
- Улучшение пользовательских функций
- Добавьте соответствующие функциональные модули
- Улучшить проверку токена
- Запущена мини-версия программы (mpvue), настольная версия (ELectron) и кроссплатформенная (Flutter).
Журнал изменений
- 1.0.1 Используйте специальные инструкции для предотвращения дрожания кнопки отправки.
- 1.0.2 Реализовать функцию редактирования и обновления меток
- 1.1.0 Изменение веб-пакета, введение Cesium и разработка модуля тестовой платформы Cesium
- 1.1.1 Поддержка онлайн-редактирования и выполнения кода,