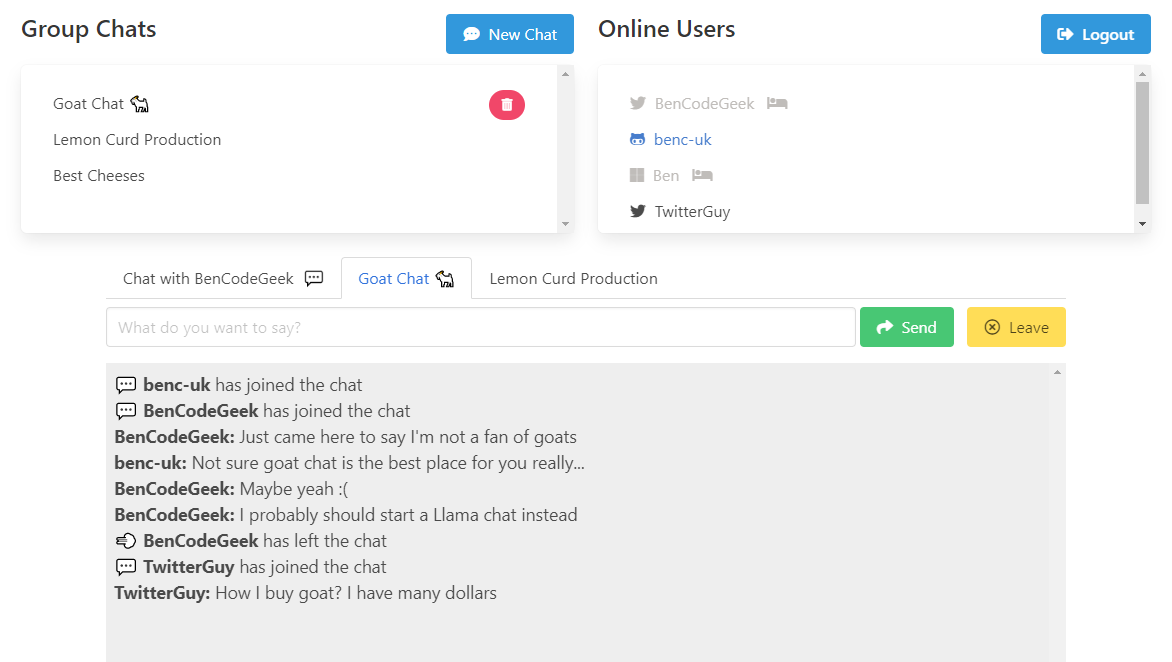
Это демонстрационное и образцовое приложение, предназначенное для простой многопользовательской системы чата на основе Интернета.
Он предоставляет постоянные групповые чаты, отдельные чаты пользователя, список пользователей, обнаружение на клавиатуре) и несколько других функций.
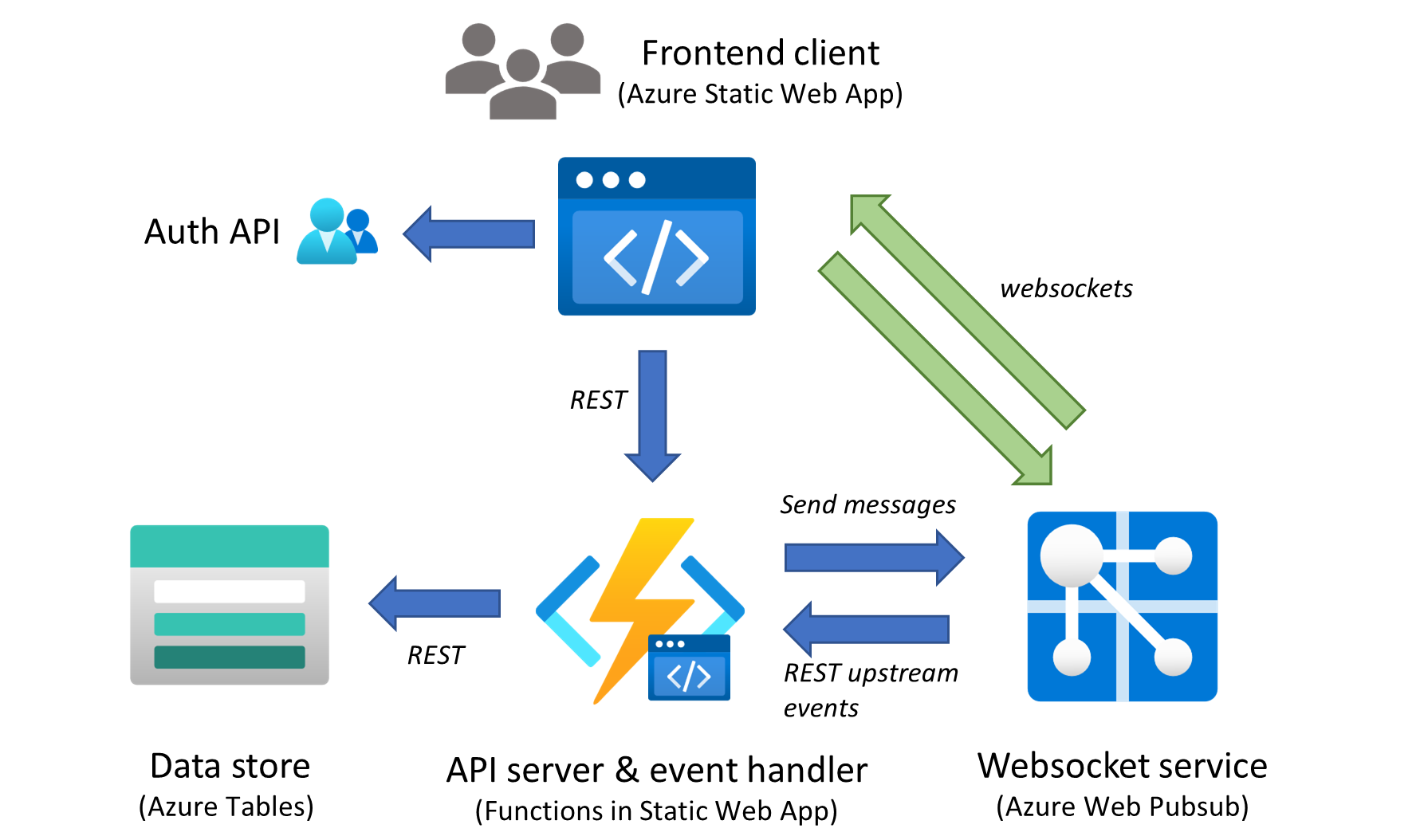
Он построен на нескольких технологиях Azure, в том числе: Web Pubsub, статические веб -приложения и хранение таблиц
? ? Примечание. Это было создано как личный проект, созданный для того, чтобы помочь обучению, создавая что -то интересное. Код поставляется со всеми предостережениями, которые вы можете ожидать от такого проекта.
Цели:
Варианты использования и ключевые функции:


Это основной веб -фронт, используемый конечными пользователями через браузер.
Источник для этого находится в клиенте/ и состоит из статического автономного приложения Pure ES6 JS, не требуется комплекса или узла. Он написан с использованием vue.js в качестве вспомогательной структуры, а Булма - в качестве структуры CSS.
Некоторые примечания:
client/js/app.js показывает, как создать приложение Vue.js с детскими компонентами, используя этот подход. Большая часть клиентской логики здесь.client/js/components/chat.js - это компонент VUE.JS, используемый для размещения каждой вкладки чата в приложении.auth/ Endpoint, предоставленная Static Web Apps, используется для входа пользователей и получения данных пользователя, таких как UserId.Это бэкэнд, обрабатывая события WebSocket в Azure Web Pubsub, а также предоставление API REST для некоторых операций.
Источник для этого находится в API/ и состоит из приложения Node.js Azure Function. Он подключается к хранилищу таблицы Azure с постоянным групповым чатом и пользовательскими данными (хранилище таблицы было выбрано как простое и дешевое). Это не размещено в автономном приложении Azure Function, а вместо этого развернута в статическом веб -приложении как часть его поддержки без сервера API
Есть четыре функции HTTP, которые выполняют по умолчанию /api/ PATH
eventHandler - приемник Webhook для «восходящих» событий, отправленных из Azure Web Pubsub Service, содержит большую часть логики приложений. Не называется непосредственно клиентом, только Azure Webpub sub.getToken - Call Call Client, чтобы получить токен доступа и URL -адрес для подключения через веб -токеты к сервису веб -паба Azure. Должен быть вызван с помощью пользователя в URL -запросе, например, get /api/getToken?userId={user}getUsers - возвращает список подписанных пользователей, обратите внимание на маршрут для этой функции /api/usersgetChats - Возвращает список активных групповых чатов, обратите внимание на маршрут для этой функции /api/chats Состояние обрабатывается с помощью state.js , который представляет собой функции экспорта модуля ES6, поддерживающие состояние CRUD для пользователей и чатов. Этот модуль выполняет все взаимодействие с таблицами Azure и обеспечивает относительно прозрачный интерфейс, так что можно заменить другой бэкэнд хранения.
Существует двухсторонний поток сообщений между клиентами и сервером через Azure Web Pubsub и обработчики событий
Подпротокол json.webpubsub.azure.v1 используется, а не основные веб -билеты, это предоставляет ряд функций: пользователи могут быть добавлены в группы, клиенты могут отправлять пользовательские события (используя type: event ), а также отправлять сообщения напрямую другим клиентам Не проходя через сервер (используя type: sendToGroup )
Примечания:
События и чат отправляются с помощью json.webpubsub.azure.v1 subprotocol
Сообщения чата, отправленные из клиента, используйте sendToGroup и пользовательскую полезную нагрузку JSON с тремя полями message , fromUserId & fromUserName
{
type : 's endToGroup ',
group : < chatId > ,
dataType : 'j son ',
data : {
message : < message text > ,
fromUserId : < userId > ,
fromUserName : < userName > ,
},
} События, предназначенные для бэкэнд-сервера, отправляются в виде сообщений WebSocket от клиента через тот же подпротокол с типом event , а также конкретный приложение подтипа, например,
{
type : 'e vent ',
event : 'j oinChat ',
dataType : 't ext ',
data : < chatId > ,
}Типы событий:
Функция Backend API eventHandler имеет случаи для каждого из этих пользовательских событий, а также обработчиков для событий системы соединения и отключения.
Сообщения, отправленные с сервера, имеют специальную полезную нагрузку приложения CHATR следующим образом:
{
chatEvent : < eventType > ,
data : < JSON object type dependant >
} Где eventType является одним из:
Клиентский код в client/js/app.js обрабатывает эти сообщения по мере получения клиента и реагирует соответствующим образом.
План этого проекта состоял в том, чтобы использовать Azure Web Pubsub и Azure Static Web Apps , а также размещать компонент на стороне сервера в качестве набора функций без серверов в поддержке API статических веб -приложений (что фактически является функциями Azure под капотом). Azure Static Web Apps были выбраны, потому что он обладает удивительной поддержкой для входа и пользователя без конфигурации и пользователя, которые я хотел использовать.
Некоторые комментарии к этому подходу:
webPubSubConnection . Для отправки сообщений обратно в Web Pubsub, SDK Server можно просто использовать в коде функции, а не использование привязки webPubSub вывода. Государство в таблицах Azure состоит из двух таблиц (коллекции) с именем chats и users
Поскольку каждый чат содержит вложенные объекты внутри поля участников, каждый чат хранится как строка JSON в поле, называемом data . PartitionKey не используется и жестко кодируется на строку «Chatr». Роуки и поле ID внутри объекта данных одинаковы.
Пример объекта данных чата
{
"id" : " eab4b030-1a3d-499a-bd89-191578395910 " ,
"name" : " This is a group chat " ,
"members" : {
"0987654321" : {
"userId" : " 0987654321 " ,
"userName" : " Another Guy "
},
"1234567890" : {
"userId" : " 1234567890 " ,
"userName" : " Ben "
}
},
"owner" : " 1234567890 "
}Пользователи хранятся в качестве объектов с полями (столбцами), описанными ниже. Поскольку вложенных полей нет, нет необходимости кодировать как строку JSON. Опять же, PartitionKey не используется, и в жесткой кодировке на строку «Chatr».
userId , возвращаемое из статических веб -приложенийtwitter , aad или githubСмотрите Makefile
$ make
help This help message
lint ? Lint & format, will not fix but sets exit code on error
lint-fix Lint & format, will try to fix errors and modify code
run ? Run server locally using Static Web Apps CLI
clean ? Clean up project
deploy Deploy everything to Azure using Bicep
tunnel ? Start loophole tunnel to expose localhost
Развертывание немного сложно из -за количества компонентов и конфигурации между ними. deploy цели Makefile должно развернуть все для вас за один шаг, используя шаблоны BICEP, найденные в развертывании/ папке
См. Readme в папке Deploy для деталей и инструкций
Это возможно, но требует небольших усилий, так как услуга Azure Web Pubsub должна иметь возможность позвонить в конечную точку HTTP на вашем машине местоположения, поэтому использовался туннель.
При запуске локального использования CLI Static Web Apps используется, и это обеспечивает поддельную конечную точку аутентификации пользователя для нас.
Краткое описание шагов:
api/local.settings.sample.json в api/local.settings.json и редактируйте необходимые значения настройки.loophole http 7071 --hostname chatrhttps://{{hostname-of-tunnel-service}}/api/eventHandlermake runhttp://localhost:4280/index.html