Представляя «анемон», минималистскую тему Zola, которая распределяет приоритеты CSS и избегает тяжелого JavaScript. Наслаждайтесь бесшовным пользовательским опытом с молниеносным временем загрузки. Позвольте вашему контенту занять центральное место в бессмысленном элегантном дизайне, который повышает читабельность. Отзывчивый и эффективный, анемон придает вам внимание к вашим идеям.
Вы можете просматривать демонстрационный сайт здесь, я также использую его на своем собственном веб -сайте.
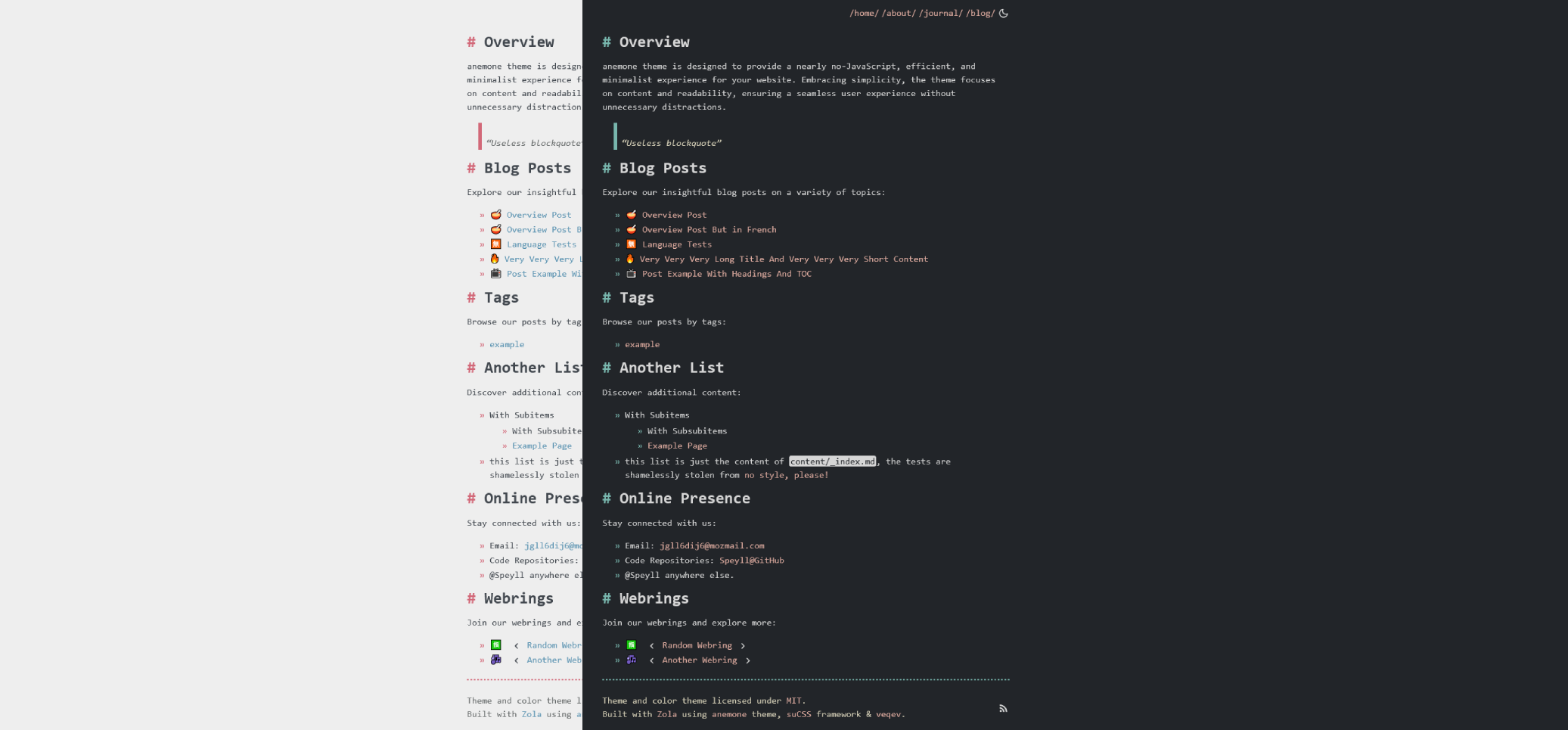
Anemone - это универсальная тема Zola, которая поставляется как с легкими, так и с темными вариантами. Вы можете легко переключаться между световыми и темными темами в соответствии с вашими предпочтениями.

Чтобы начать с анемона, следуйте этим простым шагам:
themes : cd themes
git clone https://github.com/Speyll/anemoneconfig.toml : theme = " anemone " Этот выпуск приносит несколько улучшений и улучшений, сосредоточившись в основном на оптимизации производительности и пользовательского опыта. Вот краткое изложение ключевых изменений:
Интеграция SUCSS: CORE CSS теперь использует легкую структуру SUCSS, созданную вам, обеспечивая лучшую обслуживаемость, надежность и масштабируемость. С Sucss тема должна поддерживать последовательный внешний вид в разных браузерах.
Усовершенствованная тематическая переключение: темная и легкая тематическая переключатель был обновлен для большей последовательности. Теперь веб-сайт уважает настройки темы по всей системе пользователя, обеспечивая беспрепятственный опыт. Кроме того, переключатель сохраняет выбранную тему для будущих посещений, предлагая улучшенную удобство использования.
Плавный переход и звуковой эффект: наслаждайтесь более плавным переходом между темным и световым режимом, сопровождаемым тонким звуковым эффектом. Будьте уверены, дополнительный звуковой эффект вызывает минимальные накладные расходы на производительность, причем размер файла составляет всего 1 кб.
Имена классов и обновление шорткодов: некоторые имена классов и шорткоды были изменены для лучшей организации и ясности. Я извиняюсь за любые неудобства, что это может вызвать.
Небольшое изменение в выборе цвета: некоторые цвета темного режима были изменены ради читаемости, все еще используя VeQev.
Anemone предоставляет различные варианты для настройки вашего сайта:
Чтобы использовать теги, добавьте следующий код в метаданные страницы:
[ taxonomies ]
tags = [ " tag1 " , " tag2 " ] Включить список страниц на домашней странице, добавив следующий код в config.toml :
[ extra ]
list_pages = true Тема имеет встроенную функцию, которая позволяет использовать несколько языков. Для получения подробных инструкций о том, как использовать эту функцию, вы можете обратиться к многоязычной документации Zola. Эта документация предоставляет дополнительную информацию о том, как максимально использовать эту многоязычную способность.
[ languages . fr ]
generate_feeds = true
build_search_index = true Настройте ссылки на навигацию заголовка со следующим кодом в extra разделе config.toml :
[ extra ]
header_nav = [
{ url = " / " , name_en = " /home/ " , name_fr = " /accueil/ " },
{ url = " /about " , name_en = " /about/ " , name_fr = " /concernant/ " },
{ url = " /journal " , name_en = " /journal/ " , name_fr = " /journal/ " },
{ url = " /blog " , name_en = " /blog/ " , name_fr = " /blog/ " }
] На передней панели страницы установите extra.toc to true :
[ extra ]
toc = true Настройте отображение имени автора в ваших сообщениях в блоге, переключив переменную display_author к true или false :
[ extra ]
display_author = trueДобавьте Webring с шорткодом:
{{ webring(prev="#", webring="#", webringName="Random Webring", next="#") }}author как в основной конфигурации, так и на страницах метаданных.image на страницах, чтобы добавить изображение в теги HTML <meta> .favicon в основной конфигурации, и он будет использоваться в качестве значка сайта.footer_content_license и footer_content_license_link если вы хотите отобразить информацию о лицензии на содержание в нижнем колонтитуле. Метатаги в Твиттере генерируются по умолчанию. Чтобы отключить их, установите extra.twitter_card на false in config.toml :
[ extra ]
twitter_card = trueТема анемона доступна как открытый исходный код в условиях лицензии MIT.