static pwa boilerplate
1.0.0
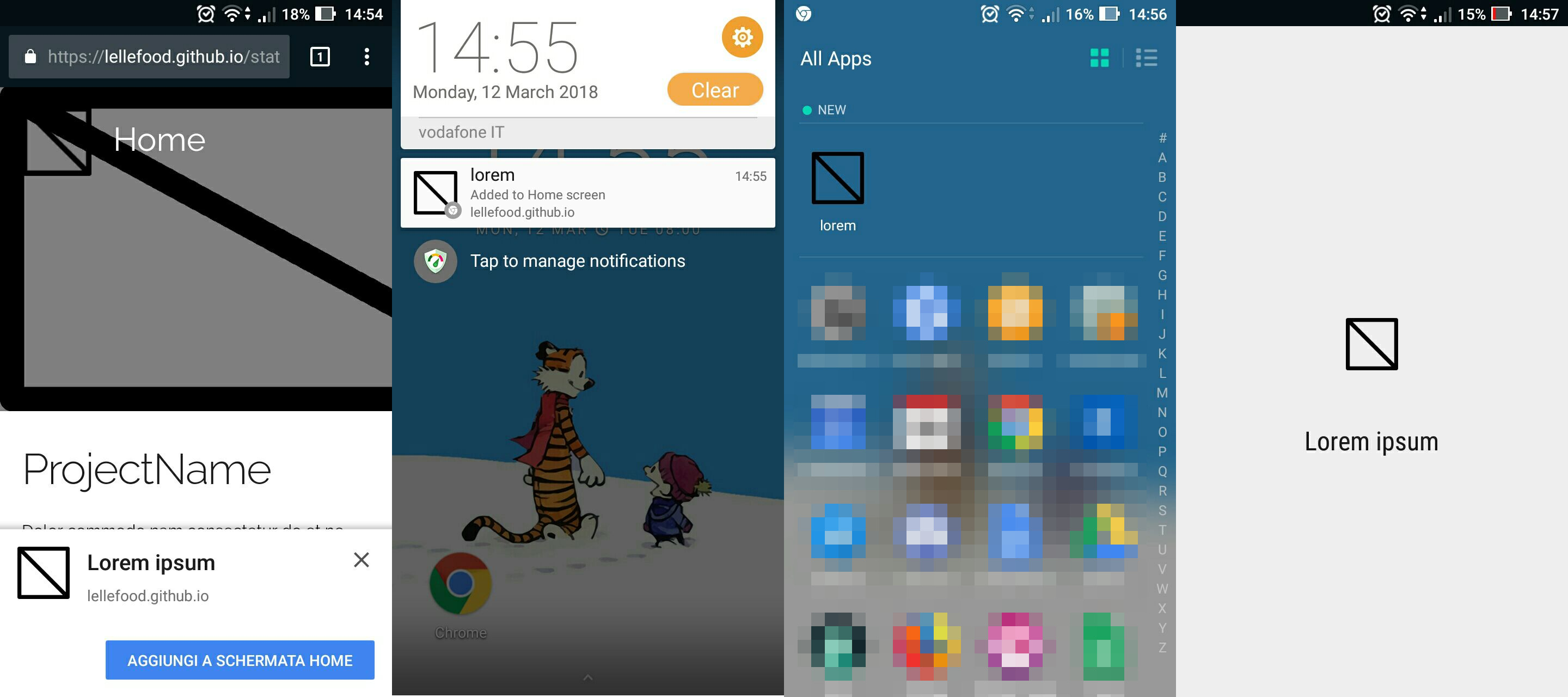
Готово создать статическое прогрессивное веб -приложение с манифестом и работником обслуживания, легко развертываемой с помощью страниц GitHub.
Включает в себя:

sudo apt-get install gitgit clone https://github.com/lellefood/static_pwa_boilerplate.gitmv static_pwa_boilerplate <new_project_name>cd <new_project_name>manifest.json с помощью вашей информации root
├── css
│ └── skeleton.css
│ └── normalize.css
│ └── index.css
│
├── js
│ └── index.js
│
├── img
│ └── thumb
│ └── 64.png
│ └── 144.png
│ └── 192.png
│ └── 512.png
│ └── 1366x768.png
│
├── index.html
├── manifest.json
├── README.md
└── serviceworker.js
Как добавить новую страницу? Add a new file <new_page_name>.html in the root of the project.
Link to it with /<new_page_name>.html
How can I add web push notifications? The initial code to get a pushSubscription is already given in the index.js script, follow this tutorial to know how web push work.
Следуйте простым инструкциям на веб -сайте GitHub Pages, чтобы узнать, как бесплатно развернуть свой PWA