
Статический стартер сайта является стартовым шаблоном для статических участков.
Stack: Babel , Browsersync , Gulp , Minireset.css , Pug , Sass , Webpack .
# # Serve site at http://localhost:3000 with live reloading
make Эта команда также установит зависимости от первого запуска, и когда обновляются файлы package.json или yarn.lock .
# # Build site for production use
make build Эта команда также установит зависимости от первого запуска, и когда обновляются файлы package.json или yarn.lock .
# # List available commands
make help .
├── documentation-images # PROJECT DOCUMENTATION IMAGES
│
│
├── gulp # GULP/WEBPACK CONFIGURATION AND TASKS
│ ├── env # Gulp configuration per environment
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ ├── helpers # Gulp helpers
│ │ └── url.js # Helper for URL creation
│ │
│ ├── tasks # Gulp tasks
│ │ ├── pug.js # Pug task declaration
│ │ ├── sass.js # Sass task declaration
│ │ └── script.js # JavaScript task declaration
│ │
│ ├── webpack # Webpack configuration per environment
│ │ ├── common.js # Shared between development and production environments
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ └── index.js # Script to invoke proper environment and dynamically load Gulp tasks
│
│
├── js # JAVASCRIPT SOURCE FILES
│ ├── foo.js # Sample script imported in scripts.js
│ └── scripts.js # Main JavaScript file used as entry by Webpack
│
│
├── sass # SASS STYLE
│ ├── base # Base style
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── generic.sass # Style for generic elements (html, body, etc.)
│ │ └── helpers.sass # Helper classes (modifiers)
│ │
│ ├── dev # Development utilities
│ │ ├── shame.sass # WIP style or dirty hacks
│ │ └── structure.sass # Highlighting site structure (import commented by default)
│ │
│ ├── fonts # Fonts style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── roboto.sass # @font-face style for Roboto
│ │
│ ├── layout # Layout style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── layout.sass # Very light starter style for structure elements and titles
│ │
│ ├── utilities # Utilities
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── animations.sass # Some basic animations
│ │ ├── functions.sass # Functions
│ │ ├── mixins.sass # A few useful mixins
│ │ └── variables.sass # Variables for colors, typography, etc.
│ │
│ └── style.sass # Main Sass file used as source by Gulp
│
│
├── site # SITE BUILD DESTINATION FOLDER
│ ├── fonts # Font assets
│ │ └── roboto # Roboto from Google Fonts (TTF, WOFF, WOFF2)
│ │
│ └── images # Image assets
│ ├── favicon.ico # Favicon (placeholder by default)
│ ├── og-image.jpg # Image for og:image meta tag (placeholder by default)
│ └── unicorn.jpg # Sample image
│
│
├── templates # PUG TEMPLATES
│ ├── layouts # Layouts
│ │ └── default.pug # Default layout
│ │
│ ├── partials # Partials
│ │ └── unicorn.pug # Sample partial featuring an image
│ │
│ ├── index.pug # Home page
│ └── page.pug # Sample page
│
│
├── .babelrc # Presets and plugins to use, used by Babel
├── .gitignore # Files and folders ignored by Git
├── .tool-versions # Which version to use locally for each language, used by asdf
├── gulpfile.js # Gulp configuration
├── LICENSE # License
├── Makefile # Commands for this project
├── package.json # JavaScript dependencies, used by Yarn
├── README.md # Project documentation
└── yarn.lock # Tracking exact versions for JavaScript dependencies, used by Yarn

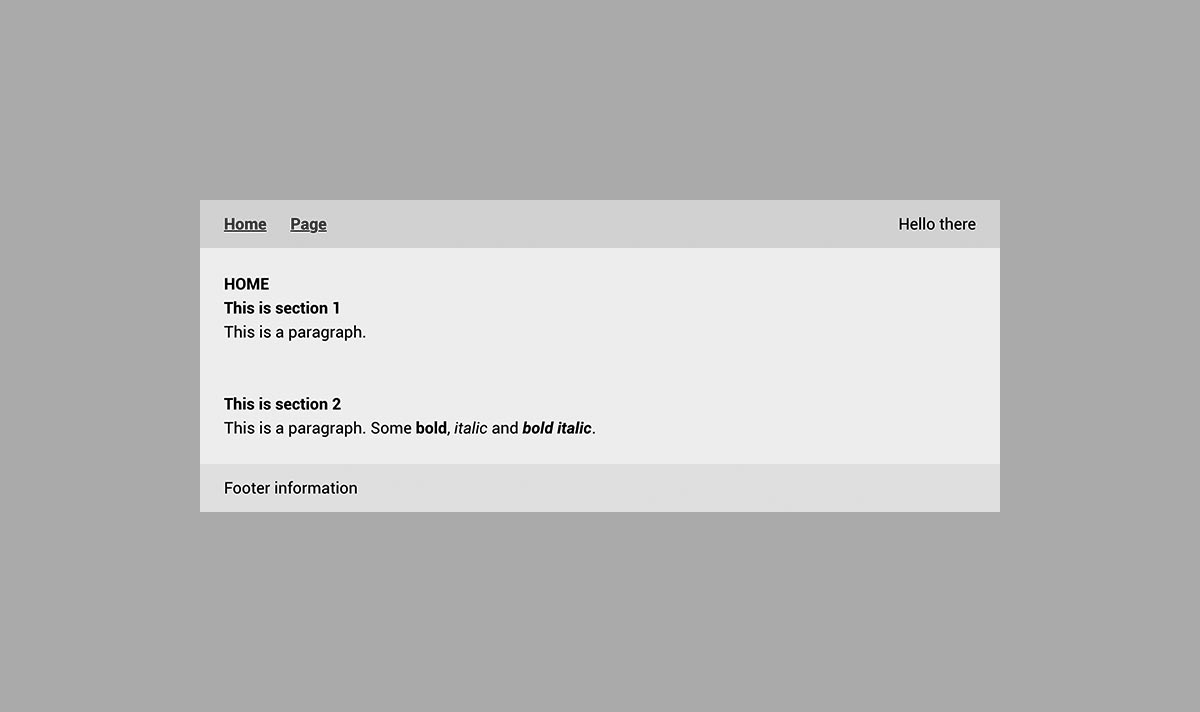
Стартер поставляется с простой макетом, структурированной, как следующее:
// Wrapper
.wrapper
// Header
header .header
.container
…
// Main
main .main
// Section (repeatable)
section .section
.container
…
// Footer
footer .footer
.container
…
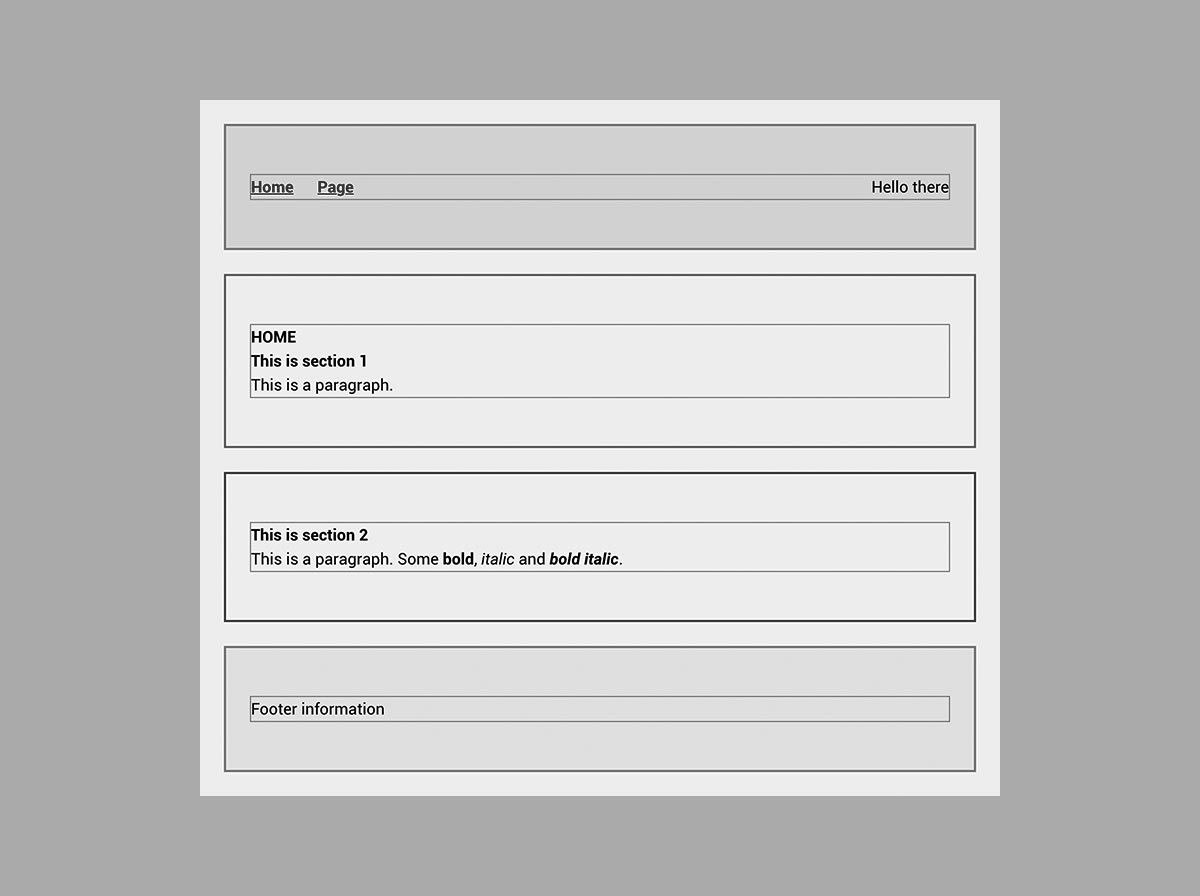
Существует также утилита SASS, позволяющая выделить структуру сайта (довольно полезно в разработке). Просто неудобно @import "dev/structure.sass" в style.sass если вы хотите его использовать.
Наша стратегия разрыва кэша заключается в автоматическом добавлении A ?v=[version] к каждому запросу актива. Когда вам нужно разорвать кэш, просто обновите version в package.json .
В шаблонах мопса доступна переменная assetVersion . Использование:
img ( src = "images/unicorn.jpg" + assetVersion, alt = "" ) В файлах SASS доступна функция urlVersion . Использование:
background-image: urlVersion("/images/unicorn .jpg ") Требуется сделать некоторую конфигурацию, чтобы получить title , description и og: метатеги, готовые к производству. Вы можете прочитать больше о метатетах OG в документации по протоколу открытого графика.
Шаг 1: Установите следующие переменные по default.pug :
- var siteTitle = " Site title " ;
- var siteDescription = " Site description " ;
- var baseUrl = " https://site-url.com " ; Шаг 2: Установите переменную pageTitle для каждой страницы. Например, в index.pug :
- pageTitle = " Home " ;Шаг 3: Настройте изображение OG.
Взносы, проблемы и запросы на функции приветствуются! Смотрите список участников, которые участвовали в этом проекте.
Статический стартер сайта лицензируется в соответствии с общей публичной лицензией GNU V3.0.