
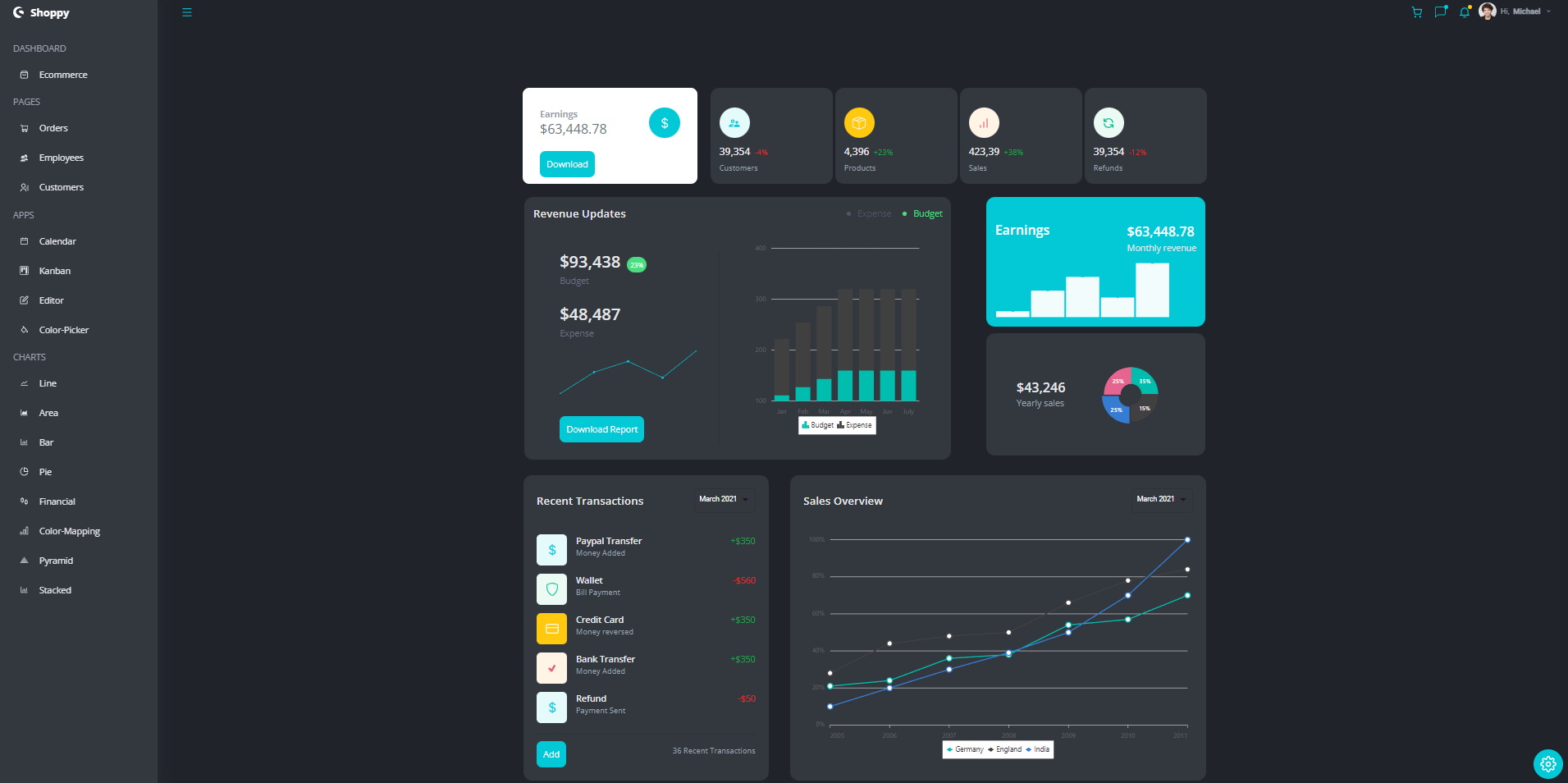
React Admin Dashboard - это потрясающее веб -приложение, которое имеет красивый пользовательский интерфейс и создан с использованием расширенных концепций JavaScript, React и Taillid CSS. Эта панель инструментов обеспечивает комплексную и интуитивно понятную пользовательскую работу, позволяя пользователям легко управлять и отслеживать свои данные. React-это мощная библиотека JavaScript, которая позволяет разработчикам создавать эффективные и динамические пользовательские интерфейсы, в то время как Tailwind CSS предоставляет коллекцию предварительно определенных классов, которые позволяют легко стилела и настраивают элементы пользовательского интерфейса. Комбинация этих двух технологий, наряду с расширенными концепциями JavaScript, создает очень отзывчивый и привлекательный пользовательский опыт. Благодаря Deact Admin Dashboard пользователи могут с легкостью оставаться на вершине своих данных и наслаждаться визуально приятным интерфейсом.
Этот проект размещен в NetLify: React-Admin-Dashboard от OM
Эти инструкции дадут вам копию проекта и работают на местной машине для разработки и тестирования.
Предварительные условия перед началом, убедитесь, что на вашем компьютере установлено следующее программное обеспечение:
Node.js npm (диспетчер пакетов узлов)
JavaScript, HTML, CSS, React.js и TailWindcss.
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm startСайт должен теперь работать на http: // localhost: 3000.
Клиент: React, Tailwindcss, Syncfusion
Сервер: NetLify
Фронт - Специализации энтузиастов энтузиастов веб -разработки:
? ♀ Я хочу сотрудничать в проектах интерфейса веб-разработчиков на React.js
Если у вас есть какие -либо отзывы, пожалуйста, обратитесь ко мне по адресу [email protected]
Этот проект сделан с использованием учебного пособия по мастерству JavaScript
@Om Patel
Быстрый API
React Docs
