#Клайс-линии-Demo Этот экспресс-сервер, который подключается к IBM Graph и способен обрабатывать запросы Gremlin. Он отправляет обратно данные в формате ключей, которые можно использовать для визуализации возвращенных данных. Он использует модуль IBM-Graph-Client для подключения к IBM Graph.
## настроить клон репо
git clone [email protected]:alaam/keylines-demo.git
#Install зависимости ## Установить линии ключей SDK с сайта ключей http://cambridge-intelligence.com/keylines/ Ваши ключи-demo dir должен выглядеть примерно так
drwxrwxr-x@ 22 748 Dec 20 09:05 .
drwxrwxr-x@ 11 374 Dec 20 09:09 ..
-rw-r--r-- 1 1855 Dec 20 09:05 README.md
drwxr-xr-x@ 41 1394 Nov 28 19:31 assets
drwxrwxr-x@ 3 102 Nov 28 19:31 css
drwxr-xr-x@ 13 442 Nov 28 19:31 fonts
-rw-r--r-- 1 1386 Nov 28 14:43 ibm_graph.js
drwxr-xr-x@ 5 170 Nov 28 19:31 images
-rw-r--r--@ 1 2628 Nov 28 14:43 index.htm
drwxrwxr-x@ 3 102 Nov 28 19:31 js
drwxrwxr-x@ 5 170 Nov 28 19:31 map
drwxr-xr-x@ 5 170 Nov 28 19:31 ng
-rw-r--r-- 1 40792 Nov 28 14:43 nxnw_dataset.json
drwxr-xr-x@ 3 102 Nov 28 19:31 react
-rw-r--r-- 1 1974 Nov 28 14:43 schema.json
-rw-r--r--@ 1 2677 Dec 8 18:02 server.js
cd keylines-demo
#Добавьте учетные данные услуги
keylines-demo и назовите его creds.json {
"apiURL" : "<service apiURL>/g",
"username" : "<Your username >",
"password" : "<Your password>",
}
#Загрузка данных Этот код еще не загружает данные в службу (скоро сделает это). Но вы можете легко добавить данные, используя API с разгрузкой. В качестве альтернативы, вы можете просто загрузить образцы данных из пользовательского интерфейса Service на Bluemix. Проверьте документацию для получения более подробной информации https://ibm-graph-docs.ng.bluemix.net/examples.html#node.js
Вот образец загрузки файла GraphML
var bulkUploadOpts = {
method: 'POST',
headers: {'Authorization': sessionToken},
uri: apiURL + '/bulkload/graphml',
formData: {
'graphml': fs.createReadStream(__dirname +
'/../public/sample_graphml.xml'),
'type': 'application/xml'
}
};
request(bulkUploadOpts).then(function (body){
console.log('Our file was uploaded and the result was : ' +
JSON.stringify(body.result.data[0]));
});
#Начните сервер
node server.js
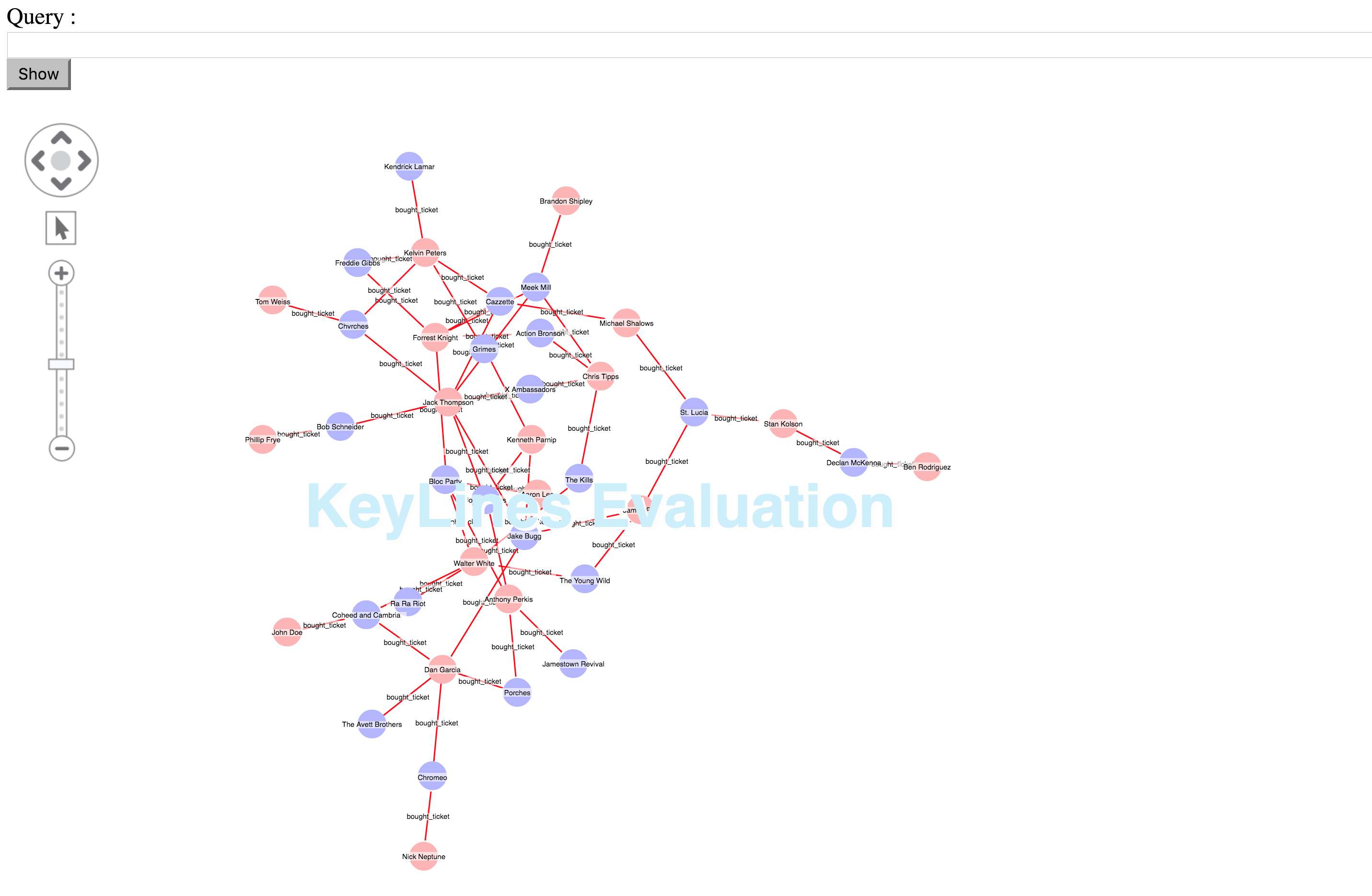
#Познавать образцы ## ключивые линии
http://localhost:8081/index.htmlShow