Важный
Ознакомьтесь с официальной документацией на GitHub, чтобы узнать больше о написании и форматировании синтаксиса. Кроме того, вы можете прочитать последние обновления и функции на Marckdown, посетив посты GitHub Changelog.
Markdown-это способ написания содержимого богатого текста (форматированный текст) с использованием синтаксиса форматирования простого текста. Это также инструмент, который преобразует форматирование простого текста в HTML.
Это руководство предоставит вам всеобъемлющее понимание ключевых команд в ароматизированной Markdown GitHub (GFM), это строгая суперсет Commonmark. Вы можете прочитать полную статью «Конечная шпаргалка на среду».
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
###### Heading 6< h1 >Heading 1</ h1 >
< h2 >Heading 2</ h2 >
< h3 >Heading 3</ h3 >
< h4 >Heading 4</ h4 >
< h5 >Heading 5</ h5 >
< h6 >Heading 6</ h6 >Heading 1
=
Heading 2
-The quick brown fox jumps over the lazy dog.Быстрая коричневая лиса прыгает через ленивую собаку.
Mac: Command+B.
Windows: Control+B.
** The quick brown fox jumps over the lazy dog. **
__ The quick brown fox jumps over the lazy dog. __
< strong >The quick brown fox jumps over the lazy dog.</ strong >Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
Mac: Command+i
Windows: Control+i
* The quick brown fox jumps over the lazy dog. *
_ The quick brown fox jumps over the lazy dog. _
< em >The quick brown fox jumps over the lazy dog.</ em >Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
** _ The quick brown fox jumps over the lazy dog. _ **
< strong >< em >The quick brown fox jumps over the lazy dog.</ em ></ strong >Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
Mac: Command+Shift+.
Windows: Control+Shift+.
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
>
> The quick brown fox jumps over the lazy dog.
< br >
> The quick brown fox jumps over the lazy dog.
> > The quick brown fox jumps over the lazy dog.
> > > The quick brown fox jumps over the lazy dog.
< br >
> ** The quick brown fox ** * jumps over the lazy dog. *Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
Быстрая коричневая лиса прыгает через ленивую собаку.
< samp >The quick brown fox jumps over the lazy dog.</ samp >Быстрая коричневая лиса прыгает через ленивую собаку.
< ins >The quick brown fox jumps over the lazy dog.</ ins >Быстрая коричневая лиса прыгает через ленивую собаку.
~~ The quick brown fox jumps over the lazy dog. ~~ Быстрая коричневая лиса прыгает через ленивую собаку.
< pre >
Lorem ipsum dolor sit amet, consectetur adipiscing elit. < strike >Sed do eiusmod tempor incididunt ut labore et dolore magna
aliqua.</ strike > Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. < strike >Excepteur sint
occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</ strike >
</ pre >Lorem Ipsum Dolor Sit Amet, Adipiscing Elit.SED DO EIUSMOD TEMPERNIDUNT UT LABORE ET DOLORE MAGNA аликва.Ut Enim ad minmin veniam, Quis nostrud, упражнение Ullamco labyis nisi ut aliquip ex eam commodo. DUIS AUTE IRURE DOLOR в Drreeshenderit в Valuptate Velit Esse Cillum Dolore Eu Fugiat Nulla Pariatur.Excepteur Sint Occaeecat cupidatat не профиль, Sunt в Culpa Qui officia deserunt mollit anim id est labormum.
< strike >
``` js
console . log ( ' Error ' );
```
</ strike >console . log ( 'Error' ) ;< table >< tr >< td >The quick brown fox jumps over the lazy dog.</ td ></ tr ></ table >| Быстрая коричневая лиса прыгает через ленивую собаку. |
log< sub >2</ sub >(x)
Subscript < sub >The quick brown fox jumps over the lazy dog.</ sub >log 2 (x)
Подписать быстро коричневую лису перепрыгивает через ленивую собаку.
2 < sup >53-1</ sup > and -2 < sup >53-1</ sup >
Superscript < sup >The quick brown fox jumps over the lazy dog.</ sup >2 53-1 и -2 53-1
Выполните быструю коричневую лису перепрыгивает через ленивую собаку.
Использование синтаксиса MathJax:
| Цвет название | Код | Пример |
|---|---|---|
| Абрикос | $color{Apricot}{The quick brown fox jumps over the lazy dog.}$ | |
| Аквамарин | $color{Aquamarine}{The quick brown fox jumps over the lazy dog.}$ | |
| Горько -сладкий | $color{Bittersweet}{The quick brown fox jumps over the lazy dog.}$ | |
| Черный | $color{Black}{The quick brown fox jumps over the lazy dog.}$ |
Полный стол
Быстрый
коричневая лиса
Прыгает
ленивая собака.
The quick
brown fox
jumps over
the lazy dog. Метод класса - это метод экземпляра объекта класса. Когда создается новый класс, объект Class типа инициализируется и назначен глобальной константе (в данном случае мобильный телефон).
Вы можете использовать команду + e на Mac или Control + E в Windows для вставки встроенного кода.
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
```
public static String monthNames[] = {"January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"};
``` public static String monthNames [] = { "January" , "February" , "March" , "April" , "May" , "June" , "July" , "August" , "September" , "October" , "November" , "December" }; ``` java
public static String monthNames[] = { " January " , " February " , " March " , " April " , " May " , " June " , " July " , " August " , " September " , " October " , " November " , " December " };
```Обратитесь к этому и этому документу GitHub, чтобы найти все действительные ключевые слова.
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f ``` diff
# # git diff a/test.txt b/test.txt
diff --git a/a/test.txt b/b/test.txt
index 309ee57..c995021 100644
--- a/a/test.txt
+++ b/b/test.txt
@@ -1,8 +1,6 @@
- The quick brown fox jumps over the lazy dog
+ The quick brown fox jumps over the lazy cat
a
- b
c
d
- e
f
``` - Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@ ``` diff
- Text in Red
+ Text in Green
! Text in Orange
# Text in Gray
@@ Text in Purple and bold @@
```< p align = " left " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " center " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< p align = " right " >
< img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />
</ p >< h3 align = " center " > My latest Medium posts </ h3 >< table >
< tr >
< td width = " 33% " " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
< td width = " 33% " >
The quick brown fox jumps over the lazy dog.
</ td >
</ tr >
</ table >| Быстрая коричневая лиса прыгает через ленивую собаку. | Быстрая коричневая лиса прыгает через ленивую собаку. | Быстрая коричневая лиса прыгает через ленивую собаку. |
| Default | Left align | Center align | Right align |
| - | :- | :-: | -: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| Default | Left align | Center align | Right align |
| ---------- | :--------- | :----------: | ----------: |
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
Default | Left align | Center align | Right align
---------- | :--------- | :----------: | ----------:
9999999999 | 9999999999 | 9999999999 | 9999999999
999999999 | 999999999 | 999999999 | 999999999
99999999 | 99999999 | 99999999 | 99999999
9999999 | 9999999 | 9999999 | 9999999| По умолчанию | Оставлено выравнивать | Центр выравнивается | Право выровняется |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| По умолчанию | Оставлено выравнивать | Центр выравнивается | Право выровняется |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
| По умолчанию | Оставлено выравнивать | Центр выравнивается | Право выровняется |
|---|---|---|---|
| 9999999999 | 9999999999 | 9999999999 | 9999999999 |
| 999999999 | 999999999 | 999999999 | 999999999 |
| 99999999 | 99999999 | 99999999 | 99999999 |
| 9999999 | 9999999 | 9999999 | 9999999 |
< table >
< tr >
< th >Heading 1</ th >
< th >Heading 2</ th >
</ tr >
< tr >
< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td >< td >
| A | B | C |
| -- | -- | -- |
| 1 | 2 | 3 |
</ td ></ tr > </ table >| Заголовок 1 | Заголовок 2 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
| A | B | C |
| --- | --- | --- |
| 1 | 2 | 3 < br /> 4 < br /> 5 || А | Беременный | В |
|---|---|---|
| 1 | 2 | 3 4 5 |
< table >
< tr >
< th >Before Hoisting</ th >
< th >After Hoisting</ th >
</ tr >
< tr >
< td >
< pre lang = " js " >
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
var fullName;
</ pre >
</ td >
< td >
< pre lang = " js " >
var fullName;
console.log(fullName); // undefined
fullName = "Dariana Trahan";
console.log(fullName); // Dariana Trahan
</ pre >
</ td >
</ tr >
</ table >| Перед подъемом | После подъема |
|---|---|
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan
var fullName ; | var fullName ;
console . log ( fullName ) ; // undefined
fullName = "Dariana Trahan" ;
console . log ( fullName ) ; // Dariana Trahan |
[ The-Ultimate-Markdown-Cheat-Sheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )Увлажняющий марка
[ The-Ultimate-Markdown-Cheat-Sheet ] [ reference text ]
[ The-Ultimate-Markdown-Cheat-Sheet ] [ 1 ]
[ Markdown-Cheat-Sheet ]
[ reference text ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ 1 ] : https://github.com/lifeparticle/Markdown-Cheatsheet
[ Markdown-Cheat-Sheet ] : https://github.com/lifeparticle/Markdown-CheatsheetУвлажняющий марка
Увлажняющий марка
Шаг-чаевые
Сноска. 1
Некоторые другие важные сноски. 2
Footnote. [ ^ 1 ]
Some other important footnote. [ ^ 2 ]
[ ^ 1 ] : This is footnote number one.
[ ^ 2 ] : Here is the second footnote.
[ Example of a relative link ] ( rl.md )Пример относительной ссылки
Visit https://github.com/Посетите https://github.com/
Email at [email protected]Электронная почта по адресу [email protected]

Вы можете использовать BinaryTree для создания таблиц разметки.
Вы можете использовать BinaryTree для создания таблиц разметки.
< https://github.com/ >https://github.com/
[ BinaryTree ] ( https://binarytree.dev/ )BinaryTree

Альтевой текст и заголовок необязательны.
![ alt text ] ( https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text ") ![ alt text ] [ image ]
[ image ] : https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=100&q=80 " Title text " < img src = " https://images.unsplash.com/photo-1415604934674-561df9abf539?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2772&q=80 " width = " 100 " height = " 100 " border = " 10 " />< img src = " https://media.giphy.com/media/qLHzYjlA2FW8g/giphy.gif " />< img src = " https://img.shields.io/badge/theultimatemarkdowncheatsheet-brightgreen.svg " />
[ ![ BinaryTree ] ( https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png )] ( https://binarytree.dev/ ) 
< a href = ' https://binarytree.dev/ ' target = ' _blank ' > < img src = ' https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png ' /> </ a > Элемент HTML <picture> , наряду с функцией Media prefers-color-scheme , позволяет динамически настраивать изображения в соответствии с предпочтениями цветовой схемы пользователя, предоставляя параметры как для световых, так и для темных режимов.
Например, приведенный ниже фрагмент кода демонстрирует, как отобразить логотип Binarytree Themed Themed Themed, когда устройство пользователя устанавливается в темный режим, и логотип Binarytree Themed Themed для настройки режима Light:
< picture >
< source media = " (prefers-color-scheme: dark) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_dark.png " >
< source media = " (prefers-color-scheme: light) " srcset = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " >
< img alt = " BinaryTree " src = " https://github.com/lifeparticle/lifeparticle/blob/master/gh_social_light.png " width = " 200 " >
</ picture >
[ ![ Badge ] [ Logo-dark ]] ( https://binarytree.dev#gh-dark-mode-only )
[ ![ Badge ] [ Logo-light ]] ( https://binarytree.dev#gh-light-mode-only )
[ Logo-dark ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only
[ Logo-light ] : https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only < a href = " https://github.com/anuraghazra/github-readme-stats#gh-light-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=graywhite&show_icons=true#gh-light-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a >
< a href = " https://github.com/anuraghazra/github-readme-stats#gh-dark-mode-only " >
< img src = " https://github-readme-stats.vercel.app/api?username=lifeparticle&theme=dark&show_icons=true#gh-dark-mode-only " width = " 350 " alt = " This image shows a summary of Mahbub Zaman's GitHub statistics. " />
</ a > ![ GitHub forks ] ( https://img.shields.io/github/forks/lifeparticle/Markdown-Cheatsheet?style=for-the-badge )Mac: Command+Shift+7
Windows: Control+Shift+7
1 . One
2 . Two
3 . Three 1 . First level
1 . Second level
- Third level
- Fourth level
2 . First level
1 . Second level
3 . First level
1 . Second levelMac: Command+Shift+8
Windows: Control+Shift+8
* 1
* 2
* 3
+ 1
+ 2
+ 3
- 1
- 2
- 3 - First level
- Second level
- Third level
- Fourth level
- First level
- Second level
- First level
- Second level< ul >
< li >First item</ li >
< li >Second item</ li >
< li >Third item</ li >
< li >Fourth item</ li >
</ ul > - [x] Fix Bug 223
- [ ] Add Feature 33
- [ ] Add unit tests< kbd >cmd + shift + p</ kbd >cmd + shift + p
< kbd > < br > cmd + shift + p < br > </ kbd >
cmd + shift + p
< kbd > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) </ kbd >Шахтановая таблица
[ < kbd >Markdown-Cheatsheet</ kbd > ] ( https://github.com/lifeparticle/Markdown-Cheatsheet )Шахтановая таблица
Шахтановая таблица
< kbd > < br > [ Markdown-Cheatsheet ] ( https://github.com/lifeparticle/Markdown-Cheatsheet ) ↗️ < br > </ kbd >< details >
< summary >Markdown</ summary >
- < kbd > [ Markdown Editor ] ( https://binarytree.dev/me ) </ kbd >
- < kbd > [ Table Of Content ] ( https://binarytree.dev/toc ) </ kbd >
- < kbd > [ Markdown Table Generator ] ( https://binarytree.dev/md_table_generator ) </ kbd >
</ details > ---
***
___ ``` mermaid
pie
"Movies" : 80
"TV shows" : 20
``` пирог
«Фильмы»: 80
«Телевизионные шоу»: 20
Важный
Ознакомьтесь с официальной документацией на GitHub, чтобы узнать больше о написании и форматировании синтаксиса MathJax.
This is an inline math expression $x = {-b pm sqrt{b^2-4ac} over 2a}$ Это встроенное математическое выражение
$$
x = {-b pm sqrt{b^2-4ac} over 2a}
$$ > [ !NOTE ]
> Essential details that users should not overlook, even when browsing quickly.
< br >
> [ !TIP ]
> Additional advice to aid users in achieving better outcomes.
< br >
> [ !IMPORTANT ]
> Vital information required for users to attain success.
< br >
> [ !WARNING ]
> Urgent content that requires immediate user focus due to possible risks.
< br >
> [ !CAUTION ]
> Possible negative outcomes resulting from an action. Примечание
Основные детали, которые пользователи не должны упускать из виду, даже при быстрой просмотре.
Кончик
Дополнительный совет, чтобы помочь пользователям в достижении лучших результатов.
Важный
Жизненная информация, необходимая для пользователей, чтобы добиться успеха.
Предупреждение
Срочный контент, который требует немедленного ориентирования пользователя из -за возможных рисков.
Осторожность
Возможные негативные результаты в результате действия.
В выпусках:
@ lifeparticleПример, показанный в выпуске
В файле Markdown:
https://github.com/lifeparticlehttps://github.com/lifeparticle
В выпусках:
# 1
# 10Пример, показанный в выпуске
В файле Markdown:
https://github.com/lifeparticle/Markdown-Cheatsheet/issues/1
https://github.com/lifeparticle/Markdown-Cheatsheet/pull/10#1
#10
В выпусках:
` #ffffff `
` #000000 `Пример, показанный в выпуске

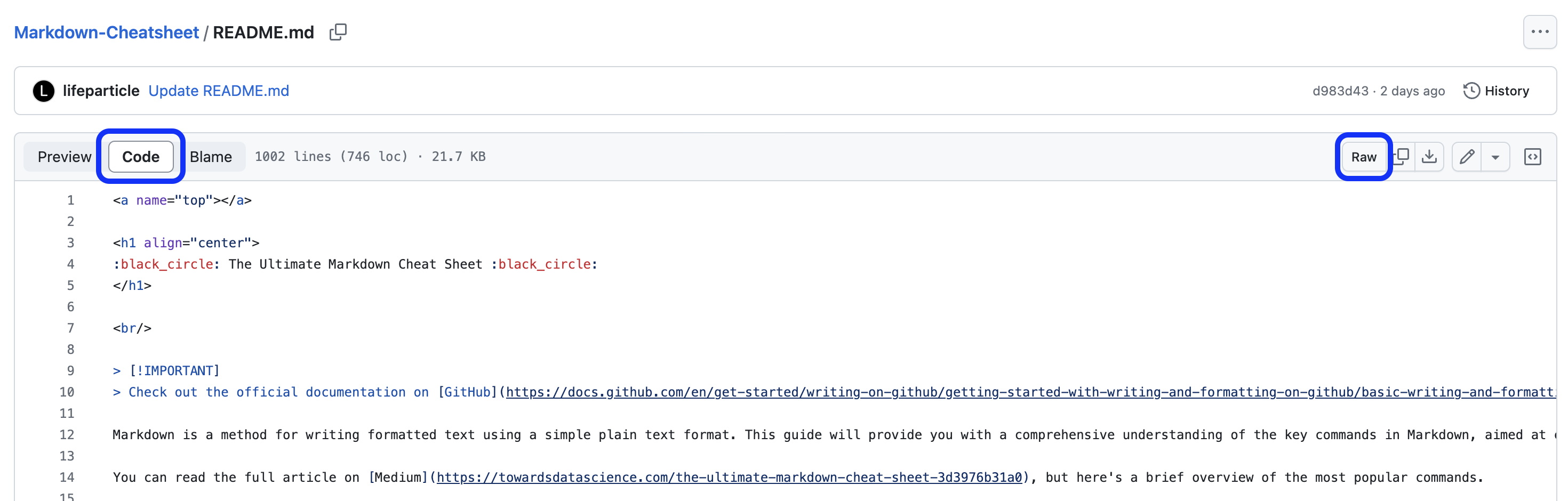
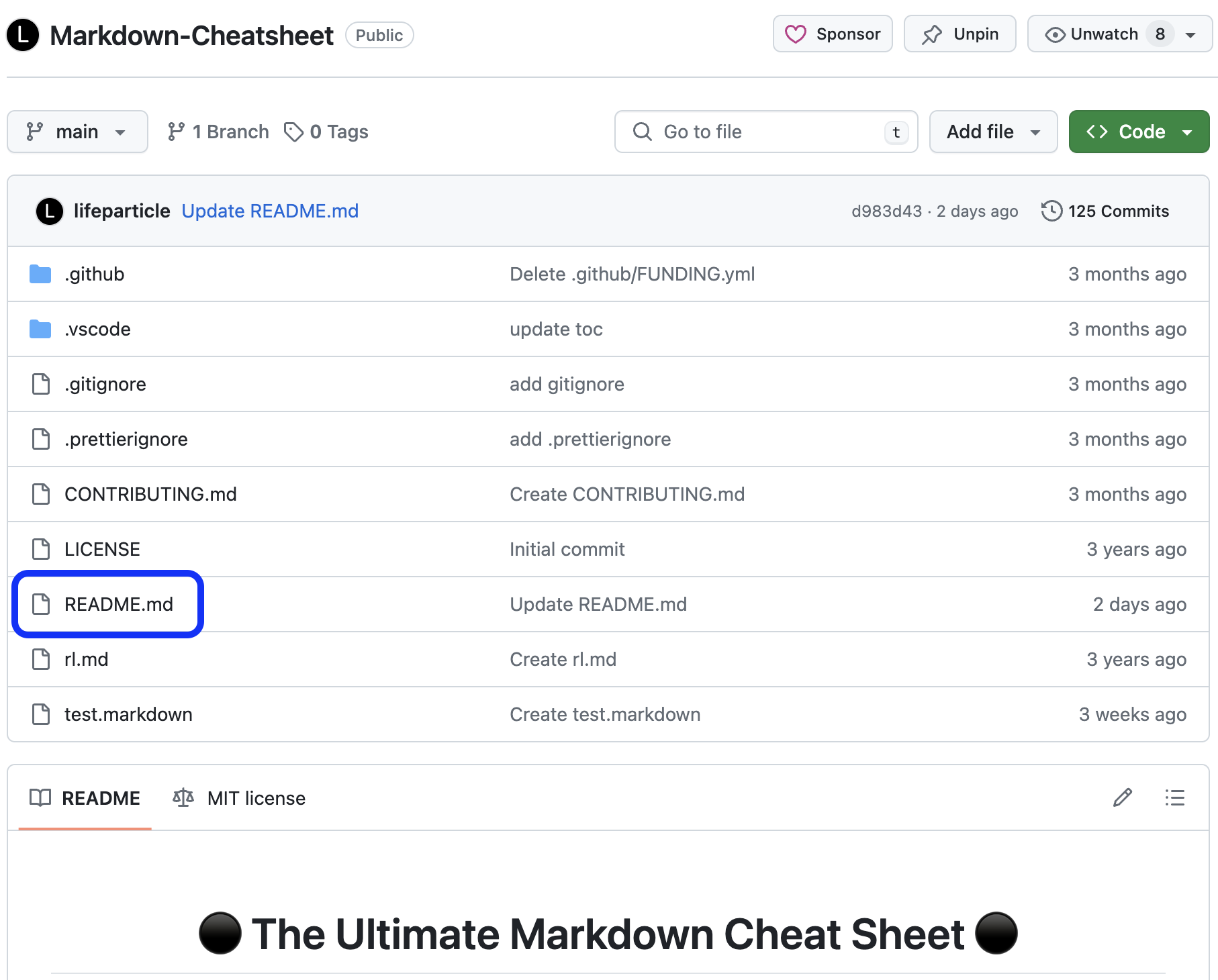
Нажмите либо код (вверху справа), либо RAW (вверху слева), чтобы увидеть код разметки.

Примечание
Убедитесь, что вы нажали на файл Markdown, чтобы увидеть вышеуказанное представление.

В выпуске и вытащите заголовки запросов.
Проблема TEST
` TEST ` ISSUE

Метки, на которые ссылаются URL -адреса, теперь автоматически отображаются.
документация
https://github.com/lifeparticle/Markdown-Cheatsheet/labels/documentation <!--
Lorem ipsum dolor sit amet
--> * Asterisk
Backslash
` Backtick
{} Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
() Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore`() Скобки
[] Квадратные кронштейны _ подчеркивают
* Asterisk
\ Backslash
` Backtick
{ } Curly braces
. Dot
! Exclamation mark
# Hash symbol
- Hyphen symbol
( ) Parentheses
+ Plus symbol
[ ] Square brackets
_ Underscore* Asterisk Backslash `Backtick {} Curly Brace. Дот! Восклицательный восклицательный знак # hash symbol - yephen symbol () скобки + плюс символ [] квадратные кронштейны _ подчеркивают
:octocat:Полный список наценки emoji Github Markdown
Вы можете использовать <br> , чтобы вставить один разрыв линии. Обязательно используйте пространство EM Полем Например:
< table >< tr >< td > < br > The quick brown fox jumps over the lazy dog. < br > </ td ></ tr ></ table >Быстрая коричневая лиса прыгает через ленивую собаку. |
Или
< table >< tr >< td > < br >< br >< br > The quick brown fox jumps over the lazy dog. < br >< br >< br > </ td ></ tr ></ table >Быстрая коричневая лиса прыгает через ленивую собаку. |
Сначала поместите следующий код в начале вашего файла Markdown
< a name = " top " ></ a >Затем используйте один из следующих кодов в месте, где вы хотите вернуться вверх.
Вернуться к вершине
⬆
[ Back to top ] ( #top )
[ : arrow_up : ] ( #top )Bitbucket поддержал Markdown для Readmes. Также создайте содержание.
Azure DevOps поддержал Markdown для проекта Wiki.
Вы можете написать JSX в своем документе Markdown с помощью MDX.
Этот Readme был оптимизирован для доступности на основе блога GitHub «советы по обеспечению доступности страницы профиля на GitHub».
Это сноска номер один. ↩
Вот вторая сноска. ↩