Beak.js содержит все, что вам нужно для создания пользовательских помощников по AI для вашего приложения React.
Ключевые функции:

Во -первых, добавьте beak.js в свой проект:
npm install @beakjs/react --save
# or with yarn
yarn add @beakjs/react Затем оберните свое приложение в компонент Beak и добавьте окно помощника:
import { Beak } from "@beakjs/react" ;
const App = ( ) => (
< Beak
__unsafeOpenAIApiKey__ = "sk-..."
instructions = "Assistant is running in a web app and helps the user with XYZ."
>
< MyApp / >
< AssistantWindow / >
< / Beak >
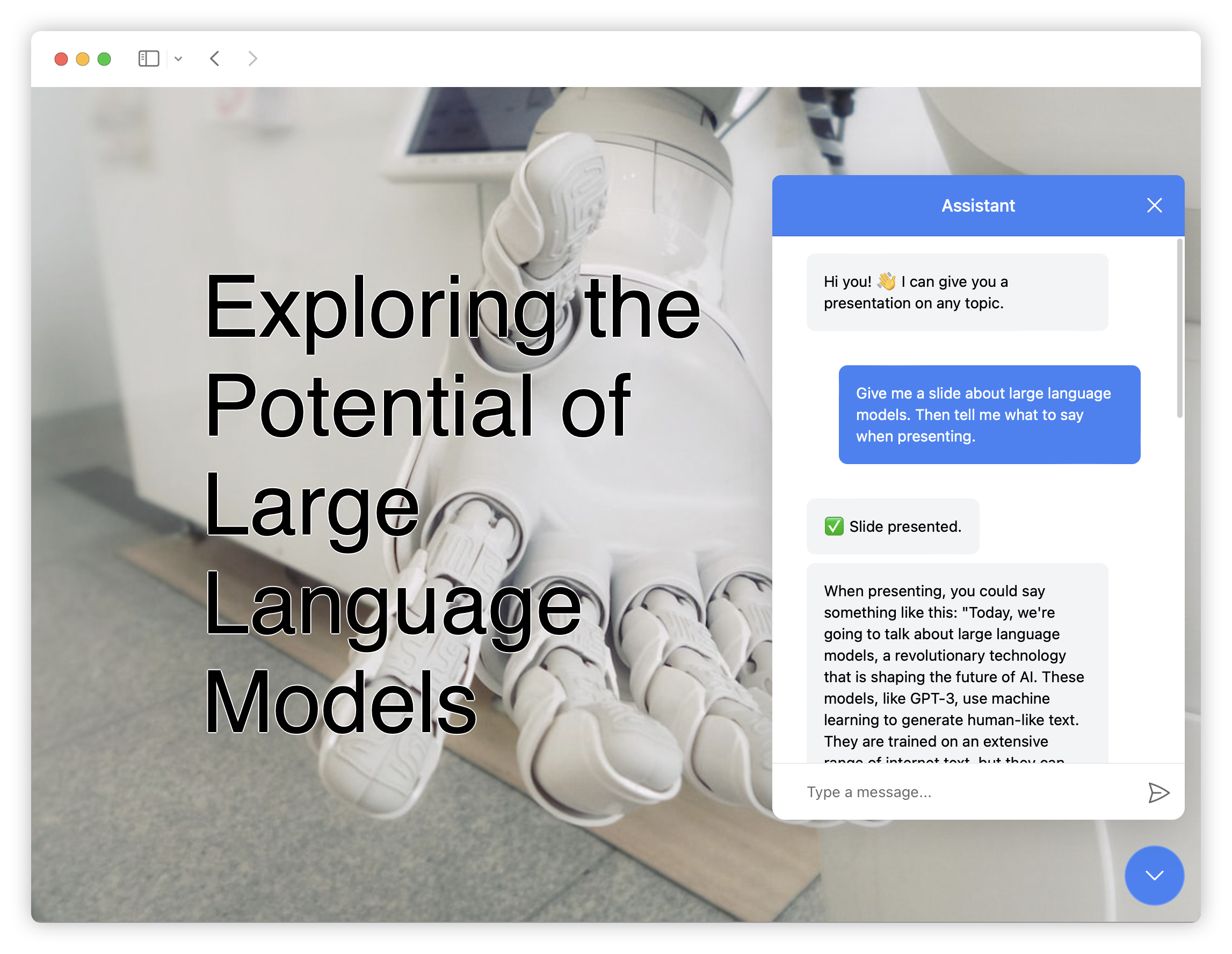
) ;Теперь у вас есть окно чата в правом нижнем углу вашего сайта. Попробуйте!
Примечание. Не выставляйте свой ключ API в общедоступных приложениях - это только для разработки. См. Развертывание для получения информации о том, как безопасно развернуть ваше приложение без ущерба для вашего ключа API.
Вы можете позволить помощнику выполнять задачи в вашем приложении, настроив функции с помощью useBeakFunction :
import { useBeakFunction } from "@beakjs/react" ;
const MyApp = ( ) => {
const [ message , setMessage ] = useState ( "Hello World!" ) ;
useBeakFunction ( {
name : "updateMessage" ,
description : "This function updates the app's display message." ,
parameters : {
message : {
description : "A short message to display on screen." ,
} ,
} ,
handler : ( { message } ) => {
setMessage ( message ) ;
return `Updated the message to: " ${ message } "` ;
} ,
} ) ;
return < div > { message } < / div > ;
} ;Обратите внимание, что функции становятся доступными для помощника, как только его соответствующий компонент будет установлен. Это мощная концепция, гарантирующая, что помощник сможет вызывать функции, относящиеся к текущему контексту вашего приложения.
Вы можете легко сообщить помощнику, что в настоящее время на экране, используя useBeakInfo :
import { useBeakInfo } from "@beakjs/react" ;
const MyApp = ( ) => {
const [ message , setMessage ] = useState ( "Hello World!" ) ;
useBeakInfo ( "current message" , message ) ;
// ...
} ; Используя useBeakFunction вместе с useBeakInfo , ваш помощник может видеть, что происходит на экране, и принять меры в вашем приложении в зависимости от текущего контекста.
Чтобы сохранить ваш ключ API в безопасности, мы используем обработчик на стороне сервера, который пересылает запросы вашего помощника в OpenAI. Кроме того, этот обработчик может быть использован для добавления аутентификации и ограничения скорости для вашего помощника.
В настоящее время поддерживаются следующие рамки:
Узнайте больше о безопасном развертывании, нажав на ссылки выше.
Чтобы запустить демонстрацию, создайте проект и запустите демонстрационное приложение:
git clone [email protected]:mme/beakjs.git && cd beakjs
yarn && yarn build
cd demo/frontend/presentation
echo " VITE_OPENAI_API_KEY=sk-your-openai-key " > .env
yarn && yarn devЗатем перейдите по адресу http: // localhost: 5173/чтобы увидеть демонстрацию.
Не стесняйтесь представлять проблемы и запросы на улучшение.
Грань
Copyright (C) 2023, Маркус Экер