В React условный рендеринг относится к рендерингу при заданных условиях. Если условия не выполняются, рендеринг выполняться не будет, то есть содержимое интерфейса будет отображать разное содержимое в зависимости от различных ситуаций или решать, следует ли отображать определенную часть; содержания. Метод условного рендеринга React: 1. Оператор условного суждения, подходящий для ситуаций с большим количеством логики. 2. Тернарный оператор, подходящий для ситуаций с относительно простой логикой. 3. Оператор AND «&&», подходящий для рендеринга определенного элемента, если условие истинно; Компонент, если условие не выполнено, ничего не будет отрисовано.

Операционная среда этого руководства: система Windows7, версия React18, компьютер Dell G3.
Условный рендеринг, как следует из названия, означает «рендеринг при определенных условиях» и «не рендеринг при других условиях» — типичный сценарий if-else.
В некоторых случаях содержимое интерфейса будет отображать разное содержимое в зависимости от разных ситуаций или решать, отображать ли определенную часть содержимого:
В vue мы будем управлять этим с помощью инструкций: таких как v-if, v-show, в React все условные суждения соответствуют обычному коду JavaScript;Каковы распространенные методы условного рендеринга?
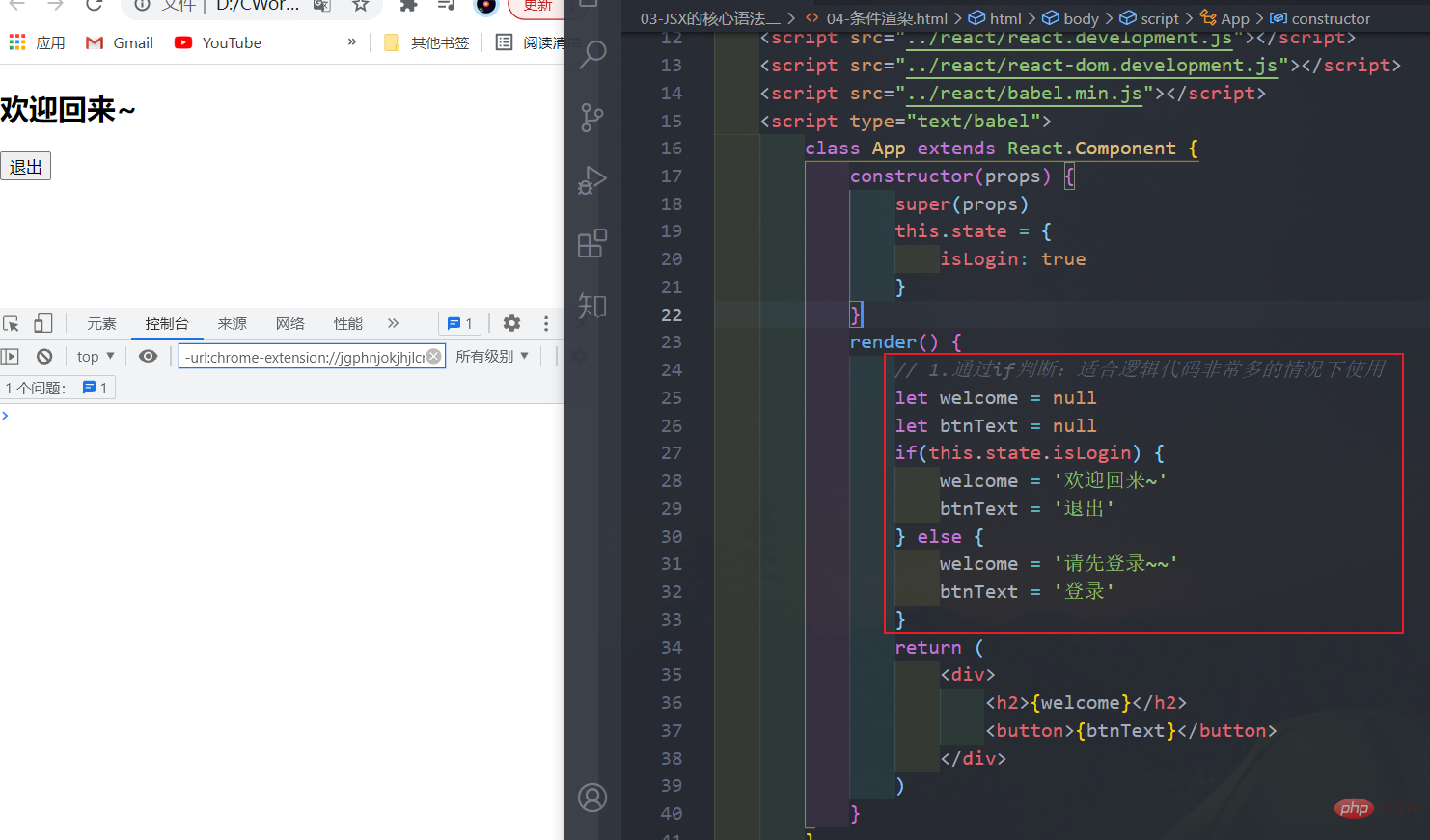
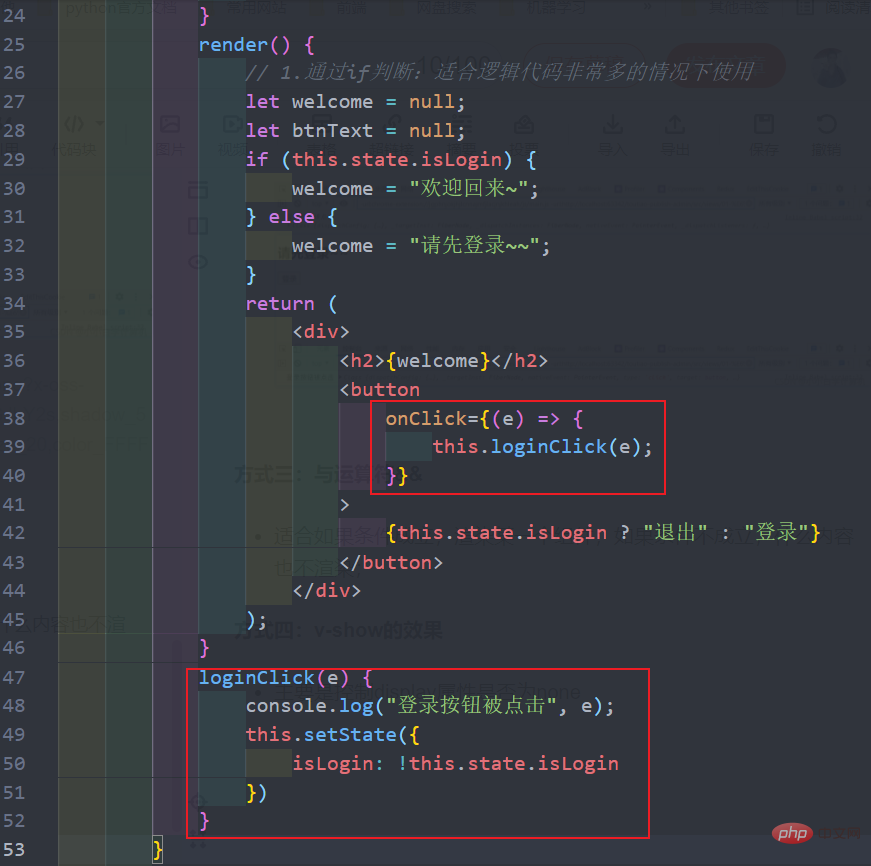
Метод 1: Условное суждение
Подходит для ситуаций с большей логикой

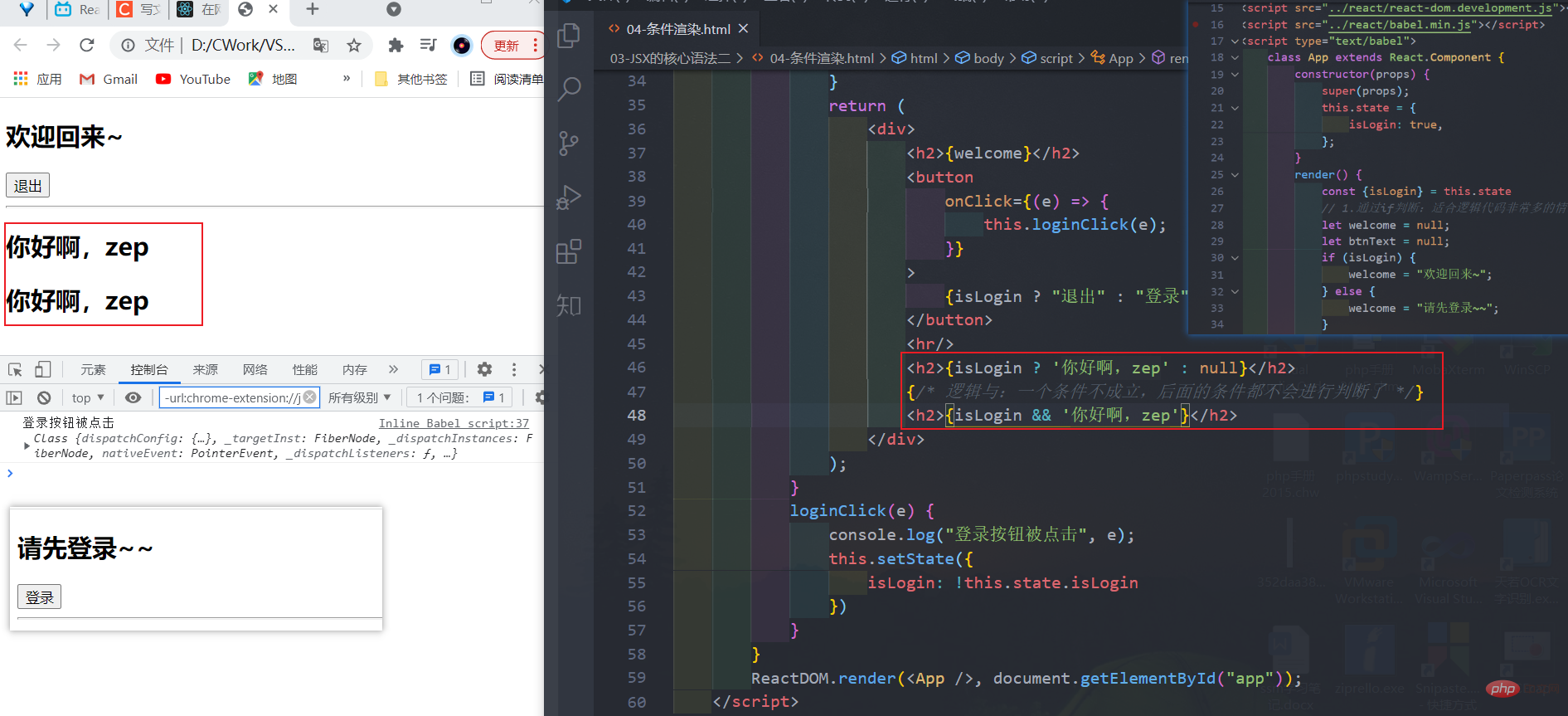
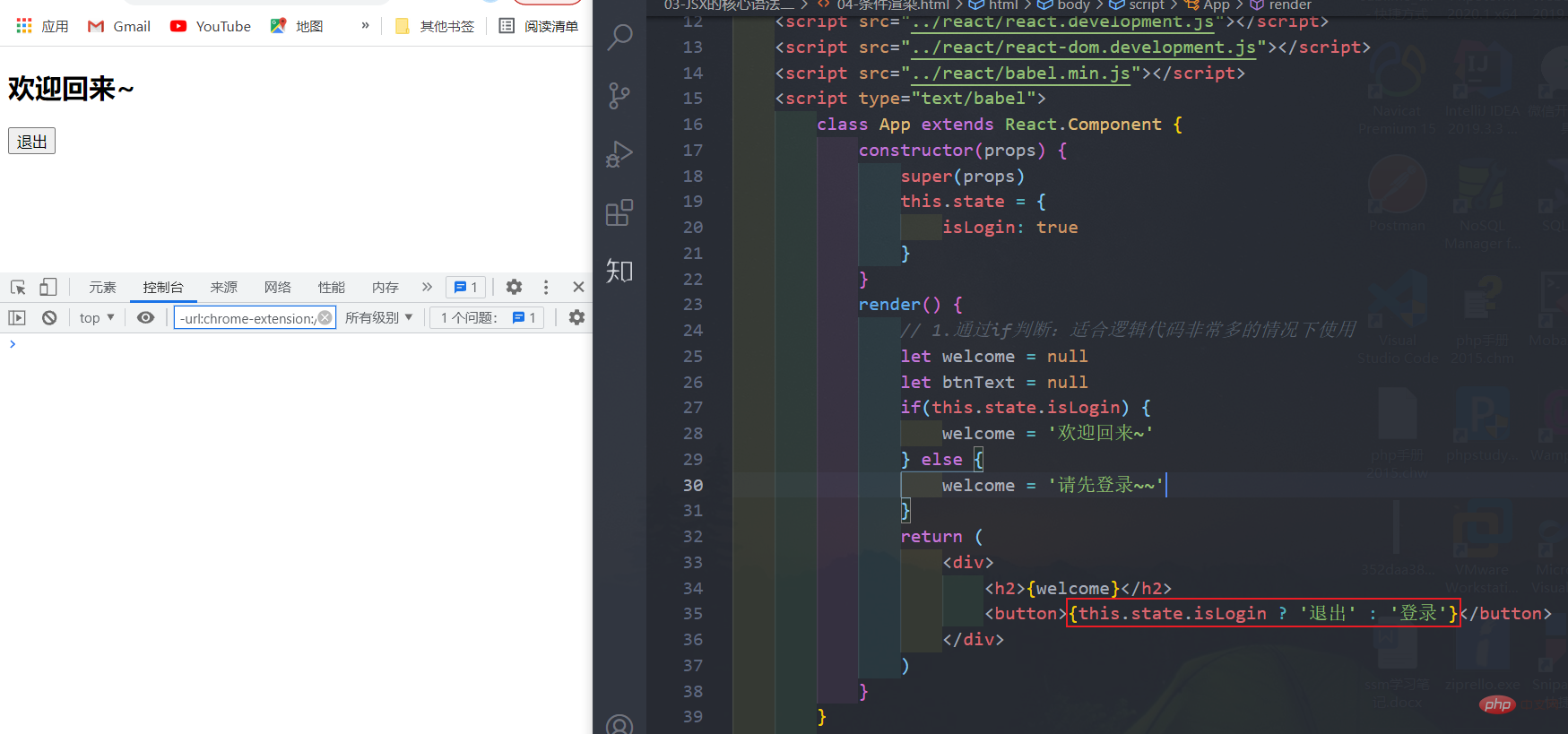
Метод 2: Тернарный оператор
Подходит для относительно простой логики



Способ 3: оператор AND &&
Подходит для рендеринга определенного компонента, если условие истинно, если условие неверно, ничего не рендерится;