Gulp — это инструмент для создания кода на основе потоков в процессе внешней разработки. Это автоматический инструмент выполнения задач на основе Nodejs. Он может не только оптимизировать ресурсы веб-сайта, но также автоматически выполнять тестирование, проверку, слияние, сжатие и форматирование. внешнего кода, автоматически обновлять браузер, создавать файлы развертывания и отслеживать файлы, чтобы повторить указанные шаги после изменений. Используя его, мы можем не только с удовольствием писать код, но и значительно повысить эффективность нашей работы.

Операционная среда этого руководства: система Windows 7, nodejs версии 16, компьютер DELL G3.
1. Что такое глоток?
Gulp — это инструмент для создания кода на основе потоков в процессе внешней разработки. Это инструмент для создания автоматизированных проектов. Он может не только оптимизировать ресурсы веб-сайта, но также автоматически выполнять многие повторяющиеся задачи в процессе разработки с использованием правильных вариантов. инструменты, использующие его, не только позволяют с удовольствием писать код, но и значительно повышают эффективность нашей работы.
Gulp — это автоматический исполнитель задач на основе Nodejs. Он может автоматически выполнять тестирование, проверку, слияние, сжатие, форматирование внешнего кода, автоматическое обновление браузера, создание файлов развертывания и мониторинг файлов для повторения указанных шагов после изменений.
2. Что такое поток?
Течь, течь, сравнивать файлы с реками, затем одна река вытекает, а другая втекает. Вот как gulp работает с файловыми потоками. Выходные данные одной операции используются в качестве входных данных для другой операции, вот так.

Эта операция чем-то похожа на цепную операцию jQuery: $("").html("gg").css({}).parent().find("a").......; При использовании потоков , gulp удаляет промежуточные файлы и записывает на диск только окончательный результат, ускоряя весь процесс.
3. Установка gulp
Gulp основан на среде узла. Сначала убедитесь, что узел установлен.

После установки узла также автоматически устанавливается npm [(менеджер пакетов узла) менеджер пакетов nodejs, используемый для управления плагинами узла (включая установку, удаление, управление зависимостями и т. д.)].

Поскольку подключаемый модуль установки npm загружается с стороннего сервера, на него сильно влияет сеть и могут возникнуть сбои, поэтому для установки подключаемого модуля узла лучше всего использовать cnpm, предоставленный Taobao.
Установите cnpm: http://npm.taobao.org/

После установки проверьте версию cnpm, чтобы убедиться, что установка прошла успешно.

Далее вы можете установить gulp. Сначала установите gulp глобально: cnpm install -g gulp.
Затем перейдите в демо-версию рабочего стола/bbs2.0/src, войдите в среду bash и используйте cnpm install gulp, чтобы установить gulp в текущий каталог.

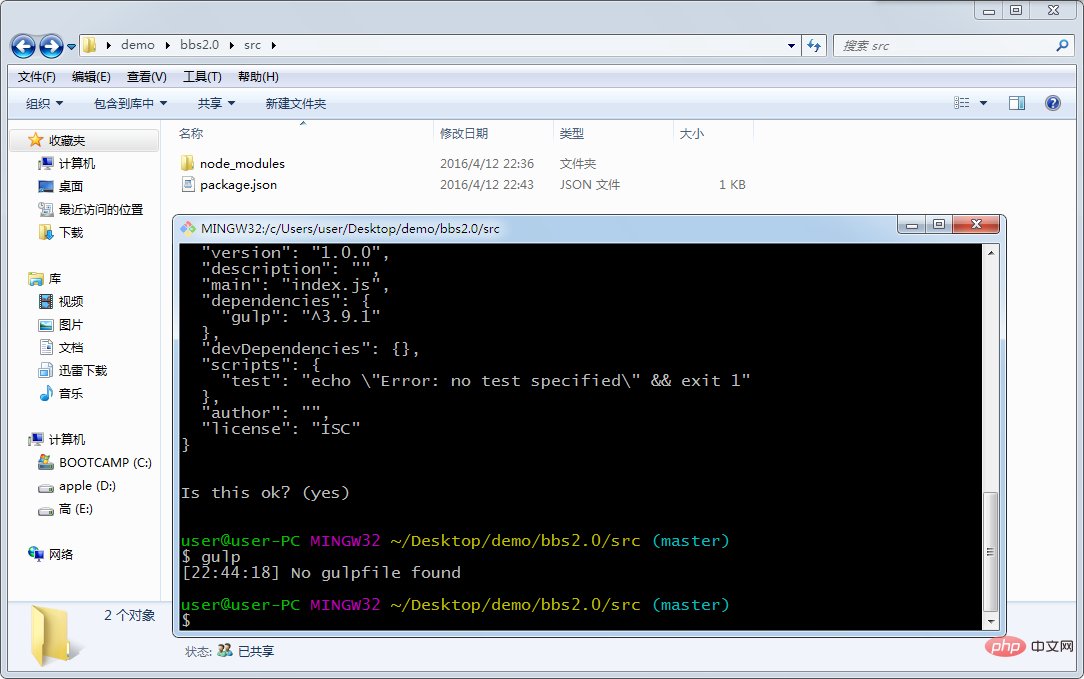
После успешной установки появится папка node_modules, а затем создайте package.json через cnpm init (файл конфигурации проекта узла: поскольку пакет подключаемого модуля узла относительно большой, управление версиями не включено. Запишите информацию о конфигурации в пакет. .json и добавьте его в систему управления версиями, и другие разработчики смогут загрузить его соответственно)

Введите весь путь, и файл package.json будет создан в текущей папке. В это время, если вы попытаетесь использовать gulp для запуска gulp, вы обнаружите, что будет сообщено об ошибке.

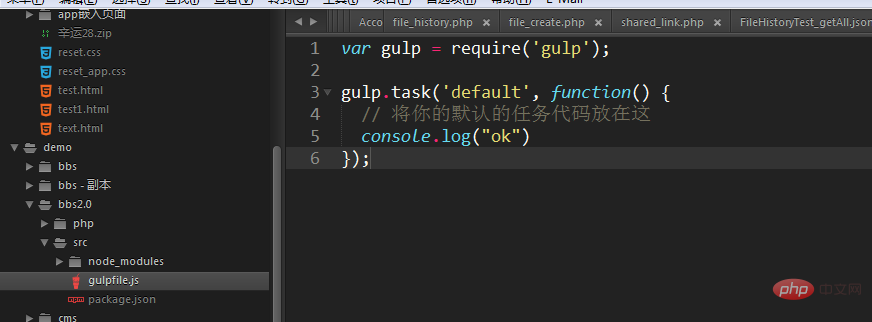
Согласно сообщению об ошибке, нам нужно создать файл gulpfile.js.

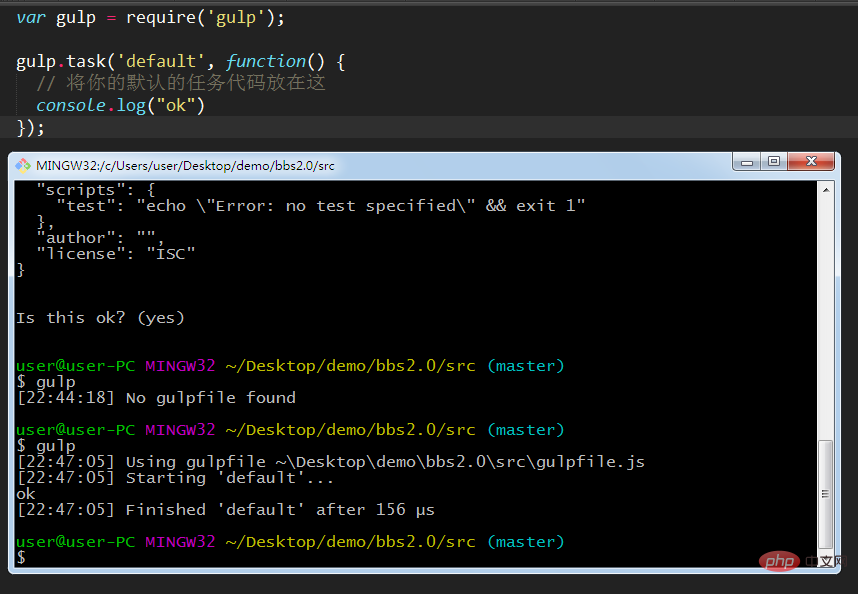
Затем запустите gulp

Вы обнаружите, что нужное нам «ok» напечатано, и gulp здесь может нормально работать.
4. Использование часто используемых плагинов в gulp
1) Сжать объединенные файлы
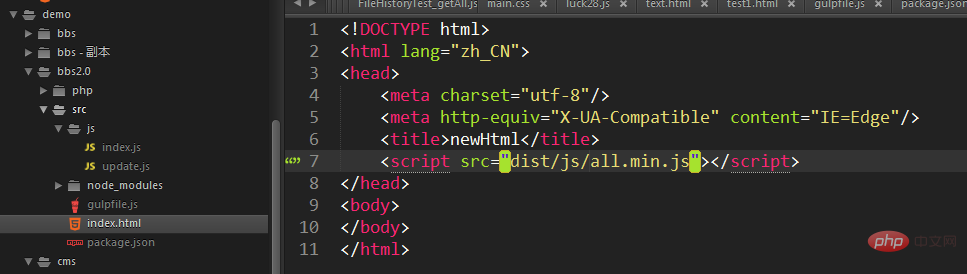
Создайте новый файл index.html.

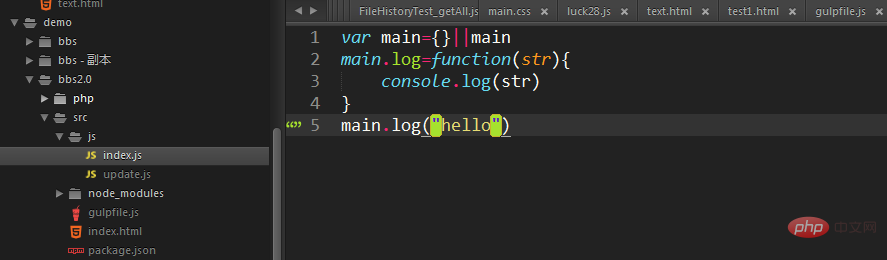
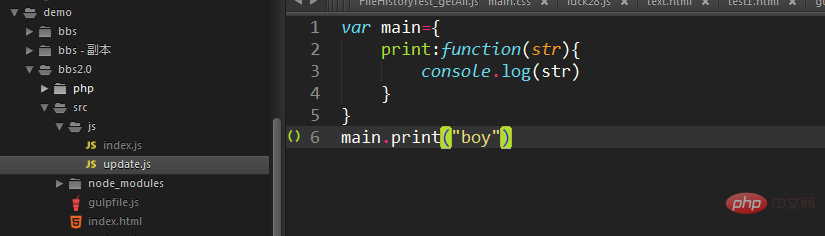
Создайте два новых файла js в каталоге js.


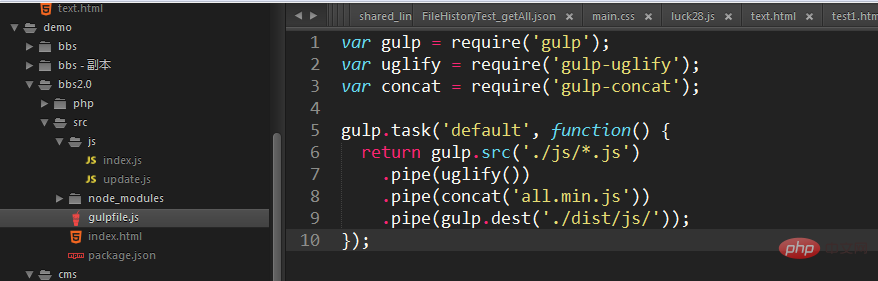
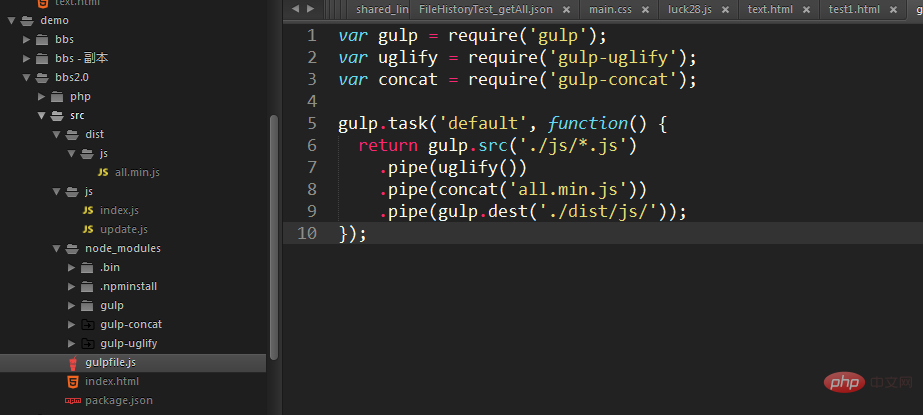
Отредактируйте файл gulpfile. следующее:

Поскольку мы используем два плагина, gulp-uglify и gulp-concat, мы должны сначала установить эти два плагина в текущий каталог.

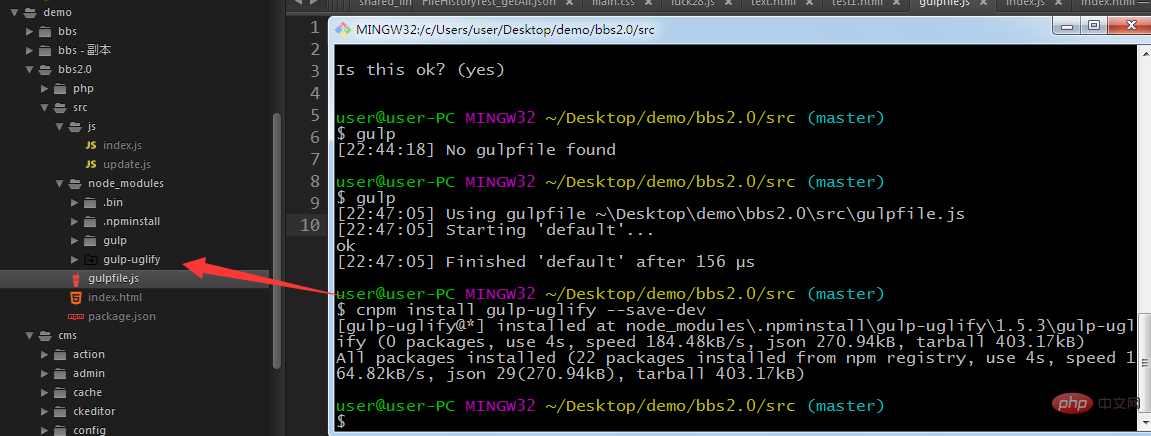
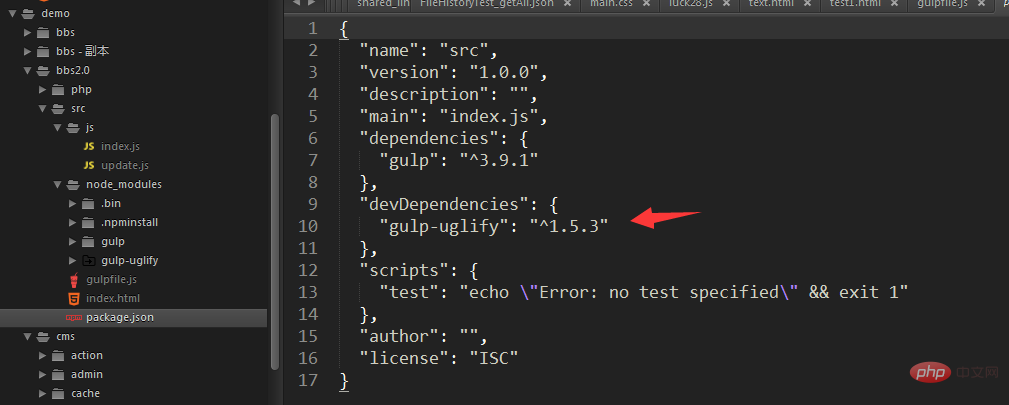
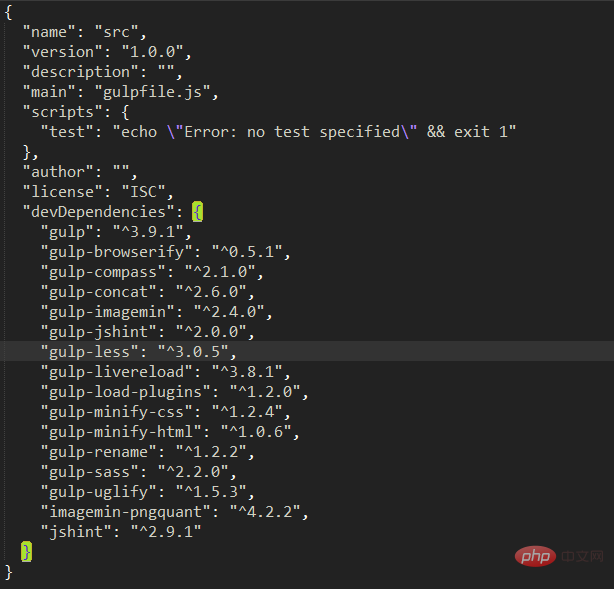
При установке плагина используйте --save-dev, чтобы добавить его в package.json. Мы можем проверить, успешно ли файл записан в package.json.

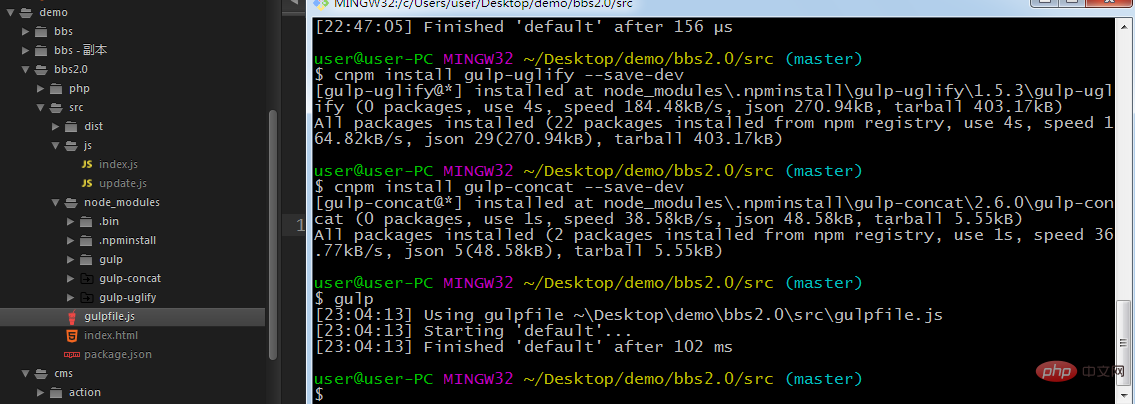
ОК, да, тогда продолжаем установку gulp-concat в каталог. После завершения установки нажимаем node_modules и обнаруживаем, что плагин успешно установлен. Теперь запустим gulp.

Хорошо, если об ошибке не сообщается, это означает, что операция прошла успешно. Затем проверьте файл и обнаружите, что в src есть файлы all.min.js, которые мы хотим сжать и объединить.

2) глоток-дерзость
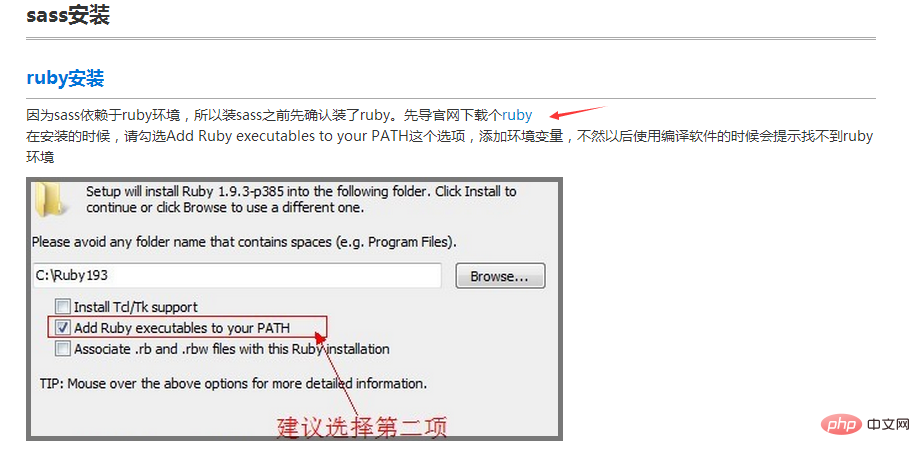
Чтобы установить sass, вы должны сначала установить Ruby и войти в руководство по sass.

Нажмите «Установить», и вам будут предоставлены инструкции по установке Sass и Ruby.

После успешной установки Ruby проверьте версию Ruby.

После успеха установите Sass через драгоценный камень.

Если вам нужно использовать компас (отношения между компасом и sass эквивалентны jQuery и js), кстати, установите компас.

Здесь необходимо отметить, что существует проблема с источником драгоценного камня, что приведет к сбою установки: будет сообщено об ошибке: SSL_connect return=1 errno=0 state=SSLv3 прочитать сертификат сервера B: проверка сертификата не удалась . Вы можете изменить источник драгоценного камня на https://ruby.taobao.org/. Если он по-прежнему не работает, измените его на http://gems.ruby-china.org/. Если он не работает, значит, это так. проблема с характером.
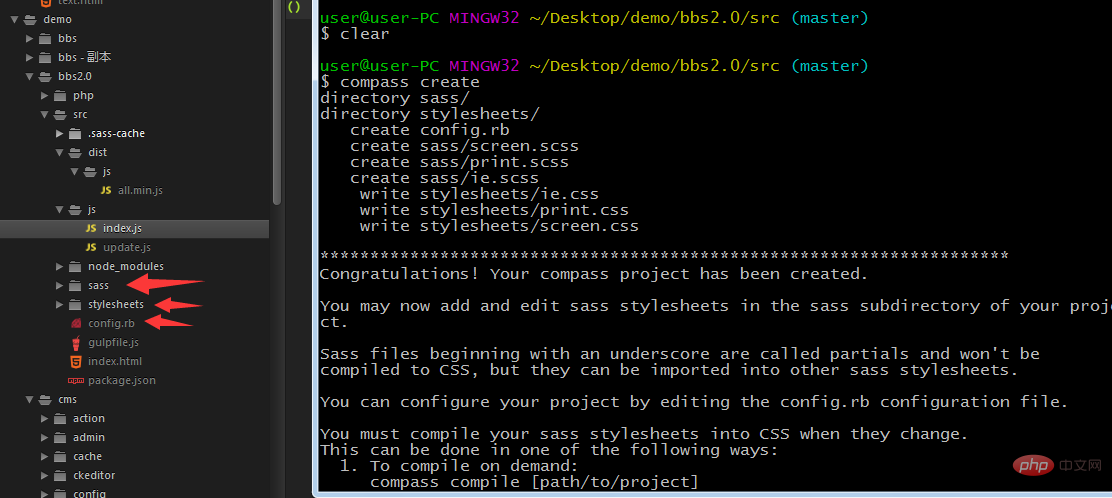
Затем используйте Compass Create для создания проекта SASS.

После успешного создания будут автоматически сгенерированы три файла: sass, таблицы стилей и config.rb.
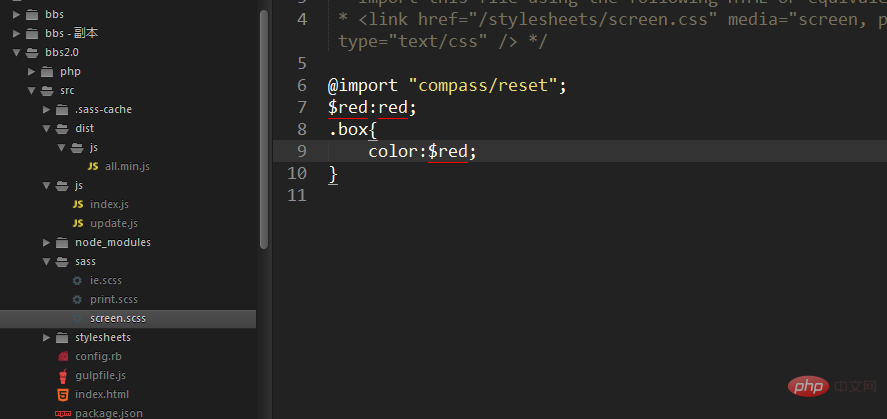
Откройте любой файл в Sass и отредактируйте его.

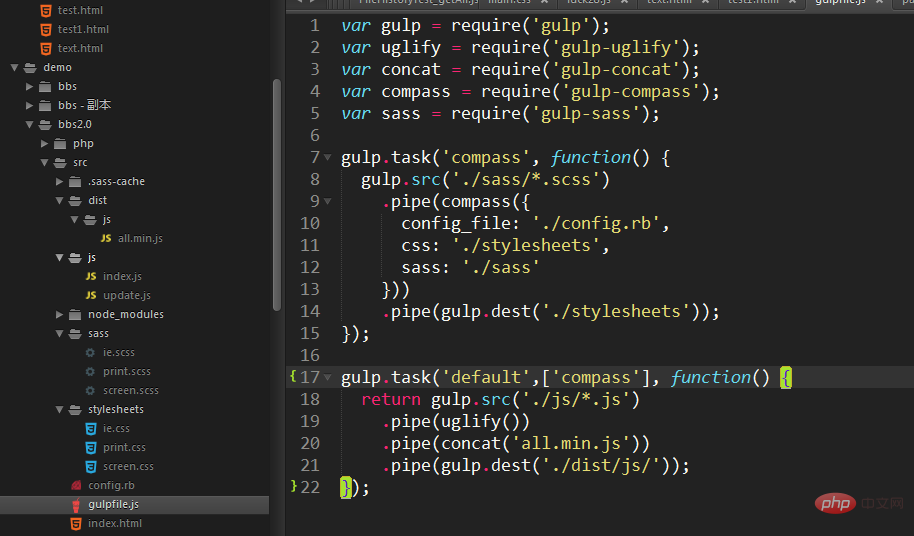
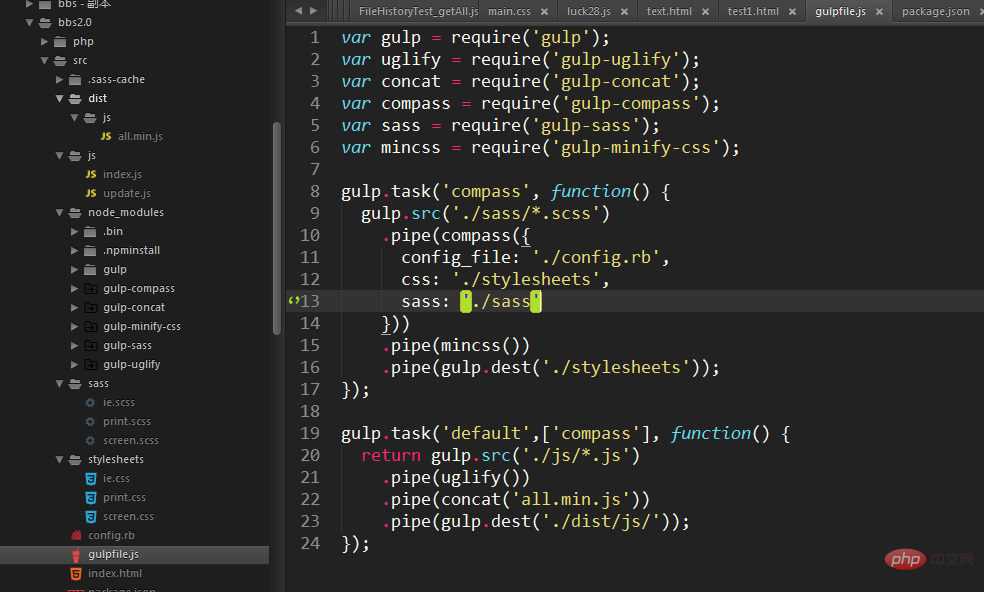
Затем отредактируйте gulpfile

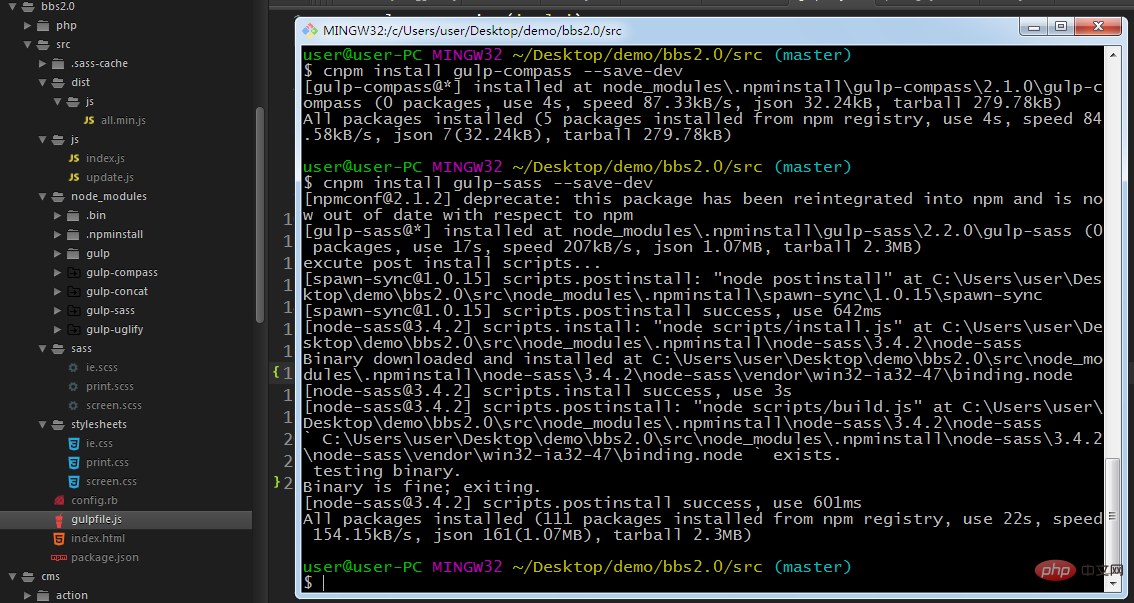
Затем установите gulp-sass и gulp-compass в текущий каталог.

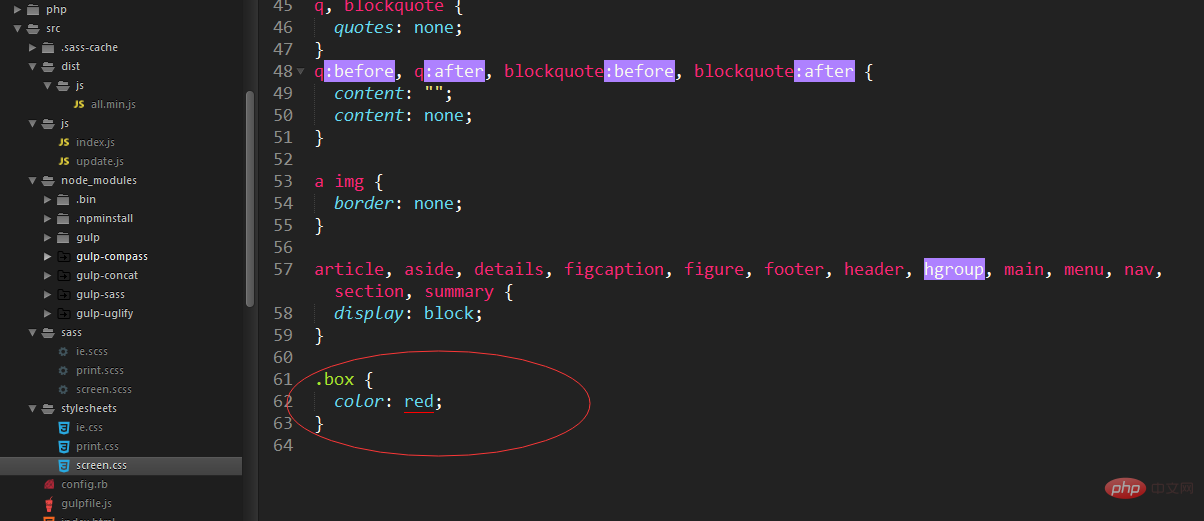
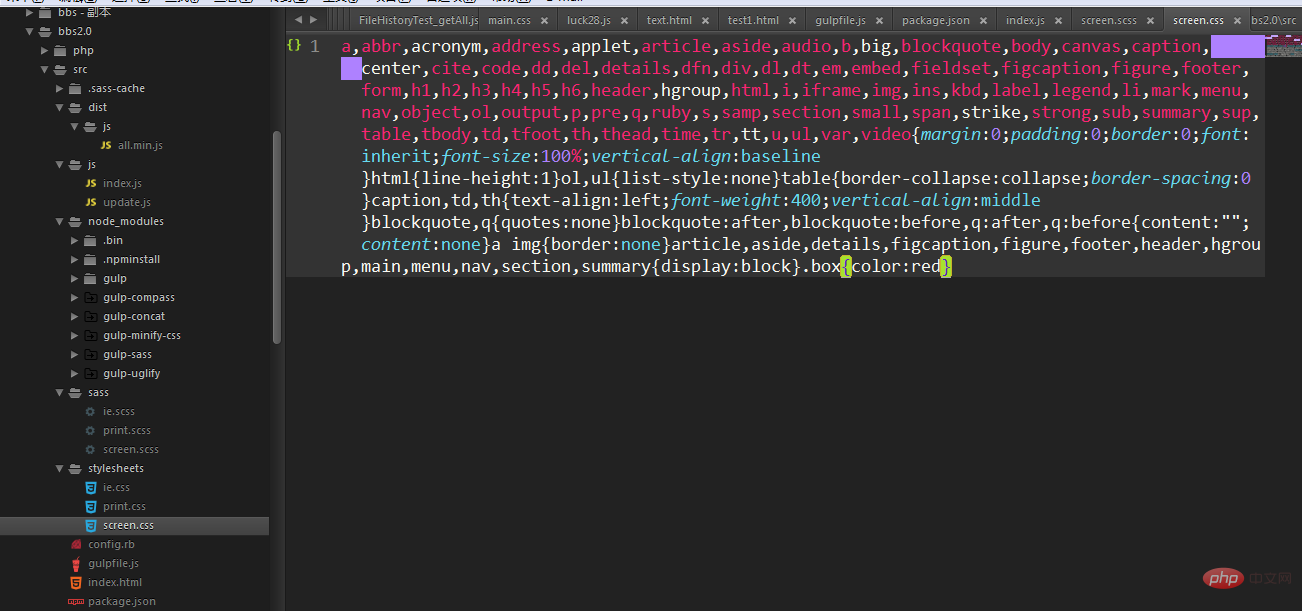
После запуска gulp проверьте соответствующие файлы в таблицах стилей.

Хорошо, Sass успешно скомпилирован в CSS.
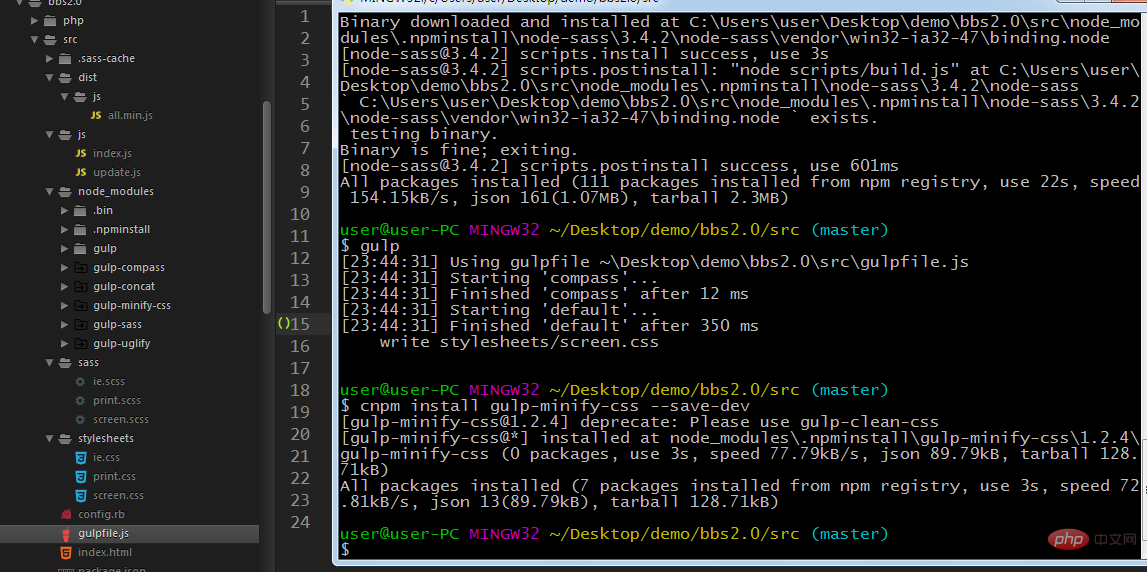
3) Сжать CSS через gulp-minify-css


После запуска gulp

4) Используйте gulp-load-plugins, чтобы помочь нам загружать плагины.
Плагин gulp-load-plugins может автоматически загружать плагины gulp в файл package.json.

Нам нужно только require('gulp-load-plugins')(); в gulpfile.

Просто используйте плагин.** ниже (несколько слов названы в верблюжьем регистре)

5) gulp-imagemin и imagemin-pngquant сжимают изображения
6) gulp-livereload для автоматического обновления веб-страниц.
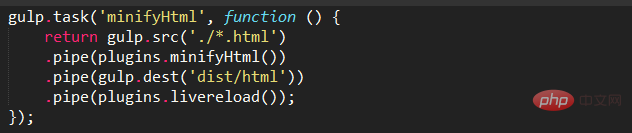
Сначала установите gulp-livereload: cnpm install gulp gulp-livereload, здесь столбцы сжаты HTML и скомпилированы и сжаты sass.
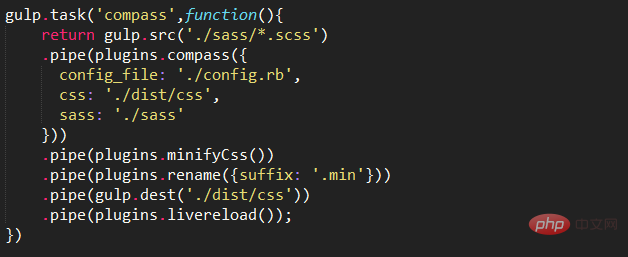
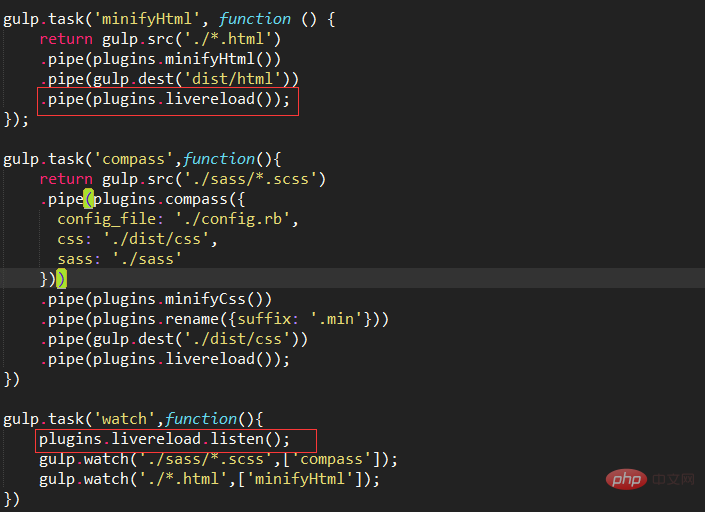
Затем в gulpfile

Чтобы успешно добиться отсутствия обновления
1. Вам также нужна поддержка плагина Chrome LiveReload, так что идите через стену.
2. Откройте веб-страницу в среде сервера.