Шаги определения: 1. Используйте Children() для получения всех прямых элементов подмножества указанного элемента. Синтаксис «указанный элемент object.children();» вернет объект jquery, содержащий элементы подмножества; 2. Используйте атрибут length для подсчета jquery; объекты. Количество элементов в подмножестве, синтаксис: «jquery object.length»; 3. Используйте оператор «>=", чтобы определить, больше или равно 1 количество элементов в подмножестве, синтаксис: «количество элементов >= 1», если оно больше или равно. Если 1, то подэлементы есть, в противном случае подэлементы отсутствуют.

Операционная среда этого руководства: система Windows7, версия jquery3.6.0, компьютер Dell G3.
метод jquery, чтобы определить, имеет ли элемент дочерние элементы
В jquery вы можете использовать метод Children() и атрибут длины, чтобы определить, есть ли у элемента дочерние элементы.
Этапы реализации:
Шаг 1. Используйте Children(), чтобы получить все элементы прямого подмножества указанного элемента.
Укажите элемент object.children();вернет объект jquery, содержащий элементы подмножества
Шаг 2. Используйте атрибут длины для подсчета количества элементов подмножества в объекте jquery.
объект jquery.длинаШаг 3. Используйте оператор «>=", чтобы определить, больше или равно количество элементов подмножества 1.
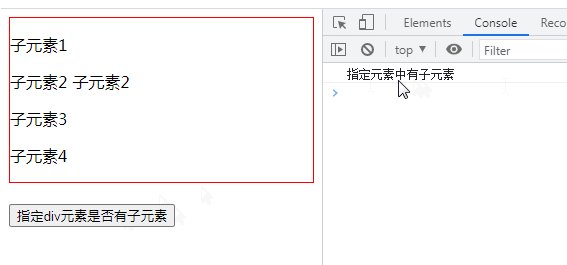
Количество элементов подмножества >= 1Если значение больше или равно 1, в указанном элементе есть дочерние элементы.
Если меньше 1, в указанном элементе есть дочерние элементы.
Код реализации:
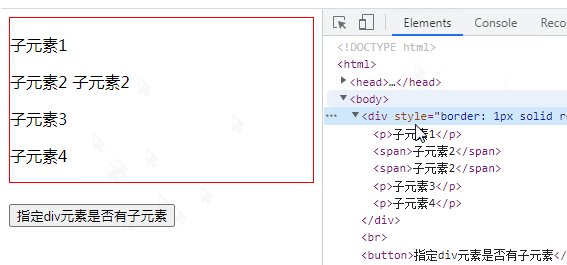
<!DOCTYPE html><html><head><meta charset="utf-8"><script src="js/jquery-3.6.0.min.js"></script><script type="text/ javascript">$(document).ready(function() {$("button").click(function() {$len=$("div").children().length;if ($len>=1 ) {console.log("В указанном элементе есть дочерние элементы");} else {console.log("В указанном элементе нет дочерних элементов");}});});</script>< /head><body ><div style="border: 1px сплошной красный;"><p>Дочерний элемент 1</p><span>Дочерний элемент 2</span><span>Дочерний элемент 2</span>< p>Дочерний элемент 3 </p><p>Дочерний элемент 4</p></div><br><button>Укажите, есть ли у элемента div дочерние элементы</button></body></html>
[Рекомендуемое обучение: видеоуроки по jQuery, видеоролики о веб-интерфейсе]
Выше приведено подробное описание того, как jquery определяет, имеет ли элемент дочерние элементы. Для получения дополнительной информации обратите внимание на другие соответствующие статьи на этом сайте!