
В этой статье упоминается и цитируется «Sharp JQuery», чтобы дать подробное объяснение jQuery-Ajax и его основных методов.
a Не требует каких-либо плагинов браузера <br/> Не требует каких-либо плагинов браузера и может поддерживаться большинством браузеров. Пользователям необходимо только разрешить использование JavaScript. браузер Просто выполните.
б. Отличный пользовательский опыт.
Самым большим преимуществом является то, что данные можно обновлять без обновления всей страницы, что позволяет веб-приложению быстро реагировать на действия пользователя.
в. Повышение производительности веб-программ <br/>По сравнению с традиционным режимом, самое большое отличие в производительности режима Ajax заключается в способе передачи данных. В традиционном режиме передача данных осуществляется через форму (от), и данные. То, что получается, - это получить содержимое всей страницы путем полного обновления веб-страницы. Режим Ajax передает только те данные, которые необходимо отправить на сервер через объект XMLHttpRequest, то есть они отправляются по запросу. .
d. Снизить нагрузку на серверы и широкополосную связь.
Принцип работы Ajax эквивалентен добавлению промежуточного уровня между пользователем и сервером, который асинхронизирует операции пользователя и ответы сервера. Он создает механизм Ajax на клиенте и передает часть работы, выполняемой сервером, традиционным способом. client , что облегчает обработку клиентских ресурсов и снижает нагрузку на серверы и широкополосную связь.
a. Недостаточная поддержка браузером объекта XMLHttpRequest.
Один из недостатков Ajax в первую очередь связан с браузером. Только IE5.0 и более поздние версии поддерживают объект XMLHttpRequest (большинство клиентов на этом этапе — IE6 или выше) поддерживают XMLHttpRequest позже. обычно в различных браузерах программистам приходится тратить много усилий на кодирование, чтобы учесть различия между браузерами, чтобы приложения Aajx могли быть лучше совместимы с различными браузерами.
б. Уничтожить обычные функции кнопок «Вперед» и «Назад» браузера. <br/>В Ajax функции кнопок «Вперед» и «Назад» будут недействительны. Хотя определенные методы (добавление точек привязки) можно использовать, чтобы пользователи могли использовать кнопку «Вперед». и кнопки «Назад». Но по сравнению с традиционным методом это гораздо сложнее. Пользователи часто сталкиваются с такой ситуацией. Когда они нажимают кнопку для запуска взаимодействия Ajax, они чувствуют, что не хотят этого делать. а затем привычно нажали кнопку «Назад», произошел самый нежелательный результат. Браузер вернулся на предыдущую страницу, и контент, полученный посредством Ajax-взаимодействия, полностью исчез.
c. Недостаточная поддержка поисковых систем . Обычно поисковые системы используют сканеры для поиска и систематизации миллиардов массивов данных в Интернете. Однако сканеры пока не могут понять эти странные коды JavaScript, и поэтому изменения в содержимом страниц, вызванные Ajax, приводят к появлению сайтов. использование Ajax в невыгодном положении по сравнению с традиционными сайтами в сетевом продвижении.
d. Отсутствие инструментов разработки и отладки.
JavaScript — важная часть Ajax. В настоящее время из-за отсутствия хороших инструментов разработки и отладки JavaScript многие веб-разработчики боятся JavaScript. Это еще больше усложняет написание кода Ajax. Многие веб-разработчики теперь к нему привыкли. Она боится использовать визуальные инструменты и писать код самостоятельно, что в определенной степени повлияло на применение Ajax всеми.
Метод AppServ Ajax должен взаимодействовать с веб-сервером, поэтому для него требуется среда AppServe — набор инструментов для установки среды.
Адрес загрузки: https://www.appserv.org/en/download/Installation
: непрерывно нажимайте кнопку «Далее» на одном компьютере и вводите общую информацию, такую как адрес веб-сайта, адрес электронной почты, пароль и т. д. Порт по умолчанию — 80.
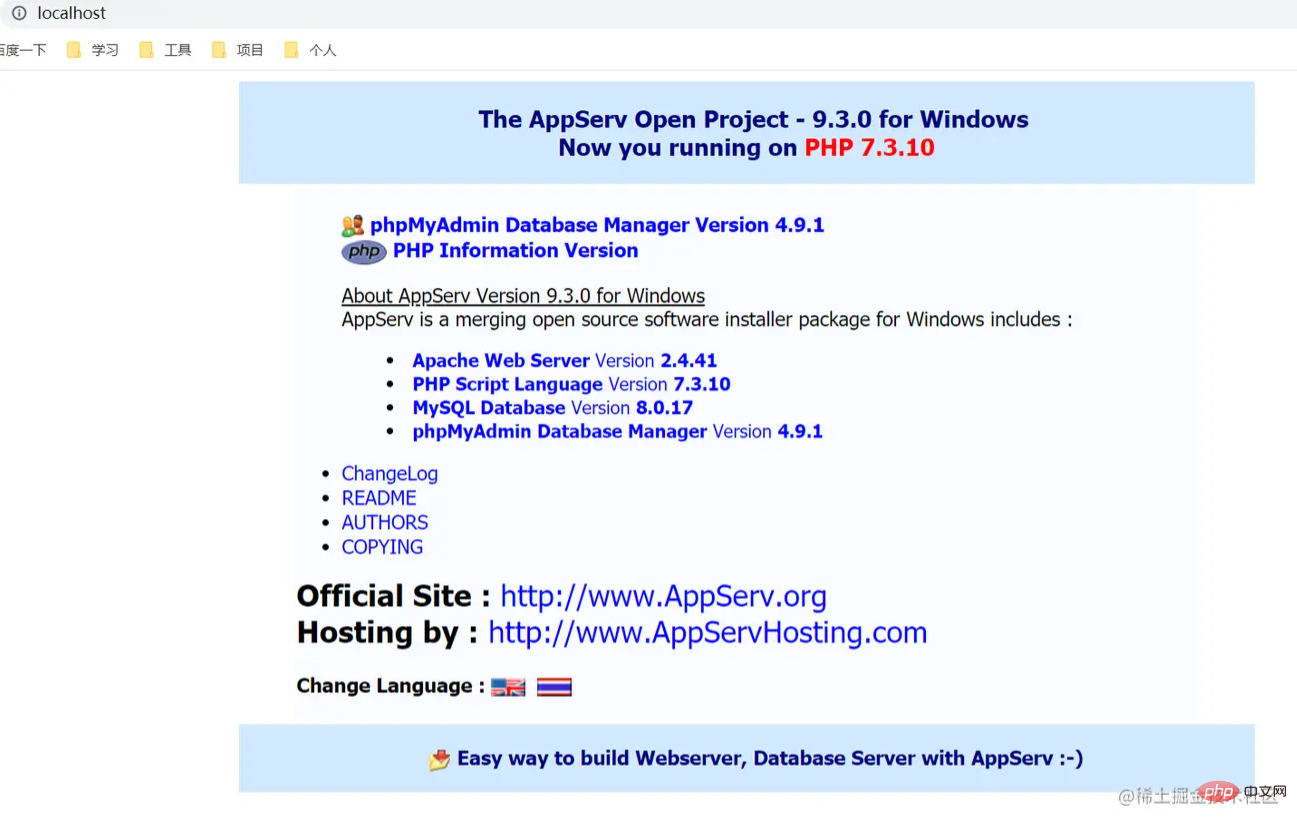
Введите «http://localhost:80» в браузере, и появится следующий интерфейс, указывающий, что установка прошла успешно.

Использование: Скопируйте написанную программу в установленную папку AppServwww, а затем введите «http://loaclhost:80/имя файла программы» в адресной строке, чтобы получить к ней доступ.
Библиотека jQuery имеет полный набор Ajax-совместимых функций. Функции и методы внутри позволяют нам загружать данные с сервера без обновления браузера.
https://www.w3school.com.cn/jquery/jquery_ref_ajax.asp

На картинке выше,
$.getJSON().
ранее была опубликована статья «Подробное объяснение метода jquery ajax-ajax()».
Для получения подробной информации нажмите: https://juejin.cn/post/7019188063704350756
отличается от других методов Метод, самый простой и наиболее часто используемый, может загружать удаленный HTML-код и вставлять его в DOM.
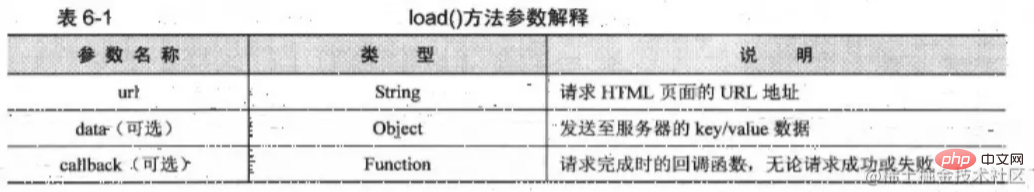
Параметры
загрузкиструктуры
(url, [данные], [обратный вызов])

Приложение
1) Загрузка HTML-документов
Сначала создайте HTML-файл (test.html), который загружается методом load() и добавляется на страницу. HTML-код выглядит следующим образом:
<!DOCTYPE html>. <html> <голова> <мета-кодировка="utf-8"> <title>Тест</title> </голова> <тело> <дел> <p>привет, мир!</p> <ул> <li>С</li> <li>С#</li> <li>С++</li> <li>Ява</li> <li>.Net</li> <li>JSP</li> <li>ASP</li> <li>PHP</li> <li>Питон</li> <li>ios</li> <li>Андроид</li> <li>Яваскрипт</li> <li>CSS</li> <li>HTML</li> <li>XML</li> <li>ВУЭ</li> <li>Реагировать</li> <li>Угловой</li> <li>SQL</li> </ul> </div> </тело> </html>
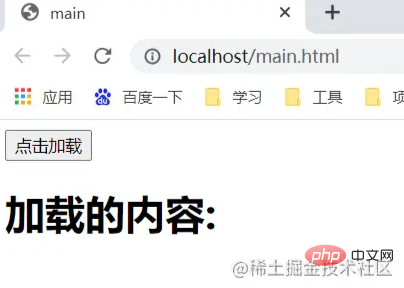
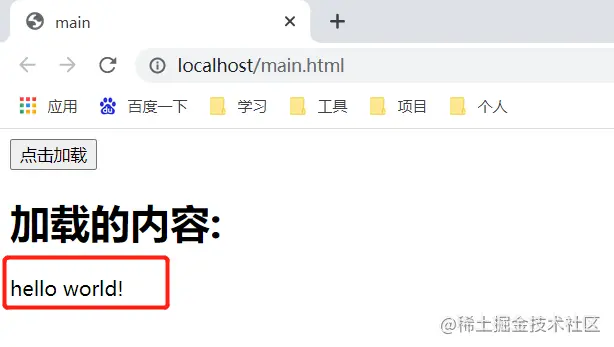
Затем создайте новую пустую страницу (main.html), включая кнопку, которая запускает событие Ajax, и идентификатор «content»,
используемый для отображения добавленного HTML-содержимого (test.html). Код выглядит следующим образом:<!DOCTYPE html> <html> <голова> <мета-кодировка="utf-8"> <script src="jquery/jquery-2.1.1.js"></script> <title>основной</title> </голова> <тело> <!-- метод load() --> <button id="btn1">Нажмите, чтобы загрузить</button> <h1>Загруженный контент:</h1> <div id="content1"></div> </тело> </html>
Далее напишите код jQuery. После загрузки DOM вызовите метод загрузки, нажав кнопку, чтобы загрузить содержимое в test.html в элемент с идентификатором «content». Код выглядит следующим образом:
<script type="text/javascript">
$(функция(){
// метод load(url) $("#btn1").click(function(){
$("#content1").load("test.html")//Загрузить содержимое test.html на текущую страницу при нажатии })
})
</script> Перед загрузкой текущих результатов
:

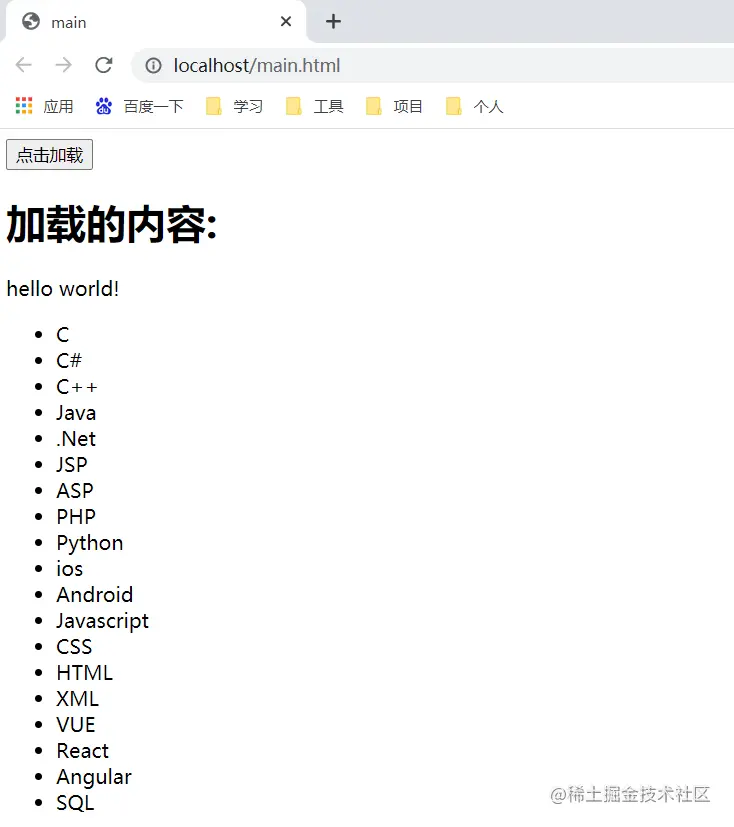
После загрузки:

2) Фильтрация загруженных HTML-документов.
В приведенном выше примере все содержимое test.html загружается в элемент с идентификатором «content» в main.html. Если вы хотите загрузить только определенный контент, вы можете использовать load(url). селектор) для достижения.
Примечание. Между URL-адресом и селектором есть пробел.
Например, чтобы загрузить только содержимое тега p в test.html, используйте следующий код:
<script type="text/javascript">
$(функция(){
// фильтр load(url, selector) $("#btn1").click(function(){
$("#content1").load("test.html p")
})
})
</script> Результаты запуска

3) Режим передачи
Режим передачи метода load() задается автоматически на основе данных параметра. Если параметры не передаются, используется метод GET, в противном случае он автоматически преобразуется в метод POST.
// метод load(url,fn), без передачи параметров, метод GET $("#btn1").click(function(){
$("#content1").load("test.html", function(){
// код
})
})
// метод load(url,fn), есть параметры для передачи, метод POST $("#btn1").click(function(){
$("#content1").load("test.html", {name: "peiqi", возраст: "18"}, function(){
// код
})
}) 4) Параметры обратного вызова
Для операций, которые необходимо продолжить после завершения загрузки, метод load() предоставляет функцию обратного вызова (обратный вызов). Эта функция имеет 3 параметра, представляющие «возвращаемый запрос контент» и «статус запроса». object", код выглядит следующим образом:
$("#content1").load("test.html p", function(responseText, textStates, XMLHttpRequest) {
//responseText: содержимое, возвращаемое запросом //textStates: статус запроса: ошибка успеха, тайм-аут notmodified 4 типа //XMLHttpRequest: объект XMLHttpRequest}); Примечание. В методе load() независимо от того, успешен ли запрос Ajax, как Пока запрос завершен (завершен), будет запущена функция обратного вызова (обратный вызов).
load() обычно получают файлы статических данных с веб-сервера. Если вам нужно передать некоторые параметры на страницу на сервере, вы можете использовать .
(или метод $.ajax()).
Уведомление:
являются глобальными функциями в jQuery.
1) Метод $.get()
Метод $.get() использует метод GET для выполнения асинхронных запросов.
Структура
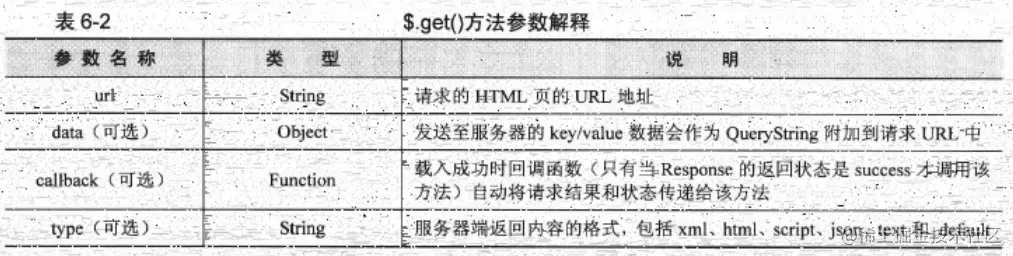
$.get(url, [данные], [обратный вызов], [тип])
параметры

приложение
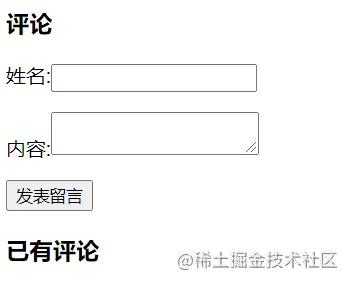
представляет собой фрагмент HTML-кода для страницы комментариев, который знакомит с использованием метода $.get(). Код следующий:
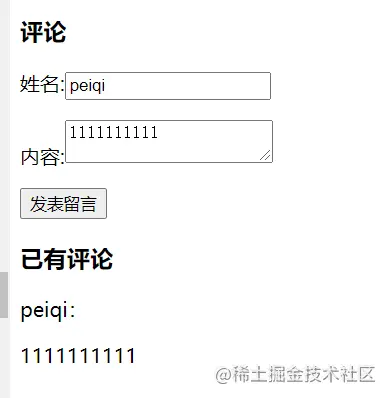
<!-- методы $.get() и $.post() --> <h3>Комментарии</h3> <p>Имя:<input type="text" name="" id="name"></p> <p>Содержимое:<textarea id="content2"></textarea></p> <button id="btn2">Оставить сообщение</button> <div id="msg"></div>
Страница, созданная этим кодом, показана на рисунке:

После заполнения вашего имени и содержания вы можете отправить свой комментарий.
а. Сначала вам необходимо определить запрошенный URL-адрес.
$("#btn2").click(function(){
$.get("test.php", параметр данных, функция обратного вызова)
}) b. Перед отправкой передайте значения имени и содержимого фону в качестве данных параметров.
$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(), "content":$("#content2").val()}, функция обратного вызова)
}) c. Если сервер получает переданные данные и успешно возвращает данные, возвращенные данные можно отобразить на странице с помощью функции обратного вызова.
Функция обратного вызова метода $.get() имеет только два параметра:
function(){
//данные: возвращаемым содержимым могут быть XML-документы, файлы JSON, фрагменты XHML и т. д. //textStatus: статус запроса: успешная ошибка, немодифицированный тайм-аут 4 типа} d. Параметр data представляет содержимое, возвращаемое запросом, и textStatus. Параметр представляет статус запроса. А функцию обратного вызова можно вызвать только в случае успешной обработки данных (load() вызывается независимо от успеха или неудачи).
// Метод $.get()$("#btn2").click(function(){
$.get("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus) {
if(textStatus=="успех"){ //успех
// код
$(данные).appendTo("#msg")
}
},
"html")//тип
}) Результаты операции.

2) Метод $.post()
имеет ту же структуру и использование, что и метод $.get(), но все же существуют следующие различия:
a. Метод GET передает параметры после URL-адреса, и данные будут просматриваться. Сервер кэширует его, а метод POST отправляется на сервер как содержимое сущности HTTP-сообщения (то есть завернутое в тело запроса). Видно, что безопасность метода POST выше, чем у метода POST. ПОЛУЧИТЬ метод.
б. Метод GET имеет ограничение на размер передаваемых данных (обычно не более 2 КБ), тогда как метод POST теоретически не имеет ограничения на размер.
в. Данные, передаваемые методами GET и POST, получаются на стороне сервера по-разному. В PHP данные в режиме GET можно получить с помощью «_GET[]», а данные в режиме POST — с помощью « _POST[]». Оба метода можно получить, используя «$_REQUEST[]».
d. Скорость передачи метода GET выше, чем у метода POST.
Поскольку все данные, отправленные методами POST и GET, можно получить через $_REQUEST[], пока функция jQuery изменяется, программа может переключаться между запросами GET и запросами POST. Код выглядит следующим образом:
// $. метод post() $("#btn2").click(function(){
$.post("test.php", {"username":$("#name").val(),"content":$("#content2").val()}, function(data,textStatus) {
if(textStatus=="успех"){ //успех
// код
$(данные).appendTo("#msg")
}
},
"html")//тип
}) Кроме того, когда метод load() передается с параметрами, для отправки запроса будет использоваться метод POST. Поэтому вы также можете использовать метод load() для выполнения той же функции. Код выглядит следующим образом:
$("#btn2").click(function(){.
$("#msg").load("test.php", {
"имя пользователя":$("#имя").val(),
"content":$("#content2").val()
});
}) 4.
()
Иногда совершенно нет необходимости получать все необходимые файлы JavaScript при первой загрузке страницы. Хотя вы можете динамически создавать
$(document.createElement("script")).attr("src", "test.js").appendTo("head");
//Или $("<script type='text/javascript' src='test.js' />").appendTo("head"); Но этот метод не идеален. jQuery предоставляет метод $.getScript() для непосредственной загрузки файлов js, который так же прост и удобен, как загрузка фрагмента HTML, и не требует обработки файлов JavaScript, поскольку файлы JavaScript будут выполняться автоматически.
Структура
$.getScript(url, fn); //url: адрес запроса //fn:
приложение функции обратного вызова <br/>Создайте файл nowDate.js для получения текущей даты. Код выглядит следующим образом:
function getNowDate(){.
var date = новая дата
дата возвращения;
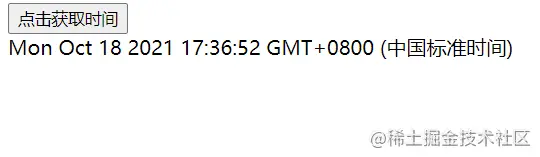
} При нажатии кнопки «Получить текущее время» отображаются последние время и дата. Код выглядит следующим образом:
//HTML-код <!-- $.getScript() метод -->
<button id="btn3">Нажмите, чтобы узнать время</button>
<div id="message1"></div>
//Код jQuery// Метод $.getScript() $("#btn3").click(function(){
$.getScript("nowDate.js", function(){
var date1 = getNowDate(); //Вызов метода getNowDate() в nowDate.js, чтобы получить дату var txtHtml= "<div>"+ date1 + "</div>";
$("#message1").html(txtHtml);
})
}) Перед загрузкой
текущих результатов
:
После загрузки:

2) метод $.getJSON()
Структура
$.getJSON(url,fn); //url: адрес запроса //fn:
приложение
функции обратного вызовасоздает новый файл test.json, код следующий:
{
"хелен":{
"секс":"женщина",
«возраст»: 18,
"вес":"50 кг",
"рост":"165см"
},
"Питер":{
"секс":"мужчина",
«возраст»: 28,
"вес":"65 кг",
"рост":"185см"
}
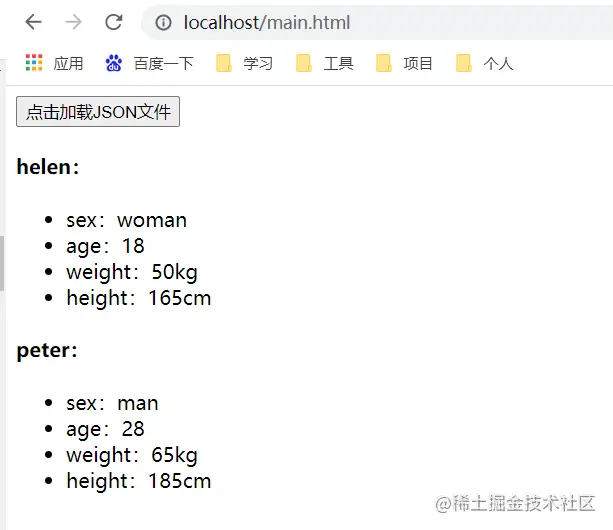
} Создайте новый HTML-файл со следующим кодом:
<!-- $.getJSON() метод --> <button id="btn4">Нажмите, чтобы загрузить файл JSON</button> <div id="message2"></div>
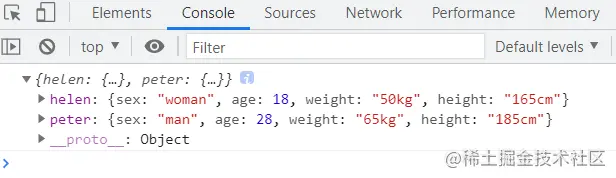
Когда вы нажимаете кнопку загрузки, на странице не видно никакого эффекта. Вы можете просмотреть его на консоли. Код выглядит следующим образом:
// Метод $.getJSON(). $("#btn4") .click(function(){
$.getJSON("test.json", функция(данные){
console.log(data); //Консоль выводит возвращенные данные})
}) Вывод консоли такой, как показано на рисунке:

Хотя приведенная выше функция загружает файл JSON (test.json), она не сообщает JavaScript, как обрабатывать возвращаемые данные, поэтому мы можем обрабатывать возвращаемые данные в функции обратного вызова.
Обычно нам нужно перебирать полученные данные. Хотя здесь мы можем использовать традиционный цикл for, мы также можем передавать данные.
.each() принимает массив или объект в качестве первого параметра и функцию обратного вызова в качестве второго параметра. Функция обратного вызова имеет два параметра, первый из которых. является членом объекта или индексом массива, второй бит соответствует переменной или содержимому, код следующий:
// метод $.getJSON() $("#btn4").click(function() {
$.getJSON("test.json", функция(данные){
console.log(data); //Консоль выводит возвращенные данные //Обрабатывает возвращенные данные var txtHtml = "";
$.each(данные, функция(индекс, элемент){
txtHtml += "<div><h4>"
+ index + ":</h4><ul><li>секс:"
+ item["пол"] + "</li><li>возраст:"
+ item["возраст"] + "</li><li>вес:"
+ item["вес"] + "</li><li>рост:"
+ item["height"] + "</li></div>";
})
$("#message2").html(txtHtml);
})
}) Эффект такой, как показано на рисунке:
перед загрузкой:

После загрузки:

[Рекомендуемое обучение: видеоурок по jQuery, видео о веб-интерфейсе]
Выше рассказывается об Ajax в jQuery и подробно объясняются его основные методы. Для получения дополнительной информации обратите внимание на другие соответствующие статьи на китайском веб-сайте PHP!
