Каждый, кто часто просматривает Интернет, наверняка видел, что в HTML есть некоторые зарезервированные символы, которые браузер не может правильно отобразить при анализе. На данный момент нам нужно использовать символьные сущности для их замены. В то же время мы также можем использовать символьные сущности для замены некоторых символов, которых нет на клавиатуре.
1. HTML-символы
Зарезервированные символы в HTML должны быть заменены символьными объектами. Некоторые символы, которых нет на клавиатуре, также можно заменить с помощью символьных объектов.
Браузер также интерпретирует следующие символы как пробелы: пробел ( ), позиция табуляции (	), перевод строки (
), возврат каретки (
) и (   ;) и так далее. Поэтому, если вы хотите отображать пустое пространство, вам нужно вместо этого использовать объекты html.
2. HTML-объекты
В HTML некоторые символы зарезервированы.
Вы не можете использовать знаки «меньше» (<) и «больше» (>) в HTML, поскольку браузер примет их за теги.
Если мы хотим правильно отображать зарезервированные символы, мы должны использовать символьные сущности в исходном коде HTML. Сущности персонажей выглядят следующим образом:
&имя_сущности;или&#номер_сущности;
Чтобы отобразить знак меньше, мы должны написать: < или < или < ;
Преимущество использования имен объектов вместо чисел состоит в том, что имена легче запомнить. Обратной стороной является то, что браузеры могут не поддерживать все имена объектов (но поддержка номеров объектов хорошая).
1. Космический персонаж
HTML предоставляет пять типов пространственных объектов (пространственных объектов), которые имеют разную ширину. Неразрывные пробелы ( ) представляют собой ширину обычных пробелов и могут работать во всех основных браузерах. Некоторые другие пробелы (       ‌ ‍ ) имеют разную ширину в разных браузерах.
Оно называется «Безразрывное пространство», и его полное название — «Безразрывное пространство». Это самое распространенное пространство, которое мы используем чаще всего. Это пространство, создаваемое нажатием на пробел. ключ. В HTML, если вы используете пробел для создания этого пробела, пробелы не будут накапливаться (считаются только как 1). Накопление может быть достигнуто только с помощью представления объекта HTML. Ширина пространства существенно и сильно зависит от шрифта.
 
Оно называется «пространство половинной ширины», а его полное название — En Space. En — это единица измерения типографики, равная половине ширины em. По определению он эквивалентен половине размера шрифта (например, 8 пикселей в шрифте 16 пикселей). Номинально ширина строчной буквы n. Это пространство наследует последовательные характеристики семейства пространств: оно прозрачно. Это пространство имеет очень стабильную характеристику, то есть занимаемая им ширина составляет ровно 1/2 ширины китайского языка, и на него практически не влияет шрифт.
 
Оно называется «пробел во всю ширину», а его полное название — Em. Пробел — это единица измерения в типографике, которая эквивалентна указанному на данный момент количеству точек. Например, 1 em шрифтом 16 пикселей равен 16 пикселям. Это пространство также наследует последовательные характеристики семейства пространств: оно прозрачно. Это пространство также имеет очень стабильную характеристику, то есть занимаемая им ширина составляет ровно 1 китайскую ширину, и на нее практически не влияет шрифт.
 
Это называется узким пространством, а полное его название — «Тонкое пространство». С таким же успехом мы могли бы назвать это «тощим пространством», что означает, что пространство относительно тонкое, имеет тонкое тело и занимает относительно небольшую ширину. Его ширина составляет одну шестую сантиметра.
‌
Он называется Zero Width Non Joiner, полное название — Zero Width Non Joiner, или для краткости «ZWNJ». Это непечатаемый символ, который помещается между двумя символами электронного текста для подавления лигатур, которые в противном случае могли бы возникнуть. , используются эти два символа. Символы рисуются с использованием исходных глифов. Несоединяемый символ нулевой ширины в Юникоде сопоставляется с "" (необъединяющий символ нулевой ширины, U+200C), а значение символа HTML цитируется как: ‌
‍
Она называется лигатурой нулевой ширины. Ее полное название — Zero Width Joiner, или сокращенно «ZWJ». Это непечатаемый символ, который помещается между двумя символами в некоторых языках, требующих сложной верстки (например, в арабском). и хинди), в результате чего два символа, которые в противном случае не были бы написаны через дефис, создают эффект переноса. Кодовая точка Юникода для дефиса нулевой ширины — U+200D (HTML:‍ ‍).
2. Неразрывное пространство
Распространенным символьным объектом в HTML является неразрывный пробел ( ) .
Браузеры всегда обрезают пробелы на страницах HTML. Если вы напишете в тексте 10 пробелов, браузер удалит 9 из них перед отображением страницы. Чтобы увеличить количество пробелов на странице, вам нужно использовать символьную сущность   ;
3. Представление клавиши табуляции в html.
Специальные символы HTML не включают TAB (TAB должен быть представлен как 	. Но он работает только внутри тегов, таких как <PRE>...</PRE>, и эквивалентен только пробелу в другом месте).
Если вы хотите смоделировать представление, вы можете использовать  this.
Разница между шестью типами пробелов, такими как    
HTML предоставляет пять типов пространственных объектов (пространственных объектов), которые имеют разную ширину. Неразрывные пробелы ( ) представляют собой ширину обычных пробелов и могут работать во всех основных браузерах. Некоторые другие пробелы (      ‌‍) имеют разную ширину в разных браузерах.
Оно называется «Безразрывное пространство», и его полное название — «Безразрывное пространство». Это наиболее распространенное пространство, которое мы используем чаще всего. Большинству людей может быть доступен только , который создается при нажатии кнопки. клавиша пробела. В HTML, если вы используете пробел для создания этого пробела, пробелы не будут накапливаться (считаются только как 1). Накопление может быть достигнуто только с помощью представления объекта HTML. Ширина пространства существенно и сильно зависит от шрифта.
 
Оно называется «пространство половинной ширины», а его полное название — En Space. En — это единица измерения типографики, равная половине ширины em. По определению он эквивалентен половине размера шрифта (например, 8 пикселей в шрифте 16 пикселей). Номинально ширина строчной буквы n. Это пространство наследует последовательные характеристики семейства пространств: оно прозрачно. Это пространство имеет очень стабильную характеристику, то есть занимаемая им ширина составляет ровно 1/2 ширины китайского языка, и на него практически не влияет шрифт.
 
Оно называется «пробел во всю ширину», а его полное название — Em. Пробел — это единица измерения в типографике, которая эквивалентна указанному на данный момент количеству точек. Например, 1 em шрифтом 16 пикселей равен 16 пикселям. Это пространство также наследует последовательные характеристики семейства пространств: оно прозрачно. Это пространство также имеет очень стабильную характеристику, то есть занимаемая им ширина составляет ровно 1 китайскую ширину, и на нее практически не влияет шрифт.
 
Это называется узким пространством, а полное его название — «Тонкое пространство». С таким же успехом мы могли бы назвать это «тощим пространством», что означает, что пространство относительно тонкое, имеет тонкое тело и занимает относительно небольшую ширину. Его ширина составляет одну шестую сантиметра.
‌
Он называется Zero Width Non Joiner, полное название — Zero Width Non Joiner, или для краткости «ZWNJ». Это непечатаемый символ, который помещается между двумя символами электронного текста для подавления лигатур, которые в противном случае могли бы возникнуть. , используются эти два символа. Символы рисуются с использованием исходных глифов. Несоединяемый символ нулевой ширины в Юникоде сопоставляется с "" (необъединяющий символ нулевой ширины, U+200C), а значение символа HTML цитируется как: ‌
‍
Она называется лигатурой нулевой ширины. Ее полное название — Zero Width Joiner, или сокращенно «ZWJ». Это непечатаемый символ, который помещается между двумя символами в некоторых языках, требующих сложной верстки (например, в арабском). и хинди), в результате чего два символа, которые в противном случае не были бы написаны через дефис, создают эффект переноса. Кодовая точка Юникода для дефиса нулевой ширины — U+200D (HTML: ‍ ‍).
Кроме того, браузер будет интерпретировать как пробелы следующие символы: пробел ( ), позиция табуляции (	), перевод строки (
) и возврат каретки (
). ( ) и так далее.
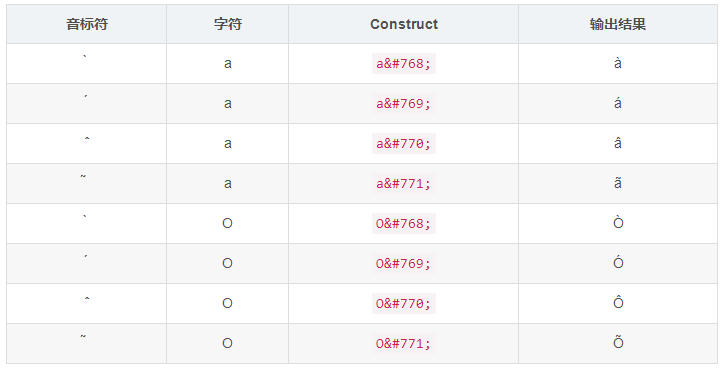
4. Комбинируйте фонетические символы
Фонетический символ — это глиф, добавленный к букве.
Диакритические знаки могут располагаться над и под буквами, внутри букв или между двумя буквами.
Диакритические знаки могут использоваться в сочетании с буквенными и цифровыми символами.

Полезные символы в HTML
Примечание. Имена объектов чувствительны к регистру!