1. Что такое метка списка?
Что такое HTML-список? Содержимое таблицы — это форма отображения текста или графики в контейнере, который называется списком. Самая большая особенность списка — это то, что он аккуратный, аккуратный и упорядоченный.
Роль тега списка: добавить семантику списка к набору данных, то есть сообщить поисковой системе/браузеру, что этот набор данных представляет собой единое целое.
2. Классификация этикеток списка
Списки HTML делятся на упорядоченные, неупорядоченные и определенные списки:
(1) Упорядоченный список, используйте теги <ol> + <li>
(2) Неупорядоченный список, используйте теги <ul> + <li>
(3) Определите список, используя теги <dl> + <dt> + <dd>.
1. Неупорядоченный список
Неупорядоченный список — это список элементов, отмеченных жирными точками (обычно маленькими черными кружками).
Неупорядоченный список начинается с тега <ul>. Каждый элемент списка начинается с <li>.
<html><body><!--Неупорядоченный список: --><ul><li>Кофе</li><li>Молоко</li><li>Зеленый чай</li><li>Кола< /li><li>Йогурт</li></ul></body></html>
Представлен окончательный результат:

Неупорядоченные списки требуют использования тегов <ul> и <li>:
(1) <ul> — это аббревиатура от неупорядоченного списка, что означает неупорядоченный список.
(2) <ul> аналогичен <li> в <ol> и указывает каждый элемент списка. По умолчанию каждый элемент неупорядоченного списка обозначается символом ●.
Примечание. <ul> обычно используется вместе с <li> и не отображается отдельно. Не рекомендуется использовать другие теги, кроме <li>, непосредственно в <ul>.
2. Упорядоченный список
Упорядоченный список также является списком элементов, и элементы списка помечены цифрами.
Упорядоченный список начинается с тега <ol>. Каждый элемент списка начинается с тега <li>.
<html><body><!--Упорядоченный список: --><ol><li>Кофе</li><li>Молоко</li><li>Зеленый чай</li><li>Кола< /li><li>Йогурт</li></ol></body></html>
Представлен окончательный результат:

Упорядоченные списки требуют использования тегов <ol> и <li>:
(1) <ol> — это аббревиатура списка заказов, что означает упорядоченный список. Он может нумеровать каждый элемент в списке, начиная с номера 1 по умолчанию.
(3) <li> — это аббревиатура элемента списка, обозначающая каждый элемент списка. Число <li> в <ol> указывает количество элементов содержимого. Элементы списка могут содержать текст, изображения, ссылки и т. д. или даже другой список.
Примечание. <ol> обычно используется вместе с <li> и не отображается отдельно. Не рекомендуется использовать другие теги, кроме <li>, непосредственно в <ol>.
3. Список определений
Пользовательский список — это не просто список элементов, а комбинация элементов и комментариев к ним.
Пользовательские списки начинаются с тега <dl>. Каждый элемент пользовательского списка начинается с <dt>. Определение каждого элемента пользовательского списка начинается с <dd>.
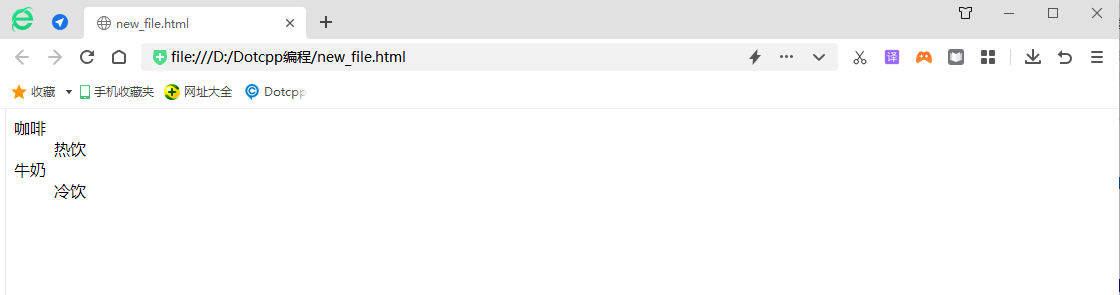
<html><body><!--Упорядоченный список: --><dl><dt>Кофе</dt><dd>Горячие напитки</dd><dt>Молоко</dt><dd>Холодные напитки </dd></dl></body></html>
Представлен окончательный результат:

Для определения списков требуются теги <dl>, <dt> и <dd>:
(1) <dl> — это аббревиатура списка определений, что означает список определений.
(2) <dt> — это аббревиатура термина определения, что означает термин определения, который мы называем заголовком.
(3) <dd> — это аббревиатура описания определения, что означает описание определения.
Можно считать, что <dt> определяет понятие (термин), а <dd> используется для объяснения понятия (термина).
Примечание. <dt> и <dd> являются родственными тегами и оба являются подтегами <dl>. Обычно каждый <dt> сочетается с <dd>, а <dl> может содержать несколько пар <dt> и <dd>.
Резюме: список тегов