Атрибут box-sizing был введен в CSS3. Некоторые люди объясняют, что он может указывать, включают ли значения ширины и высоты, указанные с помощью атрибута ширины и высоты, соответственно, область заполнения внутри элемента, а также ширину и высоту. граница. Это предложение немного сбивает с толку. Я понимаю это как метод расчета высоты и ширины контейнера. Чем он отличается от традиционного метода расчета? пример. .
Пример:
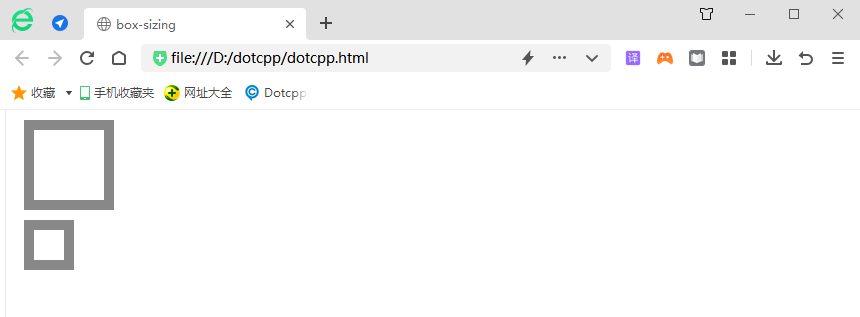
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>размер поля</title><styletype=text/css>div{width:50px;height:50px;margin:10px;padding: 10px;border:10pxsolid#888;}#bs{box-sizing:border-box;</style></head><body><div></div><divid=bs></div></ тело></html>Результаты запуска:

Как видно на рисунке выше, разница в размерах между ними очень очевидна. Мы можем использовать браузер, чтобы увидеть, как они рассчитываются.

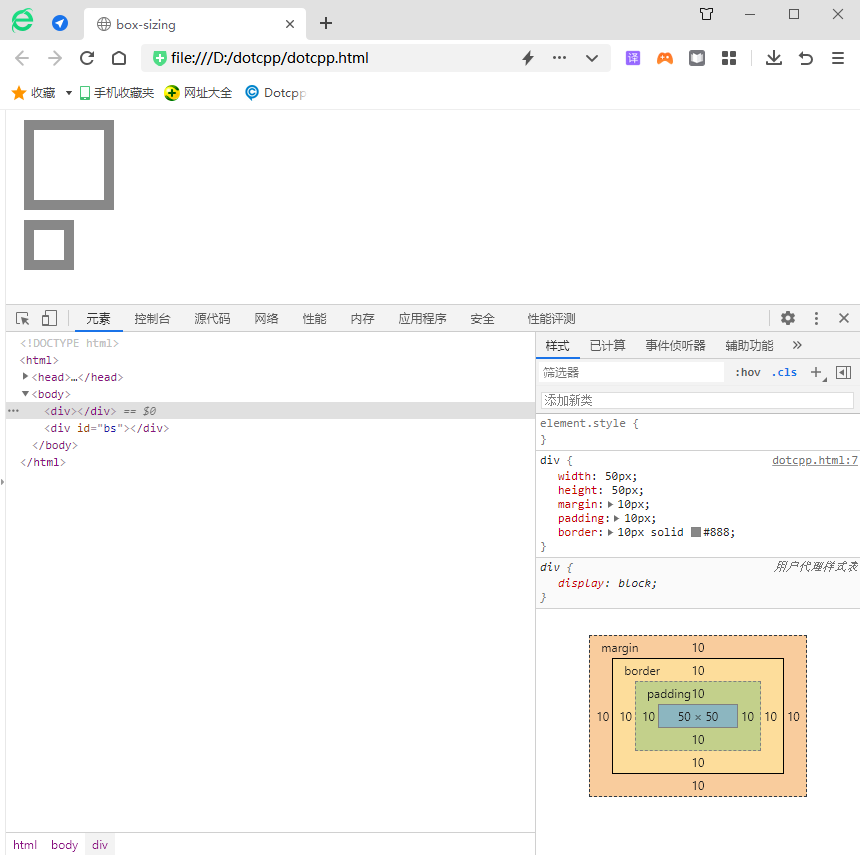
На рисунке выше показан традиционный метод расчета, который представляет собой размер первого элемента div выше.
Видно, что фактическая ширина div составляет 50+10*2+10*2=90 пикселей. Поскольку высота и ширина, которые мы указываем для элемента div, относятся к высоте и ширине области содержимого, которая является самой внутренней областью на рис. 1-1.

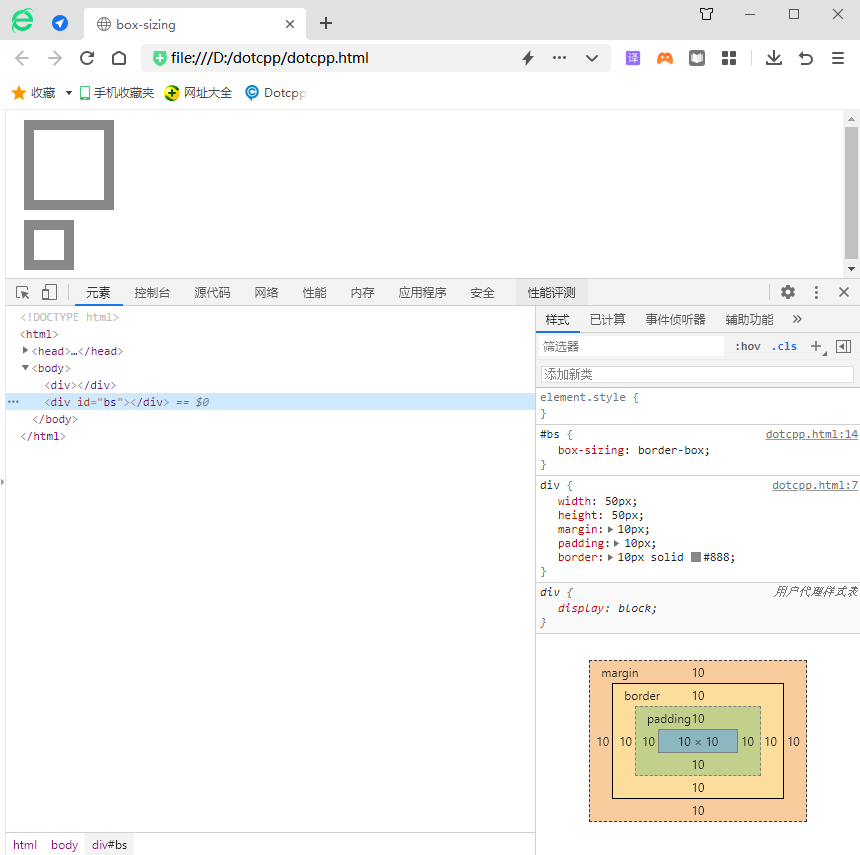
Фактический рассчитанный размер второго div на рисунке выше. Фактическая ширина div здесь равна 10+10*2+10*2=50 пикселей. После такого расчета мы ясно понимаем, что размер окна установлен на border-. box. Наконец, высота и ширина контейнера — это высота и ширина фактического контейнера, а не просто размер области содержимого. Также можно понимать, что метод расчета высоты и ширины в настоящее время также включает в себя размер заполнения и границы.
Необязательные значения атрибута box-sizing следующие:
[Пример] Ниже приведен пример, демонстрирующий использование атрибута box-sizing:
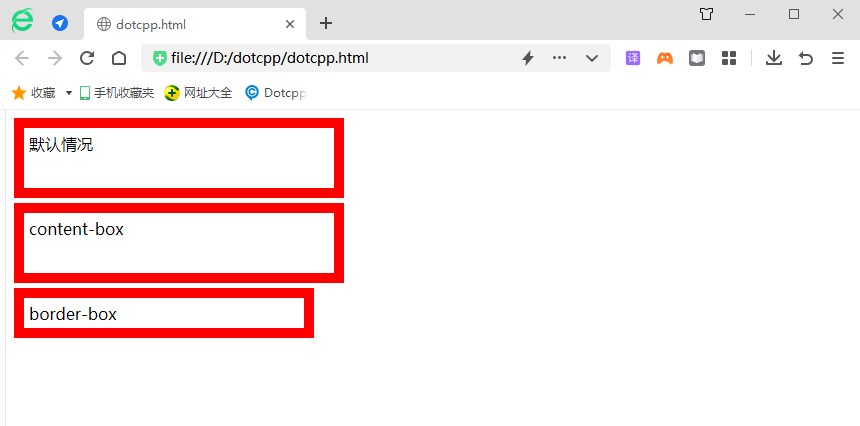
<!DOCTYPEhtml><html><head><style>div{width:300px;height:50px;margin-top:5px;border:10pxsolidred;padding:5px;}.two{box-sizing:content-box;} .three{box-sizing:border-box;</style></head><body><divclass=one>По умолчанию </div><divclass=two>content-box</div><divclass=three > рамка-бокс</div></body></html>Результаты запуска: