Для создания красивых и красочных веб-страниц обязательно потребуется цвет. Все цвета синтезируются из трех цветов в разных пропорциях. Эти три цвета — это три основных цвета. можно смешивать в разных пропорциях для получения других цветов. Регулируя значения трех цветов: красного, зеленого и синего, цвет можно контролировать в максимальной степени.
Если вы понимаете принципы трех основных цветов, вам будет легче понять цвета CSS ниже.
CSS предоставляет некоторые свойства (например, цвет, фон) для установки цвета элементов HTML (например, цвет фона или цвет шрифта элемента). Мы можем указать цвет с помощью различных форм значений, как показано в следующей таблице:
1. Название цвета
2. Шестнадцатеричный код
Выраженный в шестнадцатеричном формате, он состоит из цифр 0~9, a~f, образующих единицу цвета, за которой следует #, за которым следуют 6 шестнадцатеричных чисел. Это шестизначное число можно разделить на три группы, каждая группа состоит из двух цифр, которые, в свою очередь, представляют интенсивность трех цветов: красного, зеленого и синего.
Например: цвет: #D1483E;
3. RGB
4.РГБА
5.ХСЛ
(2)насыщенность
Параметр насыщенности представляет собой процентное значение, указывающее насыщенность цвета, 0 % представляет собой серый цвет, а 100 % — полноцветный.
6.ХЛА
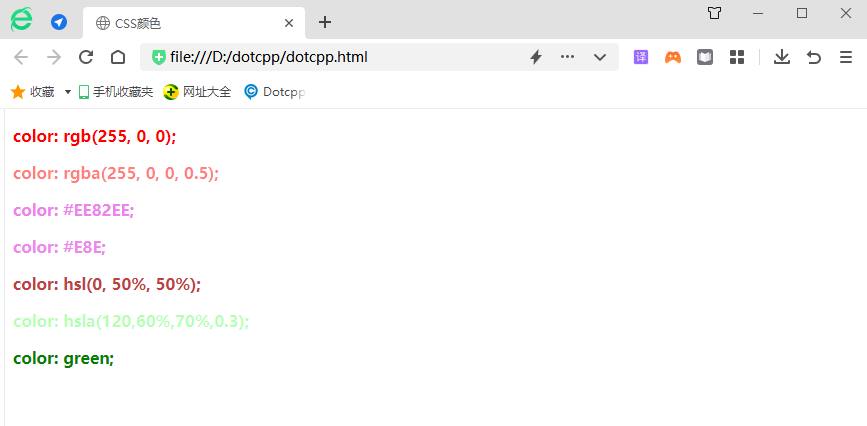
Результаты отображаются, как показано на рисунке: