После создания таблицы стилей, часто спустя недели, месяцы или даже годы, когда вы вернетесь назад и внесете изменения, вы, возможно, не сможете понять, почему вы создали этот стиль в прошлом и какова его цель и какой эффект. Это справедливо для любого проекта.
Поэтому при создании веб-сайта вам следует напоминать о том, что вы делаете и почему вы это делаете. Вы можете встроить эту подсказку в таблицу формул с помощью комментариев CSS.
1. Что такое комментарии CSS?
Комментарии CSS, также известные как аннотации CSS, представляют собой комментарии, добавляемые между кодами файлов CSS для объяснения значения. Точно так же, как когда мы изучаем китайский язык, мы используем разные символы и цвета для аннотаций статьи, чтобы проиллюстрировать истину. В обычных обстоятельствах комментарии CSS не будут интерпретироваться или игнорироваться браузером.
2. Роль комментариев CSS
Комментарии CSS используются для аннотаций. Мы часто используем их для внесения специальных комментариев в код CSS или стили CSS. Его основные функции:
1. При командной разработке другим полезно прочитать и понять разработанный код CSS;
2. Объясните функции, стили и т. д. написанного вами кода, чтобы облегчить его дальнейшее обслуживание и модификацию;
3. Полезно объяснить конкретные детали кода.
3. Расположение аннотации
Добавлять комментарии в CSS очень просто. Вся текстовая информация, помещенная между разделителями /* и */, называется комментариями.
Другими словами, в CSS есть только один вид комментариев, будь то многострочный или однострочный комментарий, он должен начинаться с /* и заканчиваться */, а содержимое комментария должно быть добавлено в середине.
1. Размещайте комментарии за пределами таблицы стилей.
/*Определение стиля заголовка веб-страницы*/.head{width:960px;}/*Определение стиля нижней части веб-страницы*/.footer{width:960px;}2. Комментарии размещаются внутри таблицы стилей.
p{color:#ff7000;/*Настройка цвета шрифта*/height: 30px;/*Настройка высоты абзаца*/}3. Комментарии размещаются внутри таблицы стилей и за ее пределами.
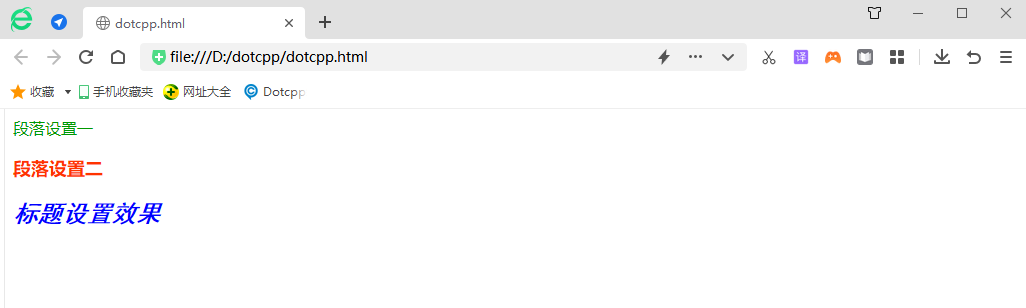
<html><head><styletype=text/css>/*Стиль 1*/.STYLE1{color:#009900;/*Цвет шрифта — зеленый*/*Стиль 2*/.STYLE2{font- size:18px;/*Размер шрифта — 18 пунктов*/color:#FF3300;/*Цвет шрифта — красный*/font-weight:bold;/*Шрифт выделен жирным шрифтом*/*Стиль 3* / .СТИЛЬ3{ color:#0000FF;/*Цвет шрифта синий*/font-family:black;/*Шрифт полужирный*/font-style:italic;/*Эффект шрифта — курсив*/</style></ head> <body><pclass=STYLE1>Настройка первого абзаца</p><pclass=STYLE2>Настройка второго абзаца</p><h2class=STYLE3>Эффект настройки заголовка</h2></body></html>Это не влияет на результаты презентации, а также может служить хорошим напоминанием: