Границы — это часто используемый стиль. Изображения могут иметь границы, а таблицы в основном имеют границы, поэтому изучение границ очень важно. В этой статье мы познакомимся с использованием границ CSS.
Граница в CSS — это один или несколько сегментов линий, окружающих содержимое и отступы элемента. Вы можете настроить стиль, ширину и цвет этих сегментов линий. Вы можете определить стиль, ширину и цвет границы с помощью следующих свойств.
1. Стиль границы
Вы можете установить стиль границы с помощью border-style. Обычно используются сплошные, пунктирные и пунктирные границы.
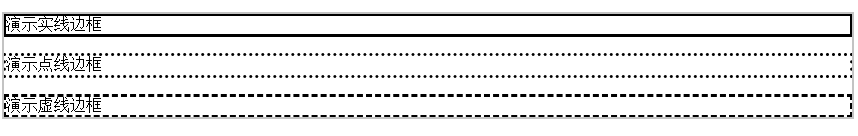
<pclass=border-solid>Демонстрирует сплошную границу</p><pclass=border-dotted>Демонстрирует пунктирную границу</p><pclass=border-dashed>Демонстрирует пунктирную границу</p>
CSS-код:
.border-solid{стиль границы:сплошной;}.border-dotted{стиль границы:пунктир;}.border-dashed{стиль границы:пунктир;}Эффект операции:

Необязательные значения атрибута border-style следующие:
2. Ширина границы
Ширину границы можно регулировать с помощью параметра border-width, обычно ее единицей измерения являются пиксели.
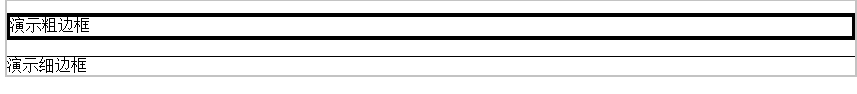
<pclass=border-thick>Демонстрирует толстые границы</p><pclass=border-thin>Демонстрирует тонкие границы</p>
Код CSS можно настроить в соответствии с реальной ситуацией. Это только для демонстрации.
.border-thick{border-style:solid;border-width:4px;}.border-thin{border-style:solid;border-width:1px;}Эффект операции:

Необязательные значения атрибута border-width следующие:
3. Цвет границы
Вы можете использовать полужирный цвет, чтобы указать цвет рамки HTML-кода:
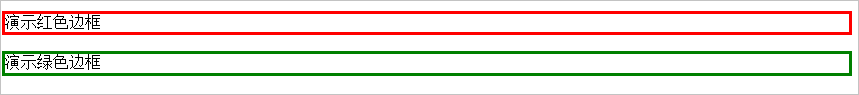
<pclass=border-red>Демо-красная рамка</p><pclass=border-green>Демо-зеленая рамка</p>
CSS-код:
.border-red{стиль границы:сплошной;цвет границы:красный;}.border-green{стиль границы:сплошной;цвет границы:зеленый;}Эффект операции:

Необязательные значения свойства border-color следующие:
4. граница
Атрибут border — это аббревиатура атрибутов border-width, border-style и border-color, представленных выше. Атрибут border можно использовать для одновременного определения трех вышеуказанных атрибутов. Формат синтаксиса следующий:
граница: ширина границы, стиль границы, цвет границы;
Среди них border-width используется для установки ширины границы; border-style используется для установки стиля границы; border-color используется для установки цвета границы;