При использовании CSS для верстки веб-страниц есть одна вещь, без которой мы не можем обойтись — блочная модель. Модель Box, как следует из названия, ящик используется для хранения вещей, а вещи, которые он содержит, — это содержимое элементов HTML. Другими словами, каждый видимый элемент HTML является блоком, а упомянутые ниже блоки эквивалентны элементам HTML. Коробка здесь немного отличается от коробки в модели коробки. Коробка здесь двухмерная.

Состав коробки
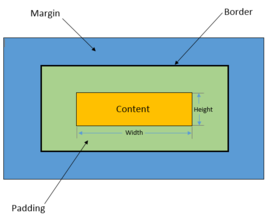
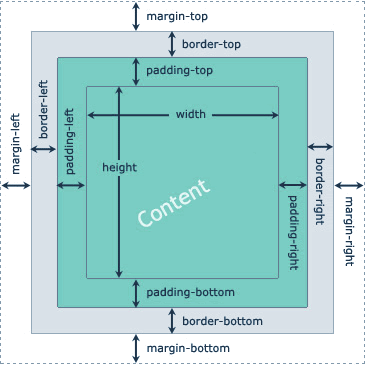
Блочная модель — это модель мышления, часто используемая в веб-дизайне. Она состоит из четырех частей: содержимого, отступов, границ и полей. CSS предоставляет ряд связанных свойств для этих четырех частей и производительности. коробки можно расширить, установив эти свойства.
размер коробки
Размер коробки относится к ширине и высоте коробки. Большинство новичков легко ошибочно воспринимают ширину и высоту как свойства ширины и высоты. Однако по умолчанию свойства ширины и высоты задают только ширину и высоту части контента. Реальная ширина и высота коробки рассчитываются по следующей формуле:
Ширина поля = ширина содержимого + левое отступ + правое отступ + левая граница + правая граница + левое поле + правое поле.
Высота поля = высота содержимого + верхнее отступ + нижнее отступ + верхняя граница + нижняя граница + верхнее поле + нижнее поле.
Выражается в виде формулы с атрибутами:
Ширина поля = ширина + отступ слева + отступ справа + граница слева + граница справа + поле слева + поле справа.
Высота поля = высота + верхний отступ + нижний отступ + верхняя граница + нижняя граница + верхняя граница + нижняя граница.

1. Область контента (контент)
Область содержимого — это центр всей модели блока, где хранится основное содержимое блока, которым может быть текст, изображения и другие ресурсы. Область содержимого имеет три атрибута: ширина, высота и переполнение. Атрибуты ширины и высоты используются для указания ширины и высоты области содержимого поля. Когда информации о содержимом слишком много и она превышает диапазон, установленный областью содержимого. вы можете использовать атрибут переполнения, чтобы установить переполнение. Как обрабатывается содержимое, атрибут переполнения имеет четыре необязательных значения:
(1) скрыто: указывает на скрытие части переполнения;
(2) видимый: указывает, что отображается часть переполнения (часть переполнения будет отображаться вне рамки);
(3) прокрутка: означает добавление полосы прокрутки в область содержимого. Вы можете просмотреть все содержимое области содержимого, сдвинув эту полосу прокрутки;
(4) auto: указывает, что браузер решает, как обрабатывать часть переполнения.
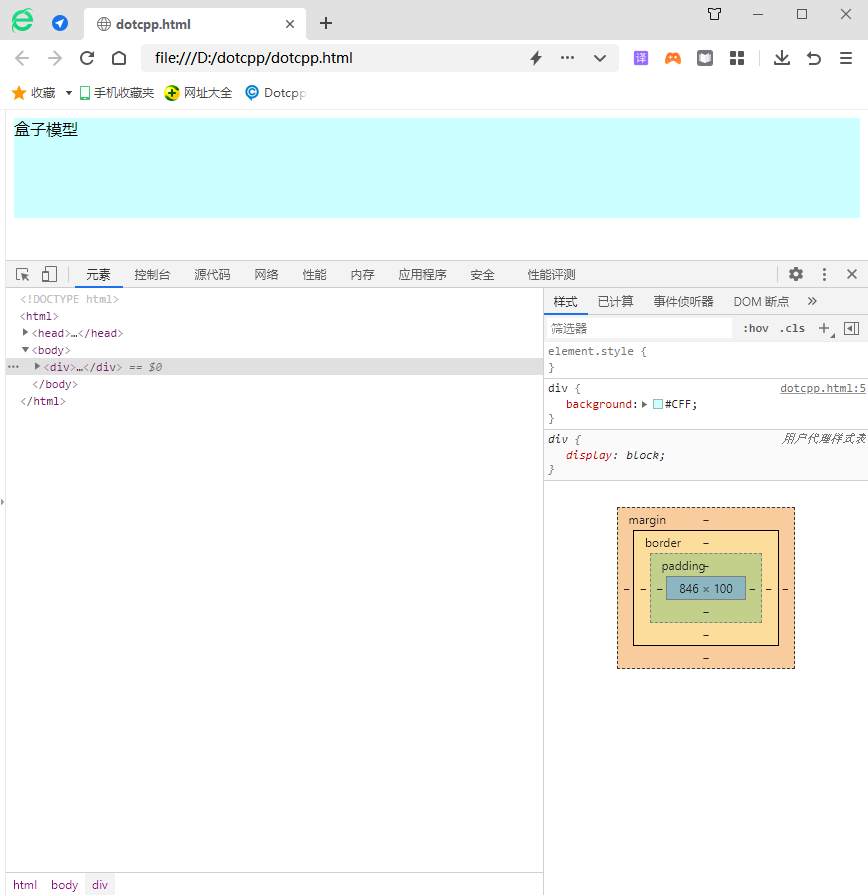
<!DOCTYPEhtml><html><head><style>div{background:#CFF;}div.box-one{width:100px;height:100px;</style></head><body><div> <divclass=box-one>Блоковая модель</div></div></body></html>Результаты выполнения: (Просмотр через инструмент отладки браузера, вы можете открыть его с помощью сочетания клавиш F12 или щелкнуть правой кнопкой мыши по странице и выбрать опцию «Проверить» во всплывающем меню.)

2. Наполнение
Отступ — это пространство между областью содержимого и границей. Вы можете установить расстояние между областью содержимого и границей во всех направлениях с помощью отступов-верхних, отступов-правых, отступов-нижних, отступов-левых и их сокращенных атрибутов отступов. При настройке свойств фона для блочной модели свойства фона могут охватывать область заполнения.
Пример:
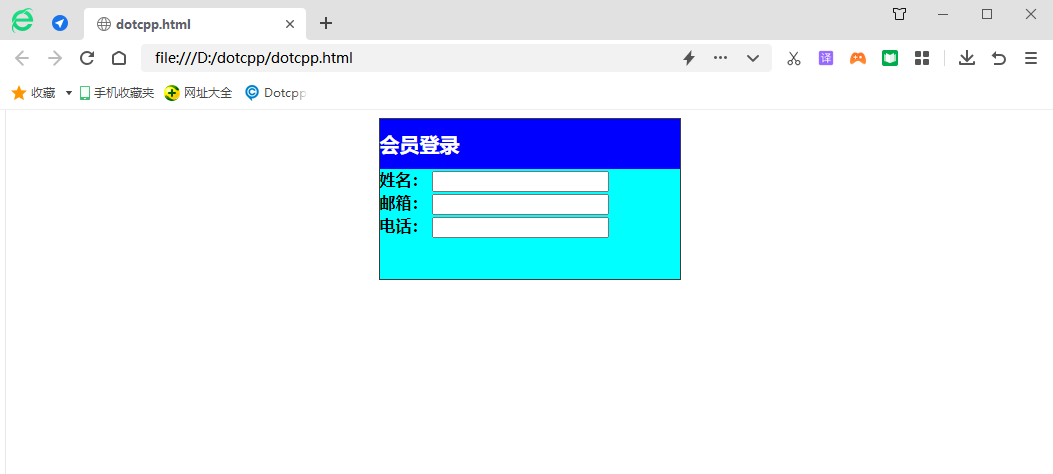
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:160px;margin:auto;}h2 {фон- цвет: # 0000FF; ширина: 300 пикселей; высота: 50 пикселей; цвет: # FFFFFF; высота строки: 50 пикселей; размер шрифта: 20 пикселей; поле сверху: 0 пикселей; поле снизу: 0 пикселей;} форма {ширина: 300 пикселей; высота :110 px;background-color:#00FFFF;</style></head><body><divclass=a><h2>Вход участника</h2><formaction=#><div><strongclass=name>Имя: </strong><inputtype=text/></di v><div><strongclass=name>Электронная почта:</strong><inputtype=text/></div><div><strongclass=name>Телефон:</strong><inputtype=text/></div> </form></div></body></html>Результаты запуска:

3. граница
Граница — это граница, окружающая область содержимого и отступ. Вы можете стилизовать границу, используя border-style, border-width и border-color, а также их сокращенное свойство border. Атрибут border-style является наиболее важным атрибутом границы. Если этот атрибут не установлен, другие атрибуты границы будут игнорироваться.
Пример:
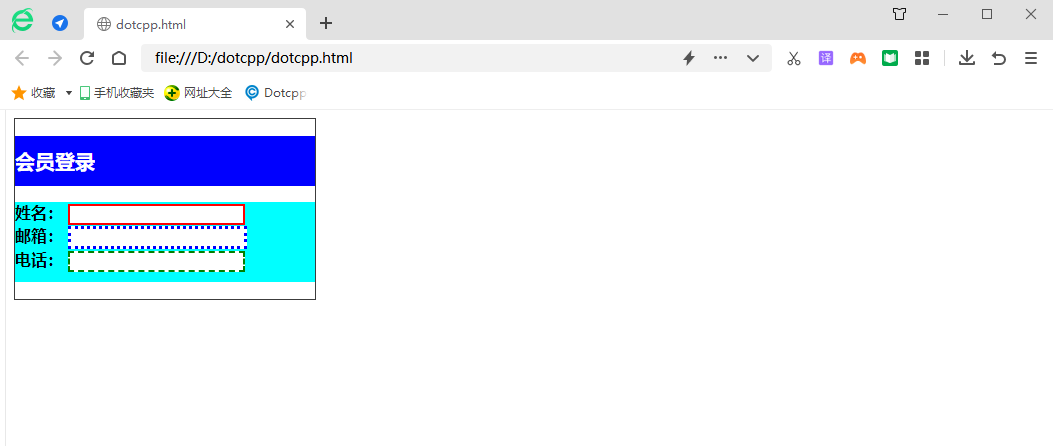
<!DOCTYPEhtml><html><head><metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;}h2{background-color :#0000FF;ширина:300 пикселей;высота:5 0px;color:#FFFFFF;line-height:50px;font-size:20px;}form{background-color:#00FFFF;width:300px;height:80px;}div:nth-of-type(1)input{ граница: 2pxsolidred;} div: nth-of-type (2) input{border:3pxdottedblue;}div:nth-of-type(3)input{border:2pxdashedgreen;</style></head><body><divclass=a><h2>Вход для участников</h2>< formaction=#><div><strongclass=name>Имя:</stron g><inputtype=text/></div><div><strongclass=name>Электронная почта:</strong><inputtype=text/></div><div><strongclass=name>Телефон:</strong> <inputtype=text/></div></form></div></body></html>Результаты запуска:

4. Маржа
Пример:
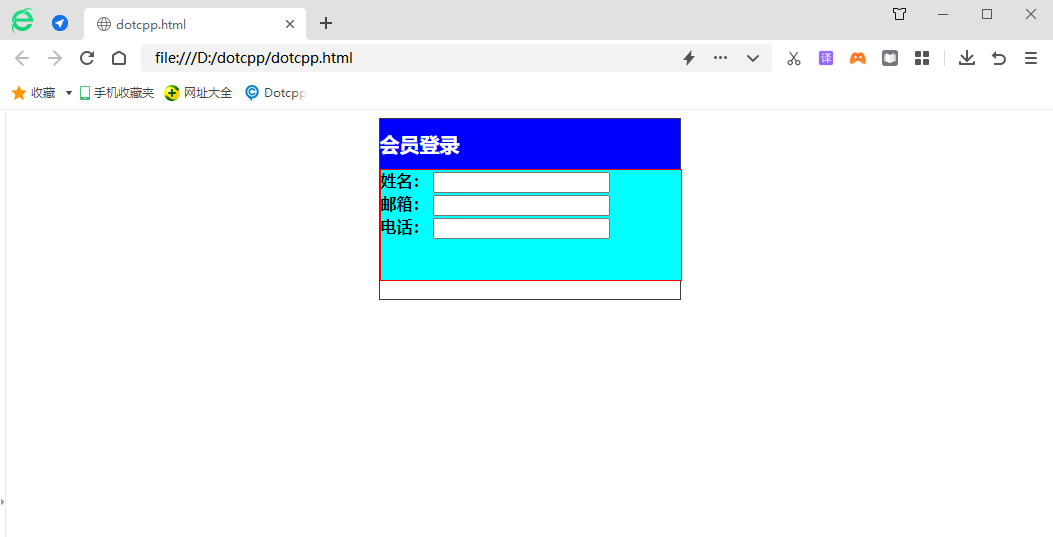
<!DOCTYPEhtml><html><head>metacharset=utf-8><title></title><style>.a{border:1pxsolid#3C3C3C;width:300px;height:180px;margin:auto;}h2{ цвет фона :#0000FF;ширина:300 пикселей;высота:50 пикселей;цвет:#FFFFFF;line-height:50px;font-size:20px;margin-top:0px;margin-bottom:0px;}form{border:1pxsolidred;width: 300 пикселей;ч восемь:110px;background-color:#00FFFF;</style></head><body><divclass=a><h2>Вход участника</h2><formaction=#><div><strongclass=name> Имя:</strong><inputtype=text/ ></div><div><strongclass=name>Электронная почта:</strong><inputtype=text/></div><div><strongclass=name>Телефон:</strong><inputtype=text/>< /div></form></div></body></html>Результаты запуска:

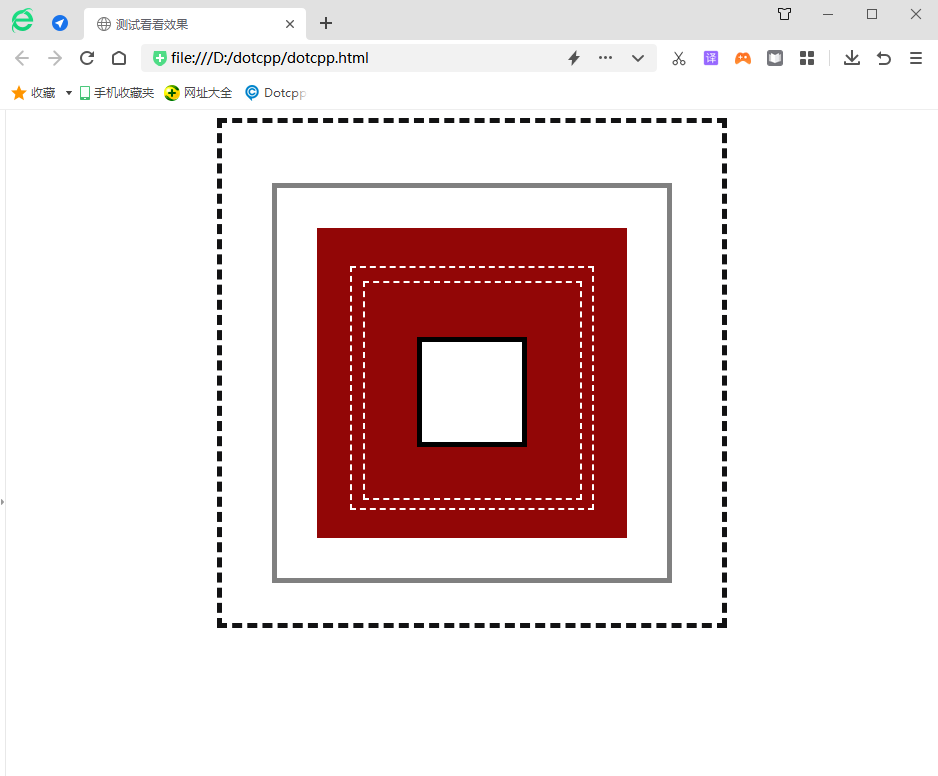
Пример:
<!DOCTYPEhtml><html><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent=IE=edge><metaname=viewportcontent=width=device-width,initial-scale=1.0>< title>Проверьте эффект</title></head><style>#box1{width:400px;heigh t:400px;background-color:white;/*Установите верхнее, нижнее, левое и правое внутренние поля*/padding:50px50px;border:5pxdashedrgb(18,18,19);margin:0auto;ma rgin-top:5px;/*margin-left:200px;margin-right:200px;margin-bottom:5px;*/text-align:center;}#box2{width:350p x;height:350px;background-color:white;/*Установите верхнее, нижнее, левое и правое отступы*/padding:20px20px;border:5pxsolidgray;margin:0auto;margi n-top:10px;/*margin-left:20px;margin-right:20px;margin-bottom:20px;*/text-align:center;}#box3{width:300px;h восемь:300px;background-color:rgb(146,6,6);/*Установите верхнее, нижнее, левое и правое отступы*/border:5pxsolidrgb(146,6,6);margin:0auto;/*padding: 5px5px;*/margin-top:20px;/*margin-left:45px;margin-right:45px;margin-bottom:45px;*/text-align:center;}#box4 {width:240px;height:240px;background-color:rgb(146,6,6);/*Установите верхнее, нижнее, левое и правое отступы*//*padding:5px5px;*/border:2pxdashedw hite;margin:0auto;margin-top:33px;/*margin-left:33px;margin-right:33px;margin-bottom:33px;*//*Тот же эффект, что и отступ* /text-align:center;}#box5{width:215px;height:215px;background-color:rgb(146,6,6);/*Установите верхнее, нижнее, левое и правое отступы*/border:2pxda shedwhite;margin:0auto;/*padding:2px2px;*/margin-top:12.5px;/*margin-left:12.5px;margin-right:12.5px;margin -bottom:12.5px;*//*Тот же эффект, что и отступ*/text-align:center;}#box6{width:100px;height:100px;background-color:white;/ *Установите верхнее, нижнее, левое и правое отступы*/border:5pxsolidblack;margin:0auto;/*padding:20px20px;*/margin-top:54.5px;/*margin-left:54.5px; margin-right:54.5px;margin-bottom:54.5px;*//*Тот же эффект, что и отступ*/text-align:center;</style><body><divid=box1><divid=box2><divid =box3><divid=box4><divid=box5><divid=box6></div></div></div></div></div></div></body></html>Результаты запуска: