1. CSS-атрибут поля (поля)
Свойство CSS Margin определяет пространство вокруг элемента.
Margin очищает окружающую (внешнюю границу) область элемента. Поле не имеет цвета фона и полностью прозрачно.
Margin может изменить верхнее, нижнее, левое и правое поля элемента по отдельности или вы можете изменить все свойства сразу.

1. Установите поля, используя значения пикселей (px).
<!DOCTYPEhtml><html><head><metacharset=utf-8/><title>Легкое изучение CSS</title><styletype=text/css>p.nomargin{background-color:#FF0000}p.margin { цвет фона:#FF0 000;margin-top:100px;margin-bottom:100px;margin-left:80px;margin-right:80px;</style></head><body><p>Это размер поля, который не указан. Абзац</p><p>Это абзац с указанным размером полей</p></body></html>Результаты запуска:

2. Используйте атрибут сокращения поля, чтобы установить внешнее поле (значение см в см, процентное значение %).
Сокращенное свойство поля устанавливает все свойства полей в одном объявлении. Этот атрибут может иметь от 1 до 4 значений.
Пример:
(1) поле: 10 пикселей 5 пикселей 15 пикселей 20 пикселей;
а. Верхнее поле составляет 10 пикселей.
б. Правое поле — 5 пикселей.
в. Нижнее поле — 15 пикселей.
г. Левое поле — 20 пикселей.
(2) поле: 10 пикселей, 5 пикселей, 15 пикселей;
а. Верхнее поле составляет 10 пикселей.
б. Правое и левое поля — 5 пикселей.
в. Нижнее поле — 15 пикселей.
(3) поле: 10 пикселей 5 пикселей;
а. Верхнее и нижнее поля составляют 10 пикселей.
б. Правое и левое поля — 5 пикселей.
(4) поле: 10 пикселей;
а. Все четыре поля имеют размер 10 пикселей.
Примечание. Допускаются отрицательные значения.
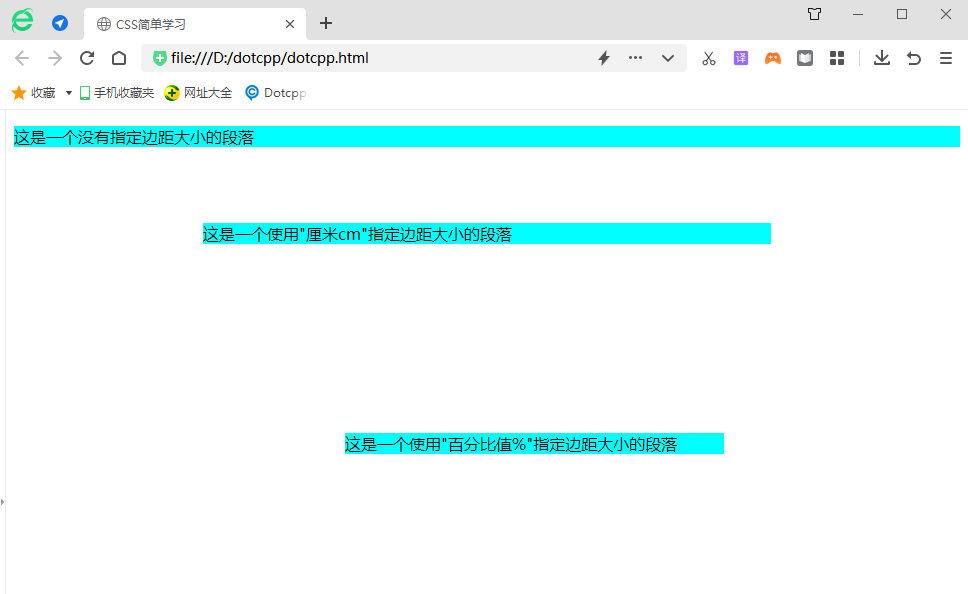
<!DOCTYPEhtml><html><head><metacharset=utf-8><title>Легкое изучение CSS</title><styletype=text/css>p{background-color:aqua;}p.ex1{margin: 2см5см3см5см ;}p.ex2{марги n:20%25%30%35%;</style></head><body><p>Это абзац, размер поля которого не указан</p><p>Это абзац, в котором используется "cm cm"Абзац с указанным размером поля</p><p>Это абзац, размер поля которого указан с помощью «процентного значения%»</p></body></html>Результаты запуска:

2. Проблема перекрытия или суперпозиции полей.
1. Схлопывание полей означает, что два или более соседних полей будут объединены в вертикальном направлении и объединены в одно поле. Есть несколько вещей, на которые следует обратить внимание при сворачивании полей:
(1) Сворачивание полей происходит только на элементах уровня блока;
(2) Поля плавающих элементов не будут схлопываться с какими-либо полями;
(3) У элемента уровня блока с установленным атрибутом переполнения и невидимым значением поля не будут свернуты с его дочерними элементами;
(4) Поля абсолютно позиционированных элементов не схлопываются ни с какими полями;
(5) Поля корневого элемента (например, <body>) не схлопываются с другими полями.
2. Перекрытие полей CSS и как его предотвратить
Перекрытие границ означает, что соседние границы (без какого-либо непустого содержимого, заполнения или границ между ними) двух или более блоков (которые могут быть смежными или вложенными) перекрываются, образуя единую границу.
Вертикально смежные границы двух или более блоков уровня блока перекрываются. Результирующая ширина границы является наибольшей из ширины соседних границ. Если возникает отрицательная граница, отрицательная граница с наибольшим абсолютным значением вычитается из самой большой положительной границы. Если положительных границ нет, из нуля вычитается отрицательная граница с наибольшим абсолютным значением. Примечание. Соседние блоки не могут создаваться элементами с отношениями «родитель-потомок» или «родственный элемент».